Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Azure DevOps Services | Azure DevOps Server 2022 | Azure DevOps Server 2019
Cet article explique comment publier votre outil, service ou produit qui s’intègre à Azure DevOps sur visual Studio Marketplace. La publication sur la Place de marché permet aux utilisateurs de découvrir des solutions qui étendent et améliorent leur expérience Azure DevOps. La Place de marché sert de hub central pour les individus et les équipes afin de trouver des intégrations et des extensions.
Parcourez la Place de marché pour voir des exemples d’autres intégrations et extensions.
Remarque
Pour plus d’informations sur l’empaquetage et la publication d’extensions, consultez Package &Publish Extensions.
Conditions préalables
La liste suivante des exigences doit être remplie avant de publier sur la Place de marché.
| Catégorie | Spécifications |
|---|---|
| Outil d’empaquetage | Installez l’outil d’empaquetage d’extension (TFX). Exécutez npm install -g tfx-cli depuis une invite de commandes. |
| Autorisations d’image | Vérifiez que vous disposez des autorisations appropriées pour utiliser toutes les images, telles que les icônes, les logos, les captures d’écran, et ainsi de suite. |
| Vue d’ensemble du marché | Incluez un fichier complet overview.md pour décrire votre annonce sur le Marché. |
| Icône d’extension | Incluez une icône pour votre extension qui représente votre intégration, votre entreprise ou votre organisation, au moins 128 x 128 pixels de taille (PNG ou JPEG). |
| Noms de produits Microsoft | Utilisez des noms complets pour les produits Microsoft (par exemple, Azure DevOps au lieu d’AzDO ou d’autres abréviations). |
| Noms de marques | N’utilisez pas de noms de marque dans le nom de votre extension. |
Collecter les ressources requises
- Au moins une capture d’écran de votre intégration.
- URL d’appel à l’action ou de prise en main pour les utilisateurs.
Remarque
- Le terme
extensionest utilisé dans la documentation référencée. Les extensions sont un autre type d’élément de la Place de marché et partagent de nombreuses similitudes avec les intégrations. - Vous avez besoin d’aide pour obtenir votre intégration sur la Place de marché ? Contactez-nous.
Créer un compte d’éditeur
Chaque extension ou intégration, y compris celles de Microsoft, doit avoir un éditeur. Tout le monde peut créer un éditeur et publier des extensions sous celui-ci. Vous pouvez également partager l’accès aux éditeurs avec d’autres utilisateurs, tels que votre équipe de développement.
Connectez-vous au Visual Studio Marketplace Publishing Portal.
Si vous ne faites pas partie d’un éditeur existant, sélectionnez + Créer un éditeur.
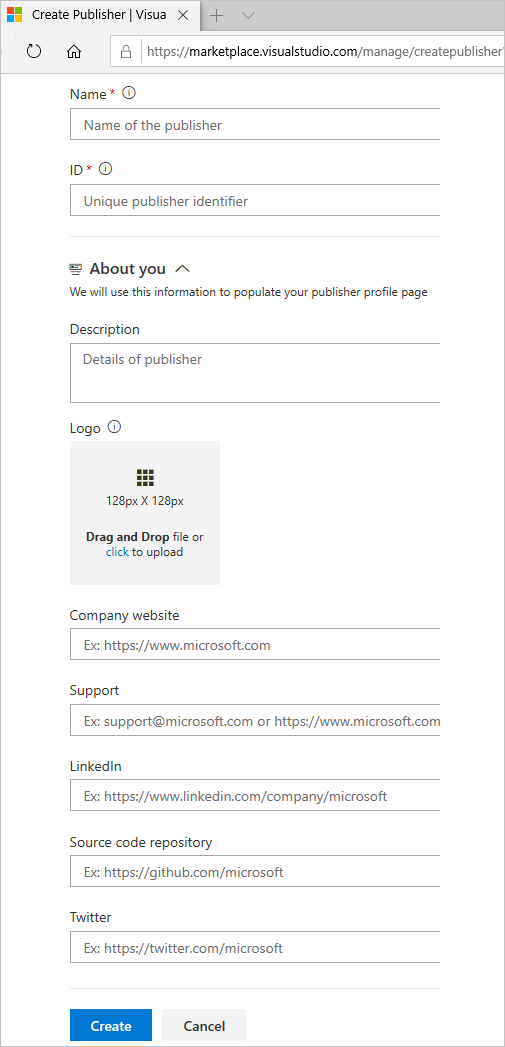
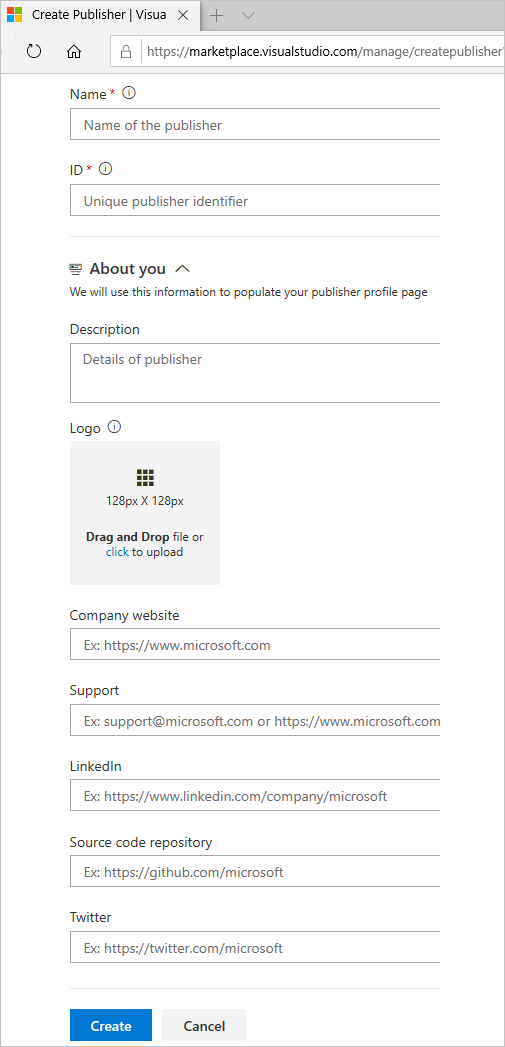
Entrez un nom d’éditeur ; le champ ID se remplit automatiquement en fonction de votre entrée.
Remarque
- Vérifiez que le nom de votre serveur de publication est compris entre 16 caractères pour les caractères multioctets.
- Enregistrez l’ID de l’éditeur. Vous en avez besoin dans le fichier manifeste de votre extension.
Si vous n’êtes pas invité à créer un éditeur, faites défiler jusqu’à Publier des extensions sous sites connexes.
- Définissez un identificateur d’éditeur unique, tel que
mycompany-myteam. Utilisez cette valeur pour l’attributpublisherdans votre manifeste. - Définissez un nom d'affichage, tel que
My Team.
Passez en revue le Contrat d’éditeur de la Place de marché, puis sélectionnez Créer.

Après avoir créé l’éditeur, vous pouvez gérer les éléments, bien qu’aucun élément n’apparaisse tant que vous n’avez pas publié.
Organiser votre manifeste et vos ressources
Pour organiser votre manifeste et vos ressources, procédez comme suit :
- Créez un
homedossier pour stocker les ressources requises. - Créez un
imagesdossier pour :- Votre logo d’intégration (128 x 128 pixels)
- Captures d’écran (1366 x 768 pixels)
- Créez un
overview.mdfichier pour décrire votre intégration. Pour plus d’informations, consultez GitHub Flavored Markdown. - Créez un
vss-integration.jsonfichier, qui est le fichier manifeste de votre liste de la Place de marché. Pour plus d’informations, consultez la référence du manifeste d’extension.
Terminer le manifeste d’extension
La publication sur la Place de marché commence par créer un fichier manifeste qui définit votre intégration et ses détails de découverte clés (captures d’écran, logos, contenu de vue d’ensemble). Ces informations sont utilisées pour présenter votre intégration aux utilisateurs sur la Place de marché.
Remplissez votre
vss-integration.jsonfichier avec le code JSON suivant :{ "manifestVersion": 1, "id": "myservice", "version": "1.0.0", "name": "My Service", "publisher": "mycompany", "description": "Awesome tools to help you and your team do great things everyday.", "targets": [ { "id": "Microsoft.VisualStudio.Services.Integration" } ], "icons": { "default": "images/service-logo.png" }, "categories": [ "Plan and track" ], "tags": [ "working", "people person", "search" ], "screenshots": [ { "path": "images/screen1.png" }, { "path": "images/screen2.png" } ], "content": { "details": { "path": "overview.md" }, "license": { "path": "fabrikam-license-terms.md" } }, "links": { "getstarted": { "uri": "https://www.mycompany.com/help/getstarted" }, "learn": { "uri": "https://www.mycompany.com/features" }, "support": { "uri": "https://www.mycompany.com/support" } }, "branding": { "color": "rgb(34, 34, 34)", "theme": "dark" } }Mettez à jour le json à l’aide des références suivantes :
Les propriétés suivantes sont requises :
| Propriété | Descriptif | Remarques |
|---|---|---|
| manifestVersion | Nombre correspondant à la version du format manifeste. | doit être 1. |
| Identifiant | Identificateur de l’extension. | Th ID est une chaîne qui doit être unique parmi les extensions du même éditeur. Il doit commencer par un caractère alphabétique ou numérique et contenir « A » à « Z », « a » à « z », « 0 » à « 9 » et « - » (trait d’union). Exemple : sample-extension. |
| Version | Chaîne spécifiant la version d’une extension. | Doit être au format major.minor.patch, par exemple 0.1.2 ou 1.0.0. Vous pouvez également ajouter un quatrième nombre pour le format suivant : 0.1.2.3 |
| nom | Nom court et lisible par un humain de l’extension. Limité à 200 caractères. | Exemple : "Fabrikam Agile Board Extension". |
| éditeur | Identificateur de l’éditeur. | Cet identificateur doit correspondre à l’identificateur sous lequel l’extension est publiée. Consultez Créer et gérer un éditeur. |
| catégories | Tableau de chaînes représentant les catégories auxquelles appartient votre extension. Au moins une catégorie doit être fournie et il n’existe aucune limite au nombre de catégories que vous pouvez inclure. | Valeurs valides : Azure Repos, , Azure BoardsAzure Pipelines, Azure Test Plans, et Azure Artifacts.Remarques :
- Si vous utilisez l’extension Tâches d’extension Azure DevOps pour publier, vérifiez que sa version est >= 1.2.8. Vous devrez peut-être approuver la mise à jour de l’extension en raison des modifications d’étendue récentes. - Les catégories mentionnées précédemment sont présentes en mode natif dans Visual Studio Marketplace et Azure DevOps Server 2019 & ci-dessus. |
| Cibles | Produits et services pris en charge par votre intégration ou extension. Pour plus d’informations, consultez les cibles d’installation. | Tableau d’objets, où chaque objet a un id champ indiquant l’un des éléments suivants :
Microsoft.VisualStudio.Services(extensions qui fonctionnent avec Azure DevOps),- Microsoft.TeamFoundation.Server (extension qui fonctionne avec Azure DevOps Server),- Microsoft.VisualStudio.Services.Integration, - Microsoft.TeamFoundation.Server.Integration (intégrations qui fonctionnent avec Azure DevOps Server) |
Les propriétés facultatives suivantes permettent aux utilisateurs de découvrir et d’en savoir plus sur votre extension :
| Propriété | Descriptif | Remarques |
|---|---|---|
| description | Quelques phrases décrivant les extensions. Limité à 200 caractères. | La description doit être l'« argument éclair » de votre extension : quelques lignes pour décrire votre extension sur le Marketplace et donner envie aux gens de l'installer. Consulter l’exemple ci-dessous |
| Icônes | Dictionnaire d’icônes représentant l’extension. | Clés valides : default (128 x 128 pixels) de type BMP, GIF, EXIF, JPG, PNG et TIFF). D’autres clés telles que large (512 x 512 pixels) peuvent être prises en charge ultérieurement. La valeur de chaque clé est le chemin d’accès au fichier d’icône dans l’extension |
| étiquettes | Tableau de balises de chaîne pour aider les utilisateurs à trouver votre extension. | Exemples : agile, , project managementtask timer, et ainsi de suite. |
| captures d’écran | Tableau d’images qui n’ont pas pu être incluses dans votre contenu. | Les captures d’écran sont plus précieuses lorsqu’elles sont proposées dans votre contenu et doivent être utilisées pour vous aider à créer une page de détails de marché de qualité pour votre extension. Utilisez des captures d’écran pour les images moins importantes non proposées dans votre contenu. Chaque image doit être de 1366 x 768 pixels. Chaque path élément est le chemin d’accès au fichier dans l’extension. |
| contenu | Dictionnaire de fichiers de contenu qui décrivent votre extension aux utilisateurs. |
Chaque extension doit inclure du contenu solide. C’est ainsi que vous allez montrer aux utilisateurs ce que votre extension peut faire. Faites-le en sorte qu’il soit riche, consommable et incluez des captures d’écran si nécessaire. Incluez un overview.md fichier comme élément de contenu de base. Chaque fichier est supposé être au format GitHub Flavored Markdown . Chaque path élément est le chemin d’accès au fichier Markdown dans l’extension. Clés valides : details. D’autres clés pourront être prises en charge à l’avenir. |
| Liens | Dictionnaire de liens qui aident les utilisateurs à en savoir plus sur votre extension, obtenir du support et déplacer. | Clés valides : getstarted - premières étapes, configuration ou utilisation.
learn - contenu plus approfondi pour aider les utilisateurs à mieux comprendre votre extension ou service.
license - Contrat de licence de l’utilisateur final.
privacypolicy - Politique de confidentialité pour une extension.
support - obtenir de l’aide et du support pour une extension. La valeur de chaque clé est un objet avec un uri champ, qui est l’URL absolue du lien |
| référentiel | Dictionnaire de propriétés décrivant le référentiel de code source pour l’extension | Clés valides : type - Type de référentiel. Exemple : git.
uri - URL absolue du référentiel. |
| Badges | Tableau de liens vers des badges de métadonnées externes comme TravisCI, Appveyor, et ainsi de suite, à partir des sites de badges approuvés | Clés valides : href - Lien vers lequel l'utilisateur est dirigé lors de la sélection du badge.
uri - URL absolue de l’image de badge à afficher.
description - Description du badge, à afficher au survol. |
| Marque | Dictionnaire des propriétés liées à la marque. | Clés valides : color - couleur primaire de l’extension ou du serveur de publication ; peut être un hexadécimal (#ff00ff), RVB (rvb(100 200 50)) ou des noms de couleurs HTML pris en charge (bleu).
theme - complète la couleur ; utilisez l’obscurité pour les couleurs de personnalisation foncées ou la lumière pour les couleurs de personnalisation plus claires . |
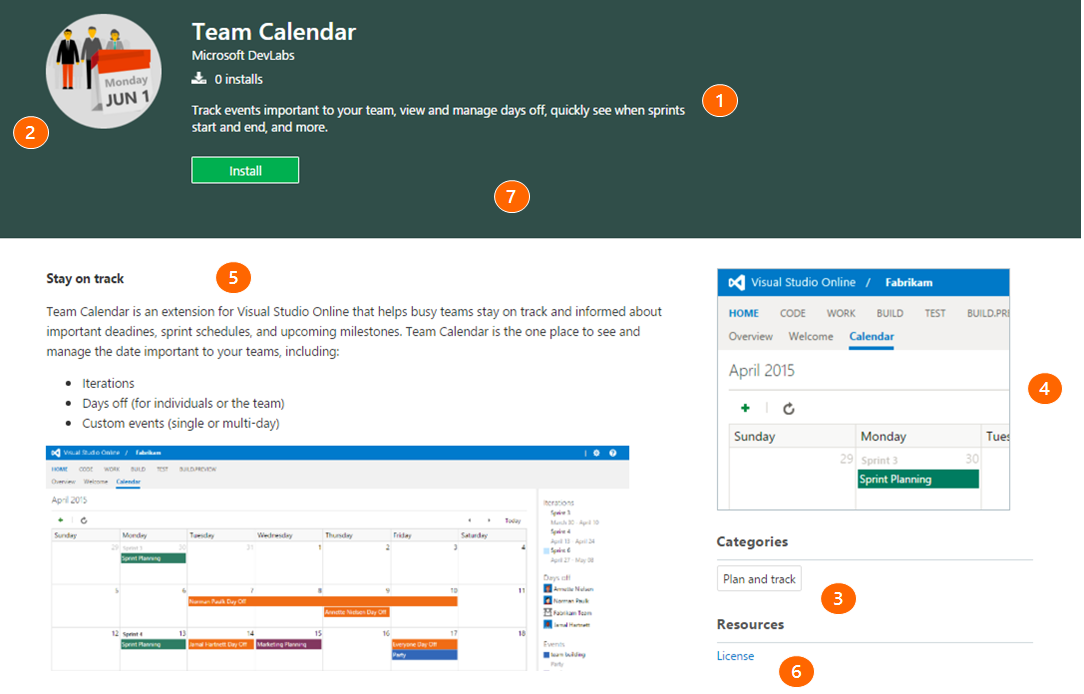
Comprendre la page des détails
- 1 - Description
- 2 - icône
- 3 - catégories
- 4 - Captures d’écran
- 5 - contenu (détails)
- 6 - liens
- 7 - Image de marque

Avertissement
Définissez l’attribut public sur false ou omettez-le pour empêcher votre intégration de devenir visible pour tous les utilisateurs du Marketplace avant que vous soyez prêt.
Empaqueter votre manifeste et vos ressources
Installer l’outil de package (tfx-cli)
Installez ou mettez à jour l’interface CLI multiplateforme pour Azure DevOps (tfx-cli) en utilisant npm:
npm i -g tfx-cli
Empaqueter votre intégration dans un fichier .vsix
tfx extension create --manifest-globs vss-extension.json
Remarque
Incrémentez la version de votre extension ou intégration à chaque mise à jour.
Si vous n’avez pas mis à jour la version dans votre manifeste, utilisez le commutateur de --rev-version ligne de commande. Ce commutateur incrémente automatiquement le numéro de version du correctif et enregistre la nouvelle version dans votre manifeste.
Publier votre intégration sur la Place de marché
Une fois votre extension empaquetée, vous pouvez la charger sur la Place de marché sous un éditeur. L’identificateur publisher spécifié dans le fichier manifeste de votre extension doit correspondre à l’identificateur de l’éditeur sous lequel l’extension est chargée.
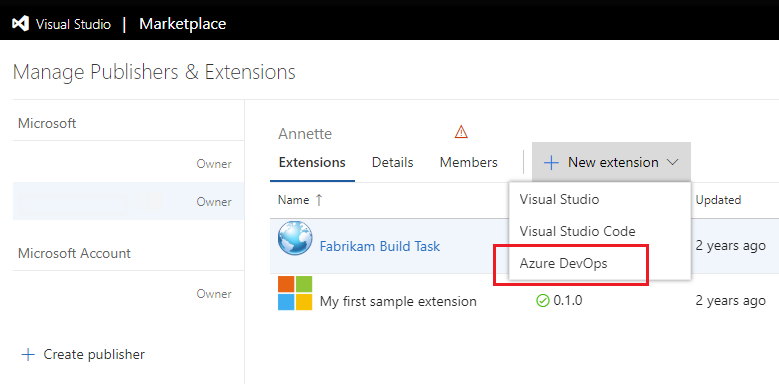
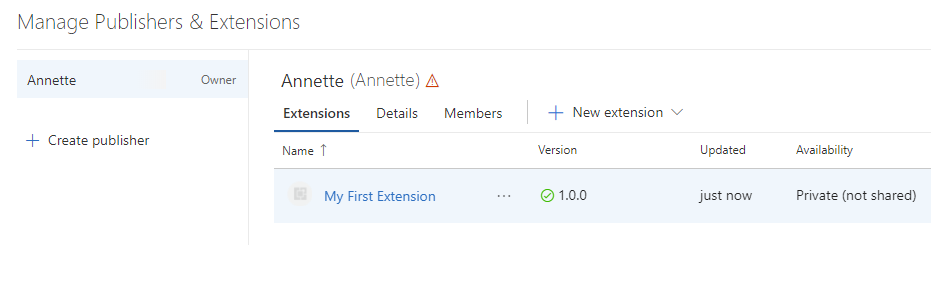
Dans le portail de gestion, sélectionnez votre éditeur dans le menu déroulant en haut de la page.
Sélectionnez Nouvelle extension>Azure DevOps.

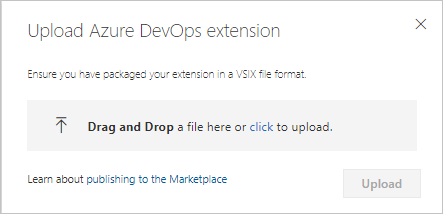
Faites glisser et déposez votre fichier ou sélectionnez-le pour rechercher votre fichier VSIX, que vous avez créé à l’étape d’empaquetage précédente, puis choisissez Charger.

Après validation rapide, votre extension apparaît dans la liste des extensions publiées. Ne vous inquiétez pas, l’extension n’est visible que pour vous.

À ce stade, votre extension n’est visible pour aucun compte. Pour le rendre visible pour d’autres personnes, vous devez partager l’extension.
Remarque
Microsoft exécute une analyse antivirus sur chaque package d’extension nouveau et mis à jour publié. Tant que l’analyse n’est pas claire, nous ne publions pas l’extension sur la Place de marché pour une utilisation publique. De cette façon, nous éviterons également de faire surface à du contenu inapproprié ou offensant sur les pages de la Place de marché.
Partager votre intégration
Avant d’installer une intégration dans une organisation Azure DevOps, partagez-la avec cette organisation. Le partage est requis pour le développement et le test, car il s’agit du seul moyen d’exécuter une intégration pendant ces étapes.
Pour partager une intégration, procédez comme suit :
- Sélectionner une intégration dans la liste des éléments affichés
- Sélectionnez le bouton Partager
- Spécifiez le nom de l’organisation pour rendre cette intégration visible. Par exemple, pour rendre une intégration visible par l’organisation dev.azure.com/fabrikam-fiber-inc , spécifiez
fabrikam-fiber-inc.
Mettre à jour un élément
Pour mettre à jour une extension que vous avez déjà publiée, procédez comme suit :
Conseil / Astuce
Mettez à jour votre extension au lieu de la supprimer et de la recharger. Nous vous recommandons de conserver deux extensions : publisher.extension, public sur la Place de marché pour les clients et publisher.extension-dev, privé, partagé uniquement avec votre organisation pour le développement et le test.
Vous n’avez pas besoin de deux copies de votre code source : conservez simplement des fichiers manifeste distincts pour chaque extension. Lors de l’empaquetage, fournissez le fichier manifeste approprié à l’outil tfx-cli. Pour plus d’informations, consultez commandes d’extension TFX.
- Sélectionnez votre extension dans la liste des éléments affichés.
- Cliquez avec le bouton droit et sélectionnez Mettre à jour pour la version de développement, telle que
publisher.extension-dev. - Validez votre extension.
- Appliquez les mêmes mises à jour à la version de production, telles que
publisher.extension. - Accédez au fichier .vsix pour votre extension et chargez-la.
Azure DevOps installe automatiquement la version mise à jour pour tous les comptes qui ont déjà l’extension. De nouvelles installations reçoivent également la dernière version.
Rendre votre intégration publique
Pour plus d’informations sur la visibilité de votre intégration à tous, consultez Rendre votre liste publique.