Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier les répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer de répertoire.
Les indicateurs de fonctionnalité permettent d’activer ou de désactiver des fonctionnalités dans votre application. Un indicateur de fonctionnalité de base est activé ou désactivé. L’application se comporte en fonction de la valeur de l’indicateur dans toutes les circonstances. Par exemple, vous pouvez déployer une nouvelle fonctionnalité derrière un indicateur de fonctionnalité. Lorsque l’indicateur de fonctionnalité est activé, tous les utilisateurs connaissent la nouvelle fonctionnalité. La désactivation de l’indicateur de fonctionnalité masque la nouvelle fonctionnalité.
En revanche, lorsque vous utilisez un indicateur de fonctionnalité conditionnel, vous pouvez activer ou désactiver dynamiquement l’indicateur de fonctionnalité. Le comportement de l’application dépend des critères de l’indicateur de fonctionnalité. Cette fonctionnalité est utile lorsque vous souhaitez afficher votre nouvelle fonctionnalité à un petit sous-ensemble d’utilisateurs au début. Vous pouvez utiliser un indicateur de fonctionnalité conditionnelle pour activer l’indicateur de fonctionnalité pour certains utilisateurs tout en le désactivant pour d’autres utilisateurs.
Cet article explique comment définir des critères pour changer dynamiquement l’état d’un indicateur de fonctionnalité conditionnelle.
Prerequisites
- Un abonnement Azure. Si vous n’en avez pas, créez un compte gratuit.
- Un magasin Azure App Configuration.
Qu’est-ce qu’un filtre de fonctionnalités ?
Les filtres de fonctionnalités sont des conditions pour déterminer l’état d’un indicateur de fonctionnalité. Lorsque vous ajoutez des filtres de fonctionnalités à un indicateur de fonctionnalité, vous pouvez appeler du code personnalisé chaque fois que l’indicateur de fonctionnalité est évalué.
Les bibliothèques de gestion des fonctionnalités Microsoft incluent les filtres de fonctionnalités intégrés suivants, que vous pouvez configurer dans le portail Azure :
- Le type de filtre de fenêtre d’heure active un indicateur de fonctionnalité pendant une fenêtre de temps spécifiée.
- Le type de filtre de ciblage active un indicateur de fonctionnalité pour les utilisateurs et les groupes spécifiés.
Vous pouvez créer des filtres de fonctionnalités personnalisés qui activent des fonctionnalités en fonction de critères spécifiques dans votre code. Cet article vous guide tout au long de l’ajout d’un filtre de fonctionnalité personnalisé à un indicateur de fonctionnalité. Au cours de la dernière étape, vous pouvez suivre des liens vers des instructions pour implémenter le filtre de fonctionnalités dans votre application.
Ajouter un filtre de fonctionnalité personnalisé
Créez un indicateur de fonctionnalité nommé Bêta dans votre magasin App Configuration et ouvrez-le pour modification. Pour plus d’informations sur l’ajout et la modification d’un indicateur de fonctionnalité, consultez Créer un indicateur de fonctionnalité et Modifier des indicateurs de fonctionnalité.
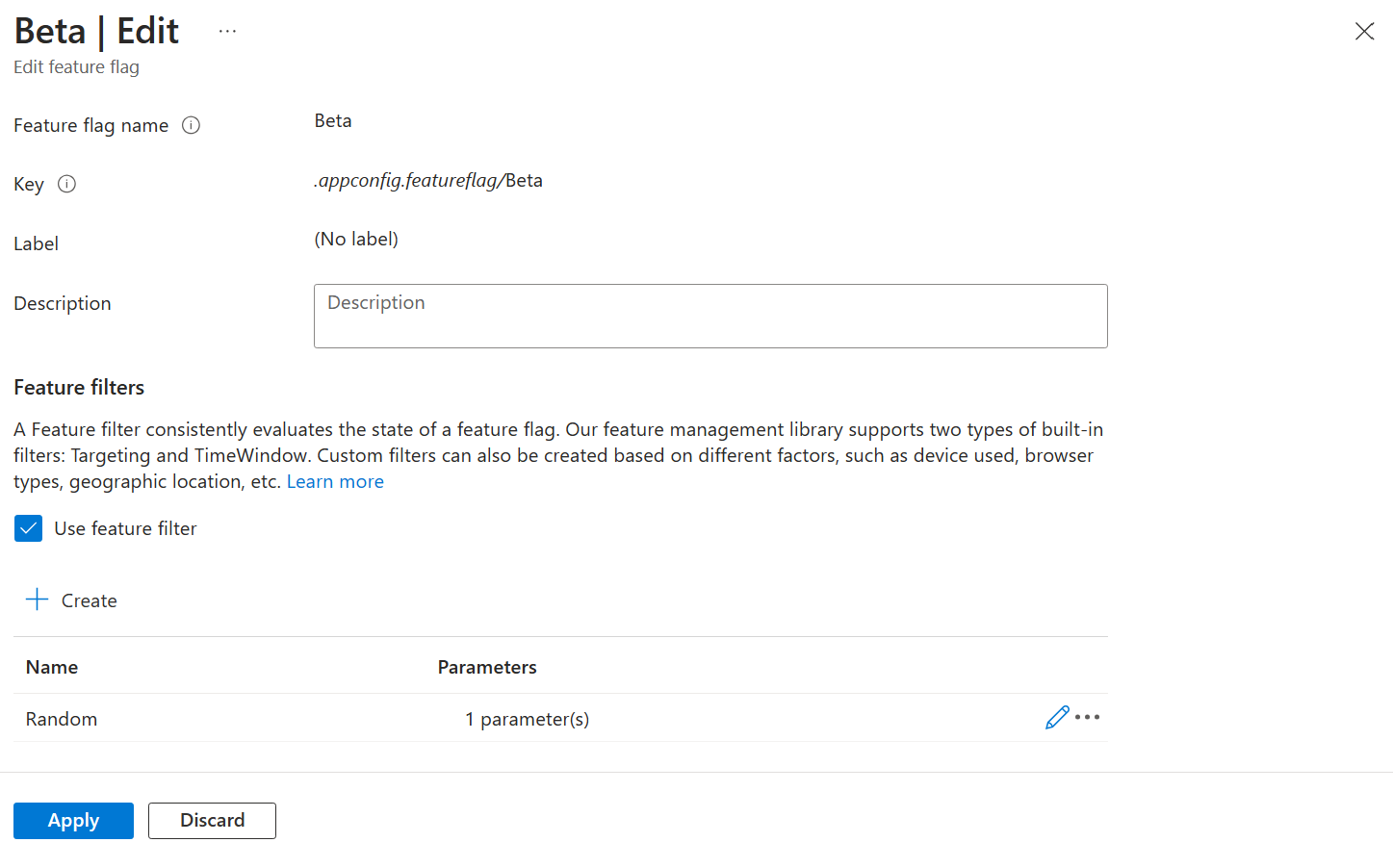
Dans la boîte de dialogue Modifier l’indicateur de fonctionnalité , sélectionnez Activer l’indicateur de fonctionnalité s’il n’est pas déjà sélectionné. Sélectionnez Utiliser le filtre de fonctionnalités, puis sélectionnez Créer.
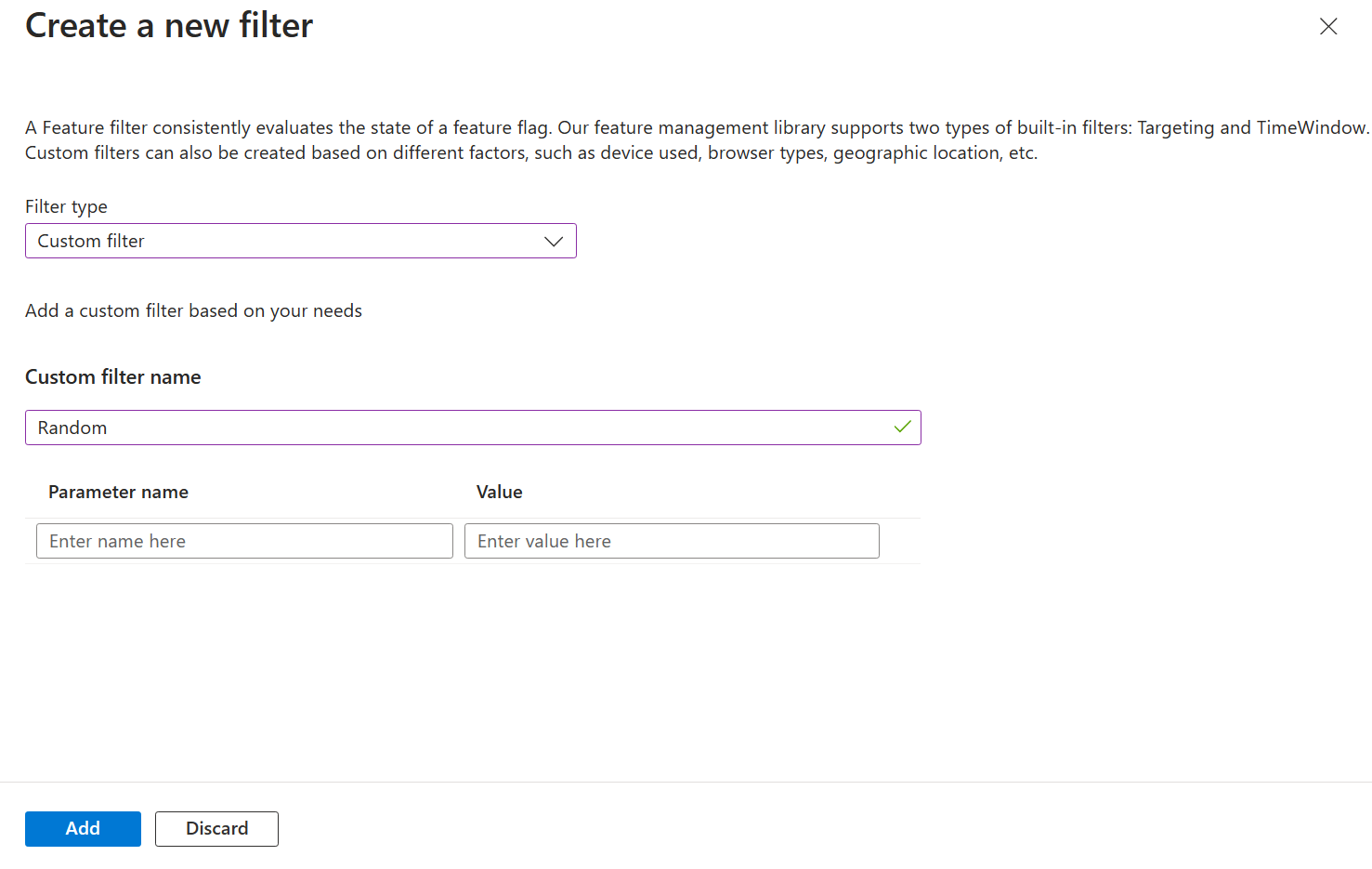
Dans la boîte de dialogue Créer un filtre , entrez les informations suivantes :
- Sous Type de filtre, sélectionnez Filtre personnalisé.
- Sous Nom de filtre personnalisé, entrez Random.
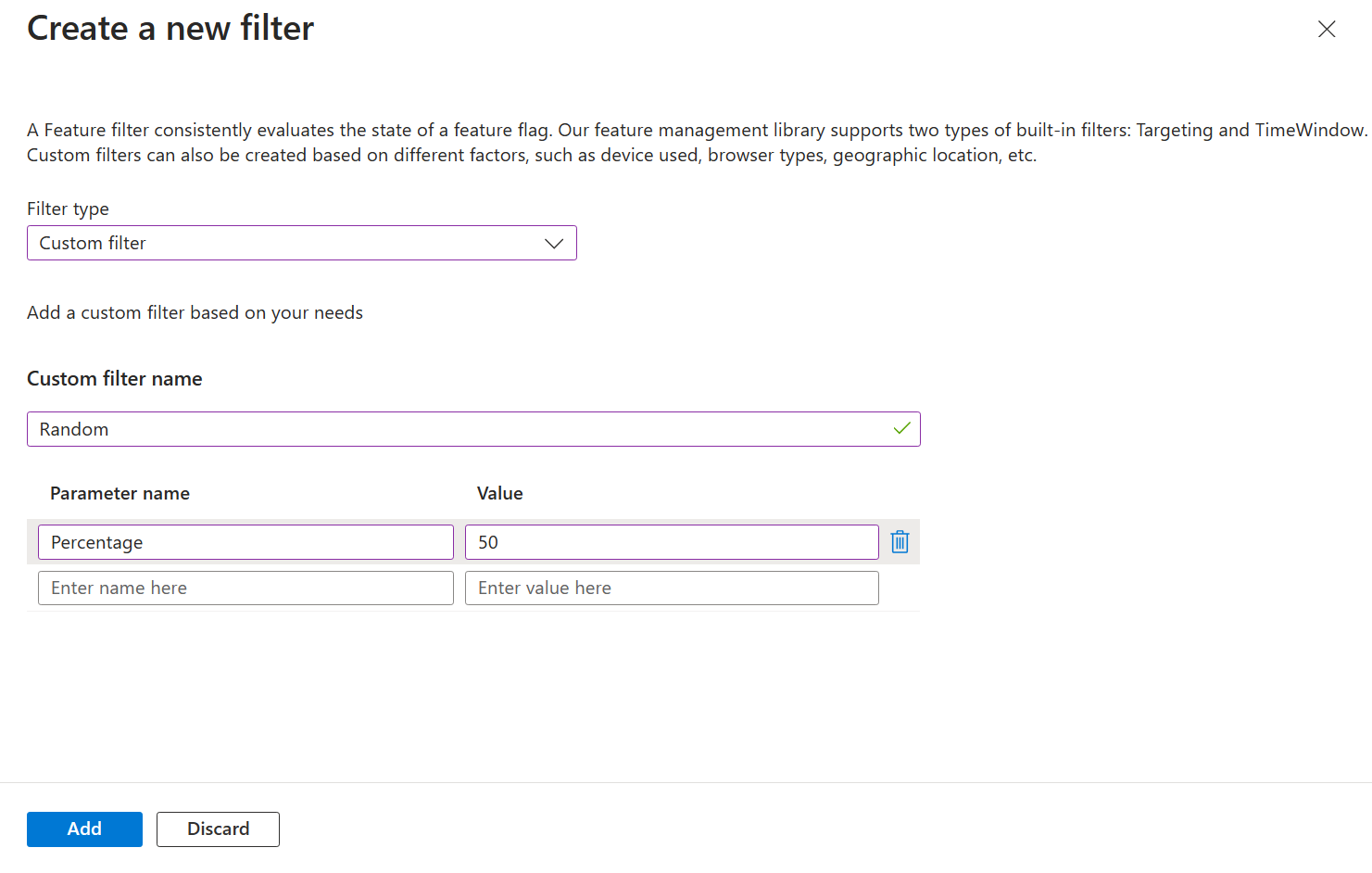
Ajoutez un paramètre en procédant comme suit :
- Sous Nom du paramètre, entrez Pourcentage.
- Sous Valeur, entrez 50.
Les filtres de fonctionnalités peuvent éventuellement utiliser des paramètres pour des conditions configurables. Dans cet exemple, vous configurez le filtre pour activer l’indicateur de fonctionnalité avec une chance de 50 %. Lorsque vous implémentez le filtre dans votre code, vous utilisez le pourcentage spécifié et un nombre aléatoire pour évaluer l’état de l’indicateur de fonctionnalité.
Pour enregistrer le nouveau filtre de fonctionnalités, sélectionnez Ajouter. Dans la boîte de dialogue Modifier l’indicateur de fonctionnalité , le filtre aléatoire est désormais répertorié dans la section Filtres de fonctionnalités .
Pour enregistrer l’indicateur de fonctionnalité, sélectionnez Appliquer.
La boîte de dialogue Modifier l’indicateur de fonctionnalité se ferme et votre filtre personnalisé est ajouté à votre indicateur de fonctionnalité.
Pour implémenter le filtre de fonctionnalités dans votre application, consultez les instructions appropriées pour votre langue ou plateforme :