Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Azure DevOps Services | Azure DevOps Server 2022 | Azure DevOps Server 2019
Utilisez un pipeline Azure DevOps multistage pour diviser votre processus CI/CD en phases qui représentent différentes parties de votre cycle de développement. Un pipeline multistage offre une meilleure visibilité sur votre processus de déploiement et facilite l’intégration des approbations et des vérifications.
Dans cet article, vous allez créer deux instances App Service et générer un pipeline YAML en trois étapes :
Dans un scénario réel, vous pouvez avoir une autre étape de déploiement en production en fonction de votre processus DevOps.
L’exemple de code de cet exercice concerne une application web .NET pour une simulation de jeu dans l’espace qui inclut un leaderboard pour afficher les meilleurs scores. Vous allez déployer sur des instances de développement et de préproduction Azure Web App pour Linux.
Prérequis
| Produit | Exigences |
|---|---|
| Azure DevOps | - Organisation et projet Azure DevOps.
Créez-en un gratuitement. - Autorisations: - Pour accorder l’accès à tous les pipelines du projet : vous devez être membre du groupe Administrateurs de projet. - Pour créer des connexions de service : vous devez avoir le rôle Administrateur ou Créateur pour les connexions de service. - Possibilité d’exécuter des pipelines sur des agents hébergés par Microsoft. Vous pouvez acheter un travail parallèle ou demander un niveau gratuit. |
| Lien avec GitHub | - Un compte GitHub . |
Dupliquer (fork) le projet
Fork l’exemple de référentiel suivant sur GitHub.
https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy
Créer les instances Azure App Service
Avant de pouvoir déployer votre pipeline, vous devez d’abord créer une instance App Service sur laquelle effectuer le déploiement. Vous allez utiliser Azure CLI pour créer l’instance.
Connectez-vous au portail Azure.
Dans le menu, sélectionnez Cloud Shell et l’expérience Bash .
Générez un nombre aléatoire qui rend le nom de domaine de votre application web unique. L’avantage d’une valeur unique est que votre instance App Service n’aura pas de conflit de noms avec d’autres apprenants suivant ce didacticiel.
webappsuffix=$RANDOMOuvrez une invite de commandes et utilisez une
az group createcommande pour créer un groupe de ressources nommé tailspin-space-game-rg qui contient toutes vos instances App Service. Mettez à jour la valeur delocationpour utiliser votre région la plus proche.az group create --location eastus --name tailspin-space-game-rgUtilisez l’invite de commandes pour créer un plan App Service.
az appservice plan create \ --name tailspin-space-game-asp \ --resource-group tailspin-space-game-rg \ --sku B1 \ --is-linuxDans l’invite de commandes, créez deux instances App Service, une pour chaque instance (développement et préproduction) avec la commande
az webapp create.az webapp create \ --name tailspin-space-game-web-dev-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-asp \ --runtime "DOTNET|8.0" az webapp create \ --name tailspin-space-game-web-staging-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-asp \ --runtime "DOTNET|8.0"Avec l’invite de commandes, affichez les deux instances App Service pour vérifier qu’elles s’exécutent à l’aide de la commande
az webapp list.az webapp list \ --resource-group tailspin-space-game-rg \ --query "[].{hostName: defaultHostName, state: state}" \ --output tableCopiez les noms des instances App Service pour les utiliser comme variables dans la section suivante.
Créer votre projet et vos variables Azure DevOps
Configurez votre projet Azure DevOps et un pipeline de build. Vous allez également ajouter des variables pour vos instances de développement et de préproduction.
Votre pipeline de build :
- Inclut un déclencheur qui s’exécute en cas de modification du code de la branche
- Définit deux variables,
buildConfigurationetreleaseBranchName - Inclut une étape nommée Build qui génère l’application web
- Publie un artefact que vous utiliserez ultérieurement
Ajouter l’étape de génération
Connectez-vous à votre organisation Azure DevOps et accédez à votre projet.
Accédez à Pipelines, puis sélectionnez Nouveau pipeline ou Créer un pipeline si vous créez votre premier pipeline.
Effectuez les étapes de l’Assistant en sélectionnant d’abord GitHub comme emplacement de votre code source.
Vous serez peut-être redirigé vers GitHub pour vous connecter. Si c’est le cas, entrez vos informations d’identification GitHub.
Quand la liste des dépôts s’affiche, sélectionnez le vôtre.
Vous serez peut-être redirigé vers GitHub pour pouvoir installer l’application Azure Pipelines. Si c’est le cas, sélectionnez Approuver & installer.
Lorsque l’onglet Configurer s’affiche, sélectionnez Pipeline de démarrage.
Remplacez le contenu de azure-pipelines.yml par ce code.
trigger: - '*' variables: buildConfiguration: 'Release' releaseBranchName: 'release' stages: - stage: 'Build' displayName: 'Build the web application' jobs: - job: 'Build' displayName: 'Build job' pool: vmImage: 'ubuntu-22.04' demands: - npm variables: wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '8.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - publish: '$(Build.ArtifactStagingDirectory)' artifact: dropLorsque vous êtes prêt, sélectionnez Enregistrer et exécuter.
Ajouter des variables d’instance
Dans Azure DevOps, accédez àla bibliothèque>.
Sélectionnez + Groupe de variables.
Sous Propriétés, ajoutez Release pour le nom du groupe de variables.
Créez deux variables pour faire référence à vos noms d’hôtes de développement et de préproduction. Remplacez la valeur
1234par la valeur adaptée à votre instance.Nom de la variable Valeur d'exemple WebAppNameDev tailspin-space-game-web-dev-1234 WebAppNameStaging tailspin-space-game-web-staging-1234 Sélectionnez Enregistrer pour enregistrer vos variables.
Ajouter la phase de développement
Ensuite, vous allez mettre à jour votre pipeline pour promouvoir votre build vers l'étape Dev.
Dans Azure Pipelines, accédez à Pipelines>Pipelines.
Sélectionnez Modifier dans le menu contextuel pour modifier votre pipeline.

Mettez à jour azure-pipelines.yml pour inclure une phase de développement. Dans l’étape Développement, votre pipeline :
- S’exécutera lorsque l’étape Générer réussit en raison d’une condition
- Téléchargera un artefact à partir de
drop - Déployer sur Azure App Service avec une connexion de service Azure Resource Manager
trigger: - '*' variables: buildConfiguration: 'Release' releaseBranchName: 'release' stages: - stage: 'Build' displayName: 'Build the web application' jobs: - job: 'Build' displayName: 'Build job' pool: vmImage: 'ubuntu-22.04' demands: - npm variables: wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '8.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - publish: '$(Build.ArtifactStagingDirectory)' artifact: drop - stage: 'Dev' displayName: 'Deploy to the dev environment' dependsOn: Build condition: succeeded() jobs: - deployment: Deploy pool: vmImage: 'ubuntu-22.04' environment: dev variables: - group: Release strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: dev website' inputs: azureSubscription: 'your-subscription' appType: 'webAppLinux' appName: '$(WebAppNameDev)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip'Modifier la tâche
AzureWebApp@1pour utiliser votre abonnement.Sélectionnez Paramètres de la tâche.

Mettez à jour la
your-subscriptionvaleur de l’abonnement Azure pour utiliser votre propre abonnement. Vous devrez peut-être autoriser l’accès dans le cadre de ce processus. Si vous rencontrez un problème lors de l’autorisation de votre ressource dans l’éditeur YAML, une autre approche consiste à créer une connexion de service.
Définissez le type d’application sur Web App sur Linux.
Sélectionnez Ajouter pour mettre à jour la tâche.
Enregistrez et exécutez votre pipeline.
Ajouter la phase de préproduction
Enfin, vous allez promouvoir l’étape Développement vers Préproduction. Contrairement à l’environnement Développement, vous souhaitez avoir plus de contrôle dans l’environnement intermédiaire, vous allez donc ajouter une approbation manuelle.
Créer un environnement intermédiaire
Dans Azure Pipelines, sélectionnez Environnements.
Sélectionnez Nouvel environnement.
Créez un environnement avec le nom préproduction et la ressource définie sur Aucune.
Dans la page d’environnement intermédiaire, sélectionnez Approbations et vérifications.

Sélectionnez Approbations.
Dans approbateurs, sélectionnez Ajouter des utilisateurs et des groupes, puis sélectionnez votre compte.
Dans Instructions pour les approbateurs, écrivez Approuvez cette modification lorsqu’elle est prête pour la préproduction.
Sélectionnez Enregistrer.
Ajouter une nouvelle étape au pipeline
Vous allez ajouter une nouvelle étape Staging au pipeline qui inclut une approbation manuelle.
Modifiez votre fichier de pipeline et ajoutez la section
Staging.trigger: - '*' variables: buildConfiguration: 'Release' releaseBranchName: 'release' stages: - stage: 'Build' displayName: 'Build the web application' jobs: - job: 'Build' displayName: 'Build job' pool: vmImage: 'ubuntu-22.04' demands: - npm variables: wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '8.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - publish: '$(Build.ArtifactStagingDirectory)' artifact: drop - stage: 'Dev' displayName: 'Deploy to the dev environment' dependsOn: Build condition: succeeded() jobs: - deployment: Deploy pool: vmImage: 'ubuntu-22.04' environment: dev variables: - group: Release strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: dev website' inputs: azureSubscription: 'your-subscription' appType: 'webAppLinux' appName: '$(WebAppNameDev)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip' - stage: 'Staging' displayName: 'Deploy to the staging environment' dependsOn: Dev jobs: - deployment: Deploy pool: vmImage: 'ubuntu-22.04' environment: staging variables: - group: 'Release' strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: staging website' inputs: azureSubscription: 'your-subscription' appType: 'webAppLinux' appName: '$(WebAppNameStaging)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip'Modifiez la tâche
AzureWebApp@1dans l’étape Préproduction pour utiliser votre abonnement.Sélectionnez Paramètres de la tâche.

Mettez à jour la
your-subscriptionvaleur de l’abonnement Azure pour utiliser votre propre abonnement. Vous devrez peut-être autoriser l’accès dans le cadre de ce processus.
Définissez le type d’application sur Web App sur Linux.
Sélectionnez Ajouter pour mettre à jour la tâche.
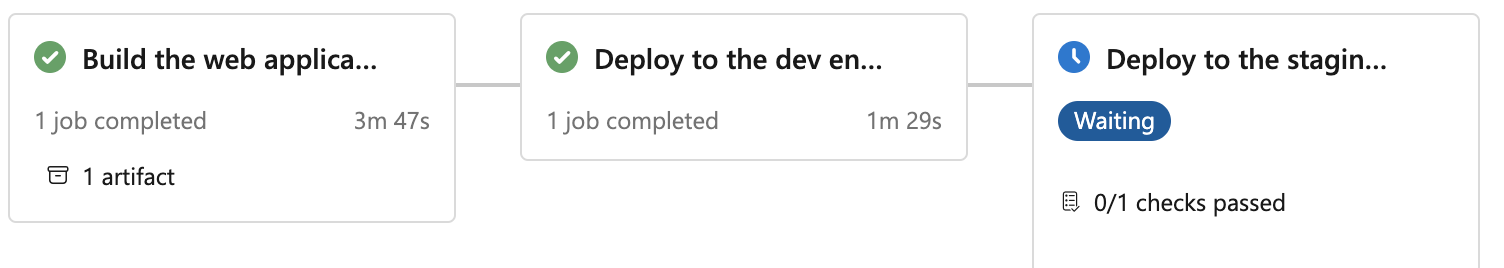
Allez à l’exécution de pipeline. Regardez la build en cours d’exécution. Lorsqu’il atteint
Staging, le pipeline attend l’approbation manuelle de la mise en production. Vous recevrez également un e-mail indiquant que vous avez un pipeline en attente d’approbation.
Consultez l’approbation et autorisez l’exécution du pipeline.

Nettoyer les ressources
Si vous ne souhaitez pas continuer à utiliser cette application, supprimez le groupe de ressources dans le portail Azure et le projet dans Azure DevOps en procédant comme suit :
Pour nettoyer votre groupe de ressources :
Accédez au portail Azure et connectez-vous.
Dans la barre de menus, sélectionnez Cloud Shell. Lorsque vous y êtes invité, sélectionnez l’expérience Bash .

Exécutez la commande az group delete suivante pour supprimer le groupe de ressources que vous avez utilisé.
tailspin-space-game-rgaz group delete --name tailspin-space-game-rg
Pour supprimer votre projet Azure DevOps, y compris le pipeline de build, consultez Supprimer le projet.