Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Le déclencheur HTTP vous permet d’appeler une fonction avec une requête HTTP. Vous pouvez utiliser un déclencheur HTTP pour générer des API serverless et répondre aux webhooks.
La valeur de retour par défaut pour une fonction déclenchée par HTTP est :
-
HTTP 204 No Contentavec un corps vide dans Functions 2.x et versions ultérieures -
HTTP 200 OKavec un corps vide dans Functions 1.x
Pour modifier la réponse HTTP, configurez une liaison de sortie.
Pour plus d'informations sur les liaisons HTTP, consultez la présentation et les informations de référence sur les liaisons de sortie.
Conseil
Si vous envisagez d’utiliser les liaisons HTTP ou WebHook, prévoyez d’éviter l’épuisement du port qui peut résulter d’une instanciation incorrecte de HttpClient. Pour plus d’informations, consultez How to manage connections in Azure Functions (Comment gérer des connexions dans Azure Functions).
Important
Cet article utilise des onglets pour prendre en charge plusieurs versions du modèle de programmation Node.js. Le modèle v4 est en disponibilité générale. Il est conçu pour offrir une expérience plus flexible et intuitive aux développeurs JavaScript et TypeScript. Pour plus d’informations sur le fonctionnement du modèle v4, reportez-vous au guide du développeur Azure Functions Node.js. Pour plus d’informations sur les différences entre v3 et v4, consultez le guide de migration.
Azure Functions prend en charge deux modèles de programmation pour Python. La façon dont vous définissez vos liaisons dépend du modèle de programmation choisi.
Le modèle de programmation Python v2 vous permet de définir des liaisons à l'aide d’éléments décoratifs directement dans le code de votre fonction Python. Pour plus d’informations, consultez le guide des développeurs Python.
Cet article prend en compte les deux modèles de programmation.
Exemple
Une fonction C# peut être créée à l’aide de l’un des modes C# suivants :
-
Modèle worker isolé : fonction C# compilée exécutée dans un processus worker isolé du runtime. Le processus Worker isolé est requis pour prendre en charge les fonctions C# exécutées sur les versions LTS et non-LTS de .NET et de .NET Framework. Les extensions pour les fonctions de processus de travail isolés utilisent des espaces de noms
Microsoft.Azure.Functions.Worker.Extensions.*. -
Modèle In-process : fonction C# compilée exécutée dans le même processus que le runtime Functions. Dans une variation de ce modèle, Functions peut être exécuté à l’aide de scripts C#, principalement pris en charge pour la modification du portail C#. Les extensions pour les fonctions in-process utilisent des espaces de noms
Microsoft.Azure.WebJobs.Extensions.*.
Important
La prise en charge du modèle in-process prendra fin le 10 novembre 2026. Pour continuer à bénéficier d’une prise en charge complète, nous vous recommandons vivement de migrer vos applications vers le modèle worker isolé.
Le code de cet article utilise par défaut la syntaxe .NET Core, utilisée dans les versions 2.x et ultérieures de Functions. Pour plus d'informations sur la syntaxe 1.x, consultez les modèles Functions 1.x.
L’exemple suivant montrent un déclencheur HTTP qui renvoie une réponse « hello, world » en tant que IActionResult, en utilisant l’intégration ASP.NET Core dans .NET Isolé :
[Function("HttpFunction")]
public IActionResult Run(
[HttpTrigger(AuthorizationLevel.Anonymous, "get")] HttpRequest req)
{
return new OkObjectResult($"Welcome to Azure Functions, {req.Query["name"]}!");
}
L’exemple suivant illustre un déclencheur HTTP qui retourne une réponse « Hello World » en tant qu’objet HttpResponseData :
[Function(nameof(HttpFunction))]
public static HttpResponseData Run([HttpTrigger(AuthorizationLevel.Anonymous, "get", "post", Route = null)] HttpRequestData req,
FunctionContext executionContext)
{
var logger = executionContext.GetLogger(nameof(HttpFunction));
logger.LogInformation("message logged");
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString("Welcome to .NET isolated worker !!");
return response;
}
Cette section contient les exemples suivants :
- Lire un paramètre de la chaîne de requête
- Lire le corps d’une demande POST
- Lire un paramètre d’une route
- Lire le corps POJO d’une demande POST
Les exemples suivants illustrent la liaison du déclencheur HTTP.
Lire un paramètre de la chaîne de requête
Cet exemple lit un paramètre nommé id dans la chaîne de requête et l’utilise pour générer un document JSON retourné au client, avec le type de contenu application/json.
@FunctionName("TriggerStringGet")
public HttpResponseMessage run(
@HttpTrigger(name = "req",
methods = {HttpMethod.GET},
authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<String>> request,
final ExecutionContext context) {
// Item list
context.getLogger().info("GET parameters are: " + request.getQueryParameters());
// Get named parameter
String id = request.getQueryParameters().getOrDefault("id", "");
// Convert and display
if (id.isEmpty()) {
return request.createResponseBuilder(HttpStatus.BAD_REQUEST)
.body("Document not found.")
.build();
}
else {
// return JSON from to the client
// Generate document
final String name = "fake_name";
final String jsonDocument = "{\"id\":\"" + id + "\", " +
"\"description\": \"" + name + "\"}";
return request.createResponseBuilder(HttpStatus.OK)
.header("Content-Type", "application/json")
.body(jsonDocument)
.build();
}
}
Lire le corps d’une demande POST
Cet exemple lit le corps d’une demande POST, par exemple une String, et l’utilise pour générer un document JSON retourné au client, avec le type de contenu application/json.
@FunctionName("TriggerStringPost")
public HttpResponseMessage run(
@HttpTrigger(name = "req",
methods = {HttpMethod.POST},
authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<String>> request,
final ExecutionContext context) {
// Item list
context.getLogger().info("Request body is: " + request.getBody().orElse(""));
// Check request body
if (!request.getBody().isPresent()) {
return request.createResponseBuilder(HttpStatus.BAD_REQUEST)
.body("Document not found.")
.build();
}
else {
// return JSON from to the client
// Generate document
final String body = request.getBody().get();
final String jsonDocument = "{\"id\":\"123456\", " +
"\"description\": \"" + body + "\"}";
return request.createResponseBuilder(HttpStatus.OK)
.header("Content-Type", "application/json")
.body(jsonDocument)
.build();
}
}
Lire un paramètre d’une route
Cet exemple lit un paramètre obligatoire, nommé id, et un paramètre facultatif name dans le chemin de route, et les utilise pour générer un document JSON retourné au client, avec le type de contenu application/json.
@FunctionName("TriggerStringRoute")
public HttpResponseMessage run(
@HttpTrigger(name = "req",
methods = {HttpMethod.GET},
authLevel = AuthorizationLevel.ANONYMOUS,
route = "trigger/{id}/{name=EMPTY}") // name is optional and defaults to EMPTY
HttpRequestMessage<Optional<String>> request,
@BindingName("id") String id,
@BindingName("name") String name,
final ExecutionContext context) {
// Item list
context.getLogger().info("Route parameters are: " + id);
// Convert and display
if (id == null) {
return request.createResponseBuilder(HttpStatus.BAD_REQUEST)
.body("Document not found.")
.build();
}
else {
// return JSON from to the client
// Generate document
final String jsonDocument = "{\"id\":\"" + id + "\", " +
"\"description\": \"" + name + "\"}";
return request.createResponseBuilder(HttpStatus.OK)
.header("Content-Type", "application/json")
.body(jsonDocument)
.build();
}
}
Lire le corps POJO d’une demande POST
Voici le code de la ToDoItem classe, référencé dans cet exemple :
public class ToDoItem {
private String id;
private String description;
public ToDoItem(String id, String description) {
this.id = id;
this.description = description;
}
public String getId() {
return id;
}
public String getDescription() {
return description;
}
@Override
public String toString() {
return "ToDoItem={id=" + id + ",description=" + description + "}";
}
}
Cet exemple lit le corps d’une demande POST. Le corps de la demande est automatiquement désérialisé dans un objet ToDoItem et est retourné au client, avec le type de contenu application/json. Le paramètre ToDoItem est sérialisé par le runtime Functions, car il est attribué à la propriété body de la classe HttpMessageResponse.Builder.
@FunctionName("TriggerPojoPost")
public HttpResponseMessage run(
@HttpTrigger(name = "req",
methods = {HttpMethod.POST},
authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<ToDoItem>> request,
final ExecutionContext context) {
// Item list
context.getLogger().info("Request body is: " + request.getBody().orElse(null));
// Check request body
if (!request.getBody().isPresent()) {
return request.createResponseBuilder(HttpStatus.BAD_REQUEST)
.body("Document not found.")
.build();
}
else {
// return JSON from to the client
// Generate document
final ToDoItem body = request.getBody().get();
return request.createResponseBuilder(HttpStatus.OK)
.header("Content-Type", "application/json")
.body(body)
.build();
}
}
L’exemple suivant montre une fonction TypeScript de déclencheur HTTP. La fonction recherche un name paramètre dans la chaîne de requête ou le corps de la requête HTTP.
import { app, HttpRequest, HttpResponseInit, InvocationContext } from '@azure/functions';
export async function httpTrigger1(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text()) || 'world';
return { body: `Hello, ${name}!` };
}
app.http('httpTrigger1', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
handler: httpTrigger1,
});
L’exemple suivant montre une fonction JavaScript de déclencheur HTTP. La fonction recherche un name paramètre dans la chaîne de requête ou le corps de la requête HTTP.
const { app } = require('@azure/functions');
app.http('httpTrigger1', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
handler: async (request, context) => {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text()) || 'world';
return { body: `Hello, ${name}!` };
},
});
L’exemple suivant montre une liaison de déclencheur dans un fichier function.json et une fonction PowerShell. Cette fonction recherche un paramètre name dans la chaîne de requête ou dans le corps de la requête HTTP.
{
"bindings": [
{
"authLevel": "function",
"type": "httpTrigger",
"direction": "in",
"name": "Request",
"methods": [
"get",
"post"
]
},
{
"type": "http",
"direction": "out",
"name": "Response"
}
]
}
using namespace System.Net
# Input bindings are passed in via param block.
param($Request, $TriggerMetadata)
# Write to the Azure Functions log stream.
Write-Host "PowerShell HTTP trigger function processed a request."
# Interact with query parameters or the body of the request.
$name = $Request.Query.Name
if (-not $name) {
$name = $Request.Body.Name
}
$body = "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response."
if ($name) {
$body = "Hello, $name. This HTTP triggered function executed successfully."
}
# Associate values to output bindings by calling 'Push-OutputBinding'.
Push-OutputBinding -Name Response -Value ([HttpResponseContext]@{
StatusCode = [HttpStatusCode]::OK
Body = $body
})
Cet exemple est une fonction déclenchée PAR HTTP qui utilise des flux HTTP pour retourner des données de réponse segmentées. Vous pouvez utiliser ces fonctionnalités pour prendre en charge des scénarios tels que l’envoi de données d’événements via un pipeline pour la visualisation en temps réel ou la détection d’anomalies dans de grands ensembles de données, et pour la fourniture de notifications instantanées.
import time
import azure.functions as func
from azurefunctions.extensions.http.fastapi import Request, StreamingResponse
app = func.FunctionApp(http_auth_level=func.AuthLevel.FUNCTION)
def generate_sensor_data():
"""Generate real-time sensor data."""
for i in range(10):
# Simulate temperature and humidity readings
temperature = 20 + i
humidity = 50 + i
yield f"data: {{'temperature': {temperature}, 'humidity': {humidity}}}\n\n"
time.sleep(1)
@app.route(route="stream", methods=[func.HttpMethod.GET])
async def stream_sensor_data(req: Request) -> StreamingResponse:
"""Endpoint to stream real-time sensor data."""
return StreamingResponse(generate_sensor_data(), media_type="text/event-stream")
Pour en savoir plus, notamment comment activer des flux HTTP dans votre projet, consultez les flux HTTP.
Cet exemple montre une liaison de déclencheur et une fonction Python qui utilise la liaison. Cette fonction recherche un paramètre name dans la chaîne de requête ou dans le corps de la requête HTTP.
import azure.functions as func
import logging
app = func.FunctionApp()
@app.function_name(name="HttpTrigger1")
@app.route(route="hello", auth_level=func.AuthLevel.ANONYMOUS)
def test_function(req: func.HttpRequest) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
return func.HttpResponse(
"This HTTP triggered function executed successfully.",
status_code=200
)
Attributs
Le modèle worker isolé et le modèle in-process utilisent à la fois pour HttpTriggerAttribute définir la liaison de déclencheur. Le script C# utilise à la place un fichier de configuration function.json comme décrit dans le guide de script C#.
Dans les applications de fonction de modèle worker isolées, les HttpTriggerAttribute paramètres suivants sont pris en charge :
| Paramètres | Descriptif |
|---|---|
| AuthLevel | Détermine, le cas échéant, les clés qui doivent être présentes dans la requête pour appeler la fonction. Pour les valeurs prises en charge, consultez Niveau d’autorisation. |
| Méthodes | Tableau des méthodes HTTP auxquelles la fonction répond. À défaut de spécification, la fonction répond à toutes les méthodes HTTP. Consultez Personnaliser le point de terminaison HTTP. |
| Itinéraire | Définit le modèle de routage, en contrôlant les URL de requête auxquelles votre fonction répond. La valeur par défaut est <functionname>. Pour plus d’informations, consultez Personnaliser le point de terminaison HTTP. |
Décorateurs
S'applique uniquement au modèle de programmation Python v2.
Pour les fonctions Python v2 définies à l'aide d'un élément décoratif, les propriétés suivantes d'un déclencheur sont définies dans l'élément décoratif route, qui ajoute la liaison HttpTrigger et HttpOutput :
| Propriété | Descriptif |
|---|---|
route |
Itinéraire pour le point de terminaison http. Si aucune, elle est définie sur le nom de la fonction s’il est présent ou défini par l’utilisateur. |
trigger_arg_name |
Nom de l’argument pour HttpRequest. La valeur par défaut est 'req'. |
binding_arg_name |
Nom de l’argument pour HttpResponse. La valeur par défaut est '$return'. |
methods |
Tuple des méthodes HTTP auxquelles la fonction répond. |
auth_level |
Détermine, le cas échéant, les clés qui doivent être présentes dans la requête pour appeler la fonction. |
Pour les fonctions Python définies à l'aide de function.json, consultez la section Configuration.
Commentaires
Dans la bibliothèque du runtime Functions Java, utilisez l’annotation HttpTrigger, qui prend en charge les paramètres suivants :
Paramétrage
S’applique uniquement au modèle de programmation Python v1.
Le tableau suivant explique les propriétés que vous pouvez définir pour l’objet options passé à la méthode app.http().
| Propriété | Descriptif |
|---|---|
| authLevel | Détermine, le cas échéant, les clés qui doivent être présentes dans la requête pour appeler la fonction. Pour les valeurs prises en charge, consultez Niveau d’autorisation. |
| méthode | Tableau des méthodes HTTP auxquelles la fonction répond. À défaut de spécification, la fonction répond à toutes les méthodes HTTP. Consultez Personnaliser le point de terminaison HTTP. |
| route | Définit le modèle de routage, en contrôlant les URL de requête auxquelles votre fonction répond. La valeur par défaut est <functionname>. Pour plus d’informations, consultez Personnaliser le point de terminaison HTTP. |
Le tableau suivant décrit les propriétés de configuration du déclencheur que vous définissez dans le fichier function.json, qui diffère selon la version du runtime.
Le tableau suivant décrit les propriétés de configuration de liaison que vous définissez dans le fichier function.json.
| Propriété function.json | Descriptif |
|---|---|
| type | Obligatoire : doit être défini sur httpTrigger. |
| direction | Obligatoire : doit être défini sur in. |
| nom | Obligatoire : nom de variable utilisé dans le code de la fonction pour la requête ou le corps de la requête. |
| authLevel | Détermine, le cas échéant, les clés qui doivent être présentes dans la requête pour appeler la fonction. Pour les valeurs prises en charge, consultez Niveau d’autorisation. |
| méthode | Tableau des méthodes HTTP auxquelles la fonction répond. À défaut de spécification, la fonction répond à toutes les méthodes HTTP. Consultez Personnaliser le point de terminaison HTTP. |
| route | Définit le modèle de routage, en contrôlant les URL de requête auxquelles votre fonction répond. La valeur par défaut est <functionname>. Pour plus d’informations, consultez Personnaliser le point de terminaison HTTP. |
Utilisation
Cette section détaille la procédure de configuration de votre liaison de fonction de déclencheur HTTP.
L’annotation HttpTrigger doit être appliquée à un paramètre de méthode de l’un des types suivants :
- HttpRequestMessage<T>.
- Tout type Java natif, tel que int, String, byte[].
- Valeurs Null utilisant l’option Facultatif.
- Tout type d’objet Java ordinaire (POJO).
Charge utile
Le type d’entrée de déclencheur est déclaré comme l’un des types suivants :
| Catégorie | Descriptif |
|---|---|
| HttpRequest |
L’utilisation de ce type nécessite que l’application soit configurée avec l’intégration ASP.NET Core dans .NET Isolé. Cela vous donne un accès complet à l’objet de requête et à HttpContext global. |
| HttpRequestData | Une projection de l’objet de la requête. |
| Type personnalisé | Lorsque le corps de la requête est JSON, le runtime tente de l’analyser pour définir les propriétés de l’objet. |
Lorsque le paramètre de déclencheur est de type HttpRequestData ou HttpRequestque les types personnalisés peuvent également être liés à d’autres paramètres à l’aide Microsoft.Azure.Functions.Worker.Http.FromBodyAttributede . L’utilisation de cet attribut nécessite la Microsoft.Azure.Functions.Worker.Extensions.Http version 3.1.0 ou ultérieure. Il s’agit d’un type différent de l’attribut similaire dans Microsoft.AspNetCore.Mvc. Lorsque vous utilisez ASP.NET intégration Core, vous avez besoin d’une référence ou using d’une instruction complète. Cet exemple montre comment utiliser l’attribut pour obtenir uniquement le contenu du corps tout en ayant toujours accès à l’intégralité HttpRequest, à l’aide de l’intégration ASP.NET Core :
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Azure.Functions.Worker;
using FromBodyAttribute = Microsoft.Azure.Functions.Worker.Http.FromBodyAttribute;
namespace AspNetIntegration
{
public class BodyBindingHttpTrigger
{
[Function(nameof(BodyBindingHttpTrigger))]
public IActionResult Run([HttpTrigger(AuthorizationLevel.Anonymous, "post")] HttpRequest req,
[FromBody] Person person)
{
return new OkObjectResult(person);
}
}
public record Person(string Name, int Age);
}
Personnaliser le point de terminaison HTTP
Par défaut, quand vous créez une fonction pour un déclencheur HTTP, la fonction est adressable avec une route de la forme :
https://<APP_NAME>.azurewebsites.net/api/<FUNCTION_NAME>
Vous pouvez personnaliser cet itinéraire en utilisant la propriété facultative route sur la liaison d’entrée du déclencheur HTTP. Vous pouvez utiliser les contraintes d’itinéraire des API Web de votre choix avec vos paramètres.
Le code de fonction suivant accepte deux paramètres category et id dans l’itinéraire et écrit une réponse en utilisant les deux paramètres.
[Function("HttpTrigger1")]
public static HttpResponseData Run([HttpTrigger(AuthorizationLevel.Function, "get", "post",
Route = "products/{category:alpha}/{id:int?}")] HttpRequestData req, string category, int? id,
FunctionContext executionContext)
{
var logger = executionContext.GetLogger("HttpTrigger1");
logger.LogInformation("C# HTTP trigger function processed a request.");
var message = String.Format($"Category: {category}, ID: {id}");
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString(message);
return response;
}
Les paramètres de routage sont définis à l’aide du paramètre route de l'annotation HttpTrigger. Le code de fonction suivant accepte deux paramètres category et id dans l’itinéraire et écrit une réponse en utilisant les deux paramètres.
package com.function;
import java.util.*;
import com.microsoft.azure.functions.annotation.*;
import com.microsoft.azure.functions.*;
public class HttpTriggerJava {
public HttpResponseMessage<String> HttpTrigger(
@HttpTrigger(name = "req",
methods = {"get"},
authLevel = AuthorizationLevel.FUNCTION,
route = "products/{category:alpha}/{id:int}") HttpRequestMessage<String> request,
@BindingName("category") String category,
@BindingName("id") int id,
final ExecutionContext context) {
String message = String.format("Category %s, ID: %d", category, id);
return request.createResponseBuilder(HttpStatus.OK).body(message).build();
}
}
Par exemple, le code TypeScript suivant définit une propriété route pour un déclencheur HTTP avec deux paramètres, category et id. L’exemple lit les paramètres de la demande et renvoie leurs valeurs dans la réponse.
import { app, HttpRequest, HttpResponseInit, InvocationContext } from '@azure/functions';
export async function httpTrigger1(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> {
const category = request.params.category;
const id = request.params.id;
return { body: `Category: ${category}, ID: ${id}` };
}
app.http('httpTrigger1', {
methods: ['GET'],
authLevel: 'anonymous',
route: 'products/{category:alpha}/{id:int?}',
handler: httpTrigger1,
});
Par exemple, le code JavaScript suivant définit une propriété route pour un déclencheur HTTP avec deux paramètres, category et id. L’exemple lit les paramètres de la demande et renvoie leurs valeurs dans la réponse.
const { app } = require('@azure/functions');
app.http('httpTrigger1', {
methods: ['GET'],
authLevel: 'anonymous',
route: 'products/{category:alpha}/{id:int?}',
handler: async (request, context) => {
const category = request.params.category;
const id = request.params.id;
return { body: `Category: ${category}, ID: ${id}` };
},
});
Par exemple, le code suivant définit une propriété route pour un déclencheur HTTP avec deux paramètres, category et id :
Les paramètres de routage déclarés dans le fichier function.json sont accessibles en tant que propriété de l’objet $Request.Params.
$Category = $Request.Params.category
$Id = $Request.Params.id
$Message = "Category:" + $Category + ", ID: " + $Id
Push-OutputBinding -Name Response -Value ([HttpResponseContext]@{
StatusCode = [HttpStatusCode]::OK
Body = $Message
})
Le contexte d’exécution de la fonction est exposé par le biais d’un paramètre déclaré comme en tant que func.HttpRequest. Cette instance permet à une fonction d’accéder à des paramètres d’acheminement des données, des valeurs de chaîne de requête et des méthodes qui vous permettent de retourner des réponses HTTP.
Une fois définis, les paramètres d’acheminement sont disponibles pour la fonction en appelant la méthode route_params.
import logging
import azure.functions as func
def main(req: func.HttpRequest) -> func.HttpResponse:
category = req.route_params.get('category')
id = req.route_params.get('id')
message = f"Category: {category}, ID: {id}"
return func.HttpResponse(message)
Avec cette configuration, la fonction est désormais adressable avec l’itinéraire suivant au lieu de l’itinéraire d’origine.
https://<APP_NAME>.azurewebsites.net/api/products/electronics/357
Cette configuration permet au code de fonction de prendre en charge deux paramètres dans l’adresse, la catégorie et l’ID. Pour plus d’informations sur la façon dont les paramètres de routage sont tokenisés dans une URL, consultez Routage dans ASP.NET Core.
Par défaut, tous les itinéraires de fonction sont préfixés par api. Vous pouvez également personnaliser ou supprimer le préfixe avec la propriété extensions.http.routePrefix dans votre fichier host.json. L’exemple suivant supprime le préfixe d’itinéraire api à l’aide d’une chaîne vide pour le préfixe dans le fichier host.json .
{
"extensions": {
"http": {
"routePrefix": ""
}
}
}
Utilisation des paramètres de routage
Les paramètres de routage définissant le modèle route d’une fonction sont disponibles pour chaque liaison. Par exemple, si vous avez un itinéraire défini en tant que "route": "products/{id}", une liaison de stockage de table peut utiliser la valeur du paramètre {id} dans la configuration de liaison.
La configuration suivante montre comment le paramètre {id} est passé au rowKey de la liaison.
import { app, HttpRequest, HttpResponseInit, input, InvocationContext } from '@azure/functions';
const tableInput = input.table({
connection: 'MyStorageConnectionAppSetting',
partitionKey: 'products',
tableName: 'products',
rowKey: '{id}',
});
export async function httpTrigger1(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> {
return { jsonBody: context.extraInputs.get(tableInput) };
}
app.http('httpTrigger1', {
methods: ['GET'],
authLevel: 'anonymous',
route: 'products/{id}',
extraInputs: [tableInput],
handler: httpTrigger1,
});
const { app, input } = require('@azure/functions');
const tableInput = input.table({
connection: 'MyStorageConnectionAppSetting',
partitionKey: 'products',
tableName: 'products',
rowKey: '{id}',
});
app.http('httpTrigger1', {
methods: ['GET'],
authLevel: 'anonymous',
route: 'products/{id}',
extraInputs: [tableInput],
handler: async (request, context) => {
return { jsonBody: context.extraInputs.get(tableInput) };
},
});
{
"type": "table",
"direction": "in",
"name": "product",
"partitionKey": "products",
"tableName": "products",
"rowKey": "{id}"
}
Lorsque vous utilisez des paramètres de routage, un invoke_URL_template est automatiquement créé pour votre fonction. Vos clients peuvent utiliser le modèle d’URL pour comprendre les paramètres qu’ils doivent transmettre à l’URL lors de l’appel de votre fonction à l’aide de son URL. Accédez à l’une de vos fonctions déclenchées par HTTP dans le portail Azure et sélectionnez Accéder à l’URL de la fonction.
Vous pouvez accéder par programmation à invoke_URL_template à l’aide des API Azure Resource Manager pour répertorier les fonctions ou Obtenir la fonction.
Flux HTTP
Vous pouvez désormais diffuser en continu des requêtes vers et des réponses à partir de votre point de terminaison HTTP dans Node.js applications de fonction v4. Pour plus d’informations, consultez les flux HTTP.
Flux HTTP
La prise en charge des flux HTTP dans Python vous permet d’accepter et de retourner des données à partir de vos points de terminaison HTTP à l’aide des API de requête et de réponse FastAPI activées dans vos fonctions. Ces API permettent à l’hôte de traiter les données dans les messages HTTP en tant que blocs au lieu d’avoir à lire un message entier en mémoire.
Conditions préalables
- Runtime Azure Functions version 4.34.1 ou ultérieure
- Python version 3.8, ou une version ultérieure prise en charge
Activer les flux HTTP
Les flux HTTP sont désactivés par défaut. Vous devez activer cette fonctionnalité dans les paramètres de votre application, et également mettre à jour votre code pour utiliser le package FastAPI. Notez qu’en activant les flux HTTP, l’application de la fonctionnalité utilisera par défaut le flux HTTP, et la fonctionnalité HTTP d’origine ne fonctionnera pas.
Ajoutez le package d’extension
azurefunctions-extensions-http-fastapiau fichierrequirements.txtdans le projet, qui doit inclure au moins ces packages :azure-functions azurefunctions-extensions-http-fastapiAjoutez ce code au fichier
function_app.pydans le projet, qui importe l’extension FastAPI :from azurefunctions.extensions.http.fastapi import Request, StreamingResponseLors du déploiement sur Azure, ajoutez le paramètres d’application suivant dans votre application de fonction :
"PYTHON_ENABLE_INIT_INDEXING": "1"Lors de l’exécution locale, vous devez également ajouter ces mêmes paramètres au fichier projet
local.settings.json.
Exemples de flux HTTP
Après avoir activé la fonctionnalité de streaming HTTP, vous pouvez créer des fonctions qui diffusent des données via HTTP.
Cet exemple est une fonction déclenchée par HTTP qui reçoit et traite des données de streaming à partir d’un client en temps réel. Il illustre les fonctionnalités de chargement de streaming qui peuvent être utiles pour des scénarios tels que le traitement des flux de données continus et la gestion des données d’événements à partir d’appareils IoT.
import azure.functions as func
from azurefunctions.extensions.http.fastapi import JSONResponse, Request
app = func.FunctionApp(http_auth_level=func.AuthLevel.FUNCTION)
@app.route(route="streaming_upload", methods=[func.HttpMethod.POST])
async def streaming_upload(req: Request) -> JSONResponse:
"""Handle streaming upload requests."""
# Process each chunk of data as it arrives
async for chunk in req.stream():
process_data_chunk(chunk)
# Once all data is received, return a JSON response indicating successful processing
return JSONResponse({"status": "Data uploaded and processed successfully"})
def process_data_chunk(chunk: bytes):
"""Process each data chunk."""
# Add custom processing logic here
pass
Appel de flux HTTP
Vous devez utiliser une bibliothèque de client HTTP pour passer des appels de streaming aux points de terminaison FastAPI d’une fonction. Le navigateur ou outil client que vous utilisez est susceptible de ne pas prendre en charge le streaming en mode natif, ou de retourner uniquement le premier segment de données.
Vous pouvez utiliser un script client comme celui-ci pour envoyer des données de streaming à un point de terminaison HTTP :
import httpx # Be sure to add 'httpx' to 'requirements.txt'
import asyncio
async def stream_generator(file_path):
chunk_size = 2 * 1024 # Define your own chunk size
with open(file_path, 'rb') as file:
while chunk := file.read(chunk_size):
yield chunk
print(f"Sent chunk: {len(chunk)} bytes")
async def stream_to_server(url, file_path):
timeout = httpx.Timeout(60.0, connect=60.0)
async with httpx.AsyncClient(timeout=timeout) as client:
response = await client.post(url, content=stream_generator(file_path))
return response
async def stream_response(response):
if response.status_code == 200:
async for chunk in response.aiter_raw():
print(f"Received chunk: {len(chunk)} bytes")
else:
print(f"Error: {response}")
async def main():
print('helloworld')
# Customize your streaming endpoint served from core tool in variable 'url' if different.
url = 'http://localhost:7071/api/streaming_upload'
file_path = r'<file path>'
response = await stream_to_server(url, file_path)
print(response)
if __name__ == "__main__":
asyncio.run(main())
Important
La prise en charge des flux HTTP pour Python est généralement disponible et n’est prise en charge que pour le modèle de programmation Python v2.
Utilisation d’identités de clients
S votre application de fonction utilise Authentification d’App Service/Autorisation, vous pouvez afficher des informations sur les clients authentifiés à partir de votre code. Ces informations sont disponibles en tant qu’en-têtes de demande injectées par la plateforme.
Vous pouvez également lire ces informations à partir de la liaison de données.
Remarque
L’accès aux informations client authentifiées est actuellement disponible uniquement pour les langages .NET. Elle n’est pas prise en charge dans la version 1.x du runtime Functions.
Les informations relatives aux clients authentifiés sont disponibles en tant que ClaimsPrincipal, qui est disponible dans le cadre du contexte de la requête, comme indiqué dans l’exemple suivant :
L’utilisateur authentifié est disponible par l’intermédiaire d’en-têtes HTTP.
L’utilisateur authentifié est disponible par l’intermédiaire d’en-têtes HTTP.
Niveau d’autorisation
Le niveau d’autorisation est une valeur de chaîne qui indique le type de clé d’autorisation nécessaire pour accéder au point de terminaison de la fonction. Pour une fonction déclenchée par HTTP, le niveau d’autorisation peut être l’une des valeurs suivantes :
| Valeur de level (niveau) | Descriptif |
|---|---|
| anonyme | Aucune clé d’accès n’est requise. |
| fonction | Une clé spécifique à une fonction est requise pour accéder au point de terminaison. |
| Admin | La clé principale est requise pour accéder au point de terminaison. |
Lorsqu’un niveau n’est pas défini explicitement, l’autorisation est définie par défaut sur le function niveau.
Lorsqu’un niveau n’est pas défini explicitement, l’autorisation par défaut dépend de la version du modèle Node.js :
Clé d’accès aux fonctions
Functions vous permet d’utiliser des clés d’accès pour rendre plus difficile l’accès à vos points de terminaison de fonction. Sauf si le niveau d’autorisation sur une fonction déclenchée HTTP est défini anonymoussur , les requêtes doivent inclure une clé d’accès dans la requête. Pour plus d’informations, consultez Utiliser des clés d’accès dans Azure Functions.
Autorisation de clé d’accès
La plupart des modèles de déclencheur HTTP nécessitent une clé d’accès dans la requête. Ainsi, votre requête HTTP doit se présenter comme l’URL suivante :
https://<APP_NAME>.azurewebsites.net/api/<FUNCTION_NAME>?code=<API_KEY>
Les applications de fonction qui s’exécutent dans des conteneurs utilisent le domaine de l’hôte de conteneur. Pour obtenir un exemple de point de terminaison HTTP hébergé dans Azure Container Apps, consultez l’exemple de cet article d’hébergement Container Apps.
La clé peut être incluse dans une variable de chaîne de requête nommée code, comme mentionné précédemment. Elle peut également être incluse dans un en-tête HTTP x-functions-key. La valeur de la clé peut être toute clé de fonction définie pour la fonction, ou toute clé d’hôte.
Vous pouvez autoriser les requêtes anonymes, qui ne nécessitent pas de clés. Vous pouvez également exiger que la clé principale soit utilisée. Pour modifier le niveau d’autorisation par défaut, utilisez la propriété authLevel dans le JSON de liaison.
Remarque
Lors de l’exécution de fonctions localement, l’autorisation est désactivée, quel que soit le paramètre de niveau d’autorisation spécifié. Après la publication sur Azure, le paramètre authLevel de votre déclencheur est appliqué. Les clés sont quand même exigées lors d’une exécution locale dans un conteneur.
webhooks
Remarque
Le mode Webhook est disponible seulement pour la version 1.x du runtime Functions. Cette modification a été apportée afin d’améliorer les performances des déclencheurs HTTP dans les versions 2.x et ultérieures.
Dans la version 1.x, les modèles de webhook fournissent une autre validation pour les charges utiles de webhook. Dans les versions 2.x et ultérieures, le déclencheur HTTP de base continue néanmoins de fonctionner et constitue l’approche recommandée pour les webhooks.
Type de webhook
La propriété de liaison webHookType indique le type si le webhook est pris en charge par la fonction, ce qui dicte également la charge utile prise en charge. Le type de webhook peut être l’une des valeurs suivantes :
| Valeur de type | Descriptif |
|---|---|
genericJson |
Point de terminaison webhook à usage général sans logique pour un fournisseur spécifique. Ce paramètre limite les requêtes à celles utilisant HTTP POST et le type de contenu application/json. |
github |
La fonction répond aux webhooks GitHub. N’utilisez pas la propriété authLevel avec les webhook GitHub. |
slack |
La fonction répond aux webhooks Slack. N’utilisez pas la propriété authLevel avec des webhooks Slack. |
Lors de la définition de la propriété webHookType, ne définissez pas non plus la propriété methods sur la liaison.
Webhooks GitHub
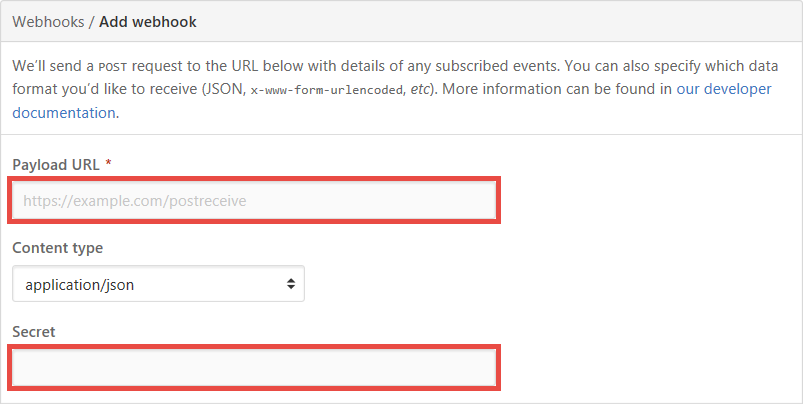
Pour répondre aux webhooks GitHub, commencez par créer votre fonction avec un déclencheur HTTP, puis définissez la propriété webHookType sur github. Ensuite, copiez son URL et sa clé API dans la page Ajouter un Webhook de votre dépôt GitHub.

Webhooks Slack
La webhook de Slack génère un jeton à votre place au lieu de vous laisser le spécifier. Vous devez donc configurer une clé spécifique de la fonction avec le jeton reçu de Slack. Consultez Clés d’autorisation.
Webhooks et clés
Une autorisation de webhook est gérée par le composant récepteur de webhook, qui fait partie du déclencheur HTTP, et le mécanisme varie en fonction du type de webhook. Chaque mécanisme s’appuie sur une clé. Par défaut, la clé de fonction nommée « default » est utilisée. Pour utiliser une autre clé, configurez le fournisseur de webhook pour envoyer le nom de clé avec la requête de l’une des manières suivantes :
-
Chaîne de requête : Le fournisseur transmet le nom de la clé au paramètre de chaîne de requête
clientid(par exemple,https://<APP_NAME>.azurewebsites.net/api/<FUNCTION_NAME>?clientid=<KEY_NAME>). -
En-tête de requête : Le fournisseur transmet le nom de la clé à l’en-tête
x-functions-clientid.
Appeler des déclencheurs HTTP
Vous pouvez appeler vos fonctions déclenchées par HTTP à l’aide d’un client HTTP. Les exemples de cette section utilisent curl, mais vous pouvez utiliser n’importe quel outil client HTTP qui sécurise vos données. Pour plus d’informations, consultez les outils de test HTTP.
La demande que vous devez effectuer peut être différente entre une version locale de votre code et lorsqu’elle est hébergée dans Azure. Par défaut, lorsque vous exécutez votre projet à l’aide d’Azure Functions Core Tools, les exigences d’autorisation de clé d’accès sont supprimées. Toutefois, toutes les exigences que vous avez configurées sont toujours appliquées lors de l’hébergement.
Appeler localement
Azure Functions Core Tools inscrit un localhost point de terminaison pour votre application de fonction, que vous pouvez utiliser pour appeler vos fonctions. Au démarrage de l’application, le port spécifique utilisé s’affiche dans la console. La sortie répertorie également les fonctions disponibles et pour chaque fonction déclenchée par HTTP, la sortie inclut également le modèle d’itinéraire de la fonction.
Utilisez ces informations pour construire l’URL à fournir à votre client d’API. Vous devez également spécifier tous les en-têtes, paramètres et informations de corps de requête dont votre fonction a besoin. L’exemple suivant envoie une requête HTTP POST avec un corps JSON :
curl --request POST http://localhost:7071/api/Function1 --header "Content-Type: application/json" --data '{"message":"test data"}'
Appeler dans Azure
Lors de l’appel d’une fonction déclenchée par HTTP hébergée dans Azure, vous devez prendre en compte votre configuration réseau. Le client HTTP doit disposer d’un accès réseau à l’application. Par conséquent, si des restrictions réseau entrantes sont activées, le client doit peut-être se trouver dans un réseau virtuel ou des plages d’adresses IP spécifiques. Votre configuration de domaine détermine l’URL de base que vous devez utiliser pour la requête.
Remarque
Les applications de fonction nouvellement créées peuvent générer un nom d’hôte par défaut unique qui utilise la convention <app-name>-<random-hash>.<region>.azurewebsites.netd’affectation de noms. par exemple myapp-ds27dh7271aah175.westus-01.azurewebsites.net. Les noms d’application existants restent inchangés.
Pour plus d’informations, consultez le billet de blog sur la création d’une application avec un nom d’hôte par défaut unique.
Sauf si vous avez sélectionné le niveau d’autorisation anonyme dans votre définition de déclencheur, votre demande peut également avoir besoin d’inclure une clé d’accès.
L’exemple suivant envoie une requête HTTP POST avec un corps de fonction, y compris la clé d’accès dans la chaîne de requête :
curl --request POST "https://<your-function-app-base-url>/api/Function1?code=<your-function-key>" --header "Content-Type: application/json" --data '{"message":"test data"}'
Types de contenu
La transmission de données binaires et de formulaire à une fonction non C# requiert l’utilisation de l’en-tête de contenu-type approprié. Les types de contenu pris en charge incluent octet-stream pour les données binaires et les types en plusieurs parties.
Problèmes connus
Dans les fonctions non C#, les requêtes envoyées avec le type de contenu image/jpeg entraînent la transmission d’une valeur string à la fonction. Dans ce type de cas, vous pouvez convertir manuellement la valeur string en un tableau d’octets pour accéder aux données binaires brutes.
limites
La taille de la requête HTTP et les longueurs d’URL sont toutes deux limitées en fonction des paramètres définis dans l’hôte. Pour plus d’informations, consultez Limites du Service.
Si une fonction utilisant le déclencheur HTTP ne se termine pas au bout de 230 secondes, Azure Load Balancer arrive à expiration et retourne une erreur HTTP 502. La fonction continuera à s’exécuter, mais ne pourra pas renvoyer de réponse HTTP. Pour les fonctions à exécution longues, nous vous recommandons de suivre des modèles asynchrones et de retourner un emplacement où vous pouvez effectuer un test ping de l’état de la requête. Pour plus d’informations sur la durée d’exécution d’une fonction, consultez Scale and hosting - Consumption plan (Mise à l’échelle et hébergement – Plan de consommation).