Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Dans ce guide de démarrage rapide, vous allez apprendre à envoyer des événements à un hub d’événements et à les recevoir à l’aide du package npm @azure/event-hubs .
Si vous débutez avec Azure Event Hubs, consultez la vue d’ensemble d’Event Hubs avant de commencer.
Conditions préalables
- Abonnement Microsoft Azure. Pour utiliser les services Azure, y compris Azure Event Hubs, vous avez besoin d’un abonnement. Si vous n’avez pas de compte Azure, inscrivez-vous à un essai gratuit.
- Node.js LTS. Téléchargez la dernière version de support à long terme (LTS).
- Visual Studio Code (recommandé) ou tout autre environnement de développement intégré (IDE).
- Créez un espace de noms Event Hubs et un hub d’événements. Utilisez le portail Azure pour créer un espace de noms de type Event Hubs Obtenir les informations d’identification de gestion dont votre application a besoin pour communiquer avec le hub d’événements. Pour plus d’informations, consultez Créer un hub d’événements à l’aide du portail Azure.
Installer des packages npm pour envoyer des événements
Pour installer le module Node Package Manager (npm) pour Event Hubs, ouvrez une fenêtre de commande qui a npm dans son chemin. Remplacez le répertoire par le dossier dans lequel vous souhaitez conserver vos exemples.
Exécutez les commandes suivantes :
npm install @azure/event-hubs
npm install @azure/identity
Authentifier l’application sur Azure
Ce guide de démarrage rapide vous montre deux façons de vous connecter à Azure Event Hubs :
- Sans mot de passe. Utilisez votre principal de sécurité dans Microsoft Entra ID et le contrôle d’accès en fonction du rôle (RBAC) pour vous connecter à un espace de noms Event Hubs. Vous n’avez pas besoin de vous soucier d’avoir des chaînes de connexion codées en dur dans votre code, dans un fichier de configuration ou dans un stockage sécurisé comme Azure Key Vault.
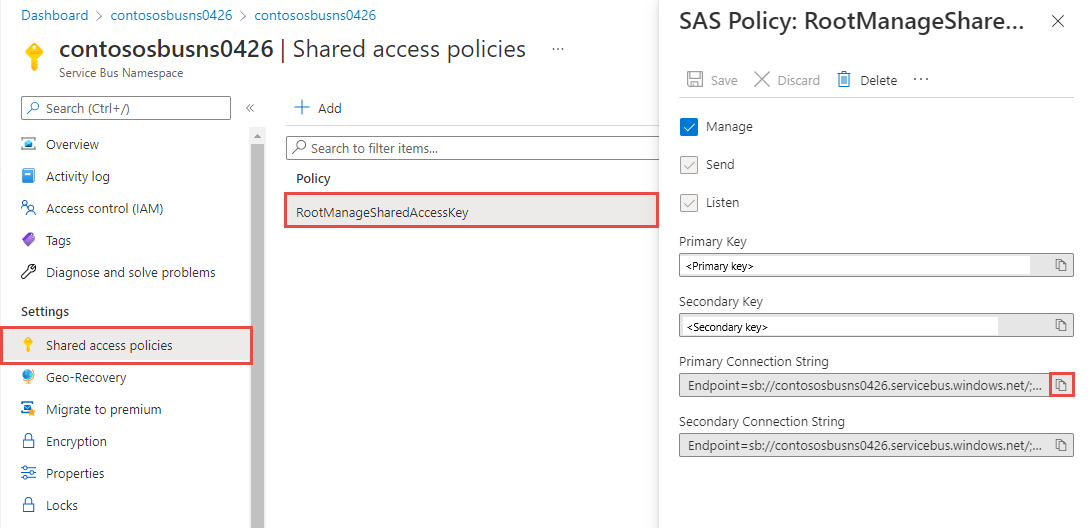
- Chaîne de connexion. Utilisez une chaîne de connexion pour vous connecter à un espace de noms Event Hubs. Si vous débutez dans Azure, vous trouverez peut-être l’option de chaîne de connexion plus facile à suivre.
Nous vous recommandons d’utiliser l’option sans mot de passe dans les applications réelles et les environnements de production. Pour plus d’informations, consultez l’authentification et l’autorisation Service Bus et les connexions sans mot de passe pour les services Azure.
Attribuer des rôles à votre utilisateur Microsoft Entra
Lorsque vous développez localement, assurez-vous que le compte d’utilisateur qui se connecte à Azure Event Hubs dispose des autorisations appropriées. Vous avez besoin du rôle Propriétaire des données Azure Event Hubs pour envoyer et recevoir des messages. Pour vous attribuer ce rôle, vous avez besoin du rôle Administrateur de l’accès utilisateur ou d’un autre rôle qui inclut l’action Microsoft.Authorization/roleAssignments/write . Vous pouvez attribuer des rôles RBAC Azure à un utilisateur à l’aide du Portail Azure, Azure CLI ou Azure PowerShell. Pour plus d’informations, consultez la page Comprendre l’étendue pour Azure RBAC.
L’exemple suivant attribue le rôle Azure Event Hubs Data Owner à votre compte d’utilisateur, qui fournit un accès complet aux ressources Azure Event Hubs. Dans un scénario réel, suivez le principe des privilèges minimum pour accorder aux utilisateurs uniquement les autorisations minimales nécessaires à un environnement de production plus sécurisé.
Rôles intégrés Azure pour Azure Event Hubs
Pour Azure Event Hubs, la gestion des espaces de noms et de toutes les ressources associées via le portail Azure et l’API de gestion des ressources Azure est déjà protégée à l’aide du modèle RBAC Azure. Azure fournit les rôles intégrés suivants pour autoriser l’accès à un espace de noms Event Hubs :
- Propriétaire des données Azure Event Hubs : permet l’accès aux données à l’espace de noms Event Hubs et à ses entités (files d’attente, rubriques, abonnements et filtres).
- Expéditeur de données Azure Event Hubs : utilisez ce rôle pour autoriser l’expéditeur à accéder à l’espace de noms Event Hubs et à ses entités.
- Récepteur de données Azure Event Hubs : utilisez ce rôle pour autoriser l’expéditeur à accéder à l’espace de noms Event Hubs et à ses entités.
Si vous souhaitez créer un rôle personnalisé, consultez Droits requis pour les opérations Service Bus.
Important
Dans la plupart des cas, la propagation de l’attribution de rôle dans Azure peut prendre une ou deux minutes. Dans de rares cas, cela peut prendre jusqu’à huit minutes. Si vous recevez des erreurs d’authentification lorsque vous exécutez votre code pour la première fois, patientez quelques instants et réessayez.
Dans le portail Azure, recherchez votre espace de noms Event Hubs à l’aide de la barre de recherche principale ou de la navigation gauche.
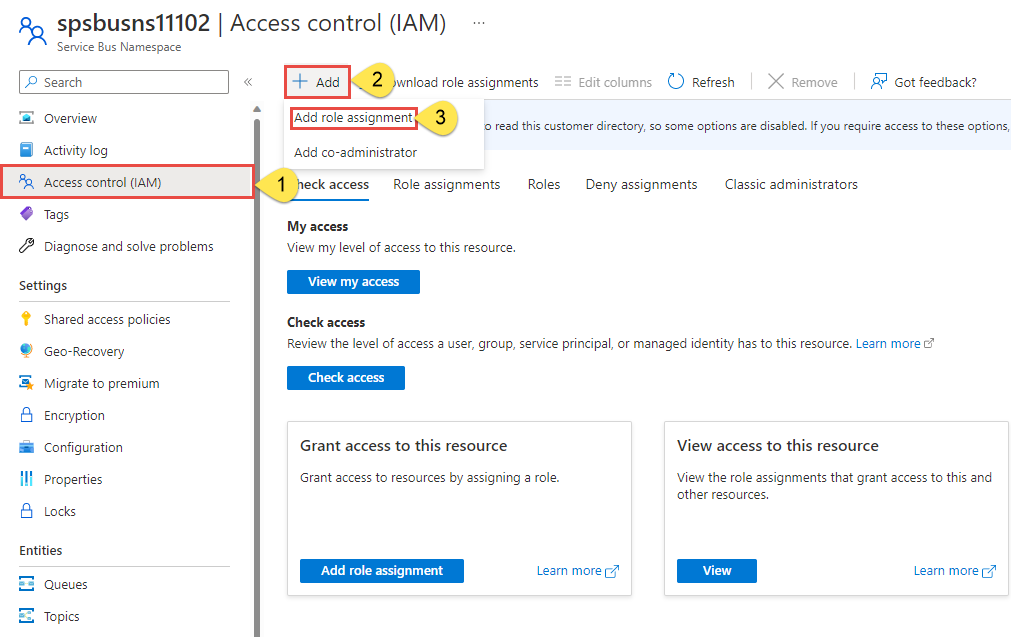
Dans la page vue d’ensemble, sélectionnez Contrôle d’accès (IAM) dans le menu de gauche.
Sur la page Contrôle d’accès (IAM), sélectionnez l’onglet Attributions de rôles.
Sélectionnez + Ajouter dans le menu supérieur. Sélectionnez Ensuite Ajouter une attribution de rôle.
Utilisez la zone de recherche pour filtrer les résultats sur le rôle souhaité. Pour cet exemple, recherchez
Azure Event Hubs Data Owneret sélectionnez le résultat correspondant. Ensuite, choisissez Suivant.Sous Attribuer l’accès à, sélectionnez Utilisateur, groupe ou principal de service. Choisissez ensuite + Sélectionner des membres.
Dans la boîte de dialogue, recherchez votre nom d’utilisateur Microsoft Entra (généralement votre adresse e-mail user@domain ). Choisissez Sélectionner en bas de la boîte de dialogue.
Sélectionnez Vérifier + affecter pour accéder à la page finale. Sélectionnez Vérifier + attribuer à nouveau pour terminer le processus.
Envoyer des événements
Dans cette section, vous allez créer une application JavaScript qui envoie des événements à un hub d’événements.
Ouvrez un éditeur de texte, tel que Visual Studio Code.
Créez un fichier appelé send.js. Collez le code suivant :
Dans le code, utilisez des valeurs réelles pour remplacer les espaces réservés suivants :
EVENT HUBS NAMESPACE NAMEEVENT HUB NAME
const { EventHubProducerClient } = require("@azure/event-hubs"); const { DefaultAzureCredential } = require("@azure/identity"); // Event hubs const eventHubsResourceName = "EVENT HUBS NAMESPACE NAME"; const fullyQualifiedNamespace = `${eventHubsResourceName}.servicebus.windows.net`; const eventHubName = "EVENT HUB NAME"; // Azure Identity - passwordless authentication const credential = new DefaultAzureCredential(); async function main() { // Create a producer client to send messages to the event hub. const producer = new EventHubProducerClient(fullyQualifiedNamespace, eventHubName, credential); // Prepare a batch of three events. const batch = await producer.createBatch(); batch.tryAdd({ body: "passwordless First event" }); batch.tryAdd({ body: "passwordless Second event" }); batch.tryAdd({ body: "passwordless Third event" }); // Send the batch to the event hub. await producer.sendBatch(batch); // Close the producer client. await producer.close(); console.log("A batch of three events have been sent to the event hub"); } main().catch((err) => { console.log("Error occurred: ", err); });Pour exécuter l’application, utilisez cette commande :
node send.jsLa commande envoie un lot de trois événements à votre hub d’événements.
Si vous utilisez l’authentification sans mot de passe (RBAC (Microsoft Entra ID Role-based access control)), vous devrez peut-être vous connecter à Azure à l’aide du compte que vous avez ajouté au rôle Propriétaire des données Azure Event Hubs. Utilisez la commande
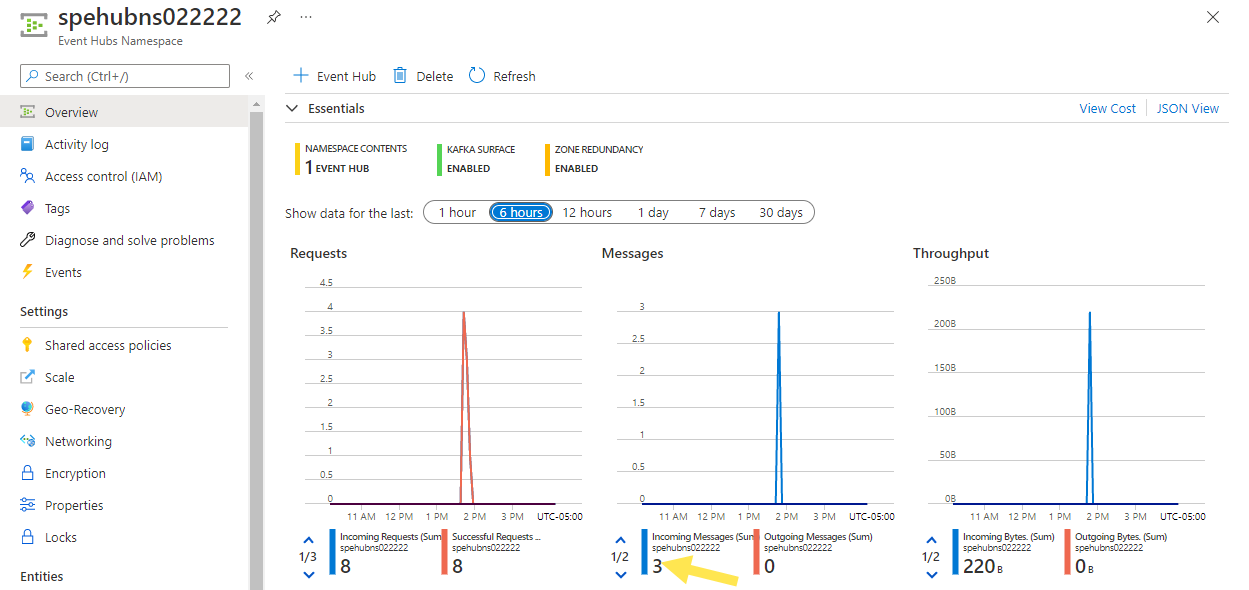
az login.Dans le portail Azure, vérifiez que le hub d’événements a reçu les messages. Pour mettre à jour le graphique, actualisez la page. La réception des messages peut prendre quelques secondes.
Remarque
Pour plus d’informations et le code source complet, consultez la page sendEvents.js GitHub.
Recevoir des événements
Dans cette section, vous recevez des événements d’un hub d’événements à l’aide d’un magasin de points de contrôle de stockage Blob Azure dans une application JavaScript. Il effectue des points de contrôle de métadonnée sur les messages reçus à intervalles réguliers dans un blob de stockage Azure. Cette approche permet ultérieurement de continuer à recevoir des messages à partir du point où vous vous étiez arrêté.
Suivez ces recommandations lorsque vous utilisez le Stockage Blob Azure en tant que magasin de points de contrôle :
- Utilisez un conteneur distinct pour chaque groupe de consommateurs. Vous pouvez utiliser le même compte de stockage, mais utiliser un conteneur par groupe.
- N’utilisez pas le compte de stockage pour autre chose.
- N’utilisez pas le conteneur pour tout autre chose.
- Créez le compte de stockage dans la même région que l’application déployée. Si l’application est locale, essayez de choisir la région la plus proche possible.
Sur la page Compte de stockage du Portail Azure, dans la section Service BLOB, vérifiez que les paramètres suivants sont désactivés.
- Espace de noms hiérarchique
- Suppression réversible de blob
- Gestion des versions
Créer un compte de stockage Azure et un conteneur d’objets blob
Pour créer un compte de stockage Azure avec un conteneur BLOB :
- Créer un compte de stockage Azure
- Créer un conteneur blob dans le compte de stockage
- S’authentifier auprès du conteneur d’objets blob
Lorsque vous développez localement, assurez-vous que le compte d’utilisateur qui accède aux données d’objet blob dispose des autorisations appropriées. Pour lire et écrire des données d’objet blob, vous avez besoin de Contributeur aux données Blob du stockage. Pour vous attribuer ce rôle, vous devez disposer du rôle Administrateur de l’accès utilisateur ou d’un autre rôle qui inclut l’action Microsoft.Authorization/roleAssignments/write . Vous pouvez attribuer des rôles RBAC Azure à un utilisateur à l’aide du Portail Azure, Azure CLI ou Azure PowerShell. Pour plus d’informations, consultez Comprendre l’étendue du contrôle d’accès en fonction du rôle (RBAC).
Dans ce scénario, vous attribuez des autorisations à votre compte d’utilisateur, délimitées au compte de stockage, pour suivre le principe du privilège minimum. Cette pratique offre aux utilisateurs uniquement les autorisations minimales nécessaires et crée des environnements de production plus sécurisés.
L’exemple suivant attribue le rôle Contributeur aux données blob de stockage à votre compte d’utilisateur, qui fournit à la fois un accès en lecture et en écriture aux données blob dans votre compte de stockage.
Important
Dans la plupart des cas, la propagation de l’attribution de rôle dans Azure peut prendre une ou deux minutes. Dans de rares cas, cela peut prendre jusqu’à huit minutes. Si vous recevez des erreurs d’authentification lorsque vous exécutez votre code pour la première fois, patientez quelques instants et réessayez.
Dans le Portail Azure, recherchez votre compte de stockage à l’aide de la barre de recherche principale ou de la navigation gauche.
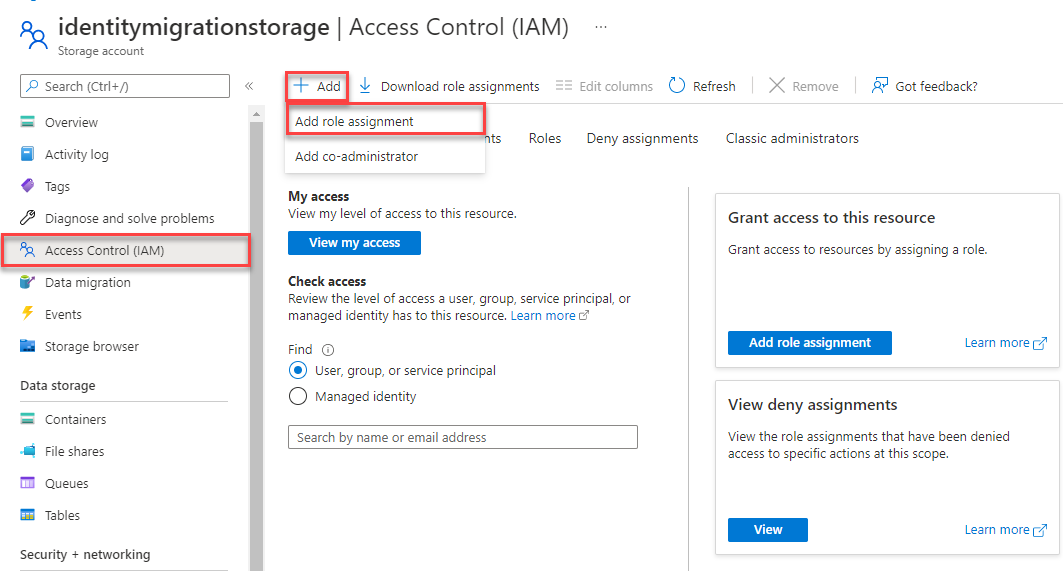
Dans la page du compte de stockage, sélectionnez Contrôle d’accès (IAM) dans le menu de gauche.
Sur la page Contrôle d’accès (IAM), sélectionnez l’onglet Attributions de rôles.
Sélectionnez + Ajouter dans le menu supérieur. Sélectionnez Ensuite Ajouter une attribution de rôle.
Utilisez la zone de recherche pour filtrer les résultats sur le rôle souhaité. Pour cet exemple, recherchez Contributeur aux données Blob du stockage. Sélectionnez le résultat correspondant, puis choisissez Suivant.
Sous Attribuer l’accès à, sélectionnez Utilisateur, groupe ou principal de service, puis sélectionnez + Sélectionner des membres.
Dans la boîte de dialogue, recherchez votre nom d’utilisateur Microsoft Entra (généralement votre adresse e-mail utilisateur@domaine), puis choisissez Sélectionner en bas de la boîte de dialogue.
Sélectionnez Vérifier + affecter pour accéder à la page finale. Sélectionnez Vérifier + attribuer à nouveau pour terminer le processus.
Installer les packages npm pour recevoir des événements
Pour le côté réception, vous devez installer deux packages supplémentaires. Dans ce guide de démarrage rapide, vous utilisez le stockage Blob Azure pour conserver les points de contrôle afin que le programme ne lit pas les événements qu’il lit déjà. Il effectue des points de contrôle de métadonnées sur les messages reçus à intervalles réguliers dans un blob. Cette approche permet ultérieurement de continuer à recevoir des messages à partir du point où vous vous étiez arrêté.
Exécutez les commandes suivantes :
npm install @azure/storage-blob
npm install @azure/eventhubs-checkpointstore-blob
npm install @azure/identity
Écrire du code pour recevoir des événements
Ouvrez un éditeur de texte, tel que Visual Studio Code.
Créez un fichier appelé receive.js. Collez le code suivant :
Dans le code, utilisez des valeurs réelles pour remplacer les espaces réservés suivants :
EVENT HUBS NAMESPACE NAMEEVENT HUB NAMESTORAGE ACCOUNT NAMESTORAGE CONTAINER NAME
const { DefaultAzureCredential } = require("@azure/identity"); const { EventHubConsumerClient, earliestEventPosition } = require("@azure/event-hubs"); const { ContainerClient } = require("@azure/storage-blob"); const { BlobCheckpointStore } = require("@azure/eventhubs-checkpointstore-blob"); // Event hubs const eventHubsResourceName = "EVENT HUBS NAMESPACE NAME"; const fullyQualifiedNamespace = `${eventHubsResourceName}.servicebus.windows.net`; const eventHubName = "EVENT HUB NAME"; const consumerGroup = "$Default"; // name of the default consumer group // Azure Storage const storageAccountName = "STORAGE ACCOUNT NAME"; const storageContainerName = "STORAGE CONTAINER NAME"; const baseUrl = `https://${storageAccountName}.blob.core.windows.net`; // Azure Identity - passwordless authentication const credential = new DefaultAzureCredential(); async function main() { // Create a blob container client and a blob checkpoint store using the client. const containerClient = new ContainerClient( `${baseUrl}/${storageContainerName}`, credential ); const checkpointStore = new BlobCheckpointStore(containerClient); // Create a consumer client for the event hub by specifying the checkpoint store. const consumerClient = new EventHubConsumerClient(consumerGroup, fullyQualifiedNamespace, eventHubName, credential, checkpointStore); // Subscribe to the events, and specify handlers for processing the events and errors. const subscription = consumerClient.subscribe({ processEvents: async (events, context) => { if (events.length === 0) { console.log(`No events received within wait time. Waiting for next interval`); return; } for (const event of events) { console.log(`Received event: '${event.body}' from partition: '${context.partitionId}' and consumer group: '${context.consumerGroup}'`); } // Update the checkpoint. await context.updateCheckpoint(events[events.length - 1]); }, processError: async (err, context) => { console.log(`Error : ${err}`); } }, { startPosition: earliestEventPosition } ); // After 30 seconds, stop processing. await new Promise((resolve) => { setTimeout(async () => { await subscription.close(); await consumerClient.close(); resolve(); }, 30000); }); } main().catch((err) => { console.log("Error occurred: ", err); });Pour exécuter ce code, utilisez la commande
node receive.js. La fenêtre affiche des messages sur les événements reçus.C:\Self Study\Event Hubs\JavaScript>node receive.js Received event: 'First event' from partition: '0' and consumer group: '$Default' Received event: 'Second event' from partition: '0' and consumer group: '$Default' Received event: 'Third event' from partition: '0' and consumer group: '$Default'Remarque
Pour obtenir le code source complet, y compris les commentaires d’information, consultez receiveEventsUsingCheckpointStore.js.
Le programme récepteur reçoit des événements de toutes les partitions du groupe de consommateurs par défaut dans l’Event Hub.
Nettoyer les ressources
Supprimez le groupe de ressources qui a l’espace de noms Event Hubs ou supprimez uniquement l’espace de noms si vous souhaitez conserver le groupe de ressources.