Artefact de définition de vue dans les applications managées Azure
La définition de vue est un artefact facultatif dans les applications managées Azure. Il vous permet de personnaliser la page de vue d’ensemble et d’ajouter des vues supplémentaires, par exemple pour les métriques et les ressources personnalisées.
Cet article présente l'artefact de définition de vue et ses fonctionnalités.
Afficher un artefact de définition
L’artefact de définition de vue doit être nommé viewDefinition.json et placé au même niveau que createUiDefinition.json et mainTemplate.json dans le package .zip qui crée une définition d’application managée. Pour savoir comment créer le package .zip et publier une définition d’application managée, consultez Démarrage rapide : Créer et publier une définition d’application managée Azure
Schéma de définition de vue
Le fichier viewDefinition.json présente une seule propriété views de niveau supérieur, qui est un tableau de vues. Chaque vue s'affiche dans l'interface utilisateur de l'application managée sous forme d'élément de menu distinct dans la table des matières. Chaque vue possède une propriété kind qui définit le type de vue. Elle doit être définie sur l’une des valeurs suivantes : Vue d’ensemble, Métriques, Ressources personnalisées, Associations. Pour plus d’informations, consultez le schéma JSON actuel pour viewDefinition.json.
Exemple de schéma JSON pour la définition de vue :
{
"$schema": "https://schema.management.azure.com/schemas/viewdefinition/0.0.1-preview/ViewDefinition.json#",
"contentVersion": "0.0.0.1",
"views": [
{
"kind": "Overview",
"properties": {
"header": "Welcome to your Azure Managed Application",
"description": "This managed application is for demo purposes only.",
"commands": [
{
"displayName": "Test Action",
"path": "testAction"
}
]
}
},
{
"kind": "Metrics",
"properties": {
"displayName": "This is my metrics view",
"version": "1.0.0",
"charts": [
{
"displayName": "Sample chart",
"chartType": "Bar",
"metrics": [
{
"name": "Availability",
"aggregationType": "avg",
"resourceTagFilter": [
"tag1"
],
"resourceType": "Microsoft.Storage/storageAccounts",
"namespace": "Microsoft.Storage/storageAccounts"
}
]
}
]
}
},
{
"kind": "CustomResources",
"properties": {
"displayName": "Test custom resource type",
"version": "1.0.0",
"resourceType": "testCustomResource",
"createUIDefinition": {},
"commands": [
{
"displayName": "Custom Context Action",
"path": "testCustomResource/testContextAction",
"icon": "Stop",
"createUIDefinition": {}
}
],
"columns": [
{
"key": "name",
"displayName": "Name"
},
{
"key": "properties.myProperty1",
"displayName": "Property 1"
},
{
"key": "properties.myProperty2",
"displayName": "Property 2",
"optional": true
}
]
}
},
{
"kind": "Associations",
"properties": {
"displayName": "Test association resource type",
"version": "1.0.0",
"targetResourceType": "Microsoft.Compute/virtualMachines",
"createUIDefinition": {}
}
}
]
}
Vue d’ensemble
"kind": "Overview"
Lorsque vous fournissez cette vue dans viewDefinition.json, elle remplace la page Vue d'ensemble par défaut dans votre application managée.
{
"kind": "Overview",
"properties": {
"header": "Welcome to your Azure Managed Application",
"description": "This managed application is for demo purposes only.",
"commands": [
{
"displayName": "Test Action",
"path": "testAction"
}
]
}
}
| Propriété | Obligatoire | Description |
|---|---|---|
header |
Non | En-tête de la page Vue d'ensemble. |
description |
Non | Description de votre application managée. |
commands |
Non | Tableau des boutons de barre d’outils supplémentaires de la page de vue d’ensemble. Consultez Commandes. |

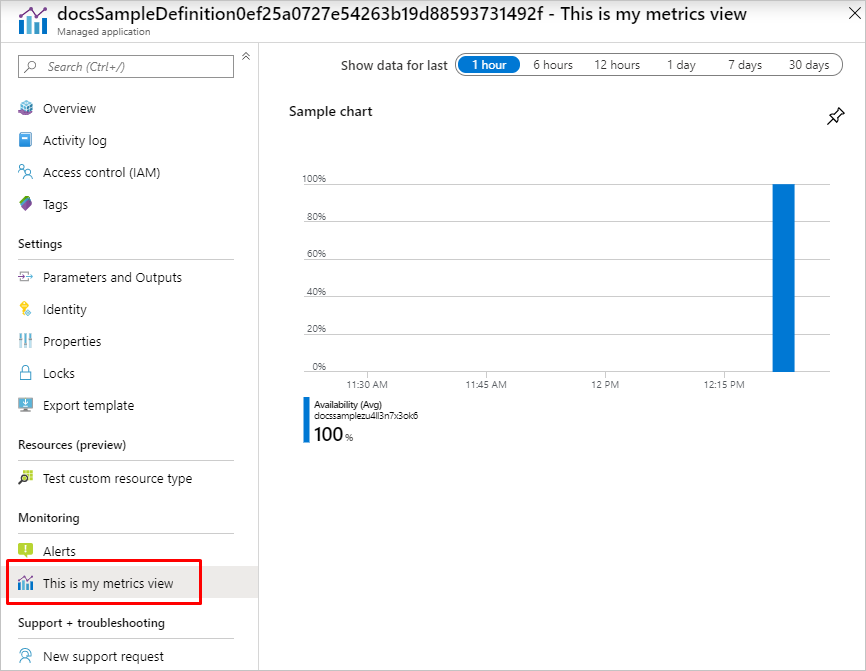
Mesures
"kind": "Metrics"
La vue Métriques vous permet de collecter et d'agréger les données de vos ressources d’application managée dans Métriques Azure Monitor.
{
"kind": "Metrics",
"properties": {
"displayName": "This is my metrics view",
"version": "1.0.0",
"charts": [
{
"displayName": "Sample chart",
"chartType": "Bar",
"metrics": [
{
"name": "Availability",
"aggregationType": "avg",
"resourceTagFilter": [
"tag1"
],
"resourceType": "Microsoft.Storage/storageAccounts",
"namespace": "Microsoft.Storage/storageAccounts"
}
]
}
]
}
}
| Propriété | Obligatoire | Description |
|---|---|---|
displayName |
Non | Titre affiché de la vue. |
version |
Non | Version de la plateforme utilisée pour afficher la vue. |
charts |
Oui | Tableau de graphiques de la page de métriques. |
Graphique
| Propriété | Obligatoire | Description |
|---|---|---|
displayName |
Oui | Titre affiché du graphique. |
chartType |
Non | Visualisation à utiliser pour ce graphique. Graphique en courbes utilisé par défaut. Types de graphiques pris en charge : Bar, Line, Area, Scatter. |
metrics |
Oui | Tableau de métriques à tracer sur ce graphique. Pour en savoir plus sur les métriques prises en charge dans le Portail Azure, consultez Métriques prises en charge avec Azure Monitor. |
Mesure
| Propriété | Obligatoire | Description |
|---|---|---|
name |
Oui | Nom de la mesure. |
aggregationType |
Oui | Type d’agrégation à utiliser pour cette métrique. Types d’agrégation pris en charge : none, sum, min, max, avg, unique, percentile, count |
namespace |
Non | Informations supplémentaires à utiliser pour déterminer le fournisseur de métriques approprié. |
resourceTagFilter |
Non | Le tableau de balises de ressource est séparé par le mot or pour lesquelles les métriques s’affichent. S’applique en plus du filtre de type de ressource. |
resourceType |
Oui | Type de ressource pour laquelle les métriques s'affichent. |

Ressources personnalisées
"kind": "CustomResources"
Vous pouvez définir plusieurs vues de ce type. Chaque vue représente un type de ressource personnalisé unique dans le fournisseur personnalisé que vous avez défini dans mainTemplate.json. Pour une introduction aux fournisseurs personnalisés, consultez Présentation de la préversion d’Azure Custom Providers.
Dans cette vue, vous pouvez effectuer des opérations GET, PUT, DELETE et POST pour votre type de ressource personnalisé. Les opérations POST peuvent correspondre à des actions personnalisées globales ou actions personnalisées dans le contexte de votre type de ressource personnalisé.
{
"kind": "CustomResources",
"properties": {
"displayName": "Test custom resource type",
"version": "1.0.0",
"resourceType": "testCustomResource",
"icon": "Polychromatic.ResourceList",
"createUIDefinition": {},
"commands": [
{
"displayName": "Custom Context Action",
"path": "testCustomResource/testContextAction",
"icon": "Stop",
"createUIDefinition": {},
}
],
"columns": [
{
"key": "name",
"displayName": "Name"
},
{
"key": "properties.myProperty1",
"displayName": "Property 1"
},
{
"key": "properties.myProperty2",
"displayName": "Property 2",
"optional": true
}
]
}
}
| Propriété | Obligatoire | Description |
|---|---|---|
displayName |
Oui | Titre affiché de la vue. Le titre doit être unique pour chaque vue CustomResources de votre fichier viewDefinition.json. |
version |
Non | Version de la plateforme utilisée pour afficher la vue. |
resourceType |
Oui | Type de ressource personnalisé. Doit correspondre à un type de ressource personnalisé unique de votre fournisseur personnalisé. |
icon |
Non | Icône de l’affichage. La liste des exemples d’icônes est définie dans Schéma JSON. |
createUIDefinition |
Non | Créez le schéma de définition d’interface utilisateur pour créer une commande de ressource personnalisée. Pour voir une présentation de la création de définitions d’interface utilisateur, consultez la page Prise en main de CreateUiDefinition. |
commands |
Non | Tableau des boutons de barre d’outils supplémentaires de la vue CustomResources. Consultez Commandes. |
columns |
Non | Tableau de colonnes de la ressource personnalisée. Si elle n’est pas définie, la colonne name s’affiche par défaut. La colonne doit contenir "key" et "displayName". Pour la clé, indiquez la clé de la propriété à afficher dans une vue. Si elle est imbriquée, utilisez un point en tant que séparateur, par exemple, "key": "name" ou "key": "properties.property1". Pour le nom d’affichage, indiquez le nom complet de la propriété à afficher dans une vue. Vous pouvez également fournir une propriété "optional". Lorsqu'elle est définie sur true, la colonne est masquée dans une vue par défaut. |

Commandes
La propriété commands est un tableau de boutons de barre d’outils supplémentaires affichés dans la page. Chaque commande représente une action POST de votre fournisseur personnalisé Azure défini dans mainTemplate.json. Pour une présentation des fournisseurs personnalisés, consultez Vue d'ensemble des fournisseurs personnalisés Azure.
{
"commands": [
{
"displayName": "Start Test Action",
"path": "testAction",
"icon": "Start",
"createUIDefinition": {}
},
]
}
| Propriété | Obligatoire | Description |
|---|---|---|
displayName |
Oui | Nom affiché du bouton de commande. |
path |
Oui | Doit correspondre à un nom d’action de fournisseur personnalisé. L’action doit être définie dans mainTemplate.json. N’accepte pas les valeurs dynamiques telles qu’un URI sorti de mainTemplate.json. |
icon |
Non | Icône du bouton de commande. La liste des exemples d’icônes est définie dans Schéma JSON. |
createUIDefinition |
Non | Créez le schéma de définition d’interface utilisateur pour la commande. Pour voir une présentation de la création de définitions d’interface utilisateur, consultez la page Prise en main de CreateUiDefinition. |
Associations
"kind": "Associations"
Vous pouvez définir plusieurs vues de ce type. Cette vue vous permet de lier des ressources existantes à l’application managée par le biais du fournisseur personnalisé que vous avez défini dans mainTemplate.json. Pour une introduction aux fournisseurs personnalisés, consultez Présentation de la préversion d’Azure Custom Providers.
Dans cette vue, vous pouvez étendre les ressources Azure existantes en fonction de targetResourceType. Lorsqu’une ressource est sélectionnée, cela crée une requête d’intégration au fournisseur personnalisé public, ce qui peut appliquer un effet secondaire à la ressource.
{
"kind": "Associations",
"properties": {
"displayName": "Test association resource type",
"version": "1.0.0",
"targetResourceType": "Microsoft.Compute/virtualMachines",
"createUIDefinition": {}
}
}
| Propriété | Obligatoire | Description |
|---|---|---|
displayName |
Oui | Titre affiché de la vue. Le titre doit être unique pour chaque vue Associations de votre fichier viewDefinition.json. |
version |
Non | Version de la plateforme utilisée pour afficher la vue. |
targetResourceType |
Oui | Le type de ressource cible. Ce type de ressource s’affiche pour l’intégration des ressources. |
createUIDefinition |
Non | Créez le schéma de définition d’interface utilisateur pour créer une commande de ressource d’association. Pour voir une présentation de la création de définitions d’interface utilisateur, consultez la page Prise en main de CreateUiDefinition. |
Besoin d’aide
Si vous avez des questions ou souhaitez une réponse sur Applications managées Azure, n’hésitez pas à le faire sur le site Stack Overflow. Utilisez la balise azure-managed-app lorsque vous publiez une question.
Étapes suivantes
- Pour voir une présentation des applications gérées, consultez Vue d’ensemble des applications gérées Azure.
- Pour une présentation des fournisseurs personnalisés, consultez Vue d'ensemble des fournisseurs personnalisés Azure.
- Pour créer une application managée Azure avec des fournisseurs personnalisés Azure, consultez le tutoriel : Créer une application managée avec des actions des fournisseurs et des types de ressources personnalisés