Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier les répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer de répertoire.
Azure Functions vous permet de connecter des services Azure et d’autres ressources à des fonctions sans avoir à écrire votre propre code d’intégration. Ces liaisons, qui représentent l’entrée et la sortie, sont déclarées dans la définition de la fonction. Les données issues des liaisons sont fournies à la fonction en tant que paramètres. Un déclencheur est un type spécial de liaison d’entrée. Si une fonction ne peut avoir qu’un seul déclencheur, elle peut avoir plusieurs liaisons d’entrée et de sortie. Pour en savoir plus, consultez Concepts des déclencheurs et liaisons Azure Functions.
Cet article vous montre comment utiliser Visual Studio Code pour connecter Azure Cosmos DB à la fonction que vous avez créée dans le guide de démarrage rapide précédent. La liaison de sortie que vous ajoutez à cette fonction écrit des données provenant de la requête HTTP dans un document JSON stocké dans un conteneur Azure Cosmos DB.
Avant de commencer, vous devez suivre le guide de Démarrage rapide : Créer une fonction C# dans Azure à l’aide de Visual Studio code. Si vous avez déjà nettoyé les ressources à la fin de cet article, suivez à nouveau les étapes pour recréer l’application Functions et les ressources associées dans Azure.
Avant de commencer, vous devez suivre le guide de Démarrage rapide : Créer une fonction JavaScript dans Azure à l’aide de Visual Studio code. Si vous avez déjà nettoyé les ressources à la fin de cet article, suivez à nouveau les étapes pour recréer l’application Functions et les ressources associées dans Azure.
Remarque
Cet article prend uniquement en charge Node.js v3 pour Functions.
Avant de commencer, vous devez suivre le guide de Démarrage rapide : Créer une fonction Python dans Azure à l’aide de Visual Studio Code. Si vous avez déjà nettoyé les ressources à la fin de cet article, suivez à nouveau les étapes pour recréer l’application Functions et les ressources associées dans Azure.
Configurer votre environnement
Avant de commencer, veillez à installer l’extension Azure Databases pour Visual Studio Code.
Créer votre compte Azure Cosmos DB
À présent, vous créez un compte Azure Cosmos DB en tant que type de compte serverless. Ce mode basé sur la consommation fait d’Azure Cosmos DB une option sérieuse pour les charges de travail serverless.
Dans Visual Studio Code, sélectionnez Affichage>Palette de commandes... puis, dans la palettes de commandes, recherchez
Azure Databases: Create Server....Quand vous y êtes invité, indiquez les informations suivantes :
Invite Sélection Sélectionner un serveur de base de données Azure Choisissez Core (NoSQL) pour créer une base de données de documents à interroger à l’aide d’une syntaxe SQL ou d’une requête Copilot (préversion) convertissant des invites en langage naturel en requêtes. En savoir plus sur Azure Cosmos DB. Nom du compte Entrez un nom unique pour identifier votre compte Azure Cosmos DB. Le nom peut contenir uniquement des lettres minuscules, des chiffres et des traits d’union (-), et doit comporter entre 3 et 31 caractères. Sélectionner un modèle de capacité Sélectionnez serverless pour créer un compte en mode serverless. Sélectionner un groupe de ressources pour les nouvelles ressources Choisissez le groupe de ressources dans lequel vous avez créé votre application de fonction dans l’article précédent. Sélectionnez un emplacement pour les nouvelles ressources Sélectionnez la zone géographique dans laquelle héberger votre compte Azure Cosmos DB. Utilisez la région la plus proche de vos utilisateurs ou de vous-même pour obtenir l’accès le plus rapide possible à vos données. Une fois votre nouveau compte approvisionné, un message s’affiche dans la zone de notification.
Créez une base de données et un conteneur Azure Cosmos DB
Sélectionnez l’icône Azure dans la barre d’activité, développez Ressources>Azure Cosmos DB, cliquez avec le bouton droit (Ctrl+sélection sur macOS) sur votre compte, puis sélectionnez Créer une base de données....
Quand vous y êtes invité, indiquez les informations suivantes :
Invite Sélection Nom de la base de données Tapez my-database.Entrer un ID pour votre collection Tapez my-container.Entrer la clé de partition pour la collection Entrez /idcomme clé de partition.Sélectionnez OK pour créer le conteneur et la base de données.
Mettre à jour les paramètres de votre application de fonction
Dans l’article du guide de démarrage rapide précédent, vous avez créé une application de fonction dans Azure. Dans cet article, vous mettez à jour votre application pour écrire des documents JSON dans le conteneur Azure Cosmos DB que vous avez créé. Pour vous connecter à votre compte Azure Cosmos DB, vous devez ajouter sa chaîne de connexion aux paramètres de votre application. Vous téléchargez ensuite le nouveau paramètre dans votre fichier local.settings.json, afin de pouvoir vous connecter à votre compte Azure Cosmos DB lors de l’exécution locale.
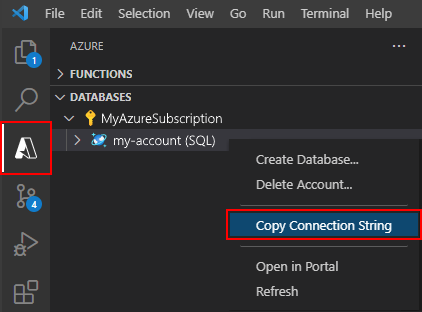
Dans Visual Studio Code, cliquez avec le bouton droit (Ctrl + sélection sur macOS) sur votre nouveau compte Azure Cosmos DB et sélectionnez Copier la chaîne de connexion.

Appuyez sur F1 pour ouvrir la palette de commandes, puis recherchez et exécutez la commande
Azure Functions: Add New Setting....Choisissez l’application de fonction que vous avez créée dans l’article précédent. Quand vous y êtes invité, indiquez les informations suivantes :
Invite Sélection Entrer le nom du nouveau paramètre d’application Tapez CosmosDbConnectionString.Entrez la valeur de « CosmosDbConnectionString » Collez la chaîne de connexion de votre compte Azure Cosmos DB que vous avez copiée. Vous pouvez également configurer l’identité Microsoft Entra comme alternative. Cela crée un paramètre de connexion nommé
CosmosDbConnectionStringdans votre application de fonction sur Azure. Vous pouvez maintenant télécharger ce paramètre dans votre fichier local.settings.json.Réappuyez sur F1 pour ouvrir la palette de commandes, puis recherchez et exécutez la commande
Azure Functions: Download Remote Settings....Choisissez l’application de fonction que vous avez créée dans l’article précédent. Sélectionnez Oui pour tout pour remplacer les paramètres locaux existants.
Cela télécharge tous les paramètres d’Azure dans votre projet local, y compris le nouveau paramètre de chaîne de connexion. La plupart des paramètres téléchargés ne sont pas utilisés lors de l’exécution locale.
Inscrire des extensions de liaison
Comme vous utilisez une liaison de sortie d’Azure Cosmos DB, vous devez disposer de l’extension de liaisons correspondante avant d’exécuter le projet.
À l’exception des déclencheurs HTTP et de minuteur, les liaisons sont implémentées en tant que packages d’extension. Exécutez la commande dotnet add package suivante dans la fenêtre de terminal pour ajouter le package d’extension Azure Cosmos DB à votre projet.
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.CosmosDB
Votre projet a été configuré pour utiliser des bundles d’extension, et installe automatiquement un ensemble prédéfini de packages d’extension.
L’utilisation des bundles d’extension est activée dans le fichier host.json, à la racine du projet, et se présente de la façon suivante :
{
"version": "2.0",
"logging": {
"applicationInsights": {
"samplingSettings": {
"isEnabled": true,
"excludedTypes": "Request"
}
}
},
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[4.*, 5.0.0)"
},
"concurrency": {
"dynamicConcurrencyEnabled": true,
"snapshotPersistenceEnabled": true
},
"extensions": {
"cosmosDB": {
"connectionMode": "Gateway"
}
}
}
Votre projet a été configuré pour utiliser des bundles d’extension, et installe automatiquement un ensemble prédéfini de packages d’extension.
L’utilisation des bundles d’extension est activée dans le fichier host.json, à la racine du projet, et se présente de la façon suivante :
{
"version": "2.0",
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[3.*, 4.0.0)"
}
}
Vous pouvez maintenant ajouter la liaison de sortie d’Azure Cosmos DB à votre projet.
Ajouter une liaison de sortie
Dans un projet de bibliothèque de classes C#, les liaisons sont définies comme attributs de liaison sur la méthode de fonction.
Ouvrez le fichier projet HttpExample.cs et ajoutez les classes suivantes :
public class MultiResponse
{
[CosmosDBOutput("my-database", "my-container",
Connection = "CosmosDbConnectionSetting", CreateIfNotExists = true)]
public MyDocument Document { get; set; }
public HttpResponseData HttpResponse { get; set; }
}
public class MyDocument {
public string id { get; set; }
public string message { get; set; }
}
La classe MyDocument définit un objet qui est écrit dans la base de données. La chaîne de connexion du compte de stockage est définie par la propriété Connection. Dans ce cas, vous pourriez omettre Connection, car vous utilisez déjà le compte de stockage par défaut.
La classe MultiResponse vous permet d’écrire à la fois dans la collection spécifiée de la base de données Azure Cosmos et de retourner un message de réussite HTTP. Étant donné que vous devez retourner un objet MultiResponse, vous devez également mettre à jour la signature de la méthode.
Des attributs spécifiques définissent le nom du conteneur et le nom de sa base de données parente. La chaîne de connexion pour votre compte Azure Cosmos DB est définie par CosmosDbConnectionString.
Les attributs de liaison sont définis directement dans votre code de fonction. La configuration de sortie d’Azure Cosmos DB décrit les champs requis pour une liaison de sortie d’Azure Cosmos DB.
Pour ce scénario MultiResponse, vous devez ajouter une liaison de sortie extraOutputs à la fonction.
app.http('HttpExample', {
methods: ['GET', 'POST'],
extraOutputs: [sendToCosmosDb],
handler: async (request, context) => {
Ajoutez les propriétés suivantes à la configuration de liaison :
const sendToCosmosDb = output.cosmosDB({
databaseName: 'my-database',
containerName: 'my-container',
createIfNotExists: false,
connection: 'CosmosDBConnectionString',
});
Les attributs de liaison sont définis directement dans le fichier function_app.py. Vous utilisez le décorateur cosmos_db_output pour ajouter une liaison de sortie Azure Cosmos DB :
@app.cosmos_db_output(arg_name="outputDocument", database_name="my-database",
container_name="my-container", connection="CosmosDbConnectionString")
Dans ce code, arg_name identifie le paramètre de liaison référencé dans votre code. database_name et container_name sont les noms de la base de données et de la collection où la liaison écrit, et connection est le nom d’un paramètre d’application contenant la chaîne de connexion pour le compte Azure Cosmos DB, qui se trouve dans le paramètre CosmosDbConnectionString du fichier local.settings.json.
Ajouter le code qui utilise la liaison de sortie
Remplacez la méthode Run existante par le code suivant :
[Function("HttpExample")]
public static MultiResponse Run([HttpTrigger(AuthorizationLevel.Anonymous, "get", "post")] HttpRequestData req,
FunctionContext executionContext)
{
var logger = executionContext.GetLogger("HttpExample");
logger.LogInformation("C# HTTP trigger function processed a request.");
var message = "Welcome to Azure Functions!";
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString(message);
// Return a response to both HTTP trigger and Azure Cosmos DB output binding.
return new MultiResponse()
{
Document = new MyDocument
{
id = System.Guid.NewGuid().ToString(),
message = message
},
HttpResponse = response
};
}
Ajoutez du code qui utilise l’objet de liaison de sortie extraInputs sur context pour envoyer un document JSON à la fonction de liaison de sortie nommée, sendToCosmosDb. Ajoutez ce code avant l’instruction return.
context.extraOutputs.set(sendToCosmosDb, {
// create a random ID
id:
new Date().toISOString() + Math.random().toString().substring(2, 10),
name: name,
});
À ce stade, votre fonction doit se présenter comme suit :
const { app, output } = require('@azure/functions');
const sendToCosmosDb = output.cosmosDB({
databaseName: 'my-database',
containerName: 'my-container',
createIfNotExists: false,
connection: 'CosmosDBConnectionString',
});
app.http('HttpExampleToCosmosDB', {
methods: ['GET', 'POST'],
extraOutputs: [sendToCosmosDb],
handler: async (request, context) => {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
if (!name) {
return { status: 404, body: 'Missing required data' };
}
// Output to Database
context.extraOutputs.set(sendToCosmosDb, {
// create a random ID
id:
new Date().toISOString() + Math.random().toString().substring(2, 10),
name: name,
});
const responseMessage = name
? 'Hello, ' +
name +
'. This HTTP triggered function executed successfully.'
: 'This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.';
// Return to HTTP client
return { body: responseMessage };
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
},
});
Ce code retourne à présent un objet MultiResponse qui contient à la fois un document et une réponse HTTP.
Mettez à jour HttpExample\function_app.py pour qu’il corresponde au code suivant. Ajoutez le paramètre outputDocument à la définition de fonction et outputDocument.set() sous l’instruction if name: :
import azure.functions as func
import logging
app = func.FunctionApp()
@app.function_name(name="HttpTrigger1")
@app.route(route="hello", auth_level=func.AuthLevel.ANONYMOUS)
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
@app.cosmos_db_output(arg_name="outputDocument", database_name="my-database", container_name="my-container", connection="CosmosDbConnectionString")
def test_function(req: func.HttpRequest, msg: func.Out[func.QueueMessage],
outputDocument: func.Out[func.Document]) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
logging.info('Python Cosmos DB trigger function processed a request.')
name = req.params.get('name')
if not name:
try:
req_body = req.get_json()
except ValueError:
pass
else:
name = req_body.get('name')
if name:
outputDocument.set(func.Document.from_dict({"id": name}))
msg.set(name)
return func.HttpResponse(f"Hello {name}!")
else:
return func.HttpResponse(
"Please pass a name on the query string or in the request body",
status_code=400
)
Le document {"id": "name"} est créé dans la collection de base de données spécifiée dans la liaison.
Exécuter la fonction localement
Visual Studio Code s’intègre à Azure Functions Core Tools pour vous permettre d’exécuter ce projet sur votre ordinateur de développement local avant toute publication sur Azure. Si Core Tools n’est pas déjà installé localement, vous êtes invité à l’installer la première fois que vous exécutez votre projet.
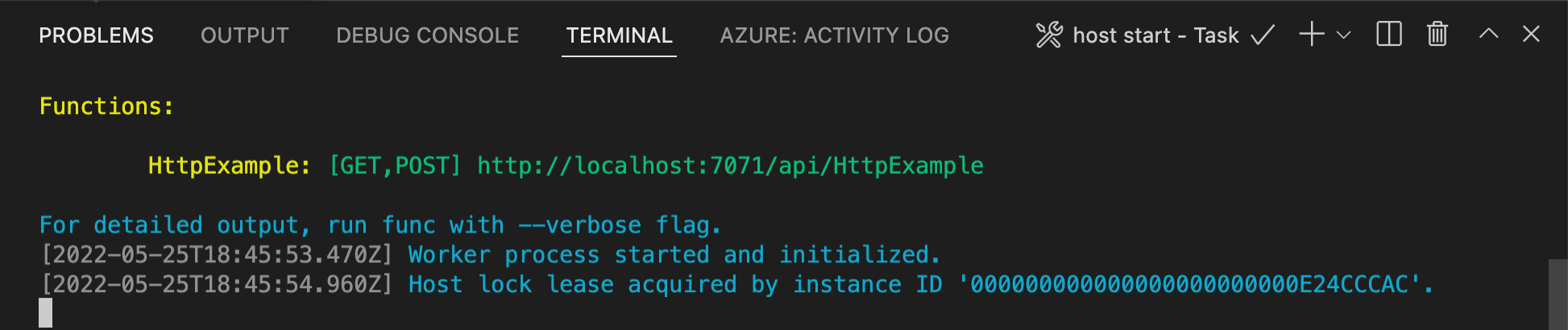
Pour appeler votre fonction, appuyez sur F5 pour démarrer le projet d’application de fonction. Le panneau Terminal affiche la sortie des outils principaux. Votre application démarre dans le panneau Terminal. Vous pouvez voir le point de terminaison de l’URL de votre fonction déclenchée par HTTP en cours d’exécution localement.

Si Core Tools n’est pas déjà installé, sélectionnez Installer pour installer Core Tools lorsque vous y êtes invité.
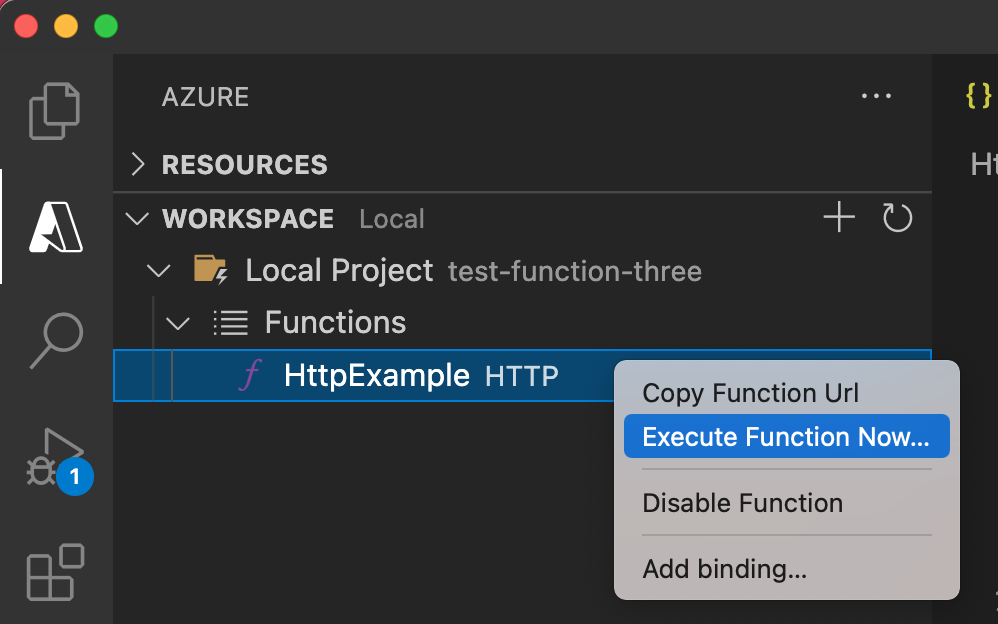
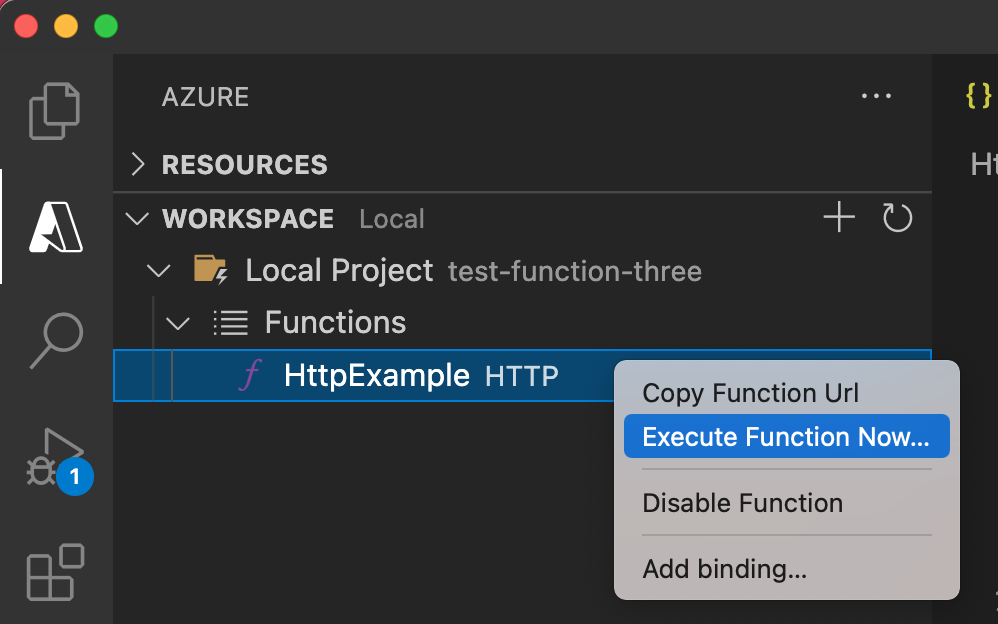
Si vous rencontrez des problèmes d’exécution sur Windows, assurez-vous que le terminal par défaut pour Visual Studio Code n’est pas défini sur WSL Bash.Une fois Core Tools en cours d’exécution, accédez à la zone Azure : Fonctions. Sous Fonctions, développez Projet local>Fonctions. Cliquez avec le bouton droit (Windows) ou effectuez Ctrl-clic (macOS) sur la fonction
HttpExample, puis choisissez Exécuter la fonction maintenant.
Dans Entrez le corps de la requête, appuyez sur Entrée pour envoyer un message de requête à votre fonction.
Quand la fonction s’exécute localement et retourne une réponse, une notification est générée dans Visual Studio Code. Les informations relatives à l’exécution de la fonction sont affichées dans le panneau Terminal.
Appuyez sur Ctrl+C pour arrêter Core Tools et déconnecter le débogueur.
Exécuter la fonction localement
Comme dans l’article précédent, appuyez sur F5 pour démarrer le projet d’application de fonction et Core Tools.
Une fois Core Tools en cours d’exécution, accédez à la zone Azure : Functions. Sous Fonctions, développez Projet local>Fonctions. Cliquez avec le bouton droit (Ctrl-clic sur Mac) sur la fonction
HttpExample, puis choisissez Exécuter la fonction maintenant.
Dans Entrer le corps de la demande figure la valeur
{ "name": "Azure" }pour le corps du message de la demande. Appuyez sur Entrée pour envoyer ce message de demande à votre fonction.Une fois la réponse retournée, appuyez sur Ctrl+C pour arrêter Core Tools.
Vérifier qu’un document JSON a été créé
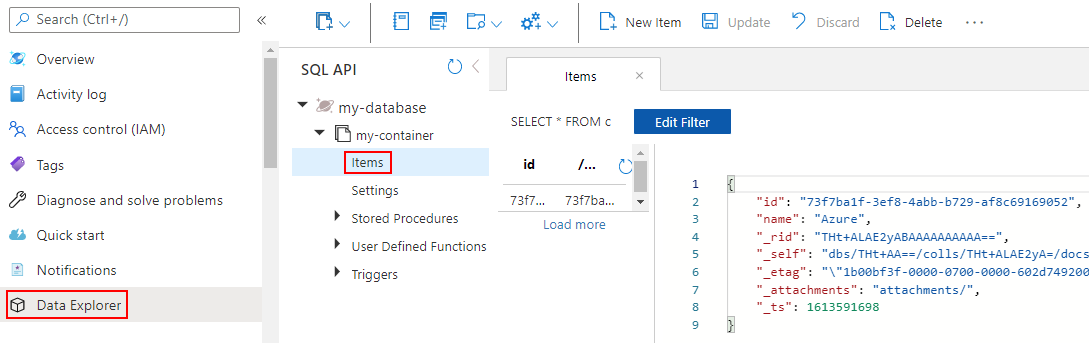
Dans le portail Azure, revenez à votre compte Azure Cosmos DB et sélectionnez Explorateur de données.
Développez votre base de données et votre conteneur, puis sélectionnez Éléments pour lister les documents créés dans votre conteneur.
Vérifiez qu’un document JSON a été créé par la liaison de sortie.

Redéployer et tester l’application mise à jour
Dans Visual Studio Code, appuyez sur F1 pour ouvrir la palette de commandes. Dans la palette de commandes, recherchez et sélectionnez
Azure Functions: Deploy to function app....Choisissez l’application de fonction que vous avez créée dans le premier article. Comme vous redéployez votre projet sur la même application, sélectionnez Déployer pour ignorer l’avertissement sur le remplacement des fichiers.
Une fois le déploiement effectué, vous pouvez réutiliser la fonctionnalité Exécuter la fonction maintenant pour déclencher la fonction dans Azure.
Revérifiez les documents créés dans votre conteneur Azure Cosmos DB pour vérifier que la liaison de sortie regénère un nouveau document JSON.
Nettoyer les ressources
Dans Azure, le terme ressources fait référence aux applications de fonction, fonctions, comptes de stockage, et ainsi de suite. Elles sont rassemblées en groupes de ressources, et vous pouvez supprimer tous les éléments d’un groupe en supprimant le groupe.
Vous avez créé des ressources pour effectuer ces démarrages rapides. Vous pouvez être facturé pour ces ressources en fonction de l’état de votre compte et de la tarification du service. Si vous n’avez plus besoin des ressources, voici comment les supprimer :
Dans Visual Studio Code, appuyez sur F1 pour ouvrir la palette de commandes. Dans la palette de commandes, recherchez et sélectionnez
Azure: Open in portal.Choisissez votre application de fonction et appuyez sur Entrée. La page de l’application de fonction s’ouvre dans le portail Azure.
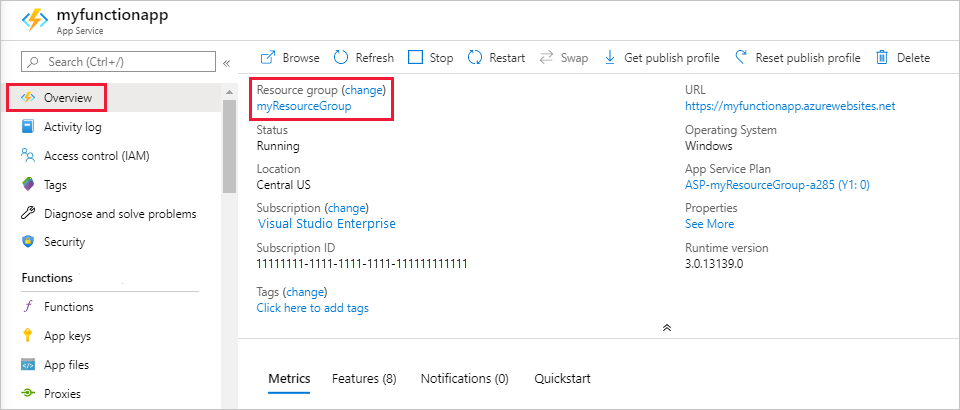
Sous l’onglet Vue d’ensemble, sélectionnez le lien nommé à côté de Groupe de ressources.

Dans la page Groupe de ressources, passez en revue la liste des ressources incluses et vérifiez qu’elles correspondent à celles que vous souhaitez supprimer.
Sélectionnez Supprimer le groupe de ressources et suivez les instructions.
La suppression peut prendre quelques minutes. Une fois terminée, une notification s’affiche pendant quelques secondes. Vous pouvez également sélectionner l’icône représentant une cloche en haut de la page pour afficher la notification.
Étapes suivantes
Vous avez mis à jour votre fonction déclenchée par HTTP pour écrire des documents JSON dans un conteneur Azure Cosmos DB. Pour en savoir plus sur le développement de fonctions à l’aide de Visual Studio Code, consultez maintenant ces articles :