Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
S’applique à : AKS sur Windows Server
Importante
Microsoft met hors service l’architecture actuelle d’AKS sur Windows Server 2019 et AKS sur Windows Server 2022 le 27 mars 2028. Nous vous recommandons de déployer AKS sur Azure Local. Pour plus d’informations, consultez La mise hors service de l’architecture AKS sur Windows Server 2019 et Windows Server 2022.
Azure Kubernetes Service (AKS) sur Windows Server est une implémentation Kubernetes locale d’AKS. AKS sur Windows Server automatise l’exécution d’applications conteneurisées à grande échelle. AKS sur Windows Server facilite la prise en main de l’hébergement de conteneurs Linux et Windows dans votre centre de données.
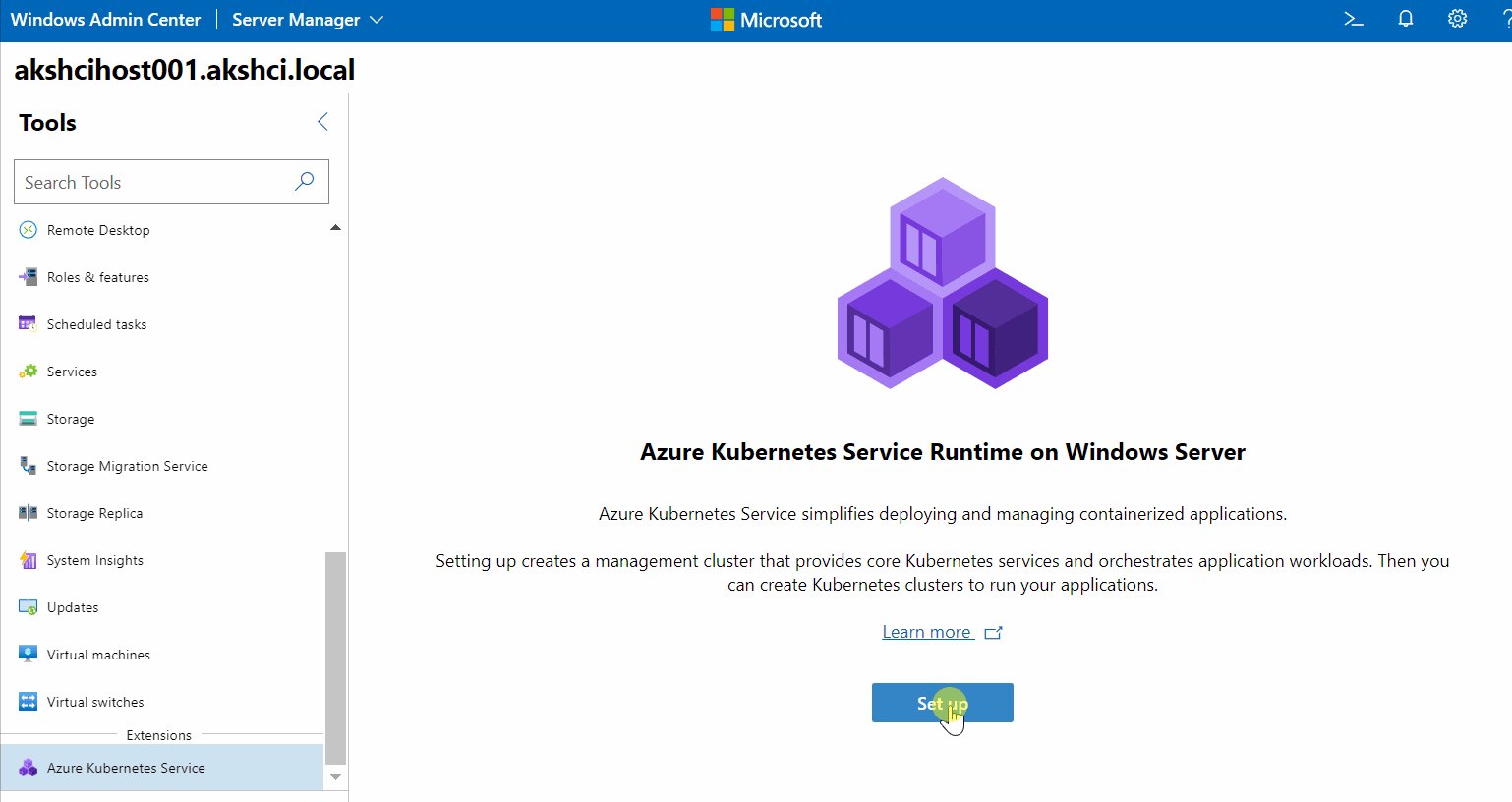
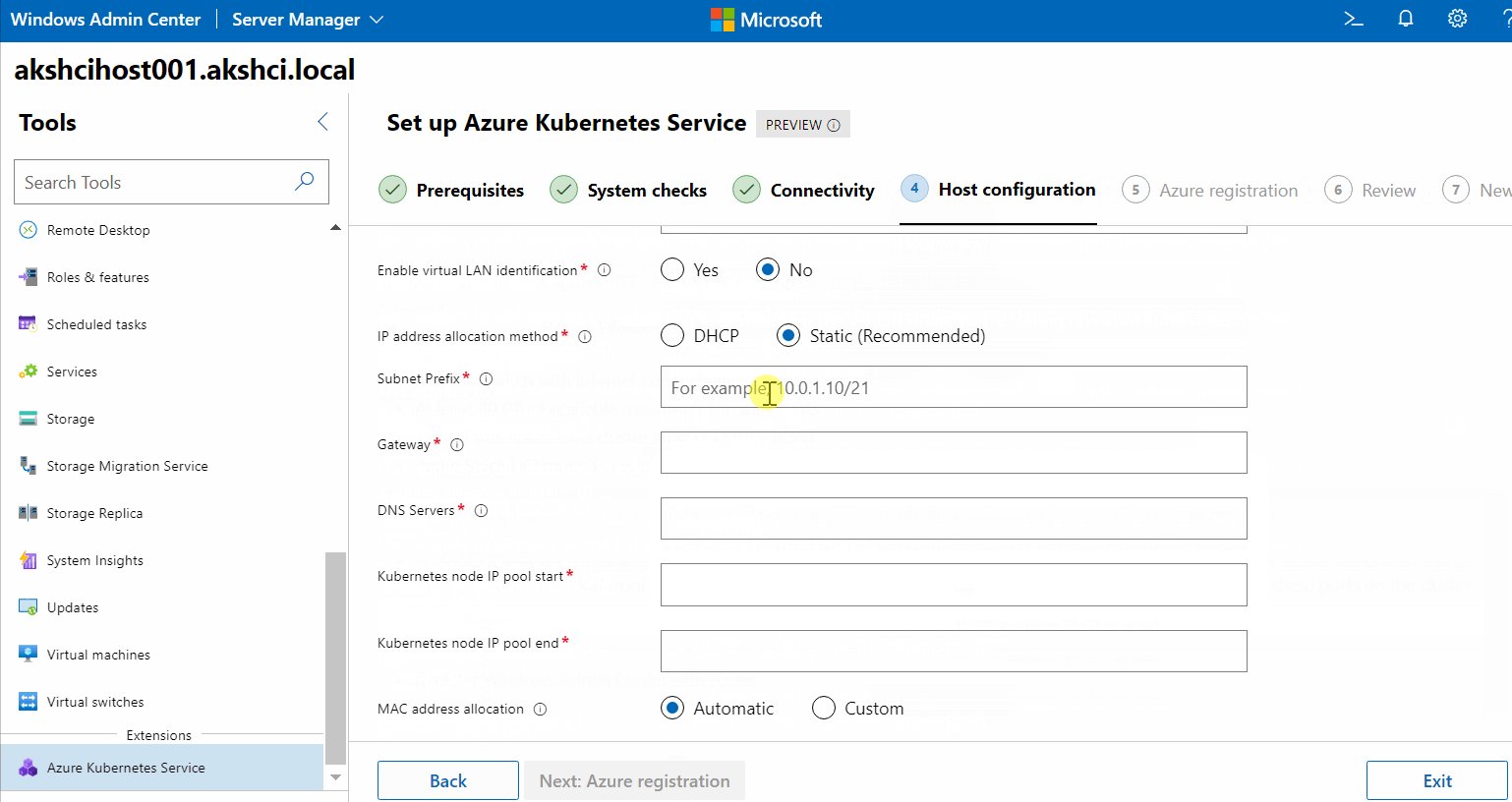
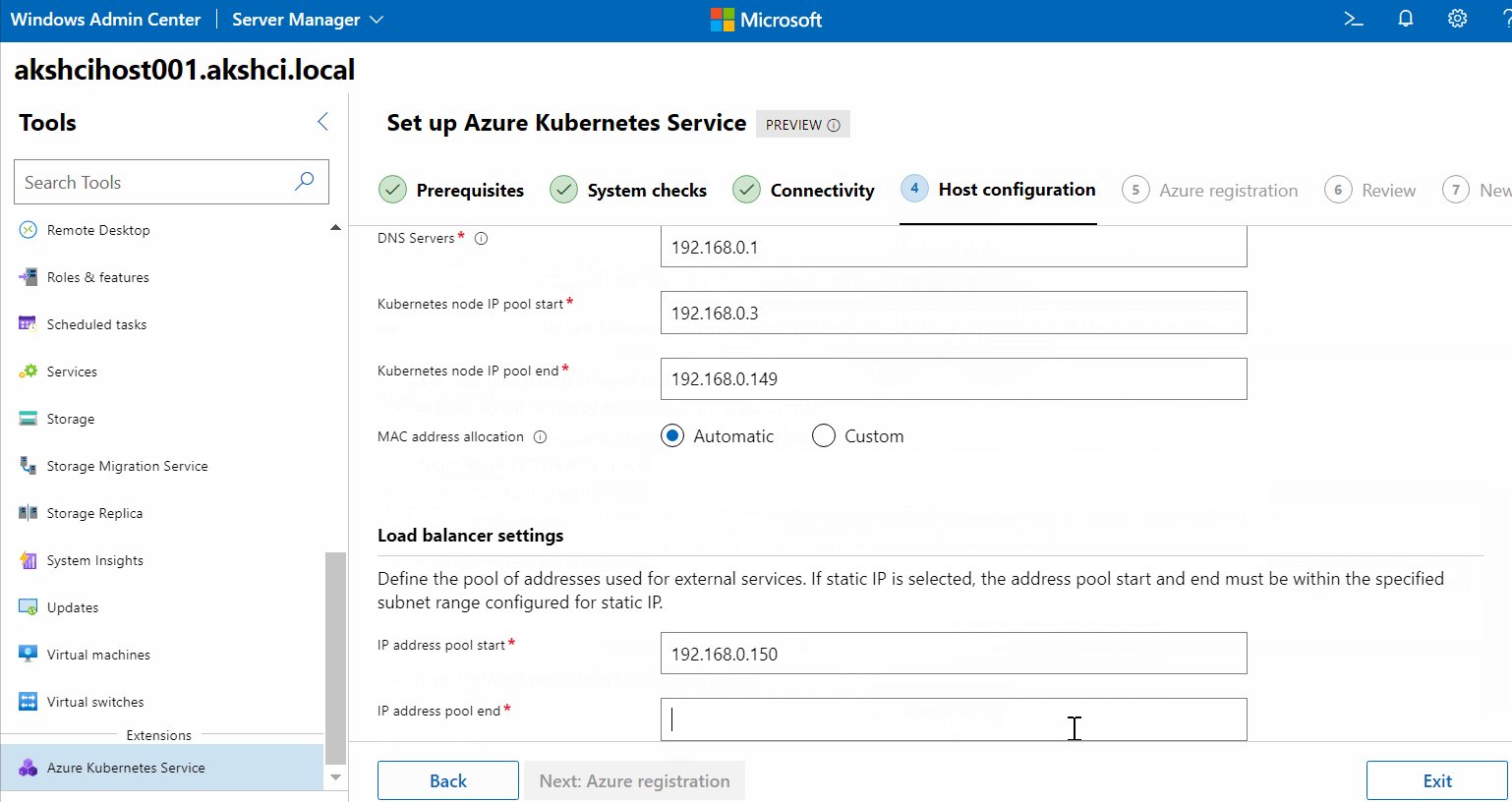
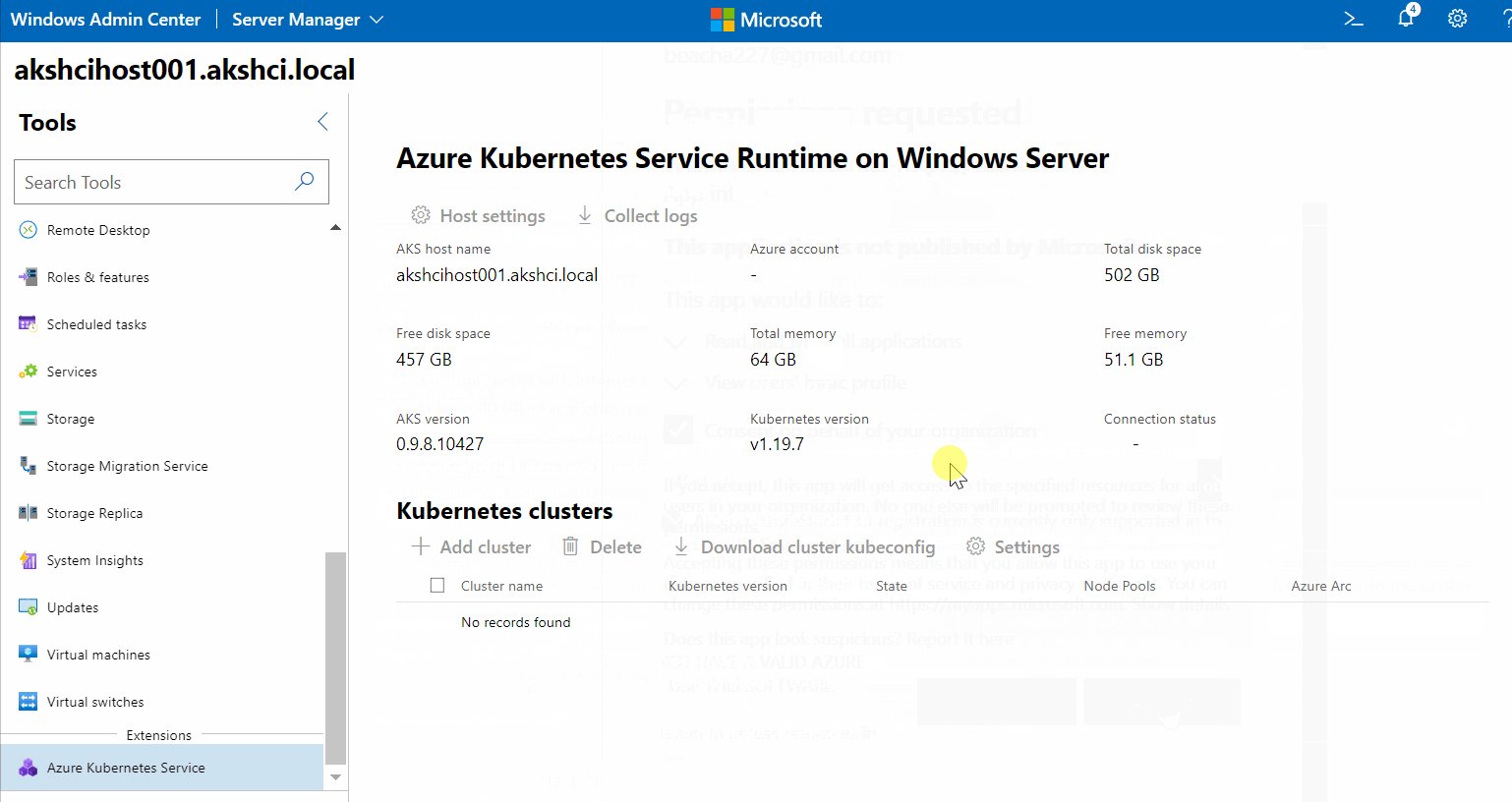
Pour commencer à utiliser Kubernetes local à l’aide d’AKS, configurez AKS sur Windows Server.
Vous pouvez aussi utiliser AKS pour orchestrer vos conteneurs cloud. Consultez Azure Kubernetes Service dans Azure. Si vous utilisez Azure Stack Hub, consultez Moteur AKS sur Azure Stack Hub.
Les sections suivantes décrivent certaines des raisons d’utiliser AKS sur Windows Server, puis répondent à certaines questions courantes sur le service et sur la prise en main. Pour en savoir plus sur les conteneurs, consultez Windows et conteneurs. Pour plus d’informations sur le fonctionnement de Kubernetes dans AKS sur Windows Server, consultez les concepts fondamentaux de Kubernetes. Pour plus d’informations sur Kubernetes, consultez la documentation Kubernetes.io.
Pourquoi utiliser AKS sur Windows Server pour les applications conteneurisées ?
Bien que vous puissiez gérer manuellement quelques conteneurs à l’aide de Docker et De Windows, les applications utilisent souvent cinq, dix ou même des centaines de conteneurs, c’est-à-dire l’emplacement où l’orchestrateur Kubernetes est disponible.
Kubernetes est un orchestrateur open source pour l’automatisation de la gestion des conteneurs à grande échelle. AKS simplifie le déploiement Kubernetes local en fournissant des Assistants que vous pouvez utiliser pour configurer Kubernetes et des modules complémentaires, ainsi que pour créer des clusters Kubernetes pour héberger vos charges de travail.
Voici quelques-unes des fonctionnalités qu’AKS fournit sur Windows Server :
- Déployez des applications conteneurisées à grande échelle sur des clusters Kubernetes s’exécutant sur le cluster Windows Server.
- Déployer et gérer des applications conteneurisées Linux et Windows.
- Effectuez un scale-up ou un scale-down en ajoutant ou en supprimant des nœuds dans le cluster Kubernetes.
- Gérer le stockage et le réseau sur votre cluster Kubernetes.
- Fournissez des mises à jour et des correctifs de sécurité Kubernetes réguliers pour votre déploiement Kubernetes.
- Restez à jour avec les dernières versions disponibles de Kubernetes.
- Utiliser les services Azure courants via Azure Arc pour Kubernetes.
Simplifier la configuration de Kubernetes local
AKS simplifie le processus de configuration de Kubernetes sur Windows Server 2019/2022 Datacenter et inclut les fonctionnalités suivantes :
- Un Assistant Windows Admin Center pour la configuration d’AKS et de ses dépendances.
- Un assistant de Windows Admin Center pour la création de clusters Kubernetes afin d’exécuter vos applications conteneurisées.
- Applets de commande PowerShell pour configurer Kubernetes et créer des clusters Kubernetes, si vous préférez utiliser un script pour héberger la configuration et la création de cluster Kubernetes.
Affichez l’image suivante pour vous familiariser avec le processus de déploiement :
Visualiser et gérer Kubernetes local en utilisant des outils ou Azure Arc
Une fois que vous avez configuré Kubernetes local à l’aide d’AKS et créé un cluster Kubernetes, vous pouvez gérer et surveiller votre infrastructure Kubernetes avec :
- Le portail Azure à l’aide d’Azure Arc : Utilisez Azure Arc pour gérer les applications déployées sur des clusters Kubernetes dans vos environnements cloud et locaux.
Azure Arc vous permet également de gérer vos clusters Kubernetes avec d’autres services Azure, notamment :- Azure Monitor
- Azure Policy
- Localement, à l’aide d’outils populaires tels que Kubectl : il existe de nombreux outils open source qui vous permettent de déployer des applications sur un cluster Kubernetes, de gérer les ressources de cluster, de résoudre les problèmes et d’afficher les applications en cours d’exécution. Tous ces outils fonctionnent avec des clusters Kubernetes déployés avec AKS sur Windows Server.
Exécuter des conteneurs Linux et Windows
AKS prend entièrement en charge les conteneurs basés sur Linux et Windows. Lorsque vous créez un cluster Kubernetes sur Windows Server, vous pouvez choisir de créer des pools de nœuds (groupes de nœuds de cluster Kubernetes identiques) pour exécuter des conteneurs Linux, des conteneurs Windows ou les deux.
AKS crée les nœuds Linux et Windows afin que vous n’ayez pas à gérer directement les systèmes d’exploitation Linux ou Windows.
Sécuriser votre infrastructure de conteneur
AKS inclut des fonctionnalités qui peuvent vous aider à sécuriser votre infrastructure de conteneur :
- Isolation basée sur un hyperviseur pour les nœuds de travail : chaque cluster Kubernetes s’exécute sur son propre ensemble dédié et isolé de machines virtuelles afin que les locataires puissent ainsi partager la même infrastructure physique.
- Images Linux et Windows gérées par Microsoft pour les nœuds Worker : les nœuds Worker exécutent des images de machines virtuelles Linux et Windows créées par Microsoft pour respecter les meilleures pratiques de sécurité. Microsoft actualise également ces images tous les mois avec les dernières mises à jour de sécurité.
Ce qu’il vous faut pour la mise en route
Les sections suivantes résument ce dont vous avez besoin pour exécuter Kubernetes localement avec AKS sur Windows Server. Pour plus d’informations sur ce dont vous avez besoin avant d’installer AKS sur Windows Server, consultez la configuration système requise.
Sur votre système Windows Admin Center
L’ordinateur qui exécute la passerelle Windows Admin Center doit être :
- Inscrit auprès d’Azure.
- Dans le même domaine que le cluster Windows Server 2019/2022 Datacenter.
Sur le cluster Windows Server ou le cluster de basculement Windows Server 2019/2022 Datacenter qui héberge AKS
Le cluster Windows Server ou le cluster de basculement Windows Server 2019/2022 Datacenter doit répondre aux exigences suivantes :
- Un maximum de huit serveurs dans le cluster.
- 1 To de capacité disponible dans le pool de stockage pour AKS.
- Au moins 30 Go de mémoire disponible pour l’exécution de machines virtuelles AKS.
- Tous les serveurs du cluster doivent utiliser la EN-US région et la sélection de langue.
Fonctionnalités AKS sur Windows Server
Les sections suivantes décrivent certaines des fonctionnalités qu’AKS fournit :
Intégration native à l’aide d’Azure Arc
Avec AKS, vous pouvez connecter vos clusters Kubernetes à Azure. Une fois connecté à Kubernetes avec Azure Arc, vous pouvez accéder à vos clusters Kubernetes s’exécutant localement via le portail Azure et déployer des services de gestion tels que GitOps et Azure Policy. Vous pouvez également déployer des services de données tels que SQL Managed Instance et PostgreSQL Hyperscale. Pour plus d’informations sur Kubernetes avec Azure Arc, consultez la vue d’ensemble Azure Arc.
Fonctions de journalisation et de surveillance intégrées
Une fois que vous avez connecté votre cluster à Azure Arc, vous pouvez utiliser Azure Monitor pour surveiller l’intégrité de votre cluster et applications Kubernetes. Azure Monitor pour conteneurs vous offre une visibilité des performances en collectant des métriques de mémoire et de processeur à partir de contrôleurs, de nœuds et de conteneurs. Les mesures et les journaux de conteneurs sont automatiquement collectés pour vous et envoyés à la base de données de mesures dans Azure Monitor, tandis que les données de journaux sont envoyées à votre espace de travail Analytique des journaux d'activité. Pour plus d’informations sur Azure Monitor, consultez la vue d’ensemble de Container Insights.
Redimensionner automatiquement vos pools de nœuds Kubernetes
Pour suivre les demandes d’application, vous devrez peut-être ajuster le nombre et la taille des nœuds qui exécutent vos charges de travail. Le composant programme de mise à l’échelle automatique de cluster peut surveiller les pods de votre cluster qui ne peuvent pas être planifiés en raison de contraintes de ressources. Lorsque des problèmes sont détectés, le nombre de nœuds du pool de nœuds est augmenté pour répondre à la demande applicative. Les pods exécutés sont également régulièrement vérifiés sur les nœuds dont le nombre est réduit au besoin. Cette possibilité de monter ou de réduire automatiquement le nombre de nœuds dans votre cluster Kubernetes vous permet d’exécuter un environnement efficace et économique.
Déployer et gérer des applications conteneurisées basées sur Windows
AKS prend entièrement en charge l’exécution de conteneurs Basés sur Linux et Windows. Lorsque vous créez un cluster Kubernetes sur Windows Server, vous pouvez choisir de créer des pools de nœuds (groupes de nœuds de cluster Kubernetes identiques) pour exécuter des conteneurs Linux, des conteneurs Windows ou les deux. AKS crée les nœuds Linux et Windows afin que vous n’ayez pas à gérer directement les systèmes d’exploitation Linux ou Windows.
Déployer des nœuds avec GPU
AKS prend en charge le déploiement de pools de nœuds compatibles GPU sur les GPU NVIDIA Tesla T4 à l’aide du mode DDA (Discret Device Assignment), également appelé Passthrough GPU. Dans ce mode, un ou plusieurs GPU physiques sont dédiés à un nœud Worker unique avec une taille de machine virtuelle compatible GPU, qui obtient un accès total à l’ensemble du GPU. Ce mode offre une compatibilité des applications de haut niveau ainsi que de meilleures performances. Pour plus d’informations sur les pools de nœuds avec GPU, consultez la documentation GPU.
Étapes suivantes
Pour bien démarrer avec AKS sur Windows Server, consultez les articles suivants :