Tutoriel : Créer une application de notification serverless avec Azure Functions et le service Azure Web PubSub
Le service Azure Web PubSub vous aide à créer des applications web de messagerie en temps réel à l’aide de WebSockets. Azure Functions est une plateforme serverless qui vous permet d’exécuter votre code sans gérer d’infrastructures. Dans ce tutoriel, vous apprenez à utiliser le service Azure Web PubSub et Azure Functions pour construire une application serverless avec une messagerie en temps réel dans le cadre de scénarios de notification.
Dans ce tutoriel, vous allez apprendre à :
- Créer une application de notification serverless
- Utiliser des liaisons d’entrée et de sortie de fonction Web PubSub
- Exécuter les exemples de fonctions localement
- Déployer la fonction sur l’application de fonction Azure
Important
Des chaînes de connexion brutes sont utilisées dans cet article à des fins de démonstration uniquement.
Une chaîne de connexion contient les informations d’autorisation requises pour que votre application accède au service Azure Web PubSub. La clé d’accès à l’intérieur dans la chaîne de connexion est semblable à un mot de passe racine pour votre service. Dans les environnements de production, protégez toujours vos clés d’accès. Utilisez Azure Key Vault pour gérer et permuter vos clés de façon sécurisée, et sécurisez votre connexion avec WebPubSubServiceClient.
Évitez de distribuer des clés d’accès à d’autres utilisateurs, de les coder en dur ou de les enregistrer en texte brut dans un emplacement accessible à d’autres personnes. Effectuez une rotation de vos clés si vous pensez qu’elles ont pu être compromises.
Prérequis
Un éditeur de code, comme Visual Studio Code.
Node.js, version 18.x ou ultérieure.
Remarque
Pour plus d’informations sur les versions prises en charge de Node.js, consultez la documentation sur les versions du runtime d’Azure Functions.
Azure Functions Core Tools (V4 ou supérieure de préférence) pour exécuter les applications Azure Function localement et les déployer vers Azure.
Azure CLI pour gérer les ressources Azure.
Si vous n’avez pas d’abonnement Azure, créez un compte gratuit Azure avant de commencer.
Connexion à Azure
Connectez-vous au portail Azure sur https://portal.azure.com/ avec votre compte Azure.
Créer une instance de service Azure Web PubSub
Votre application se connectera à l’instance de service Web PubSub dans Azure.
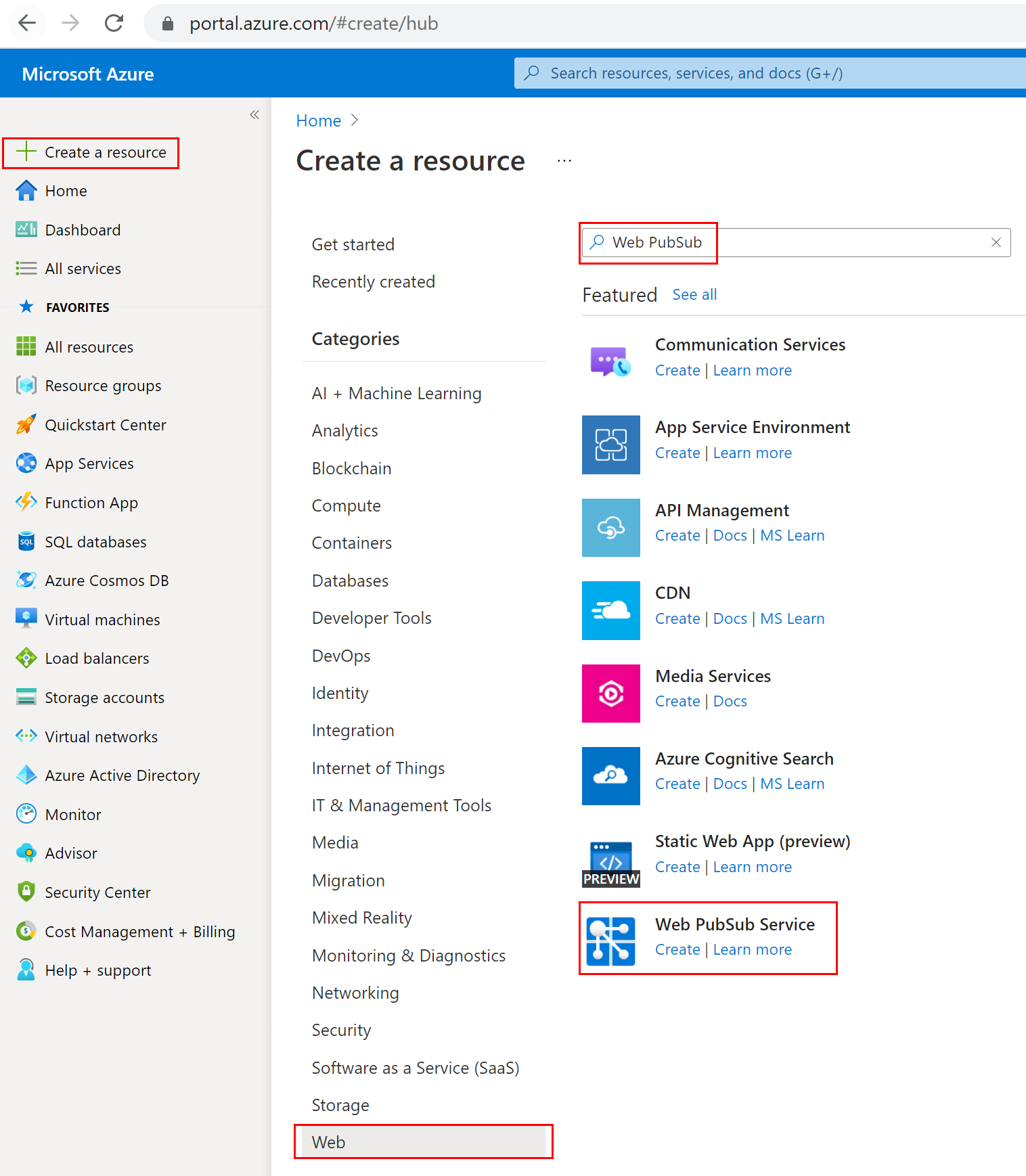
Cliquez sur le bouton Nouveau dans le coin supérieur gauche du portail Azure. À l’écran Nouveau, saisissez Web PubSub dans la zone de recherche et appuyez sur Entrée. (Vous pouvez également effectuer une recherche dans Azure Web PubSub à partir de la catégorie
Web.)
Sélectionnez Web PubSub dans les résultats de la recherche, puis Créer.
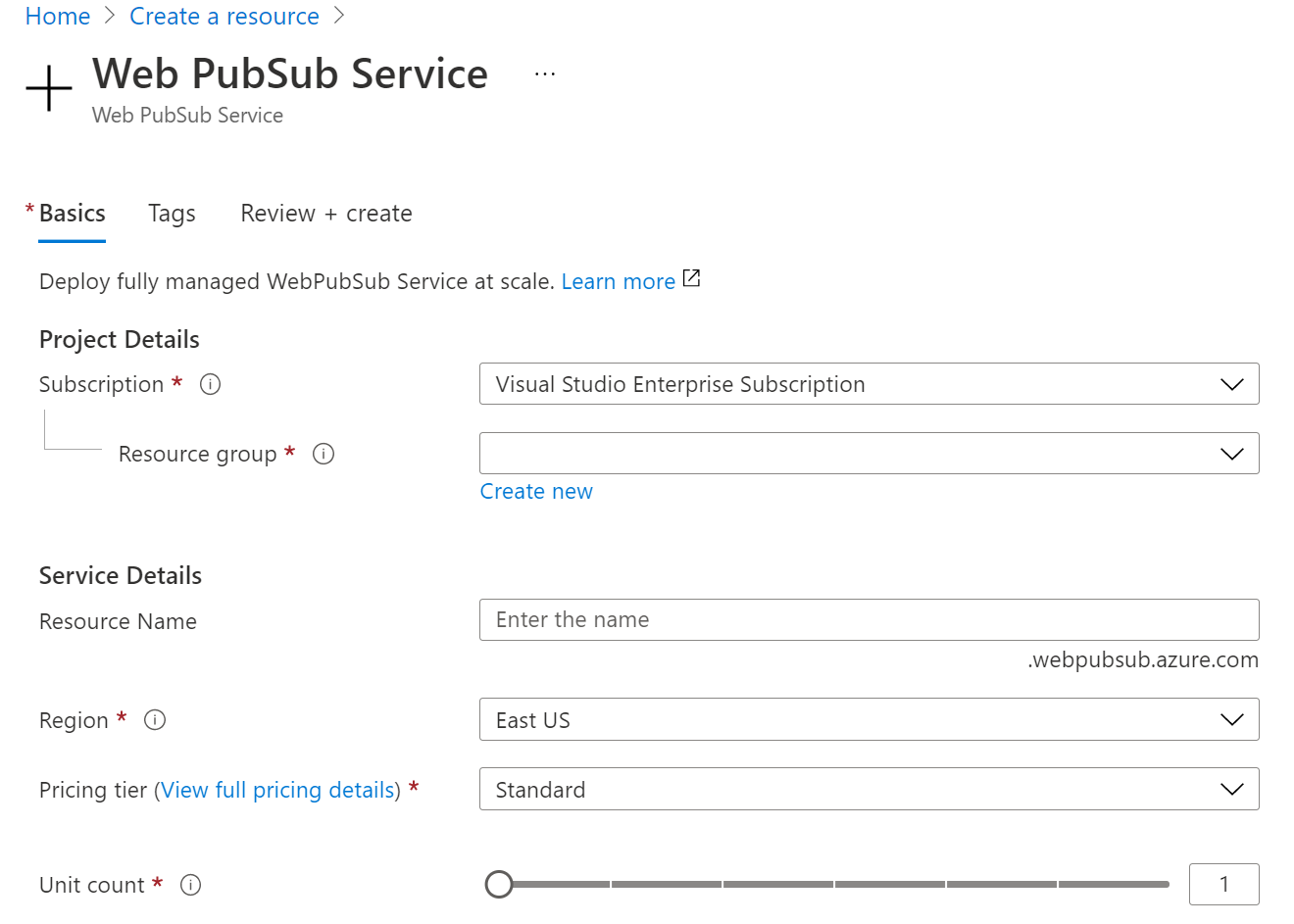
Entrez les paramètres suivants.
Paramètre Valeur suggérée Description Nom de la ressource Nom globalement unique Nom unique au monde qui identifie votre nouvelle instance de service Web PubSub. Les caractères valides sont a-z,A-Z,0-9et-.Abonnement Votre abonnement Abonnement Azure sous lequel cette instance de service Web PubSub est créée. Groupe de ressources myResourceGroup Le nom du nouveau groupe de ressources dans lequel créer l’instance de service Web PubSub. Lieu USA Ouest Sélectionnez une région proche de chez vous. Niveau tarifaire Gratuit Vous pouvez d’abord essayer le service Azure Web PubSub gratuitement. En savoir plus sur les niveaux tarifaires du service Azure Web PubSub Nombre d’unité - Le nombre d’unité spécifie le nombre de connexions que votre instance de service Web PubSub peut accepter. Chaque unité prend en charge 1 000 connexions simultanées au maximum. Ceci n’est configurable que dans le niveau Standard. 
Sélectionnez Créer pour commencer le déploiement de l’instance de service Web PubSub.
Créer et exécuter les fonctions localement
Vérifiez qu’Azure Functions Core Tools est installé. Créez maintenant un répertoire vide pour le projet. Exécutez la commande sous ce répertoire de travail. Utilisez une des options ci-dessous.
func init --worker-runtime javascript --model V4Suivez les étapes pour installer
Microsoft.Azure.WebJobs.Extensions.WebPubSub.Vérifiez ou mettez à jour le pack d’extension de
host.jsonvers la version 4.* ou ultérieure pour obtenir la prise en charge de Web PubSub. Pour mettre à jourhost.json, ouvrez le fichier dans l’éditeur, puis remplacez le pack d’extension de la version existante par la version 4.* ou ultérieure.{ "extensionBundle": { "id": "Microsoft.Azure.Functions.ExtensionBundle", "version": "[4.*, 5.0.0)" } }Créez une fonction
indexpour lire et héberger une page web statique pour les clients.func new -n index -t HttpTrigger- Mettez à jour
src/functions/index.jset copiez les codes suivants.const { app } = require('@azure/functions'); const { readFile } = require('fs/promises'); app.http('index', { methods: ['GET', 'POST'], authLevel: 'anonymous', handler: async (context) => { const content = await readFile('index.html', 'utf8', (err, data) => { if (err) { context.err(err) return } }); return { status: 200, headers: { 'Content-Type': 'text/html' }, body: content, }; } });
- Mettez à jour
Créez une fonction
negotiatepour aider les clients à obtenir l’URL de connexion au service avec le jeton d’accès.func new -n negotiate -t HttpTrigger- Mettez à jour
src/functions/negotiate.jset copiez les codes suivants.const { app, input } = require('@azure/functions'); const connection = input.generic({ type: 'webPubSubConnection', name: 'connection', hub: 'notification' }); app.http('negotiate', { methods: ['GET', 'POST'], authLevel: 'anonymous', extraInputs: [connection], handler: async (request, context) => { return { body: JSON.stringify(context.extraInputs.get('connection')) }; }, });
- Mettez à jour
Créez une fonction
notificationavec laquelle générer des notificationsTimerTrigger.func new -n notification -t TimerTrigger- Mettez à jour
src/functions/notification.jset copiez les codes suivants.const { app, output } = require('@azure/functions'); const wpsAction = output.generic({ type: 'webPubSub', name: 'action', hub: 'notification' }); app.timer('notification', { schedule: "*/10 * * * * *", extraOutputs: [wpsAction], handler: (myTimer, context) => { context.extraOutputs.set(wpsAction, { actionName: 'sendToAll', data: `[DateTime: ${new Date()}] Temperature: ${getValue(22, 1)}\xB0C, Humidity: ${getValue(40, 2)}%`, dataType: 'text', }); }, }); function getValue(baseNum, floatNum) { return (baseNum + 2 * floatNum * (Math.random() - 0.5)).toFixed(3); }
- Mettez à jour
Ajoutez la page unique du client
index.htmldans le dossier racine du projet et copiez le contenu.<html> <body> <h1>Azure Web PubSub Notification</h1> <div id="messages"></div> <script> (async function () { let messages = document.querySelector('#messages'); let res = await fetch(`${window.location.origin}/api/negotiate`); let url = await res.json(); let ws = new WebSocket(url.url); ws.onopen = () => console.log('connected'); ws.onmessage = event => { let m = document.createElement('p'); m.innerText = event.data; messages.appendChild(m); }; })(); </script> </body> </html>Configurer et exécuter l’application de fonction Azure
Des chaînes de connexion brutes sont utilisées dans cet article à des fins de démonstration uniquement. Dans les environnements de production, protégez toujours vos clés d’accès. Utilisez Azure Key Vault pour gérer et permuter vos clés de façon sécurisée, et sécurisez votre connexion avec
WebPubSubServiceClient.- Dans le navigateur, ouvrez le portail Azure et vérifiez que l’instance de service Web PubSub que vous avez déployée a été créée. Accédez à l’instance.
- Sélectionnez Clés et copiez la chaîne de connexion.

Exécutez la commande dans le dossier de la fonction pour définir la chaîne de connexion du service. Remplacez
<connection-string>par votre valeur le cas échéant.func settings add WebPubSubConnectionString "<connection-string>"Notes
Le
TimerTriggerutilisé dans l’exemple a une dépendance sur Stockage Azure, mais vous pouvez utiliser l’émulateur de stockage local lorsque la fonction est exécutée localement. Si vous rencontrez des erreurs telles queThere was an error performing a read operation on the Blob Storage Secret Repository. Please ensure the 'AzureWebJobsStorage' connection string is valid., vous devez télécharger et activer l’There was an error performing a read operation on the Blob Storage Secret Repository. Please ensure the 'AzureWebJobsStorage' connection string is valid..Vous pouvez maintenant exécuter votre fonction locale par commande.
func start --port 7071Et en vérifiant les journaux d’exécution, vous pouvez visiter la page statique de votre hôte local en visitant
http://localhost:7071/api/index.Remarque
Certains navigateurs redirigent automatiquement vers
https, ce qui conduit à une URL incorrecte. Suggérez d’utiliserEdgeet de vérifier l’URL si le rendu ne réussit pas.
Déployer l’application de fonction dans Azure
Avant de déployer le code de votre fonction dans Azure, vous devez créer trois ressources :
- Un groupe de ressources, qui est un conteneur logique pour les ressources associées.
- Un compte de stockage, qui sert à conserver l’état et d’autres informations sur vos fonctions.
- Une application de fonction, qui fournit l’environnement d’exécution de votre code de fonction. Une application de fonction est mappée à votre projet de fonction local. Elle vous permet de regrouper les fonctions en tant qu’unité logique pour faciliter la gestion, le déploiement et le partage des ressources.
Utilisez les commandes suivantes pour créer ces éléments.
Connectez-vous à Azure :
az loginCréez un groupe de ressources, ou vous pouvez ignorer cette étape en réutilisant l’un des services Azure Web PubSub :
az group create -n WebPubSubFunction -l <REGION>Créez un compte de stockage universel dans votre groupe de ressources et votre région :
az storage account create -n <STORAGE_NAME> -l <REGION> -g WebPubSubFunctionCréer l’application de fonction dans Azure :
az functionapp create --resource-group WebPubSubFunction --consumption-plan-location <REGION> --runtime node --runtime-version 18 --functions-version 4 --name <FUNCIONAPP_NAME> --storage-account <STORAGE_NAME>Notes
Consultez la documentation des versions d'exécution d'Azure Functions pour définir le paramètre
--runtime-versionà une valeur prise en charge.Déployez le projet de fonction sur Azure :
Une fois que vous avez créé votre application de fonction dans Azure, vous êtes prêt à déployer votre projet de fonction local en utilisant la commande func azure functionapp publish.
func azure functionapp publish <FUNCIONAPP_NAME> --publish-local-settingsRemarque
Ici, nous déployons les paramètres locaux
local.settings.jsonavec le paramètre de commande--publish-local-settings. Si vous utilisez l’Émulateur de stockage Microsoft Azure, vous pouvez tapernopour ne pas remplacer cette valeur sur Azure après le message d’invite :App setting AzureWebJobsStorage is different between azure and local.settings.json, Would you like to overwrite value in azure? [yes/no/show]. En outre, vous pouvez mettre à jour les paramètres de l’application de fonction dans Portail Azure ->Paramètres ->Configuration.Maintenant, vous pouvez vérifier votre site depuis votre application Azure Function en accédant à l’URL
https://<FUNCIONAPP_NAME>.azurewebsites.net/api/index.
Nettoyer les ressources
Si vous ne pensez pas continuer à utiliser cette application, supprimez toutes les ressources créées dans le cadre de cette documentation en procédant de la façon suivante afin d’éviter des frais :
Dans le portail Azure, sélectionnez Groupes de ressources tout à gauche, puis sélectionnez le groupe de ressources que vous avez créé. Utilisez la zone de recherche pour trouver le groupe de ressources en utilisant à la place à son nom.
Dans la fenêtre qui s’ouvre, sélectionnez le groupe de ressources, puis sélectionnez Supprimer le groupe de ressources.
Dans la nouvelle fenêtre, tapez le nom du groupe de ressources à supprimer, puis sélectionnez Supprimer.
Étapes suivantes
Dans ce démarrage rapide, vous avez appris à exécuter une application de conversation serverless. À présent, vous pouvez commencer à créer votre propre application.