Visualisations de graphiques
Les visualisations de graphes Azure Workbooks prennent en charge la visualisation de graphes arbitraires basés sur les données des journaux pour afficher les relations entre les entités d’analyse.
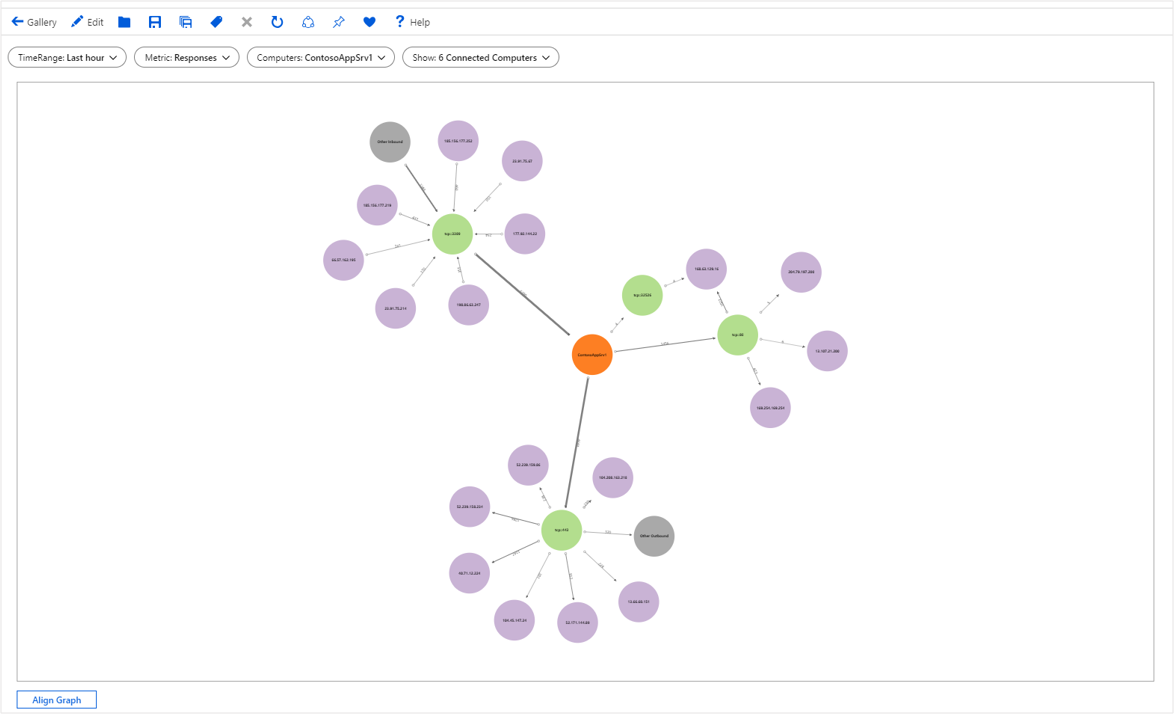
Le graphe suivant montre les données entrantes et sortantes d’un ordinateur via différents ports vers et depuis des ordinateurs externes. Il est coloré par type, par exemple, l’ordinateur et le port par rapport à l’adresse IP externe. Les tailles de périphérie correspondent à la quantité de données qui circulent entre eux. Les données sous-jacentes proviennent d’une requête KQL ciblant les connexions de machines virtuelles.
Ajouter un graphe
Commutez le classeur en mode édition en sélectionnant Modifier.
Utilisez le lien Ajouter une requête pour ajouter un contrôle de requête de journal au classeur.
Pour Type de requête, sélectionnez Journaux. Pour Type de ressource, sélectionnez par exemple Application Insights, puis sélectionnez les ressources à cibler.
Utilisez l'éditeur de requête afin d'entrer le KQL pour votre analyse.
let data = dependencies | summarize Calls = count() by App = appName, Request = operation_Name, Dependency = name | extend RequestId = strcat(App, '::', Request); let links = data | summarize Calls = sum(Calls) by App, RequestId | project SourceId = App, TargetId = RequestId, Calls, Kind = 'App -> Request' | union (data | project SourceId = RequestId, TargetId = Dependency, Calls, Kind = 'Request -> Dependency'); let nodes = data | summarize Calls = sum(Calls) by App | project Id = App, Name = App, Calls, Kind = 'App' | union (data | summarize Calls = sum(Calls) by RequestId, Request | project Id = RequestId, Name = Request, Calls, Kind = 'Request') | union (data | summarize Calls = sum(Calls) by Dependency | project Id = Dependency, Name = Dependency, Calls, Kind = 'Dependency'); nodes | union (links)Définissez Visualisation sur Graphe.
Sélectionnez le bouton Paramètres de graphe pour ouvrir le volet Paramètres de graphe.
Dans Paramètres de format de nœud en haut, définissez :
- Contenu en haut
- Utiliser la colonne :
Name
- Renderer de colonne :
Text
- Utiliser la colonne :
- Contenu au centre
- Utiliser la colonne :
Calls
- Renderer de colonne :
Big Number - Palette de couleurs :
None
- Utiliser la colonne :
- Contenu en bas
- Utiliser la colonne :
Kind
- Renderer de colonne :
Text
- Utiliser la colonne :
- Contenu en haut
Dans Paramètres de disposition en bas, définissez :
- ID nœud :
Id - ID source :
SourceId - ID cible:
TargetId - Étiquette de l’arête :
None - Taille de l’arête :
Calls - Taille du nœud :
None - Type de coloration :
Categorical - Champ Couleur du nœud :
Kind - Palette de couleurs :
Pastel
- ID nœud :
Sélectionnez Enregistrer et fermer au bas du volet.
Paramètres du graphique
| Paramètre | Description |
|---|---|
Node ID |
Sélectionne une colonne qui fournit l’ID unique des nœuds sur le graphique. La valeur de la colonne peut être une chaîne ou un nombre. |
Source ID |
Sélectionne une colonne qui fournit les ID des nœuds sources pour les arêtes sur le graphique. Les valeurs doivent correspondre à une valeur dans la colonne Node Id. |
Target ID |
Sélectionne une colonne qui fournit les ID des nœuds cibles pour les arêtes sur le graphique. Les valeurs doivent correspondre à une valeur dans la colonne Node Id. |
Edge Label |
Sélectionne une colonne qui fournit des étiquettes d’arête sur le graphique. |
Edge Size |
Sélectionne une colonne qui fournit la mesure sur laquelle les largeurs d’arête seront basées. |
Node Size |
Sélectionne une colonne qui fournit la mesure sur laquelle les zones de nœud seront basées. |
Coloring Type |
Utilisé pour choisir le modèle de coloration des nœuds. |
Types de coloration des nœuds
| Type de coloration | Description |
|---|---|
None |
Tous les nœuds ont la même couleur. |
Categorical |
Les couleurs sont attribuées aux nœuds en fonction de la valeur ou de la catégorie d’une colonne dans le jeu de résultats. Dans l’exemple ci-dessus, la coloration est basée sur la colonne Kind du jeu de résultats. Les palettes prises en charge sont Default, Pastel et Cool tone. |
Field Based |
Dans ce type, une colonne fournit des valeurs RVB spécifiques à utiliser pour le nœud. Offre la plus grande flexibilité, mais nécessite généralement plus de travail pouvoir l’utiliser. |
Paramètres du format de nœud
Vous pouvez spécifier quel contenu va aux différentes parties d’un nœud : haut, gauche, centre, droit et bas. Les graphes peuvent utiliser les renderers pris en charge par le classeur, comme du texte, de grands nombres, des lignes spark et des icônes.
Coloration des nœuds basés sur un champ
Commutez le classeur en mode édition en sélectionnant Modifier.
Utilisez le lien Ajouter une requête pour ajouter un contrôle de requête de journal au classeur.
Pour Type de requête, sélectionnez Journaux. Pour Type de ressource, sélectionnez par exemple Application Insights, puis sélectionnez les ressources à cibler.
Utilisez l'éditeur de requête afin d'entrer le KQL pour votre analyse.
let data = dependencies | summarize Calls = count() by App = appName, Request = operation_Name, Dependency = name | extend RequestId = strcat(App, '::', Request); let links = data | summarize Calls = sum(Calls) by App, RequestId | project SourceId = App, TargetId = RequestId, Calls, Kind = 'App -> Request' | union (data | project SourceId = RequestId, TargetId = Dependency, Calls, Kind = 'Request -> Dependency'); let nodes = data | summarize Calls = sum(Calls) by App | project Id = App, Name = App, Calls, Color = 'FD7F23' | union (data | summarize Calls = sum(Calls) by RequestId, Request | project Id = RequestId, Name = Request, Calls, Color = 'B3DE8E') | union (data | summarize Calls = sum(Calls) by Dependency | project Id = Dependency, Name = Dependency, Calls, Color = 'C9B3D5'); nodes | union (links)Définissez Visualisation sur
Graph.Sélectionnez le bouton Paramètres de graphe pour ouvrir le volet Paramètres de graphe.
Dans Paramètres de format de nœud en haut, définissez :
- Contenu en haut :
- Utiliser la colonne :
Name - Renderer de colonne :
Text
- Utiliser la colonne :
- Contenu au centre :
- Utiliser la colonne :
Calls - Renderer de colonne :
Big Number - Palette de couleurs :
None
- Utiliser la colonne :
- Contenu en bas :
- Utiliser la colonne :
Kind - Renderer de colonne :
Text
- Utiliser la colonne :
- Contenu en haut :
Dans Paramètres de disposition en bas, définissez :
- ID nœud :
Id - ID source :
SourceId - ID cible:
TargetId - Étiquette de l’arête :
None - Taille de l’arête :
Calls - Taille du nœud :
Node - Type de coloration :
Field Based - Champ Couleur du nœud :
Color
- ID nœud :
Sélectionnez Enregistrer et fermer au bas du volet.
Étapes suivantes
- Les graphiques prennent également en charge le renderer de barre composite. Pour plus d’informations, consultez Renderer de barre composite.
- En savoir plus sur les sources de données que vous pouvez utiliser dans les classeurs.