Démarrage rapide - Utiliser Azure Pipelines pour générer et publier un package Node.js
Azure DevOps Services | Azure DevOps Server 2022 | Azure DevOps Server 2019
Vous pouvez utiliser un pipeline Azure DevOps pour créer, déployer et tester des applications JavaScript.
Ce guide de démarrage rapide explique comment utiliser un pipeline pour créer un package Node.js avec le Gestionnaire de package Node (npm) et publier un artefact de pipeline.
Prérequis
Vous devez disposer des éléments suivants dans Azure DevOps :
- Un compte GitHub dans lequel vous pouvez créer un référentiel. Créez-en un gratuitement.
- Une organisation et un projet Azure DevOps. Créez-en un gratuitement.
- Possibilité d’exécuter des pipelines sur des agents hébergés par Microsoft. Vous pouvez acheter un travail parallèle ou demander un niveau gratuit.
1 – Dupliquer le dépôt d’exemples
Dupliquez l’exemple d’application serveur Express.js suivante sur GitHub.
https://github.com/Azure-Samples/js-e2e-express-server
2 : Créer votre pipeline
Connectez-vous à Azure Pipelines. Votre navigateur va accéder à
https://dev.azure.com/my-organization-nameet affichera votre tableau de bord Azure DevOps.Accédez à votre projet et sélectionnez Pipelines>Créer un pipeline.
Sélectionnez GitHub comme emplacement de votre code source.
Si vous êtes redirigé vers GitHub pour vous connecter, entrez vos informations d’identification GitHub.
Lorsque la liste des référentiels s’affiche, sélectionnez votre référentiel d’exemple Node.js.
Azure Pipelines analyse le code dans votre référentiel et recommande le modèle
Node.jspour votre pipeline. Sélectionnez ce modèle.Azure Pipelines génère un fichier YAML pour votre pipeline. Sélectionnez Enregistrer et exécuter>Commiter directement dans la branche primaire, puis choisissez de nouveau Enregistrer et exécuter.
Une nouvelle exécution démarre. Attendez la fin de l’exécution.
Une fois terminé, vous disposez d’un fichier YAML opérationnel azure-pipelines.yml dans votre référentiel qui est prêt à être personnalisé.
Créez un pipeline et sélectionnez le modèle YAML.
Définissez le pool d’agents et le chemin du fichier YAML pour votre pipeline.
Enregistrez le pipeline et la file d’attente d’une build. Lorsque le message La build #nnnnnnnn.n a été mise en file d’attente s’affiche, sélectionnez le lien de numéro pour voir votre pipeline en action.
3 : Générer votre package et publier un artefact
Modifiez votre fichier azure-pipelines.yml.
Mettez à jour la tâche Programme d’installation de l’outil Node.js pour utiliser Node.js version 16 LTS.
trigger: - main pool: vmImage: 'ubuntu-latest' steps: - task: UseNode@1 inputs: version: '16.x' displayName: 'Install Node.js' - script: | npm install displayName: 'npm install' - script: | npm run build displayName: 'npm build'Ajoutez de nouvelles tâches à votre pipeline pour copier votre package npm, votre package.json et publier votre artefact. La tâche Copier des fichiers copie des fichiers à partir du chemin d’accès local sur l’agent où vos fichiers de code source sont téléchargés et enregistre des fichiers dans un chemin local sur l’agent vers lequel tous les artefacts sont copiés avant d’être envoyés (push) à leur destination. Seuls les dossiers
srcetpublicobtiennent des copies. La tâche Publier l’artefact de pipeline télécharge les fichiers à partir des tâches de copie de fichiers antérieures et les rend disponibles en tant qu’artefacts de pipeline qui seront publiés avec votre build de pipeline.- task: CopyFiles@2 inputs: sourceFolder: '$(Build.SourcesDirectory)' contents: | src/* public/* targetFolder: '$(Build.ArtifactStagingDirectory)' displayName: 'Copy project files' - task: PublishPipelineArtifact@1 inputs: artifactName: e2e-server targetPath: '$(Build.ArtifactStagingDirectory)' publishLocation: 'pipeline' displayName: 'Publish npm artifact'
4 : Exécuter votre pipeline
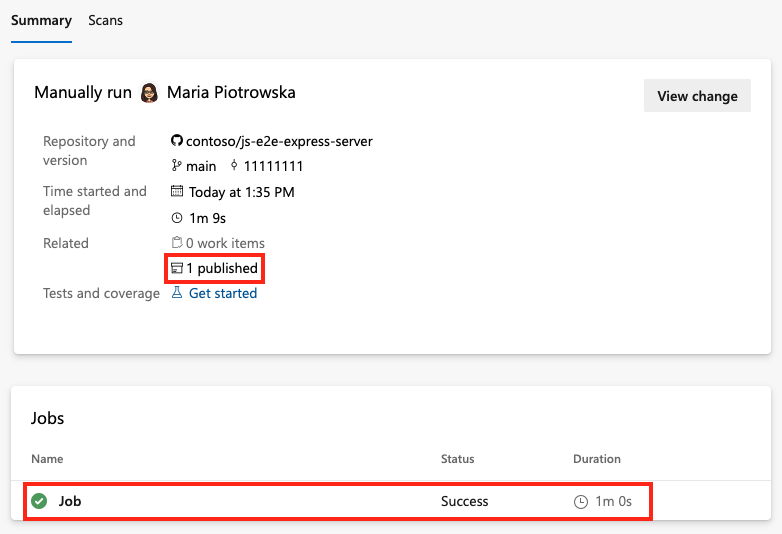
Enregistrez et exécutez votre pipeline. Une fois votre pipeline exécuté, vérifiez que le travail s’est exécuté correctement et que vous voyez un artefact publié.

Effectuez une duplication (fork) du référentiel suivant sur GitHub.
https://github.com/Azure-Samples/js-e2e-express-serverUne fois que vous avez l’exemple de code dans votre propre référentiel, créez votre premier pipeline et sélectionnez le modèle Processus vide.
Sélectionnez Processus sous l’onglet Tâches de l’éditeur de pipeline et modifiez les propriétés comme suit :
- File d’attente d’agents :
Hosted Ubuntu Latest
- File d’attente d’agents :
Ajoutez les tâches suivantes au pipeline dans l’ordre spécifié :
npm
- Commande :
install
- Commande :
npm
- Nom d’affichage :
npm test - Commande :
custom - Commandes et arguments :
test
- Nom d’affichage :
Publier les résultats des tests
- Laissez toutes les valeurs par défaut pour les propriétés
Archiver des fichiers
- Dossier ou fichier racine à archiver :
$(System.DefaultWorkingDirectory) - Placer le nom du dossier racine au début des chemins d’archives : Désactivé
- Dossier ou fichier racine à archiver :
Publier des artefacts de build
- Laissez toutes les valeurs par défaut pour les propriétés
Enregistrez le pipeline et mettez en file d’attente une build pour la voir en action.
Étapes suivantes
Félicitations, vous avez terminé ce démarrage rapide !
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour