Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
S’APPLIQUE À : Développeur | Essentiel | Essentiel v2 | Standard | Standard v2 | Premium | Premium v2
Le partage de ressources inter-origines (CORS) est un mécanisme basé sur un en-tête HTTP qui permet à un serveur d’indiquer les origines (domaine, schéma ou port) autres que celles dont un navigateur doit autoriser le chargement des ressources.
Pour permettre aux visiteurs du portail des développeurs Gestion des API d’utiliser la console de test interactive dans les pages de référence d’API, activez une stratégie CORS pour les API dans votre instance Gestion des API. Si le nom de domaine du portail des développeurs n’est pas une origine autorisée pour les demandes d’API inter-domaines, les utilisateurs de la console de test voient une erreur CORS.
Pour certains scénarios, vous pouvez configurer le portail des développeurs en tant que proxy CORS au lieu d’activer une stratégie CORS pour les API.
Conditions préalables
- Suivez ce guide de démarrage rapide : Créer une instance du service Gestion des API Azure
Accéder à votre instance Gestion des API
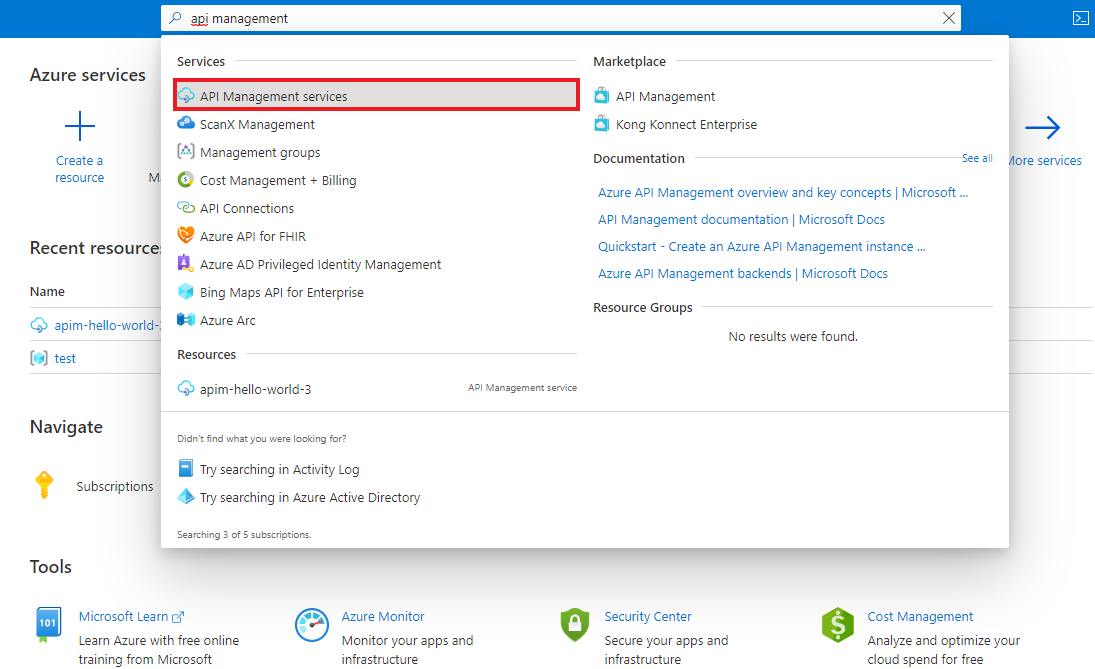
Dans le portail Azure, recherchez et sélectionnez Services de gestion des API :
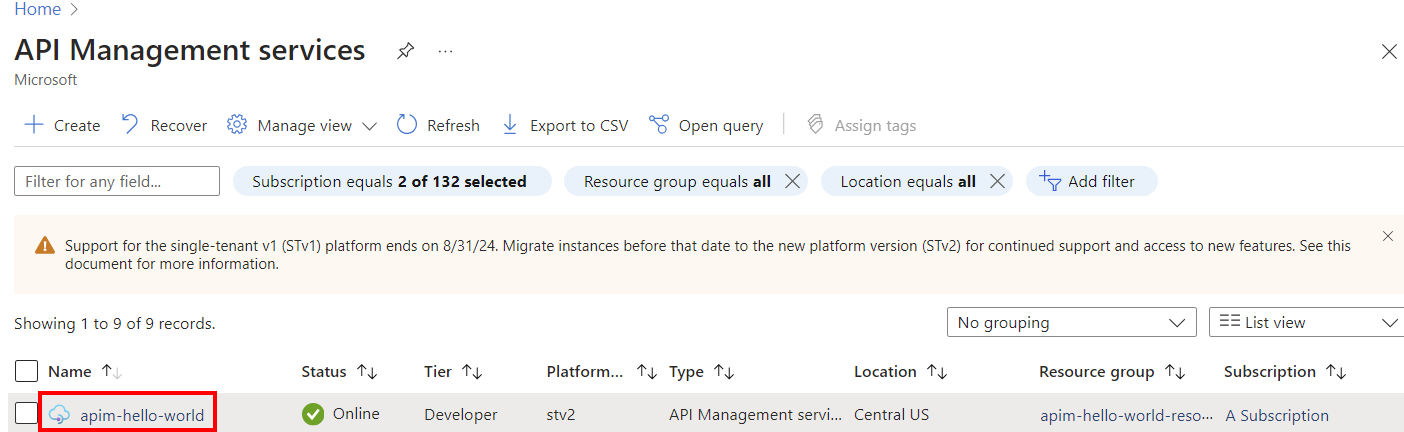
Sur la page des services de gestion des API, sélectionnez votre instance de gestion des API :
Activer la stratégie CORS pour les API
Vous pouvez activer un paramètre pour configurer automatiquement une stratégie CORS pour toutes les API de votre instance Gestion des API. Vous pouvez également configurer manuellement une stratégie CORS.
Remarque
Une seule stratégie CORS est exécutée. Si vous spécifiez plusieurs stratégies CORS (par exemple, au niveau de l’API et au niveau de toutes les API), votre console interactive peut ne pas fonctionner comme prévu.
Activer automatiquement la stratégie CORS
- Dans le menu de gauche de votre instance de Gestion des API, sous Portail des développeurs, sélectionnez Vue d’ensemble du portail.
- Sous Activer CORS, l’état de la configuration de la stratégie CORS s’affiche. Une zone d’avertissement indique une stratégie absente ou mal configurée.
- Pour activer CORS à partir du portail des développeurs pour toutes les API, sélectionnez Activer CORS.

Activer la stratégie CORS manuellement
- Sélectionnez le lien Appliquer manuellement au niveau global pour voir le code de politique généré.
- Accédez à toutes les API dans la section API de votre instance Gestion des API.
- Sélectionnez l’icône< />dans la section Traitement entrant.
- Dans l’éditeur de stratégie, insérez la stratégie dans la <section entrante> du fichier XML. Vérifiez que la <valeur d’origine> correspond au domaine de votre portail des développeurs.
Remarque
Si vous appliquez la stratégie CORS dans l’étendue Produit, au lieu de l’étendue d’API, et que votre API utilise l’authentification par clé d’abonnement via un en-tête, votre console ne fonctionnera pas.
Le navigateur émet automatiquement une OPTIONS requête HTTP, qui ne contient pas d’en-tête avec la clé d’abonnement. En raison de la clé d’abonnement manquante, Gestion des API ne peut pas associer l’appel OPTIONS à un produit, de sorte qu’il ne peut pas appliquer la stratégie CORS.
Pour contourner ce problème, vous pouvez transmettre la clé d’abonnement dans un paramètre de requête.
Configuration CORS pour le nom de domaine personnalisé
Si vous configurez un domaine personnalisé pour le portail des développeurs et souhaitez que les visiteurs utilisent la console de test sur les pages de référence d’API, veillez à activer CORS pour le nom de domaine du portail des développeurs personnalisé.
Lors de la configuration du domaine personnalisé, vous pouvez activer un paramètre pour ajouter une origine pour votre domaine du portail des développeurs personnalisé dans la stratégie CORS. Si CORS a déjà été activé pour le domaine par défaut, les deux origines sont incluses dans la stratégie CORS. Vous pouvez modifier les paramètres de stratégie CORS à tout moment.
Option de proxy CORS
Pour certains scénarios (par exemple, si la passerelle Gestion des API est isolée du réseau), vous pouvez choisir de configurer le portail des développeurs en tant que proxy CORS lui-même, au lieu d’activer une stratégie CORS pour vos API. Le proxy CORS route les appels d’API de la console interactive via le serveur principal du portail dans votre instance gestion des API.
Remarque
Si les API sont exposées via une passerelle auto-hébergée ou que votre service se trouve dans un réseau virtuel, la connectivité du service principal du portail des développeurs Gestion des API vers la passerelle est requise.
Pour configurer le proxy CORS, accédez au portail des développeurs en tant qu’administrateur :
- Dans la page Vue d’ensemble de votre instance Gestion des API, sélectionnez Portail des développeurs. Le portail des développeurs s’ouvre dans un nouvel onglet de navigateur.
- Dans le menu de gauche de l'interface d'administration, sélectionnez Pages>APIs>Détails.
- Dans la page Api : Détails , sélectionnez le widget Opération : Détails , puis sélectionnez Modifier le widget.
- Sélectionnez Utiliser le proxy CORS.
- Enregistrez les modifications apportées au portail et republiez le portail.
Configuration CORS pour le portail des développeurs auto-hébergé
Si vous hébergez automatiquement le portail des développeurs, la configuration suivante est nécessaire pour activer CORS :
Spécifiez le point de terminaison principal du portail à l’aide de l’option
backendUrldans les fichiers de configuration. Sinon, le portail auto-hébergé n’est pas conscient de l’emplacement du service principal.Ajoutez des valeurs de domaine Origin à la configuration du portail auto-hébergé spécifiant les environnements dans lesquels le portail auto-hébergé est hébergé. En savoir plus
Contenu connexe
- Pour plus d’informations sur la configuration d’une stratégie, consultez Définir ou modifier des stratégies.
- Pour plus d’informations sur la stratégie CORS, consultez la référence de la stratégie cors .