Styles de carte intégrés pris en charge par Azure Maps
Azure Maps prend en charge plusieurs styles de mappage intégrés, qui sont décrits dans cet article.
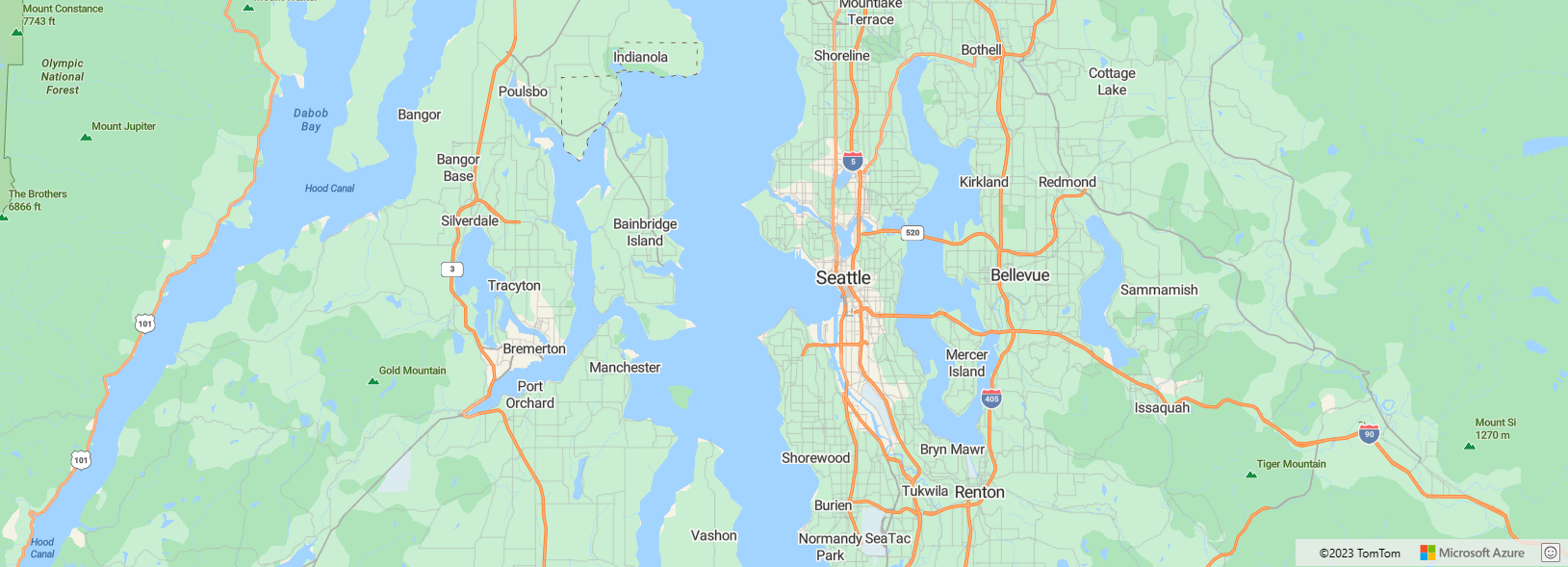
Route
Une carte routière est une carte standard qui affiche les routes, les éléments cartographiques naturels et créés par l’homme ainsi que le nom de ces éléments cartographiques.
API applicables :
- Obtenir une image statique de la carte
- Obtenir la mosaïque de la carte
- Contrôle de carte du SDK web
- Contrôle de carte Android
- Objet visuel Power BI
blank et blank_accessible
Les styles de carte blank et blank_accessible fournissent un canevas vide pour la visualisation des données. Le style blank_accessible continue de fournir des mises à jour de lecteur d’écran avec les détails de localisation de la carte, même si la carte de base n’est pas affichée.
Notes
Dans le SDK web, vous pouvez changer la couleur d’arrière-plan de la carte en définissant le style CSS background-color de l’élément DIV de la carte.
API applicables :
Satellite
Le style satellite est une combinaison d’imagerie satellite et d’imagerie aérienne.
API applicables :
- Obtenir la mosaïque de la carte
- Contrôle de carte du SDK web
- Contrôle de carte Android
- Objet visuel Power BI
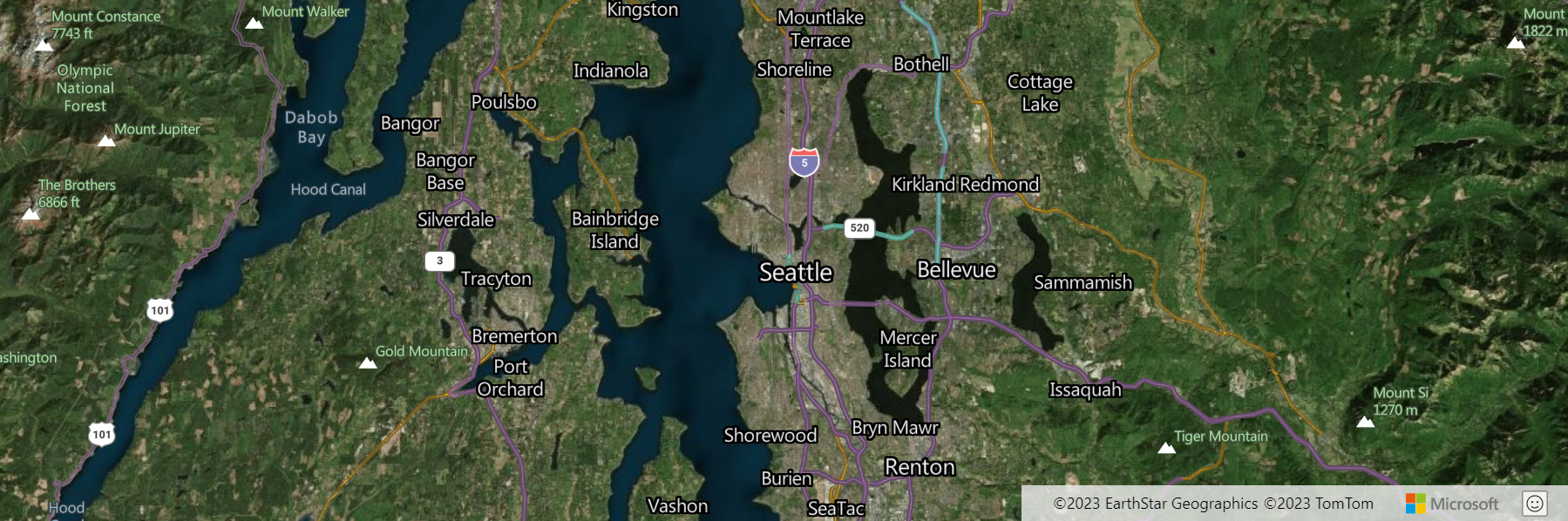
satellite_road_labels
Ce style de carte est un hybride qui montre des routes et des noms superposés à une imagerie satellite et aérienne.
API applicables :
grayscale_dark
Nuances de gris foncé est une version plus sombre du style carte routière.
API applicables :
- Obtenir une image statique de la carte
- Obtenir la mosaïque de la carte
- Contrôle de carte du SDK web
- Contrôle de carte Android
- Objet visuel Power BI
grayscale_light
Nuances de gris clair est une version plus claire du style carte routière.
API applicables :
nuit
Nuit est la version foncée du style de carte routière avec des routes et des symboles en couleur.
API applicables :
road_shaded_relief
Le relief par ombres portées est un style d’Azure Maps qui reprend le relief terrestre.
API applicables :
- Obtenir la mosaïque de la carte
- Contrôle de carte du SDK web
- Contrôle de carte Android
- Objet visuel Power BI
high_contrast_dark
high_contrast_dark est un style de carte sombre avec un contraste plus élevé que d’autres styles.
API applicables :
high_contrast_light
high_contrast_light est un style de carte clair avec un contraste plus élevé que d’autres styles.
API applicables :
Accessibilité du style de carte
Les contrôles de carte Azure Maps interactifs utilisent des tuiles vectorielles dans les styles de carte pour alimenter le lecteur d’écran et décrire la zone affichée par la carte. Plusieurs styles de carte sont également conçus pour être entièrement accessibles en ce qui concerne le contraste des couleurs. Le tableau suivant fournit des détails sur les fonctionnalités d’accessibilité prises en charge par chaque style de carte.
| Style de carte | Contraste des couleurs | Lecteur d’écran | Notes |
|---|---|---|---|
blank |
N/A | Non | Canevas vide utile pour les développeurs qui souhaitent utiliser leurs propres tuiles comme carte de base ou souhaitent afficher leurs données sans aucun arrière-plan. Le lecteur d’écran ne s’appuie pas sur les mosaïques de vecteurs pour les descriptions. |
blank_accessible |
N/A | Oui | Ce style de mappage continue à charger les mosaïques de vecteurs utilisées pour afficher la carte, mais rend ces données transparentes. De cette manière, les données continuent à être chargées et peuvent être utilisées pour alimenter le lecteur d'écran. |
grayscale_dark |
Partiel | Oui | Principalement conçu pour les scénarios de business intelligence. Également utile pour superposer des calques colorés tels que des images de radars météorologiques. |
grayscale_light |
Partiel | Oui | Ce style de carte est principalement conçu pour les scénarios décisionnels. |
high_contrast_dark |
Oui | Oui | Style de carte entièrement accessible pour les utilisateurs en mode de contraste élevé avec un réglage sombre. Lorsque la carte charge, les paramètres de contraste élevé sont automatiquement détectés. |
high_contrast_light |
Oui | Oui | Style de carte entièrement accessible pour les utilisateurs en mode de contraste élevé avec un réglage clair. Lorsque la carte charge, les paramètres de contraste élevé sont automatiquement détectés. |
night |
Partiel | Oui | Ce style est conçu pour les situations où l’utilisateur est dans des conditions de faible éclairage et que vous ne souhaitez pas l’éblouir avec une carte trop claire. |
road |
Partiel | Oui | Il s’agit du style principal de carte routière en couleur dans Azure Maps. En raison du nombre de couleurs et de combinaisons de couleurs pouvant se chevaucher, il est presque impossible de le rendre accessible à 100 %. Cela dit, ce style de carte passe par un test d’accessibilité normal et est amélioré si nécessaire pour augmenter la lisibilité des légendes. |
road_shaded_relief |
Partiel | Oui | Similaire au style de la carte routière principale, mais avec une couche de mosaïque ajoutée en arrière-plan qui ajoute un relief ombragé des montagnes et des couleurs de la couverture terrestre lorsque l'on fait un zoom arrière. |
satellite |
N/A | Oui | Imagerie satellite et aérienne pure, sans légendes ni lignes de route. Les tuiles vectorielles sont chargées en arrière-plan pour alimenter le lecteur d’écran et assurer une transition plus fluide lors du basculement vers satellite_with_roads. |
satellite_with_roads |
Non | Oui | Imagerie satellite et aérienne, avec légendes et lignes de route superposées. À l’échelle mondiale, il existe un nombre illimité de combinaisons de couleurs entre les données superposées et l’imagerie. L’accent est mis sur la lisibilité des légendes dans les scénarios les plus courants. Toutefois, à certains endroits, le contraste des couleurs avec l’image en arrière-plan pourrait rendre certaines légendes difficiles à lire. |
Étapes suivantes
Découvrez comment définir un style de carte dans Azure Maps :