Démarrage rapide : envoyer des événements à des Event Hub ou en recevoir en utilisant JavaScript
Dans ce démarrage rapide, vous apprenez à envoyer et à recevoir des événements à partir d’un Event Hub en utilisant le package npm @azure/event-hubs.
Prérequis
Si vous débutez avec Azure Event Hubs, consultez la vue d’ensemble d’Event Hubs avant de suivre ce guide de démarrage rapide.
Pour effectuer ce démarrage rapide, vous avez besoin de ce qui suit :
- Abonnement Microsoft Azure. Pour utiliser les services Azure, y compris Azure Event Hubs, vous avez besoin d’un abonnement. Si vous n’avez pas de compte Azure existant, vous pouvez demander un essai gratuit.
- Node.js LTS. Téléchargez la version LTS (prise en charge à long terme) la plus récente.
- Visual Studio Code (recommandé) ou tout autre environnement de développement intégré (IDE).
- Créez un espace de noms Event Hubs et un Event Hub. La première étape consiste à utiliser le portail Azure pour créer un espace de noms de type Event Hubs et obtenir les informations de gestion nécessaires à votre application pour communiquer avec le concentrateur d’événements. Pour créer un espace de noms et un hub d’événements, suivez la procédure décrite dans cet article.
Installer les paquets npm pour envoyer des événements
Pour installer le package npm (Node Package Manager) pour Event Hubs, ouvrez une invite de commandes dont le chemin contient npm. Remplacez le répertoire par le dossier où vous souhaitez conserver vos exemples.
Exécutez ces commandes :
npm install @azure/event-hubs
npm install @azure/identity
Authentifier l’application sur Azure
Ce guide de démarrage rapide présente deux façons de vous connecter à Azure Event Hubs : sans mot de passe et avec une chaîne de connexion. La première option vous explique comment utiliser votre principal de sécurité dans Microsoft Entra ID et le contrôle d’accès en fonction du rôle (RBAC) pour vous connecter à un espace de noms Event Hubs. Vous n’avez pas à vous soucier d’avoir des chaînes de connexion codées en dur dans votre code, dans un fichier config ni dans un stockage sécurisé comme Azure Key Vault. La deuxième option consiste à se servir d’une chaîne de connexion pour se connecter à un espace de noms Event Hubs. Si vous débutez avec Azure, vous trouverez peut-être l’option de chaîne de connexion plus facile à suivre. Nous vous recommandons d’utiliser l’option sans mot de passe dans les applications réelles et les environnements de production. Pour plus d’informations, consultez Authentification et autorisation. Pour en savoir plus sur l’authentification sans mot de passe, reportez-vous à la page de présentation.
Attribuer des rôles à votre utilisateur Microsoft Entra
Lors du développement localement, vous devez vérifier que le compte d’utilisateur qui se connecte à Azure Event Hubs dispose des autorisations appropriées. Vous aurez besoin du rôle Propriétaire de données Azure Event Hubs pour envoyer et recevoir des messages. Pour vous attribuer ce rôle, vous aurez besoin du rôle Administrateur de l’accès utilisateur ou d’un autre rôle qui inclut l’action Microsoft.Authorization/roleAssignments/write. Vous pouvez attribuer des rôles RBAC Azure à un utilisateur à l’aide du Portail Azure, Azure CLI ou Azure PowerShell. Découvrez les étendues disponibles pour les attributions de rôles dans la page vue d’ensemble de l’étendue.
L’exemple suivant attribue le rôle Azure Event Hubs Data Owner à votre compte d’utilisateur, qui fournit un accès complet aux ressources Azure Event Hubs. Dans un scénario réel, suivez le principe des privilèges minimum pour accorder aux utilisateurs uniquement les autorisations minimales nécessaires à un environnement de production plus sécurisé.
Rôles intégrés Azure pour Azure Event Hubs
Pour Azure Event Hubs, la gestion des espaces de noms et de toutes les ressources associées via le portail Azure et l’API de gestion des ressources Azure est déjà protégée à l’aide du modèle RBAC Azure. Azure fournit les rôles Azure intégrés ci-dessous pour autoriser l’accès à un espace de noms Event Hubs :
- Propriétaire de données Azure Event Hubs : permet l’accès aux données d’un espace de noms Event Hubs et de ses entités (files d’attente, rubriques, abonnements et filtres).
- Expéditeur de données Azure Event Hubs : utilisez ce rôle pour autoriser l’expéditeur à accéder à l’espace de noms Event Hubs et à ses entités.
- Récepteur de données Azure Event Hubs : utilisez ce rôle pour autoriser l’expéditeur à accéder à l’espace de noms Event Hubs et à ses entités.
Si vous souhaitez créer un rôle personnalisé, consultez Droits requis pour les opérations Service Bus.
Important
Dans la plupart des cas, la propagation de l’attribution de rôle dans Azure peut prendre une ou deux minutes. Dans de rares cas, cela peut prendre jusqu’à huit minutes. Si vous recevez des erreurs d’authentification lorsque vous exécutez votre code pour la première fois, patientez quelques instants et réessayez.
Dans le portail Azure, recherchez votre espace de noms Event Hubs à l’aide de la barre de recherche principale ou de la navigation gauche.
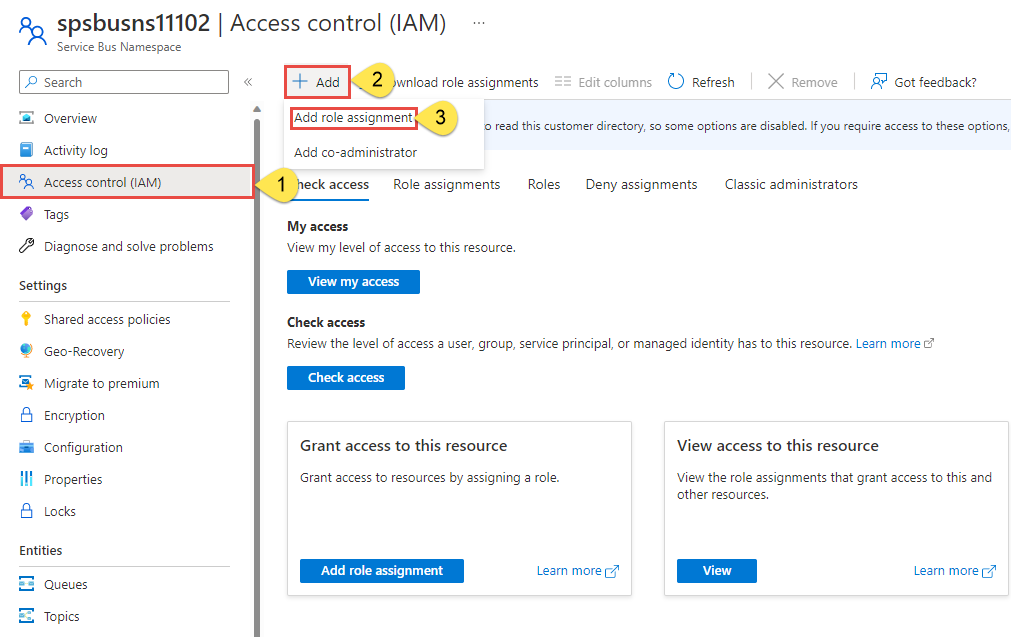
Dans la page vue d’ensemble, sélectionnez Contrôle d’accès (IAM) dans le menu de gauche.
Sur la page Contrôle d’accès (IAM), sélectionnez l’onglet Attributions de rôles.
Sélectionnez + Ajouter dans le menu supérieur, puis Ajouter une attribution de rôle dans le menu déroulant résultant.

Utilisez la zone de recherche pour filtrer les résultats sur le rôle souhaité. Pour cet exemple, recherchez
Azure Event Hubs Data Owneret sélectionnez le résultat correspondant. Ensuite, choisissez Suivant.Sous Attribuer l’accès à, sélectionnez Utilisateur, groupe ou principal de service, puis sélectionnez + Sélectionner des membres.
Dans la boîte de dialogue, recherchez votre nom d’utilisateur Microsoft Entra (généralement votre adresse e-mail utilisateur@domaine), puis choisissez Sélectionner en bas de la boîte de dialogue.
Sélectionnez Vérifier + affecter pour accéder à la page finale, puis Vérifier + attribuer à nouveau pour terminer le processus.
Envoyer des événements
Dans cette section, vous créez une application JavaScript qui envoie des événements à un hub d’événements.
Ouvrez votre éditeur favori, tel que Visual Studio Code.
Créez un fichier appelé send.js et collez-y le code suivant :
Dans le code, utilisez des valeurs réelles pour remplacer les espaces réservés suivants :
EVENT HUBS NAMESPACE NAMEEVENT HUB NAME
const { EventHubProducerClient } = require("@azure/event-hubs"); const { DefaultAzureCredential } = require("@azure/identity"); // Event hubs const eventHubsResourceName = "EVENT HUBS NAMESPACE NAME"; const fullyQualifiedNamespace = `${eventHubsResourceName}.servicebus.windows.net`; const eventHubName = "EVENT HUB NAME"; // Azure Identity - passwordless authentication const credential = new DefaultAzureCredential(); async function main() { // Create a producer client to send messages to the event hub. const producer = new EventHubProducerClient(fullyQualifiedNamespace, eventHubName, credential); // Prepare a batch of three events. const batch = await producer.createBatch(); batch.tryAdd({ body: "passwordless First event" }); batch.tryAdd({ body: "passwordless Second event" }); batch.tryAdd({ body: "passwordless Third event" }); // Send the batch to the event hub. await producer.sendBatch(batch); // Close the producer client. await producer.close(); console.log("A batch of three events have been sent to the event hub"); } main().catch((err) => { console.log("Error occurred: ", err); });Exécutez
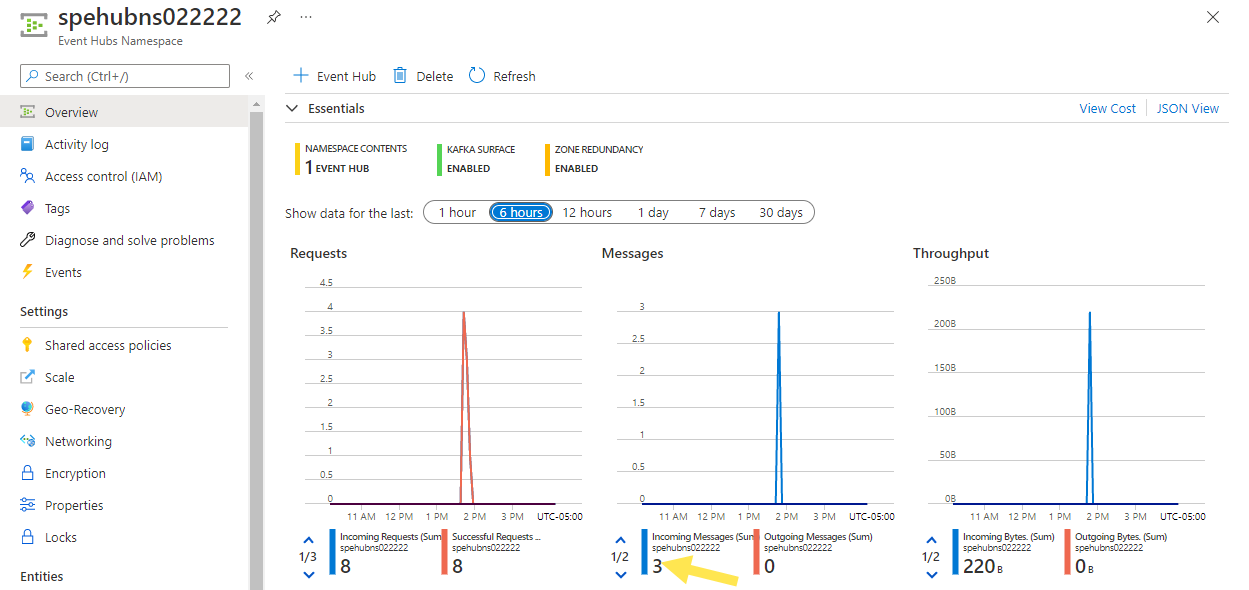
node send.jspour exécuter ce fichier. Cette commande envoie un lot de trois événements à votre hub d’événements. Si vous utilisez l’authentification sans mot de passe (contrôle d’accès en fonction du rôle (RBAC) d’Azure Active Directory), il est possible que vous vouliez exécuteraz loginet vous connecter à Azure en utilisant le compte ajouté au rôle Propriétaire de données Azure Event Hubs.Dans le portail Azure, vérifiez que Event Hub a reçu les messages. Actualisez la page pour mettre à jour le graphique. La réception des messages peut prendre quelques secondes.
Notes
Pour obtenir le code source complet, y compris des commentaires d’informations supplémentaires, accédez à la page GitHub sendEvents.js.
Recevoir des événements
Dans cette section, vous recevez des événements d’un hub d’événements à l’aide d’un magasin de points de contrôle de stockage Blob Azure dans une application JavaScript. Il effectue des points de contrôle de métadonnées sur les messages reçus à intervalles réguliers dans un blob Stockage Azure. Cette approche permet ultérieurement de continuer à recevoir des messages à partir du point où vous vous étiez arrêté.
Suivez les recommandations ci-dessous quand vous utilisez Stockage Blob Azure comme magasin de points de contrôle :
- Utilisez un conteneur distinct pour chaque groupe de consommateurs. Vous pouvez utiliser le même compte de stockage, mais utiliser un conteneur par groupe.
- N’utilisez pas le conteneur et le compte de stockage pour quoi que ce soit d’autre.
- Le compte de stockage doit se trouver dans la même région que l’application déployée. Si l’application est locale, essayez de choisir la région la plus proche possible.
Sur la page Compte de stockage du Portail Azure, dans la section Service BLOB, vérifiez que les paramètres suivants sont désactivés.
- Espace de noms hiérarchique
- Suppression réversible de blob
- Contrôle de version
Créer un compte de stockage Azure et un conteneur d’objets blob
Pour créer un compte de stockage Azure et un conteneur d’objets blob dans celui-ci, effectuez les actions suivantes :
- Créer un compte de stockage Azure
- Créer un conteneur d’objets blob dans le compte de stockage
- S’authentifier auprès du conteneur d’objets blob
Lors du développement local, assurez-vous que le compte d’utilisateur qui accède aux données blob dispose des autorisations appropriées. Vous aurez besoin du Contributeur aux données Blob de stockage pour lire et écrire des données blob. Pour vous attribuer ce rôle, vous aurez besoin du rôle Administrateur de l’accès utilisateur ou d’un autre rôle qui inclut l’action Microsoft.Authorization/roleAssignments/write. Vous pouvez attribuer des rôles RBAC Azure à un utilisateur à l’aide du Portail Azure, Azure CLI ou Azure PowerShell. Vous pouvez en savoir plus sur les étendues disponibles pour les attributions de rôles dans la page vue d’ensemble de l’étendue .
Dans ce scénario, vous allez attribuer des autorisations à votre compte d’utilisateur, étendues au compte de stockage, pour suivre le Principe des privilèges minimum. Cette pratique offre aux utilisateurs uniquement les autorisations minimales nécessaires et crée des environnements de production plus sécurisés.
L’exemple suivant affecte le rôle Contributeur aux données Blob du stockage à votre compte d’utilisateur, qui fournit à la fois un accès en lecture et en écriture aux données d’objet blob dans votre compte de stockage.
Important
Dans la plupart des cas, la propagation de l’attribution de rôle dans Azure peut prendre une ou deux minutes, mais dans de rares cas, cela peut prendre jusqu’à huit minutes. Si vous recevez des erreurs d’authentification lorsque vous exécutez votre code pour la première fois, patientez quelques instants et réessayez.
Dans le Portail Azure, recherchez votre compte de stockage à l’aide de la barre de recherche principale ou de la navigation gauche.
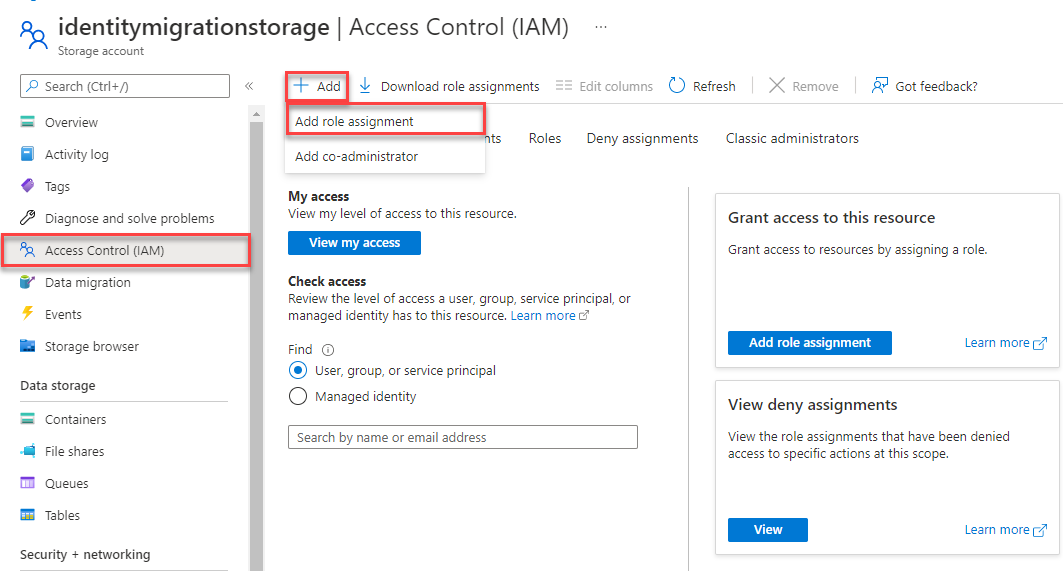
Dans la page vue d’ensemble du compte de stockage, sélectionnez Contrôle d’accès (IAM) dans le menu de gauche.
Sur la page Contrôle d’accès (IAM), sélectionnez l’onglet Attributions de rôles.
Sélectionnez + Ajouter dans le menu supérieur, puis Ajouter une attribution de rôle dans le menu déroulant résultant.

Utilisez la zone de recherche pour filtrer les résultats sur le rôle souhaité. Pour cet exemple, recherchez Contributeur aux données Blob du stockage, sélectionnez le résultat correspondant, puis choisissez Suivant.
Sous Attribuer l’accès à, sélectionnez Utilisateur, groupe ou principal de service, puis sélectionnez + Sélectionner des membres.
Dans la boîte de dialogue, recherchez votre nom d’utilisateur Microsoft Entra (généralement votre adresse e-mail utilisateur@domaine), puis choisissez Sélectionner en bas de la boîte de dialogue.
Sélectionnez Vérifier + affecter pour accéder à la page finale, puis Vérifier + attribuer à nouveau pour terminer le processus.
Installer les packages npm pour recevoir des événements
Pour le côté récepteur, vous avez besoin d’installer deux autres packages. Dans ce guide de démarrage rapide, vous utilisez le stockage Blob Azure pour conserver des points de contrôle afin que le programme ne lise pas les événements qu’il a déjà lus. Il effectue des points de contrôle de métadonnées sur les messages reçus à intervalles réguliers dans un blob. Cette approche permet ultérieurement de continuer à recevoir des messages à partir du point où vous vous étiez arrêté.
Exécutez ces commandes :
npm install @azure/storage-blob
npm install @azure/eventhubs-checkpointstore-blob
npm install @azure/identity
Écrire du code pour recevoir des événements
Ouvrez votre éditeur favori, tel que Visual Studio Code.
Créez un fichier appelé receive.js et collez-y le code suivant :
Dans le code, utilisez des valeurs réelles pour remplacer les espaces réservés suivants :
EVENT HUBS NAMESPACE NAMEEVENT HUB NAMESTORAGE ACCOUNT NAMESTORAGE CONTAINER NAME
const { DefaultAzureCredential } = require("@azure/identity"); const { EventHubConsumerClient, earliestEventPosition } = require("@azure/event-hubs"); const { ContainerClient } = require("@azure/storage-blob"); const { BlobCheckpointStore } = require("@azure/eventhubs-checkpointstore-blob"); // Event hubs const eventHubsResourceName = "EVENT HUBS NAMESPACE NAME"; const fullyQualifiedNamespace = `${eventHubsResourceName}.servicebus.windows.net`; const eventHubName = "EVENT HUB NAME"; const consumerGroup = "$Default"; // name of the default consumer group // Azure Storage const storageAccountName = "STORAGE ACCOUNT NAME"; const storageContainerName = "STORAGE CONTAINER NAME"; const baseUrl = `https://${storageAccountName}.blob.core.windows.net`; // Azure Identity - passwordless authentication const credential = new DefaultAzureCredential(); async function main() { // Create a blob container client and a blob checkpoint store using the client. const containerClient = new ContainerClient( `${baseUrl}/${storageContainerName}`, credential ); const checkpointStore = new BlobCheckpointStore(containerClient); // Create a consumer client for the event hub by specifying the checkpoint store. const consumerClient = new EventHubConsumerClient(consumerGroup, fullyQualifiedNamespace, eventHubName, credential, checkpointStore); // Subscribe to the events, and specify handlers for processing the events and errors. const subscription = consumerClient.subscribe({ processEvents: async (events, context) => { if (events.length === 0) { console.log(`No events received within wait time. Waiting for next interval`); return; } for (const event of events) { console.log(`Received event: '${event.body}' from partition: '${context.partitionId}' and consumer group: '${context.consumerGroup}'`); } // Update the checkpoint. await context.updateCheckpoint(events[events.length - 1]); }, processError: async (err, context) => { console.log(`Error : ${err}`); } }, { startPosition: earliestEventPosition } ); // After 30 seconds, stop processing. await new Promise((resolve) => { setTimeout(async () => { await subscription.close(); await consumerClient.close(); resolve(); }, 30000); }); } main().catch((err) => { console.log("Error occurred: ", err); });Ensuite, exécutez
node receive.jsdans une invite de commandes pour exécuter ce fichier. La fenêtre doit afficher les messages relatifs aux événements reçus.C:\Self Study\Event Hubs\JavaScript>node receive.js Received event: 'First event' from partition: '0' and consumer group: '$Default' Received event: 'Second event' from partition: '0' and consumer group: '$Default' Received event: 'Third event' from partition: '0' and consumer group: '$Default'Notes
Pour obtenir le code source complet, y compris des commentaires d’informations supplémentaires, accédez à la page GitHub receiveEventsUsingCheckpointStore.js.
Le programme récepteur reçoit des événements de toutes les partitions du groupe de consommateurs par défaut dans l’Event Hub.
Nettoyer les ressources
Supprimez le groupe de ressources qui a l’espace de noms Event Hubs ou supprimez uniquement l’espace de noms si vous souhaitez conserver le groupe de ressources.
Contenu connexe
Consultez ces exemples sur GitHub :