Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Cet article montre comment vous connecter à Azure Key Vault avec la bibliothèque de client de clés Azure Key Vault pour JavaScript. Votre code peut fonctionner sur des clés dans le coffre une fois connecté.
Référence API | Package (npm) | Code source de la bibliothèque | Échantillons | Envoyer des commentaires
Prérequis
- Un abonnement Azure - En créer un gratuitement
- Instance Azure Key Vault. Passez en revue les stratégies d’accès sur votre Key Vault pour inclure les autorisations nécessaires pour les tâches spécifiques effectuées dans le code.
- Node.js version LTS
Configuration de votre projet
Ouvrez une invite de commandes et accédez à votre dossier de projet. Remplacez
YOUR-DIRECTORYpar le nom de votre dossier :cd YOUR-DIRECTORYSi vous n’avez pas encore de fichier
package.jsondans votre répertoire, initialisez le projet pour créer le fichier :npm init -yInstallez la bibliothèque de client de clés Azure Key Vault pour JavaScript :
npm install @azure/keyvault-keysSi vous souhaitez utiliser des connexions sans mot de passe à l’aide de Microsoft Entra ID, installez la bibliothèque du client Azure Identity pour JavaScript :
npm install @azure/identity
Autoriser l’accès et la connexion à Key Vault
Microsoft Entra ID fournit la connexion la plus sécurisée en gérant l’identité de connexion (identité gérée). Cette fonctionnalité sans mot de passe vous permet de développer une application qui ne nécessite aucune clé stockée dans le code.
Veillez à configurer votre environnement avant de vous authentifier par programmation auprès d’Azure pour utiliser les clés Azure Key Vault.

Générer votre application
À mesure que vous générez votre application, votre code interagit principalement avec deux types de ressources :
- KeyVaultKey, qui comprend :
- L’ID, le nom et la valeur.
- Opérations autorisées.
- Types tels que
EC,EC-HSM,RSA,RSA-HSM,octetoct-HSM. - Propriétés en tant que KeyProperties
- KeyProperties, qui comprennent les métadonnées d’une clé telles que son nom, ses versions, ses balises, ses données d’expiration et si elle est activée.
Si vous avez besoin de la valeur de KeyVaultKey, utilisez des méthodes qui retournent la KeyVaultKey :
Modèle objet
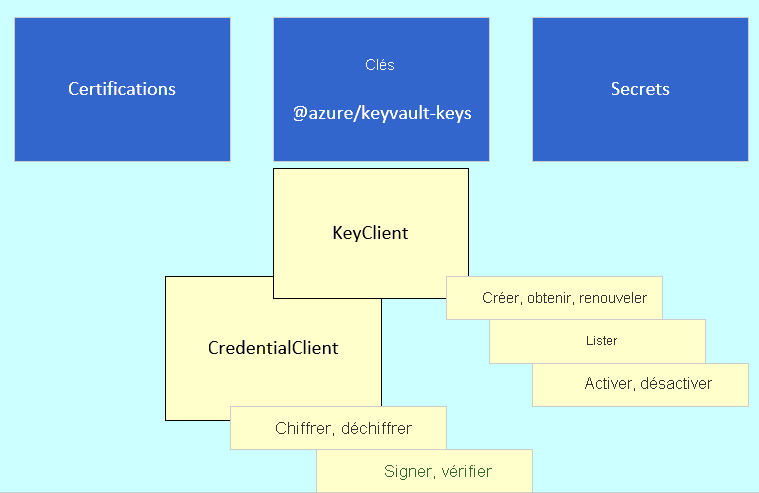
La bibliothèque de client des clés Azure Key Vault pour JavaScript comprend les clients suivants :
- KeyClient : l’objet KeyClient est l’objet principal du Kit de développement logiciel (SDK). Ce client vous permet d’effectuer des tâches de gestion des clés telles que créer, tourner, supprimer et lister les clés.
- CryptographyClient vous permet de chiffrer, déchiffrer, signer, vérifier, envelopper et désenvelopper des clés.

Créer un objet KeyClient
Une fois votre environnement local et votre autorisation Key Vault configurés, créez un fichier JavaScript qui inclut les packages @azure/identity et @azure/keyvault-keys. Créez des informations d’identification, telles que DefaultAzureCredential, pour implémenter des connexions sans mot de passe à votre coffre. Utilisez cette information d’identification pour vous authentifier avec un objet KeyClient.
// Include required dependencies
import { DefaultAzureCredential } from '@azure/identity';
import { KeyClient } from '@azure/keyvault-keys';
// Authenticate to Azure
// Create KeyClient
const credential = new DefaultAzureCredential();
const client = new KeyClient(
`https://${process.env.AZURE_KEYVAULT_NAME}.vault.azure.net`,
credential
);
// Get key
const key = await client.getKey("MyKeyName");
Créer un objet CryptographyClient
L’objet CryptographyClient est l’objet opérationnel dans le SDK qui utilise votre clé pour effectuer des actions comme le chiffrement, le déchiffrement, la signature et la vérification, l’enveloppement et le désenveloppement.
Utilisez vos informations d’identification Identité de votre KeyClient, ainsi que le nom de la clé, pour créer un CryptographyClient afin d’effectuer des opérations.
// Include required dependencies
import { DefaultAzureCredential } from '@azure/identity';
import {
CryptographyClient,
KeyClient,
KnownEncryptionAlgorithms,
RsaEncryptParameters
} from '@azure/keyvault-keys';
// Authenticate to Azure
// Create KeyClient
const credential = new DefaultAzureCredential();
const client = new KeyClient(
`https://${process.env.AZURE_KEYVAULT_NAME}.vault.azure.net`,
credential
);
// Get key
const key = await client.getKey("MyKeyName");
if (key?.name) {
// get encryption client
const encryptClient = new CryptographyClient(key, credential);
// encrypt data
const encryptParams = {
algorithm: KnownEncryptionAlgorithms.RSAOaep256,
plaintext: Buffer.from("Hello world!")
}
const encryptResult = await encryptClient.encrypt(encryptParams);
}
Voir aussi
- Package (npm)
- Exemples
- Informations de référence sur les API
- Code source de la bibliothèque
- Envoyer des commentaires