Tutoriel : Envoyer une image conteneur mise à jour à un registre de conteneurs géorépliqué pour les déploiements d’applications web régionaux
Il s’agit de la troisième partie d’un didacticiel en trois parties. Dans le didacticiel précédent, la géoréplication a été configurée pour deux déploiements d’application web régionaux différents. Dans ce didacticiel, vous allez tout d’abord modifier l’application, puis générer une image de conteneur et la distribuer à votre registre géorépliqué. Enfin, vous allez afficher la modification, déployée automatiquement par des webhooks Azure Container Registry dans les deux instances de l’application web.
Dans ce didacticiel, il s’agit de la dernière partie de la série :
- Modification de l’application web HTML
- Générer et marquer l’image Docker
- Envoyer de la modification à Azure Container Registry
- Afficher l’application mise à jour dans deux régions différentes
Si vous n’avez pas encore configuré les deux déploiements régionaux Web App for Containers, retournez au didacticiel précédent dans la série, Déployer une application web à partir d’Azure Container Registry.
Modification de l’application Web
Dans cette étape, apportez une modification à l’application web qui sera très visible une fois que vous enverrez l’image de conteneur mise à jour vers Azure Container Registry.
Recherchez le fichier AcrHelloworld/Views/Home/Index.cshtml dans la source de l’application que vous avez clonée à partir de GitHub dans un didacticiel précédent et ouvrez-le dans l’éditeur de texte de votre choix. Ajoutez la ligne suivante sous la ligne <h1> existante :
<h1>MODIFIED</h1>
Votre Index.cshtml modifié doit ressembler à ceci :
@{
ViewData["Title"] = "Azure Container Registry :: Geo-replication";
}
<style>
body {
background-image: url('images/azure-regions.png');
background-size: cover;
}
.footer {
position: fixed;
bottom: 0px;
width: 100%;
}
</style>
<h1 style="text-align:center;color:blue">Hello World from: @ViewData["REGION"]</h1>
<h1>MODIFIED</h1>
<div class="footer">
<ul>
<li>Registry URL: @ViewData["REGISTRYURL"]</li>
<li>Registry IP: @ViewData["REGISTRYIP"]</li>
<li>Registry Region: @ViewData["REGION"]</li>
</ul>
</div>
Régénérer l’image
Maintenant que vous avez mis à jour l’application web, régénérez son image de conteneur. Comme précédemment, utilisez le nom d’image complet, y compris le nom de domaine complet (FQDN) du serveur de connexion, pour la balise :
docker build . -f ./AcrHelloworld/Dockerfile -t <acrName>.azurecr.io/acr-helloworld:v1
Envoyer l’image à Azure Container Registry
Ensuite, envoyez l’image conteneur acr-helloworld mise à jour dans votre registre géorépliqué. Ici, vous exécutez une seule commande docker push pour déployer l’image mise à jour sur les réplicas de registre, à la fois dans les régions USA Ouest et USA Est.
docker push <acrName>.azurecr.io/acr-helloworld:v1
Le résultat de docker push doit ressembler à ce qui suit :
$ docker push uniqueregistryname.azurecr.io/acr-helloworld:v1
The push refers to a repository [uniqueregistryname.azurecr.io/acr-helloworld]
5b9454e91555: Pushed
d6803756744a: Layer already exists
b7b1f3a15779: Layer already exists
a89567dff12d: Layer already exists
59c7b561ff56: Layer already exists
9a2f9413d9e4: Layer already exists
a75caa09eb1f: Layer already exists
v1: digest: sha256:4c3f2211569346fbe2d1006c18cbea2a4a9dcc1eb3a078608cef70d3a186ec7a size: 1792
Afficher les journaux d’activité du webhook
Pendant que l’image est en cours de réplication, vous pouvez voir les webhooks Azure Container Registry déclenchés.
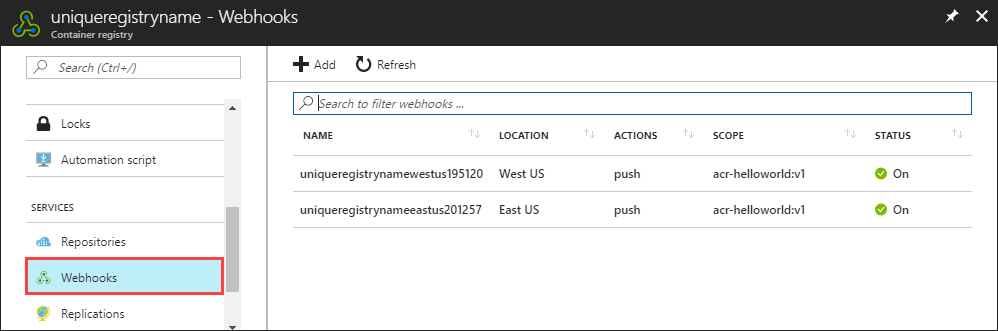
Pour voir les webhooks régionaux qui ont été créés lorsque vous avez déployé le conteneur sur Web Apps pour les conteneurs dans un didacticiel précédent, accédez à votre registre de conteneurs dans le portail Azure, puis sélectionnez Webhooks sous SERVICES.

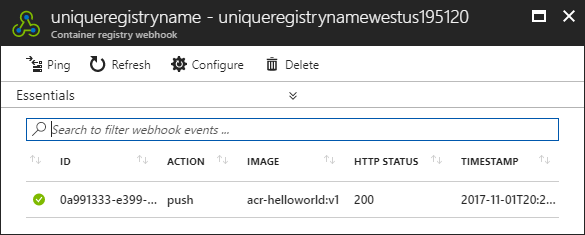
Sélectionnez chaque webhook pour consulter l’historique des appels et des réponses. Vous devez voir une ligne pour l’action push dans les journaux d’activité des deux webhooks. Ici, le journal pour le webhook qui se trouve dans la région USA Ouest montre l’action push déclenchée par le docker push à l’étape précédente :

Afficher l’application web mise à jour
Les webhooks notifient les applications web qu’une nouvelle image a été envoyée au registre, qui déploie automatiquement le conteneur mis à jour pour les deux applications web régionales.
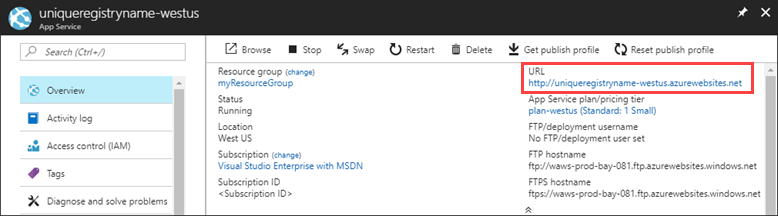
Vérifiez que l’application a été mise à jour dans les deux déploiements en accédant aux deux déploiements régionaux dans votre navigateur web. En guise de rappel, vous pouvez trouver l’URL de l’application web déployée dans le coin supérieur droit de chaque onglet de la vue d’ensemble d’App Service.

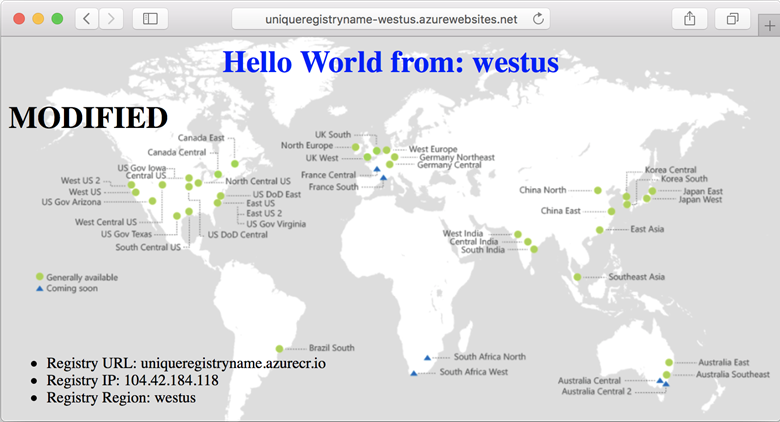
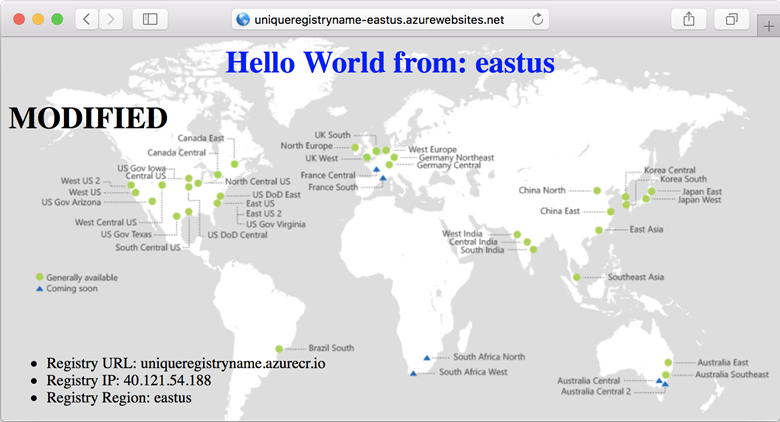
Pour voir l’application mise à jour, sélectionnez le lien dans la vue d’ensemble d’App Service. Voici une vue d’exemple de l’application en cours d’exécution dans la région USA Ouest :

Vérifiez que l’image de conteneur mise à jour a également été déployée sur le déploiement USA Est en l’affichant dans votre navigateur.

Avec une seule commande docker push, vous avez automatiquement mis à jour l’application web exécutée dans les deux déploiements d’application web régionaux. De plus, Azure Container Registry a distribué les images conteneurs des référentiels les plus proches de chaque déploiement.
Étapes suivantes
Dans ce didacticiel, vous avez mis à jour et envoyé une nouvelle version du conteneur d’application web dans le registre géorépliqué. Les webhooks dans Azure Container Registry ont informé Web App pour conteneurs de la mise à jour, ce qui a déclenché une extraction locale à partir du réplica de registre le plus proche.
ACR Build : génération d’images et correctifs automatisés
Outre la géoréplication, ACR Build est une autre fonctionnalité d’Azure Container Registry vous permettant d’optimiser votre pipeline de déploiement de conteneurs. Commencez par consulter la vue d’ensemble d’ACR Build pour connaître ses fonctionnalités dans les grandes lignes :
Automatiser les mises à jour correctives du système d’exploitation et du framework avec ACR Build