Visualisations de vignettes
Les vignettes sont un moyen utile de présenter des données de synthèse dans des classeurs. L’exemple suivant montre un cas d’usage courant de vignettes présentées avec une synthèse de l’application au-dessus d’une grille détaillée.
Les vignettes de classeur prennent en charge des éléments tels qu’un titre, un sous-titre, du texte long, des icônes, des dégradés basés sur les métriques, des lignes ou barres spark et des pieds de page.
Ajouter une vignette
Basculez le classeur en mode d’édition en sélectionnant le bouton Modifier de la barre d’outils.
Sélectionnez Ajouter>Ajouter une requête pour ajouter un contrôle de requête de journal au classeur.
Pour Type de requête, sélectionnez Journaux. Pour Type de ressource, sélectionnez par exemple Application Insights, puis sélectionnez les ressources à cibler.
Utilisez l'éditeur de requête afin d'entrer le KQL pour votre analyse.
requests | summarize Requests = count() by appName, name | top 7 by Requests descDéfinissez la Taille sur Maximale.
Définissez Visualisation sur Vignettes.
Sélectionnez le bouton Paramètres de vignette pour ouvrir le volet Paramètres de vignette :
- Dans Titre, définissez :
- Utiliser la colonne :
name
- Utiliser la colonne :
- Dans Gauche, définissez :
- Utiliser la colonne :
Requests - Renderer de colonne :
Big Number - Palette de couleurs :
Green to Red - Valeur minimale :
0
- Utiliser la colonne :
- Dans Bas, définissez :
- Utiliser la colonne :
appName
- Utiliser la colonne :
- Dans Titre, définissez :
Sélectionnez le bouton Enregistrer et fermer au bas du volet.
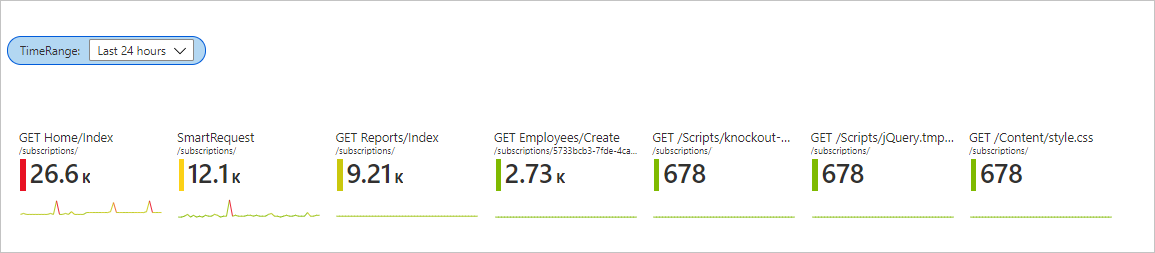
Les vignettes en mode lecture :
Graphiques sparkline dans les vignettes
Passez le workbook en mode d’édition en sélectionnant l’élément Modifier dans la barre d’outils.
Ajoutez un paramètre d’intervalle de temps nommé
TimeRange.- Sélectionnez Ajouter>Ajouter des paramètres.
- Dans le contrôle des paramètres, sélectionnez Ajouter un paramètre.
- Dans le champ Nom du paramètre, entrez
TimeRange. Pour Type de paramètre, sélectionnezTime range picker. - Sélectionnez Enregistrer en haut du volet, puis sélectionnez Modification effectuée dans le contrôle des paramètres.
Sélectionnez Add>Ajouter une requête pour ajouter un contrôle de requête de journal sous le contrôle des paramètres.
Pour Type de requête, sélectionnez Journaux. Pour Type de ressource, sélectionnez par exemple Application Insights, puis sélectionnez les ressources à cibler.
Utilisez l'éditeur de requête afin d'entrer le KQL pour votre analyse.
let topRequests = requests | summarize Requests = count() by appName, name | top 7 by Requests desc; let topRequestNames = topRequests | project name; requests | where name in (topRequestNames) | make-series Trend = count() default = 0 on timestamp from {TimeRange:start} to {TimeRange:end} step {TimeRange:grain} by name | join (topRequests) on name | project-away name1, timestampSélectionnez Run Query (Exécuter la requête). Définissez
TimeRangesur la valeur de votre choix avant d’exécuter la requête.Définissez Visualisation sur Vignettes.
Définissez la Taille sur Maximale.
Sélectionnez Paramètres de vignette :
- Dans Vignette, définissez :
- Utiliser la colonne :
name
- Utiliser la colonne :
- Dans Vignette secondaire, définissez :
- Utiliser la colonne :
appNAme
- Utiliser la colonne :
- Dans Gauche, définissez :
- Utiliser la colonne :
Requests - Renderer de colonne :
Big Number - Palette de couleurs :
Green to Red - Valeur minimale :
0
- Utiliser la colonne :
- Dans Bas, définissez :
- Utiliser la colonne :
Trend - Renderer de colonne :
Spark line - Palette de couleurs :
Green to Red - Valeur minimale :
0
- Utiliser la colonne :
- Dans Vignette, définissez :
Sélectionnez Enregistrer et fermer au bas du volet.
Tailles des vignettes
Vous avez la possibilité de définir la largeur des vignettes dans les paramètres de vignette :
fixed(valeur par défaut)Le comportement par défaut des vignettes est d’adopter la même largeur fixe, environ 160 pixels de large, à laquelle s’ajoute l’espace autour des vignettes.
autoLa taille de chaque vignette augmente ou diminue pour s’adapter à son contenu. Les vignettes sont limitées à la largeur de la vue des vignettes (pas de défilement horizontal).
full sizeChaque titre occupe toujours la largeur maximale de l’affichage des vignettes, à raison d’un titre par ligne.
Étapes suivantes
- Les vignettes prennent également en charge le renderer de barre composite. Pour en savoir plus, consultez la Documentation sur la barre composite.
- Pour en savoir plus sur les paramètres de temps tels que
TimeRange, consultez la Documentation sur les paramètres de temps des classeurs.