Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Dans ce guide de démarrage rapide, vous installez le compilateur Et les outils Go, installez Visual Studio Code pour écrire du code Go et installez l’extension Go pour Visual Studio Code qui fournit la prise en charge lors de l’écriture de Go. Une fois configuré, vous créez une application, l’exécutez et utilisez l’outil de débogage pour suspendre l’exécution et observer la valeur des variables.
1. Installer Go
Installez Go à partir de la page officielle. Cela installe le compilateur, la bibliothèque standard et de nombreux outils pour effectuer différentes tâches courantes pendant le développement Go. Pour installer Go, procédez comme suit :
- Dans un navigateur web, accédez à go.dev/doc/install.
- Téléchargez la version de votre système d’exploitation.
- Une fois téléchargé, exécutez le programme d’installation.
- Ouvrez une invite de commandes, puis exécutez
go versionpour confirmer que Go a été installé.
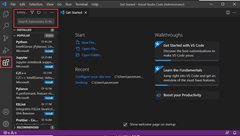
2. Installer Visual Studio Code
Ensuite, installez Visual Studio Code, qui fournit des fonctionnalités de modification de code de base. Procédez comme suit pour installer Visual Studio Code :
- Ouvrez un navigateur web et accédez à code.visualstudio.com.
- Téléchargez la version de votre système d’exploitation. Visual Studio Code prend en charge Windows, Linux et macOS.
- Une fois téléchargé, exécutez le programme d’installation.
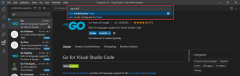
3. Installer l’extension Go
Installez et configurez l’extension Go pour Visual Studio Code . Visual Studio Code et l’extension Go fournissent IntelliSense, la navigation dans le code et le débogage avancé.
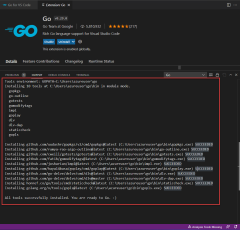
4. Mettre à jour les outils Go
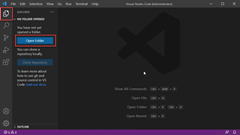
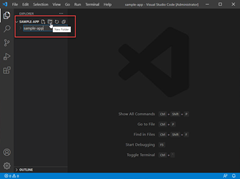
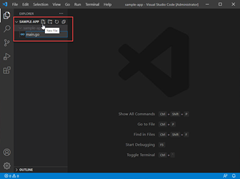
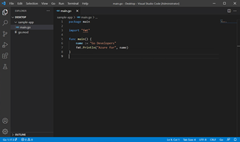
5. Écrire un exemple de programme Go
Dans cette étape, vous écrivez et exécutez un exemple de programme Go pour vous assurer que tout fonctionne correctement.
Exemple de code :
package main
import "fmt"
func main() {
name := "Go Developers"
fmt.Println("Azure for", name)
}
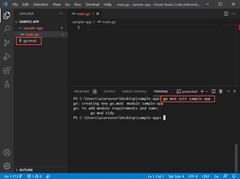
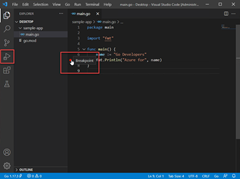
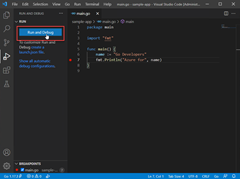
6. Exécuter le débogueur
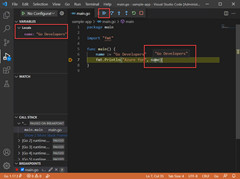
Enfin, créez un point d’arrêt et utilisez l’outil de débogage. Les points d’arrêt vous permettent de parcourir la ligne de code par ligne et d’afficher les valeurs stockées dans des variables pendant que l’application est suspendue.
Une fois l’application terminée, vous devez voir la sortie de l’instruction fmt.Println() dans la console Debug.

L’environnement de développement Visual Studio Code pour Go est correctement configuré.