Didacticiel : préparer une application pour Azure Kubernetes Service (AKS)
Dans ce tutoriel, premier d’une série de sept, vous allez préparer une application à plusieurs conteneurs à utiliser dans Kubernetes. Vous allez utiliser des outils de développement existants comme Docker Compose pour générer et tester localement l’application. Vous allez apprendre à effectuer les actions suivantes :
- Cloner un exemple de source de l’application à partir de GitHub.
- Créez une image conteneur à partir de l’exemple de source de l’application.
- Testez l’application à plusieurs conteneurs dans un environnement Docker local.
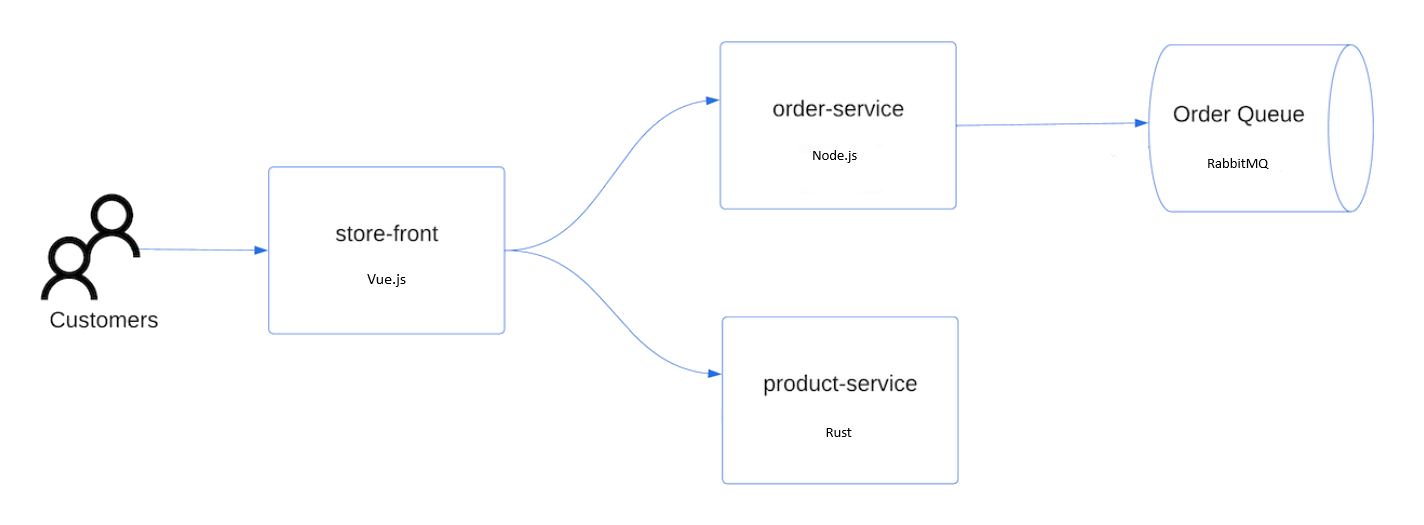
Une fois ces étapes effectuées, l’application suivante s’exécute dans votre environnement de développement local :
Dans les tutoriels ultérieurs, vous allez charger l’image conteneur dans un Azure Container Registry (ACR), puis la déployer dans un cluster AKS.
Avant de commencer
Ce didacticiel présuppose une compréhension de base des concepts Docker essentiels, tels que les conteneurs, les images de conteneur et les commandes docker. Pour apprendre les principes de base des conteneurs, consultez Bien démarrer avec Docker.
Pour suivre ce tutoriel, vous avez besoin d’un environnement de développement Docker local exécutant des conteneurs Linux. Docker fournit des packages qui le configurent sur un système Mac, Windows ou Linux.
Remarque
Azure Cloud Shell n’inclut pas les composants Docker requis pour effectuer chaque étape de ces didacticiels. Par conséquent, nous recommandons d’utiliser un environnement de développement Docker complet.
Obtenir le code d’application
L’exemple d’application utilisé dans ce didacticiel est une application frontale de magasin de base, notamment les déploiements et services Kubernetes suivants :
- Vitrine : application web permettant aux clients d’afficher les produits et de passer des commandes.
- Service de produit : affiche les informations sur le produit.
- Service de commande : passe des commandes.
- Rabbit MQ : file d’attente de messages pour une file d’attente de commandes.
Utilisez git pour cloner l’exemple d’application dans votre environnement de développement.
git clone https://github.com/Azure-Samples/aks-store-demo.gitPassez au répertoire cloné.
cd aks-store-demo
Passez en revue le fichier Docker Compose
L’exemple d’application que vous créez dans ce tutoriel utilise le fichier YAML docker-compose-quickstart à partir du référentiel que vous avez cloné.
services:
rabbitmq:
image: rabbitmq:3.13.2-management-alpine
container_name: 'rabbitmq'
restart: always
environment:
- "RABBITMQ_DEFAULT_USER=username"
- "RABBITMQ_DEFAULT_PASS=password"
ports:
- 15672:15672
- 5672:5672
healthcheck:
test: ["CMD", "rabbitmqctl", "status"]
interval: 30s
timeout: 10s
retries: 5
volumes:
- ./rabbitmq_enabled_plugins:/etc/rabbitmq/enabled_plugins
networks:
- backend_services
order-service:
build: src/order-service
container_name: 'order-service'
restart: always
ports:
- 3000:3000
healthcheck:
test: ["CMD", "wget", "-O", "/dev/null", "-q", "http://order-service:3000/health"]
interval: 30s
timeout: 10s
retries: 5
environment:
- ORDER_QUEUE_HOSTNAME=rabbitmq
- ORDER_QUEUE_PORT=5672
- ORDER_QUEUE_USERNAME=username
- ORDER_QUEUE_PASSWORD=password
- ORDER_QUEUE_NAME=orders
- ORDER_QUEUE_RECONNECT_LIMIT=3
networks:
- backend_services
depends_on:
rabbitmq:
condition: service_healthy
product-service:
build: src/product-service
container_name: 'product-service'
restart: always
ports:
- 3002:3002
healthcheck:
test: ["CMD", "wget", "-O", "/dev/null", "-q", "http://product-service:3002/health"]
interval: 30s
timeout: 10s
retries: 5
environment:
- AI_SERVICE_URL=http://ai-service:5001/
networks:
- backend_services
store-front:
build: src/store-front
container_name: 'store-front'
restart: always
ports:
- 8080:8080
healthcheck:
test: ["CMD", "wget", "-O", "/dev/null", "-q", "http://store-front:80/health"]
interval: 30s
timeout: 10s
retries: 5
environment:
- VUE_APP_PRODUCT_SERVICE_URL=http://product-service:3002/
- VUE_APP_ORDER_SERVICE_URL=http://order-service:3000/
networks:
- backend_services
depends_on:
- product-service
- order-service
networks:
backend_services:
driver: bridge
Créer des images conteneur et exécuter une application
Vous pouvez utiliser Docker Compose pour automatiser la création d’images conteneur et le déploiement d’applications multiconteneurs.
Docker
Créez l’image conteneur, téléchargez l’image RabbitMQ et démarrez l’application à l’aide de la commande
docker compose:docker compose -f docker-compose-quickstart.yml up -dAffichez les images créées à l’aide de la commande
docker images.docker imagesL’exemple de sortie condensée suivant montre les images crées :
REPOSITORY TAG IMAGE ID aks-store-demo-product-service latest 72f5cd7e6b84 aks-store-demo-order-service latest 54ad5de546f9 aks-store-demo-store-front latest 1125f85632ae ...Affichez les conteneurs en cours d’exécution à l’aide de la commande
docker ps.docker psL’exemple de sortie condensé suivant montre quatre conteneurs en cours d’exécution :
CONTAINER ID IMAGE f27fe74cfd0a aks-store-demo-product-service df1eaa137885 aks-store-demo-order-service b3ce9e496e96 aks-store-demo-store-front 31df28627ffa rabbitmq:3.13.2-management-alpine
Tester l’application localement
Pour voir votre application en cours d’exécution, naviguez vers http://localhost:8080 dans un navigateur web local. L’exemple d’application est chargée, comme indiqué dans l’exemple suivant :
Sur cette page, vous pouvez afficher les produits, les ajouter à votre panier, puis passer une commande.
Nettoyer les ressources
Étant donné que vous avez validé la fonctionnalité de l’application, vous pouvez arrêter et supprimer les conteneurs en cours d’exécution. Ne supprimez pas les images conteneur : vous les utilisez dans le tutoriel suivant.
Pour arrêter et supprimer les instances de conteneur et les ressources, utilisez la commande
docker-compose down.docker compose down
Étapes suivantes
Dans ce tutoriel, vous avez créé un exemple d’application et des images conteneur pour l’application, puis testé l’application. Vous avez appris à :
- Cloner un exemple de source de l’application à partir de GitHub.
- Créez une image conteneur à partir de l’exemple de source de l’application.
- Testez l’application à plusieurs conteneurs dans un environnement Docker local.
Dans le prochain tutoriel, vous allez apprendre à stocker des images conteneur dans un ACR.
Azure Kubernetes Service