Configurer une dev box à l’aide d’Azure VM Image Builder et de Microsoft Dev Box
Dans cet article, vous utilisez Azure VM Image Builder pour créer une dev box personnalisée dans Microsoft Dev Box à l’aide d’un modèle. Le modèle inclut une étape de personnalisation pour installer Visual Studio Code (VS Code).
L’utilisation d’images de machines virtuelles (VM) standardisées vous permet de garantir des déploiements cohérents lorsque vous migrez vers le cloud. Ces images peuvent inclure des paramètres de sécurité et de configuration prédéfinis, ainsi que les logiciels nécessaires. La configuration d’un pipeline d’imagerie peut s’avérer longue et complexe. Azure VM Image Builder simplifie ce processus en vous permettant de créer une configuration pour votre image, que le service génère ensuite et transmet à un projet de dev box.
La création manuelle d’images de machines virtuelles personnalisées ou à l’aide d’autres outils peut s’avérer difficile et peu fiable. VM Image Builder, qui s’appuie sur HashiCorp Packer, offre les avantages d’un service managé.
Pour simplifier la création d’images de machines virtuelles, VM Image Builder :
- Élimine le besoin d’outils, de processus et d’étapes manuelles complexes. Fait abstraction de ces détails et masque les besoins spécifiques à Azure, comme la généralisation de l’image (Sysprep), tout en permettant aux utilisateurs avancés de la remplacer si nécessaire.
- Fonctionne avec les pipelines de génération d’images existants. Vous pouvez appeler VM Image Builder depuis votre pipeline ou utiliser une tâche DevOps du service Azure VM Image Builder.
- Collecte des données de personnalisation à partir de différentes sources, de sorte qu’il n’est pas nécessaire de les rassembler en un seul endroit.
- S’intègre à Azure Compute Gallery, créant un système de gestion des images pour la distribution, la réplication, la gestion des versions et la mise à l’échelle à l’échelle globale. Vous pouvez distribuer la même image qu’un disque dur virtuel ou des images managées sans avoir à les reconstruire.
Important
Microsoft Dev Box prend uniquement en charge les images pour lesquelles le type de sécuritéLancement fiable est activé.
Prérequis
Pour provisionner une image personnalisée que vous avez créée à l’aide de VM Image Builder, vous avez besoin de :
- Azure PowerShell 6.0 ou version ultérieure. Si PowerShell n’est pas installé, suivez les étapes décrite dans Installer Azure PowerShell sur Windows.
- Autorisations Propriétaire ou Contributeur sur un abonnement Azure ou sur un groupe de ressources spécifique.
- Un groupe de ressources.
- Un centre de développement avec une connexion réseau attachée. Si vous n’en avez pas, suivez les étapes décrites dans Connecter des dev boxes aux ressources en configurant les connexions réseau.
Créer une image Windows et la distribuer dans Azure Compute Gallery
La première étape consiste à utiliser Azure VM Image Builder et Azure PowerShell pour créer une image dans Azure Compute Gallery et la distribuer globalement.
L’exemple suivant utilise PowerShell. Vous pouvez également utiliser l’interface de ligne de commande (CLI) d’Azure.
Pour utiliser VM Image Builder, vous devez inscrire ces fonctionnalités.
Vérifiez les inscriptions de votre fournisseur. Vérifiez que chaque commande retourne
Registeredpour la fonctionnalité spécifiée.Get-AzResourceProvider -ProviderNamespace Microsoft.VirtualMachineImages | Format-table -Property ResourceTypes,RegistrationState Get-AzResourceProvider -ProviderNamespace Microsoft.Storage | Format-table -Property ResourceTypes,RegistrationState Get-AzResourceProvider -ProviderNamespace Microsoft.Compute | Format-table -Property ResourceTypes,RegistrationState Get-AzResourceProvider -ProviderNamespace Microsoft.KeyVault | Format-table -Property ResourceTypes,RegistrationState Get-AzResourceProvider -ProviderNamespace Microsoft.Network | Format-table -Property ResourceTypes,RegistrationStateSi les inscriptions de fournisseurs ne retournent pas
Registered, inscrivez les fournisseurs en exécutant les commandes suivantes :Register-AzResourceProvider -ProviderNamespace Microsoft.VirtualMachineImages Register-AzResourceProvider -ProviderNamespace Microsoft.Storage Register-AzResourceProvider -ProviderNamespace Microsoft.Compute Register-AzResourceProvider -ProviderNamespace Microsoft.KeyVault Register-AzResourceProvider -ProviderNamespace Microsoft.NetworkInstallez les modules PowerShell :
'Az.ImageBuilder', 'Az.ManagedServiceIdentity' | ForEach-Object {Install-Module -Name $_ -AllowPrerelease}Créez des variables pour stocker les informations que vous utilisez plusieurs fois.
- Copiez l’exemple de code suivant.
- Remplacez
<Resource group>par le groupe de ressources que vous avez utilisé pour créer le centre de développement. - Exécutez le code mis à jour dans PowerShell.
# Get existing context $currentAzContext = Get-AzContext # Get your current subscription ID $subscriptionID=$currentAzContext.Subscription.Id # Destination image resource group $imageResourceGroup="<Resource group>" # Location $location="eastus2" # Image distribution metadata reference name $runOutputName="aibCustWinManImg01" # Image template name $imageTemplateName="vscodeWinTemplate"Créez une identité attribuée à l’utilisateur et définissez les autorisations sur le groupe de ressources en exécutant le code suivant dans PowerShell.
VM Image Builder utilise l’identité de l’utilisateur que vous avez fournie pour stocker l’image dans Azure Compute Gallery. L’exemple suivant crée une définition de rôle Azure avec des actions spécifiques pour la distribution de l’image. La définition de rôle est alors attribuée à l’identité de l’utilisateur.
# Set up role definition names, which need to be unique $timeInt=$(get-date -UFormat "%s") $imageRoleDefName="Azure Image Builder Image Def"+$timeInt $identityName="aibIdentity"+$timeInt # Add an Azure PowerShell module to support AzUserAssignedIdentity Install-Module -Name Az.ManagedServiceIdentity # Create an identity New-AzUserAssignedIdentity -ResourceGroupName $imageResourceGroup -Name $identityName -Location $location $identityNameResourceId=$(Get-AzUserAssignedIdentity -ResourceGroupName $imageResourceGroup -Name $identityName).Id $identityNamePrincipalId=$(Get-AzUserAssignedIdentity -ResourceGroupName $imageResourceGroup -Name $identityName).PrincipalIdAttribuez des autorisations à l’identité pour qu’elle puisse distribuer les images.
Utilisez cette commande pour télécharger un modèle de définition de rôle Azure et le mettre à jour avec les paramètres spécifiés précédemment :
$aibRoleImageCreationUrl="https://raw.githubusercontent.com/azure/azvmimagebuilder/master/solutions/12_Creating_AIB_Security_Roles/aibRoleImageCreation.json" $aibRoleImageCreationPath = "aibRoleImageCreation.json" # Download the configuration Invoke-WebRequest -Uri $aibRoleImageCreationUrl -OutFile $aibRoleImageCreationPath -UseBasicParsing ((Get-Content -path $aibRoleImageCreationPath -Raw) -replace '<subscriptionID>',$subscriptionID) | Set-Content -Path $aibRoleImageCreationPath ((Get-Content -path $aibRoleImageCreationPath -Raw) -replace '<rgName>', $imageResourceGroup) | Set-Content -Path $aibRoleImageCreationPath ((Get-Content -path $aibRoleImageCreationPath -Raw) -replace 'Azure Image Builder Service Image Creation Role', $imageRoleDefName) | Set-Content -Path $aibRoleImageCreationPath # Create a role definition New-AzRoleDefinition -InputFile ./aibRoleImageCreation.json # Grant the role definition to the VM Image Builder service principal New-AzRoleAssignment -ObjectId $identityNamePrincipalId -RoleDefinitionName $imageRoleDefName -Scope "/subscriptions/$subscriptionID/resourceGroups/$imageResourceGroup"
Créer une galerie
Pour utiliser VM Image Builder avec Azure Compute Gallery, assurez-vous de disposer d’une galerie et d’une définition d’image existantes. VM Image Builder ne crée pas la galerie et la définition d’image pour vous.
Exécutez les commandes suivantes pour créer une nouvelle galerie et une nouvelle définition d’image.
Ce code crée une définition avec le type de sécurité lancement fiable et répond aux exigences de l’image Windows 365.
# Gallery name $galleryName= "devboxGallery" # Image definition name $imageDefName ="vscodeImageDef" # Additional replication region $replRegion2="eastus" # Create the gallery New-AzGallery -GalleryName $galleryName -ResourceGroupName $imageResourceGroup -Location $location $SecurityType = @{Name='SecurityType';Value='TrustedLaunch'} $features = @($SecurityType) # Create the image definition New-AzGalleryImageDefinition -GalleryName $galleryName -ResourceGroupName $imageResourceGroup -Location $location -Name $imageDefName -OsState generalized -OsType Windows -Publisher 'myCompany' -Offer 'vscodebox' -Sku '1-0-0' -Feature $features -HyperVGeneration "V2"Créez un fichier pour stocker la définition de votre modèle, par exemple c:/temp/mytemplate.txt.
Copiez le modèle Azure Resource Manger suivant pour VM Image Builder dans votre nouveau fichier de modèle.
Ce modèle indique l’image source et les personnalisations appliquées. Il installe Choco et VS Code, et indique également l’emplacement de distribution de l’image.
{ "$schema": "http://schema.management.azure.com/schemas/2015-01-01/deploymentTemplate.json#", "contentVersion": "1.0.0.0", "parameters": { "imageTemplateName": { "type": "string" }, "api-version": { "type": "string" }, "svclocation": { "type": "string" } }, "variables": {}, "resources": [ { "name": "[parameters('imageTemplateName')]", "type": "Microsoft.VirtualMachineImages/imageTemplates", "apiVersion": "[parameters('api-version')]", "location": "[parameters('svclocation')]", "dependsOn": [], "tags": { "imagebuilderTemplate": "win11multi", "userIdentity": "enabled" }, "identity": { "type": "UserAssigned", "userAssignedIdentities": { "<imgBuilderId>": {} } }, "properties": { "buildTimeoutInMinutes": 100, "vmProfile": { "vmSize": "Standard_DS2_v2", "osDiskSizeGB": 127 }, "source": { "type": "PlatformImage", "publisher": "MicrosoftWindowsDesktop", "offer": "Windows-11", "sku": "win11-21h2-ent", "version": "latest" }, "customize": [ { "type": "PowerShell", "name": "Install Choco and Vscode", "inline": [ "Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://community.chocolatey.org/install.ps1'))", "choco install -y vscode" ] } ], "distribute": [ { "type": "SharedImage", "galleryImageId": "/subscriptions/<subscriptionID>/resourceGroups/<rgName>/providers/Microsoft.Compute/galleries/<sharedImageGalName>/images/<imageDefName>", "runOutputName": "<runOutputName>", "artifactTags": { "source": "azureVmImageBuilder", "baseosimg": "win11multi" }, "replicationRegions": [ "<region1>", "<region2>" ] } ] } } ] }Fermez votre fichier modèle avant de passer à l’étape suivante.
Configurez votre nouveau modèle avec vos variables.
Remplacez
<Template Path>par l’emplacement de votre fichier modèle, par exemplec:/temp/mytemplate.$templateFilePath = <Template Path> (Get-Content -path $templateFilePath -Raw ) -replace '<subscriptionID>',$subscriptionID | Set-Content -Path $templateFilePath (Get-Content -path $templateFilePath -Raw ) -replace '<rgName>',$imageResourceGroup | Set-Content -Path $templateFilePath (Get-Content -path $templateFilePath -Raw ) -replace '<runOutputName>',$runOutputName | Set-Content -Path $templateFilePath (Get-Content -path $templateFilePath -Raw ) -replace '<imageDefName>',$imageDefName | Set-Content -Path $templateFilePath (Get-Content -path $templateFilePath -Raw ) -replace '<sharedImageGalName>',$galleryName| Set-Content -Path $templateFilePath (Get-Content -path $templateFilePath -Raw ) -replace '<region1>',$location | Set-Content -Path $templateFilePath (Get-Content -path $templateFilePath -Raw ) -replace '<region2>',$replRegion2 | Set-Content -Path $templateFilePath ((Get-Content -path $templateFilePath -Raw) -replace '<imgBuilderId>',$identityNameResourceId) | Set-Content -Path $templateFilePathSoumettez votre modèle au service.
La commande suivante télécharge tous les artefacts dépendants, tels que les scripts, et les stocke dans le groupe de ressources intérimaires. Le groupe de ressources intérimaires est précédé du préfixe
IT_.New-AzResourceGroupDeployment -ResourceGroupName $imageResourceGroup -TemplateFile $templateFilePath -Api-Version "2020-02-14" -imageTemplateName $imageTemplateName -svclocation $locationGénérez l’image en appelant la commande
Runsur le modèle :À l’invite de confirmation du processus d’exécution, entrez Oui.
Invoke-AzResourceAction -ResourceName $imageTemplateName -ResourceGroupName $imageResourceGroup -ResourceType Microsoft.VirtualMachineImages/imageTemplates -ApiVersion "2020-02-14" -Action RunImportant
La création de l’image et sa reproduction dans les deux régions peuvent prendre un certain temps. Il est possible que vous constatiez une différence dans les rapports de progression entre PowerShell et le Portail Azure. Avant de commencer à créer une définition de dev box, attendez que le processus soit terminé.
Obtenez des informations sur l’image nouvellement créée, notamment l’état d’exécution et l’état de l’approvisionnement.
Get-AzImageBuilderTemplate -ImageTemplateName $imageTemplateName -ResourceGroupName $imageResourceGroup | Select-Object -Property Name, LastRunStatusRunState, LastRunStatusMessage, ProvisioningStateExemple de sortie :
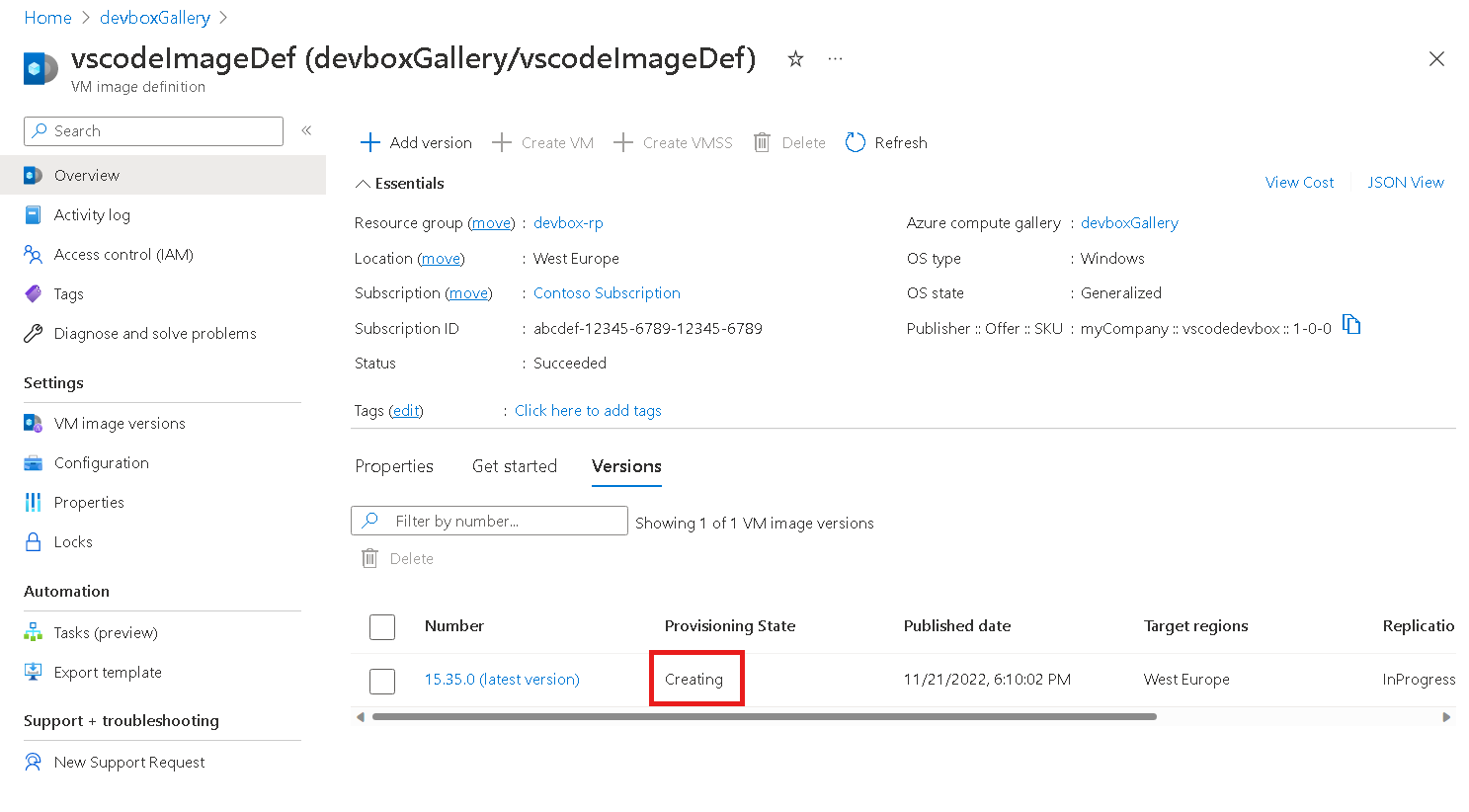
Name LastRunStatusRunState LastRunStatusMessage ProvisioningState --------------------------------------------------------------------------------------- vscodeWinTemplate CreatingVous pouvez également consulter l’état de l’approvisionnement de votre image dans le Portail Azure. Accédez à votre galerie et affichez la définition de l’image.
Configurer la galerie
Lorsque votre image personnalisée est stockée dans la galerie, vous pouvez configurer la galerie pour qu’elle utilise les images dans le centre de développement. Pour plus d’informations, consultez Configurer Azure Compute Gallery.
Configurer la Microsoft Dev Box avec une image personnalisée
Lorsque les images de la galerie sont disponibles dans le centre de développement, vous pouvez utiliser l’image personnalisée avec Microsoft Dev Box. Pour plus d’informations, consultez Démarrage rapide : Configurer Microsoft Dev Box.