Effectuer des opérations sur les données dans Azure Logic Apps
S’applique à : Azure Logic Apps (Consommation + Standard)
Ce guide pratique montre comment utiliser des données dans votre flux de travail d’application logique des manières suivantes :
- Créez une chaîne ou un objet JSON (JavaScript Object Notation) à partir de plusieurs entrées ayant différents types de données. Vous pouvez ensuite utiliser cette chaîne comme une entrée unique au lieu d’entrer plusieurs fois les mêmes entrées.
- Créez des jetons conviviaux à partir des propriétés d’objet JSON (JavaScript Object Notation) afin de pouvoir facilement utiliser ces propriétés dans votre flux de travail.
- Créez une table HTML ou CSV à partir d’un tableau.
- Créez un tableau à partir d’un autre tableau en fonction d’un filtre ou d’une condition que vous spécifiez.
- Créez un tableau en fonction des propriétés spécifiées pour tous les éléments dans un autre tableau.
- Créez une chaîne à partir de tous les éléments d’un tableau et séparez ces éléments à l’aide d’un caractère spécifié.
Prérequis
Un compte et un abonnement Azure. Si vous n’avez pas encore d’abonnement, vous pouvez vous inscrire pour obtenir un compte Azure gratuitement.
Le flux de travail d’application logique dans lequel vous souhaitez effectuer l’opération de données. Les flux de travail d’application logique Consommation et Standard prennent en charge les opérations de données décrites dans ce guide.
Toutes les opérations de données sont disponibles uniquement sous forme d’actions. Par conséquent, avant de pouvoir utiliser ces actions, votre flux de travail doit déjà commencer par un déclencheur comme première étape et inclure toutes les autres actions requises pour créer les sorties que vous souhaitez utiliser dans l’opération de données.
Actions d’opérations de données
Les sections suivantes résument les opérations de données que vous pouvez utiliser. Elles sont organisées selon les types de données sources sur lesquelles elles fonctionnent, mais chaque description s’affiche par ordre alphabétique.
Actions JSON
Les actions suivantes vous permettent d’utiliser des données au format JSON (JavaScript Object Notation).
| Action | Description |
|---|---|
| Composer | Créez un message ou une chaîne à partir de plusieurs entrées qui peuvent avoir différents types de données. Vous pouvez ensuite utiliser cette chaîne comme une entrée unique au lieu d’entrer plusieurs fois les mêmes entrées. Par exemple, vous pouvez créer un message JSON unique à partir de diverses entrées. |
| Analyser JSON | Créez des jetons de données conviviaux pour les propriétés au format JSON afin de pouvoir utiliser plus facilement les propriétés dans vos applications logiques. |
Pour créer des transformations JSON plus complexes, consultez Effectuer des transformations JSON avancées avec des modèles Liquid.
Actions de tableau
Les actions suivantes vous permettent de travailler avec les données de tableaux.
| Action | Description |
|---|---|
| Créer une table CSV | Créez une table CSV (valeurs séparées par des virgules) à partir d’un tableau. |
| Créer une table HTML | Créez une table HTML à partir d’un tableau. |
| Filtrer le tableau | Créez un sous-ensemble de tableau à partir d’un tableau en fonction du filtre ou de la condition que vous spécifiez. |
| Joindre | Créez une chaîne à partir de tous les éléments d’un tableau et séparez chaque élément à l’aide du caractère spécifié. |
| Sélectionner | Créez un tableau à partir des propriétés spécifiées pour tous les éléments dans un tableau différent. |
Action compose
Pour construire une sortie unique tel un objet JSON à partir de plusieurs entrées, utilisez l’action appelée Composer. Vos entrées peuvent avoir différents types tels que des entiers, des valeurs booléennes, des tableaux, des objets JSON et autres types natifs pris en charge par Azure Logic Apps, notamment binaire et XML. Vous pouvez ensuite utiliser la sortie dans les actions qui suivent l’action Composer. L’action Composer vous permet également d’éviter d’entrer à plusieurs reprises les mêmes entrées pendant la création du flux de travail de votre application logique.
Par exemple, vous pouvez construire un message JSON à partir de plusieurs variables, telles que des variables de chaînes qui stockent les prénoms et noms de personnes, et une variable de type entier qui stocke l’âge de ces personnes. Dans cet exemple, l’action Composer accepte les entrées suivantes :
{ "age": <ageVar>, "fullName": "<lastNameVar>, <firstNameVar>" }
Et génère la sortie suivante :
{"age":35,"fullName":"Owens,Sophia"}
Pour essayer l’action Composer, procédez comme suit à l’aide du concepteur de flux de travail. Ou, si vous préférez travailler dans l’éditeur en mode Code, vous pouvez copier les exemples de définitions d’action Composer et Initialiser la variable de ce guide dans la définition de flux de travail sous-jacente de votre propre application logique : Exemples de codes d’opération de données – Composer. Pour plus d’informations sur l’action Composer dans la définition de flux de travail JSON sous-jacente, consultez l’action Composer.
Dans le Portail Azure ou Visual Studio Code, ouvrez votre flux de travail d’application logique dans le concepteur.
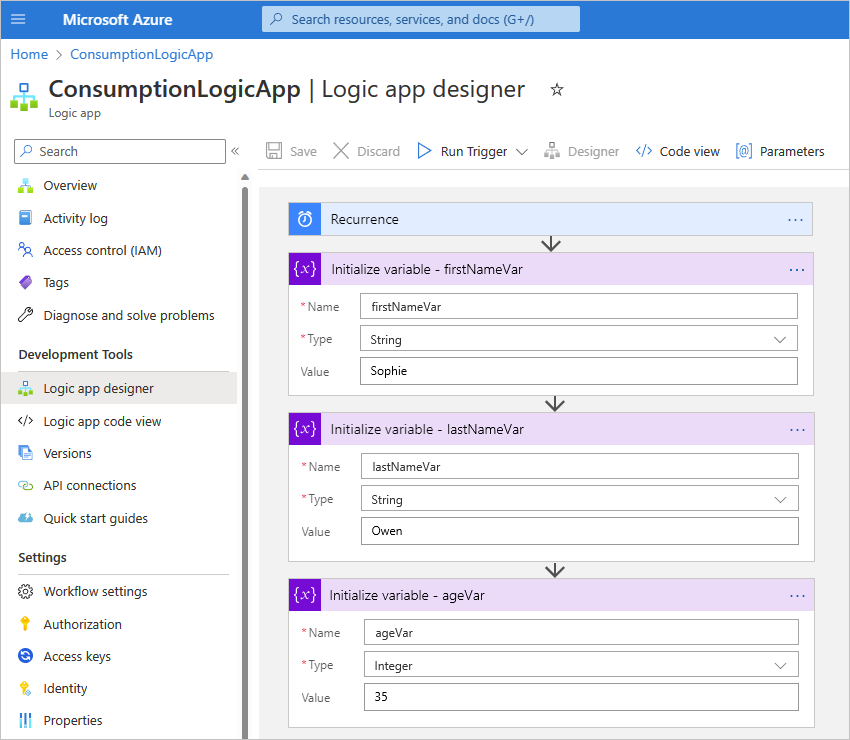
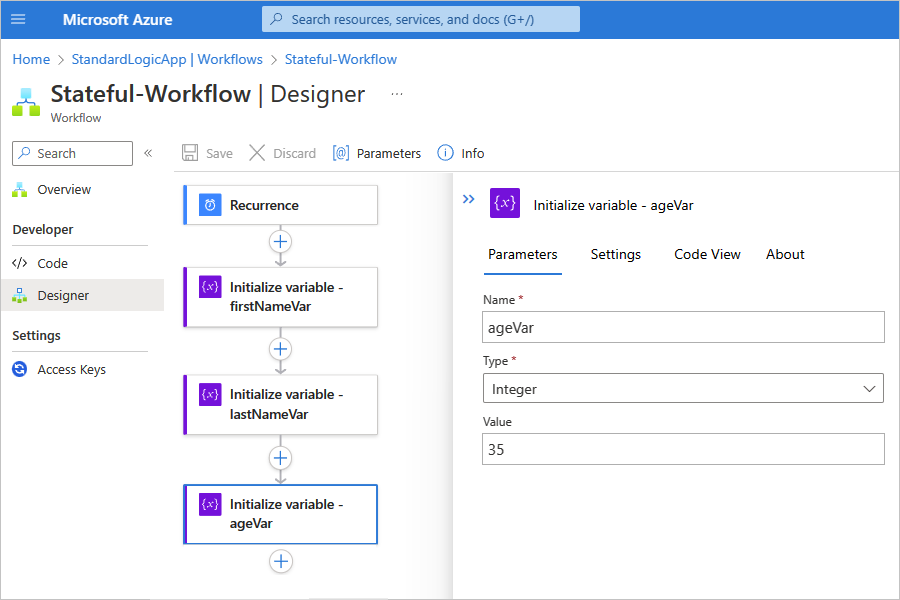
Cet exemple utilise le Portail Azure et un exemple de flux de travail avec un déclencheur Périodicité et plusieurs actions variables nommées Initialiser la variable. Ces actions sont définies pour créer deux variables de chaînes et une variable de type entier.
Operation Propriétés et valeurs Initialiser la variable - Nom : firstNameVar
- Type : chaîne
- Valeur : SophiaInitialiser la variable - Nom : lastNameVar
- Type : chaîne
- Valeur : OwensInitialiser la variable - Nom : ageVar
- Type : entier
- Valeur : 35Suivez ces étapes générales pour ajouter l’action Opérations de données nommée Composer.
Dans le concepteur, sélectionnez l’action Composer, si elle n’est pas déjà sélectionnée. Dans la zone Entrées, indiquez les entrées que vous souhaitez utiliser pour créer la sortie.
Pour cet exemple, suivez ces étapes :
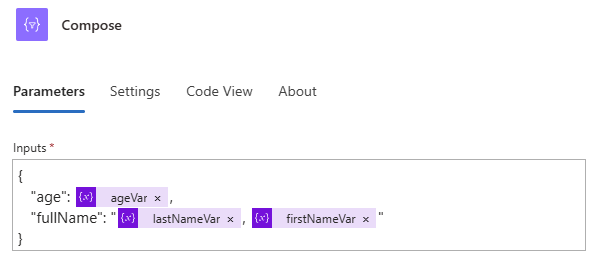
Dans la zone Entrées, entrez l’exemple d’objet JSON suivant, y compris l’espacement, comme indiqué :
{ "age": , "fullName": " , " }Dans l’objet JSON, placez votre curseur dans les emplacements correspondants, sélectionnez la liste de contenu dynamique (icône éclair), puis sélectionnez la variable correspondante dans la liste :
Propriété JSON Variable ageageVar fullName«lastNameVar, firstNameVar» L’exemple suivant montre les variables ajoutées et celles qui ne le sont pas encore :
L’exemple suivant montre l’exemple d’action Composer terminée :
Enregistrez votre flux de travail. Dans la barre d’outils du Concepteur, sélectionnez Enregistrer.
Tester votre workflow
Pour vérifier si l’action Composer produit les résultats attendus, envoyez-vous une notification incluant la sortie de l’action Composer.
Dans votre flux de travail, ajoutez une action capable de vous envoyer les résultats de l’action Composer.
Cet exemple se poursuit en utilisant l’action Office 365 Outlook intitulée Envoyer un e-mail.
Dans cette action, pour chaque zone où vous souhaitez que les résultats s’affichent, sélectionnez à l’intérieur de chaque zone et ensuite sélectionnez la liste de contenu dynamique. Depuis cette liste, sous l’action Composer, sélectionnezSorties.
Pour cet exemple, le résultat s’affiche dans le corps de l’e-mail. Par conséquent, ajoutez le champ Sorties à la zone Corps.
Enregistrez votre flux de travail, puis exécutez-le manuellement.
- Flux de travail consommation : dans la barre d’outils du concepteur, sélectionnez Exécuter>Exécuter.
- Flux de travail standard : dans le menu de navigation du flux de travail, sélectionnez Vue d’ensemble. Dans la barre d’outils de la page Vue d’ensemble, sélectionnez Exécuter >Exécuter.
Si vous avez utilisé l’action Office 365 Outlook, l’exemple suivant montre le résultat :

Créer une action de table CSV
Pour créer une table de valeurs séparées par des virgules (CSV) avec les propriétés et valeurs d’objets JSON (JavaScript Objet Notation) dans un tableau, utilisez l’action appelée Créer une table CSV. Vous pouvez ensuite utiliser la table résultante dans les actions qui suivent l’action Créer une table CSV.
Pour essayer l’action Créer une table CSV, procédez comme suit à l’aide du concepteur de flux de travail. Ou, si vous préférez travailler dans l’éditeur en mode Code, vous pouvez copier les exemples de définitions d’action Créer une table CSV et Initialiser la variable de ce guide dans la définition de flux de travail sous-jacente de votre propre application logique : Exemples de codes d’opération de données – Créer une table CSV. Pour plus d’informations sur l’action Créer une table CSV dans la définition de flux de travail JSON sous-jacente, consultez l’action Table.
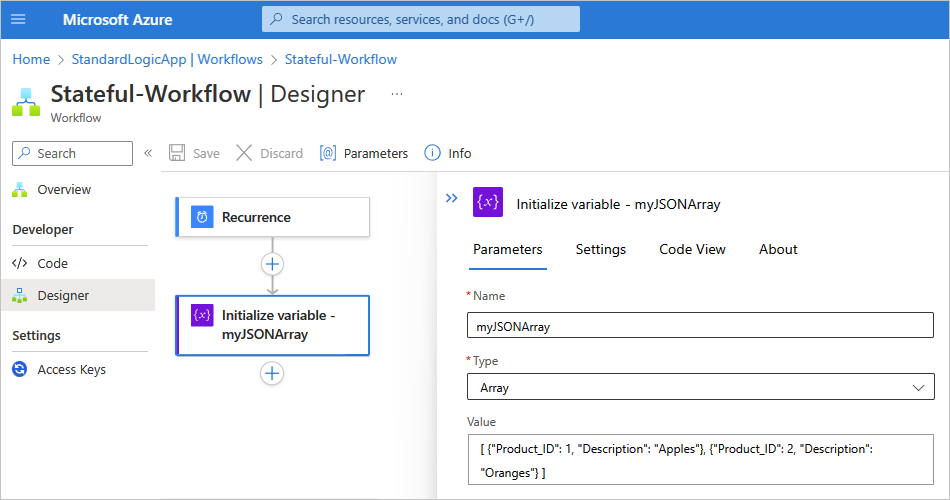
Dans le Portail Azure ou Visual Studio Code, ouvrez votre flux de travail d’application logique dans le concepteur.
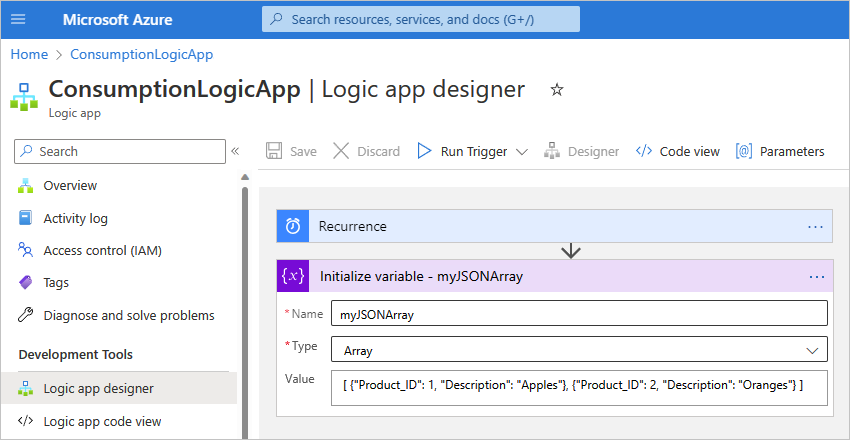
Cet exemple utilise le Portail Azure et un exemple de flux de travail avec le déclencheur Périodicité et une action Initialiser la variable. L’action est configurée pour la création d’une variable dont la valeur initiale est un tableau ayant certaines propriétés et valeurs au format JSON.
Operation Propriétés et valeurs Initialiser la variable - Nom : myJSONArray
- Type : tableau
- Valeur :[ { "Description": "Apples", "Product_ID": 1 }, { "Description": "Oranges", "Product_ID": 2 }]Suivez ces étapes générales pour ajouter l’action Opérations de données nommée Créer une table CSV.
Dans le concepteur, sélectionnez l’action Créer une table CSV, si elle n’est pas déjà sélectionnée. Dans la zone À partir de, fournissez le tableau ou l’expression à utiliser pour la création de la table.
Pour cet exemple, sélectionnez à l’intérieur de la zone De, puis sélectionnez la liste de contenu dynamique (icône éclair). Dans cette liste, sélectionnez la variable myJSONArray :
Conseil
Pour créer des jetons conviviaux pour les propriétés des objets JSON afin de pouvoir sélectionner ces propriétés en tant qu’entrées, utilisez l’action appelée Analyser JSON avant d’utiliser l’action Créer une table CSV.
La capture d’écran suivante montre l’exemple terminé de l’action Créer une table CSV :
Enregistrez votre flux de travail. Dans la barre d’outils du Concepteur, sélectionnez Enregistrer.
Personnaliser le format de la table
Par défaut, la propriété Colonnes est définie pour créer automatiquement les colonnes de la table en fonction des éléments du tableau. Pour spécifier des en-têtes et valeurs personnalisés, effectuez les étapes suivantes :
Si la propriété Colonnes n’apparaît pas dans la zone d’informations sur l’action, dans la liste Paramètres avancés, sélectionnez Colonnes.
Ouvrez la liste Colonnes, puis sélectionnez Personnalisé.
Dans la propriété En-tête, spécifiez le texte d’en-tête personnalisé à utiliser à la place.
Dans la propriété Valeur, spécifiez la valeur personnalisée à utiliser à la place.
Pour retourner des valeurs du tableau, vous pouvez utiliser la fonction item() avec l’action Créer une table CSV. Dans une boucle For_each, vous pouvez utiliser la fonction items().
Par exemple, supposons que vous souhaitiez des colonnes de table contenant uniquement les valeurs de propriété et non les noms de propriété d’un tableau. Pour retourner uniquement ces valeurs, procédez comme suit pour travailler en mode Création ou en mode Code.
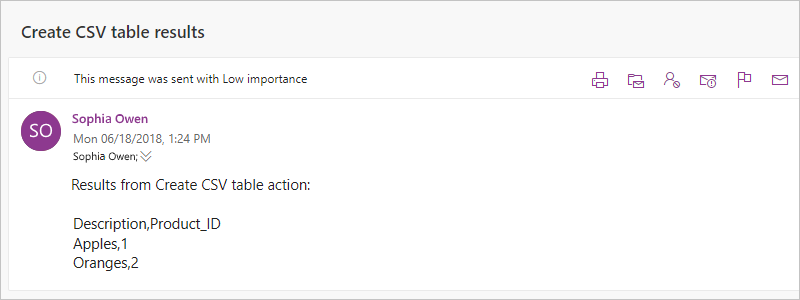
Cet exemple retourne le résultat suivant :
Apples,1
Oranges,2
Travail en Mode Création
Dans l’action Créer une table CSV, conservez la colonne En-tête vide. Sur chaque ligne de la colonne Value, déréférencez chaque propriété de tableau de votre choix. Chaque ligne sous Value retourne toutes les valeurs de la propriété de tableau spécifiée et devient une colonne de votre table.
Pour chaque propriété de tableau souhaitée, dans la colonne Valeur, sélectionnez à l’intérieur de la zone d’édition, puis sélectionnez l’icône de fonction qui ouvre l’éditeur d’expressions. Assurez-vous que la liste Fonction apparaît sélectionnée.
Dans l’éditeur d’expressions, entrez l’expression suivante, mais remplacez
<array-property-name>par le nom de la propriété de tableau pour la valeur souhaitée. Lorsque vous avez terminé avec chaque expression, sélectionnez Ajouter.Syntaxe :
item()?['<array-property-name>']Exemples :
item()?['Description']item()?['Product_ID']
Pour plus d’informations, voir la fonction item().
Répétez les étapes précédentes pour chaque propriété du tableau. Lorsque vous avez terminé, votre action ressemble à l’exemple qui suit :
Travail en mode Code
Dans la définition JSON de l’action, au sein du tableau columns, définissez la propriété header sur une chaîne vide. Pour chaque propriété value, déréférencez chaque propriété de tableau de votre choix.
À partir du concepteur, basculez vers le mode Code.
- Consommation : Dans la barre d’outils du Concepteur, sélectionnez Mode Code.
- Standard : dans le menu de navigation du flux de travail, sous Développeur, sélectionnez Code.
Dans l’éditeur de code, recherchez le tableau de l’action
columns. Pour chaque colonne de valeurs de tableau souhaitée, ajoutez une propriétéheadervide et l’expression suivante pour la propriétévalue:Syntaxe :
{ "header": "", "value": "@item()?['<array-property-name>']" }Exemple :
"Create_CSV_table": { "inputs": { "columns": [ { "header": "", "value": "@item()?['Description']" }, { "header": "", "value": "@item()?['Product_ID']" } ], "format": "CSV", "from": "@variables('myJSONArray')" } }Revenez au mode Concepteur pour passer en revue les résultats.
Tester votre workflow
Pour vérifier si l’action Créer une table CSV produit les résultats attendus, envoyez-vous une notification incluant la sortie de l’action Créer une table CSV.
Dans votre flux de travail, ajoutez une action capable de vous envoyer les résultats de l’action Créer une table CSV.
Cet exemple se poursuit en utilisant l’action Office 365 Outlook intitulée Envoyer un e-mail.
Dans cette action, pour chaque zone où vous souhaitez que les résultats s’affichent, sélectionnez à l’intérieur de chaque zone, ce qui ouvre la liste de contenu dynamique. Depuis cette liste, sous l’action Créer une table CSV, sélectionnez Sortie.
Enregistrez votre flux de travail, puis exécutez-le manuellement.
- Flux de travail consommation : dans la barre d’outils du concepteur, sélectionnez Exécuter>Exécuter.
- Flux de travail standard : dans le menu de navigation du flux de travail, sélectionnez Vue d’ensemble. Dans la barre d’outils de la page Vue d’ensemble, sélectionnez Exécuter >Exécuter.
Si vous avez utilisé l’action Office 365 Outlook, l’exemple suivant montre le résultat :
Remarque
Si votre table est renvoyée avec une mise en forme incorrecte, consultez Vérifier la mise en forme de vos données de table.
Action Créer une table HTML
Pour créer une table HTML avec les propriétés et valeurs d’objets JSON dans un tableau, utilisez l’action Créer une table HTML. Vous pouvez ensuite utiliser la table résultante dans les actions qui suivent l’action Créer une table HTML.
Pour essayer l’action Créer une table HTML, procédez comme suit à l’aide du concepteur de flux de travail. Ou, si vous préférez travailler dans l’éditeur en mode Code, vous pouvez copier les exemples de définitions d’action Créer une table HTML et Initialiser la variable de ce guide dans la définition de flux de travail sous-jacente de votre propre application logique : Exemples de codes d’opération de données – Créer une table HTML. Pour plus d’informations sur l’action Créer une table HTML dans la définition de flux de travail JSON sous-jacente, consultez l’action Table.
Dans le Portail Azure ou Visual Studio Code, ouvrez votre flux de travail d’application logique dans le concepteur.
Cet exemple utilise le Portail Azure et un exemple de flux de travail avec le déclencheur Périodicité et une action Initialiser la variable. L’action est configurée pour la création d’une variable dont la valeur initiale est un tableau ayant certaines propriétés et valeurs au format JSON.
Operation Propriétés et valeurs Initialiser la variable - Nom : myJSONArray
- Type : tableau
- Valeur :[ { "Description": "Apples", "Product_ID": 1 }, { "Description": "Oranges", "Product_ID": 2 }]Suivez ces étapes générales pour ajouter l’action Opérations de données nommée Créer une table HTML.
Dans le concepteur, sélectionnez l’action Créer une table HTML, si elle n’est pas déjà sélectionnée. Dans la zone À partir de, fournissez le tableau ou l’expression à utiliser pour la création de la table.
Pour cet exemple, sélectionnez à l’intérieur de la zone De, puis sélectionnez la liste de contenu dynamique (icône éclair). Dans cette liste, sélectionnez la variable myJSONArray :
Conseil
Pour créer des jetons conviviaux pour les propriétés des objets JSON afin de pouvoir sélectionner ces propriétés en tant qu’entrées, utilisez l’action appelée Analyser JSON avant d’utiliser l’action Créer une table HTML.
La capture d’écran suivante montre l’exemple terminé de l’action Créer une table HTML :
Enregistrez votre flux de travail. Dans la barre d’outils du Concepteur, sélectionnez Enregistrer.
Personnaliser le format de la table
Par défaut, la propriété Colonnes est définie pour créer automatiquement les colonnes de la table en fonction des éléments du tableau. Pour spécifier des en-têtes et valeurs personnalisés, effectuez les étapes suivantes :
Si la propriété Colonnes n’apparaît pas dans la zone d’informations sur l’action, dans la liste Paramètres avancés, sélectionnez Colonnes.
Ouvrez la liste Colonnes, puis sélectionnez Personnalisé.
Dans la propriété En-tête, spécifiez le texte d’en-tête personnalisé à utiliser à la place.
Dans la propriété Valeur, spécifiez la valeur personnalisée à utiliser à la place.
Pour retourner des valeurs du tableau, vous pouvez utiliser la fonction item() avec l’action Créer une table HTML. Dans une boucle For_each, vous pouvez utiliser la fonction items().
Par exemple, supposons que vous souhaitiez des colonnes de table contenant uniquement les valeurs de propriété et non les noms de propriété d’un tableau. Pour retourner uniquement ces valeurs, procédez comme suit pour travailler en mode Création ou en mode Code.
Cet exemple retourne le résultat suivant :
Apples,1
Oranges,2
Travail en Mode Création
Dans l’action Créer une table HTML, conservez la colonne En-tête vide. Sur chaque ligne de la colonne Value, déréférencez chaque propriété de tableau de votre choix. Chaque ligne sous Value retourne toutes les valeurs de la propriété de tableau spécifiée et devient une colonne de votre table.
Pour chaque propriété de tableau souhaitée, dans la colonne Valeur, sélectionnez à l’intérieur de la zone d’édition, puis sélectionnez l’icône de fonction qui ouvre l’éditeur d’expressions. Assurez-vous que la liste Fonction apparaît sélectionnée.
Dans l’éditeur d’expressions, entrez l’expression suivante, mais remplacez
<array-property-name>par le nom de la propriété de tableau pour la valeur souhaitée. Lorsque vous avez terminé avec chaque expression, sélectionnez Ajouter.Syntaxe :
item()?['<array-property-name>']Exemples :
item()?['Description']item()?['Product_ID']
Pour plus d’informations, voir la fonction item().
Répétez les étapes précédentes pour chaque propriété du tableau. Lorsque vous avez terminé, votre action ressemble à l’exemple qui suit :
Travail en mode Code
Dans la définition JSON de l’action, au sein du tableau columns, définissez la propriété header sur une chaîne vide. Pour chaque propriété value, déréférencez chaque propriété de tableau de votre choix.
À partir du concepteur, basculez vers le mode Code.
- Consommation : Dans la barre d’outils du Concepteur, sélectionnez Mode Code.
- Standard : dans le menu de navigation du flux de travail, sous Développeur, sélectionnez Code.
Dans l’éditeur de code, recherchez le tableau de l’action
columns. Pour chaque colonne de valeurs de tableau souhaitée, ajoutez une propriétéheadervide et l’expression suivante pour la propriétévalue:Syntaxe :
{ "header": "", "value": "@item()?['<array-property-name>']" }Exemple :
"Create_HTML_table": { "inputs": { "columns": [ { "header": "", "value": "@item()?['Description']" }, { "header": "", "value": "@item()?['Product_ID']" } ], "format": "HTML", "from": "@variables('myJSONArray')" } }Revenez au mode Concepteur pour passer en revue les résultats.
Tester votre workflow
Pour vérifier si l’action Créer une table HTML produit les résultats attendus, envoyez-vous une notification incluant la sortie de l’action Créer une table HTML.
Dans votre flux de travail, ajoutez une action capable de vous envoyer les résultats de l’action Créer une table HTML.
Cet exemple se poursuit en utilisant l’action Office 365 Outlook intitulée Envoyer un e-mail.
Dans cette action, pour chaque zone où vous souhaitez que les résultats s’affichent, sélectionnez à l’intérieur de chaque zone, puis sélectionnez l’icône éclair, qui ouvre la liste de contenu dynamique. Depuis cette liste, sous l’action Créer une table HTML, sélectionnez Sortie.
Enregistrez votre flux de travail, puis exécutez-le manuellement.
- Flux de travail consommation : dans la barre d’outils du concepteur, sélectionnez Exécuter>Exécuter.
- Flux de travail standard : dans le menu de navigation du flux de travail, sélectionnez Vue d’ensemble. Dans la barre d’outils de la page Vue d’ensemble, sélectionnez Exécuter >Exécuter.
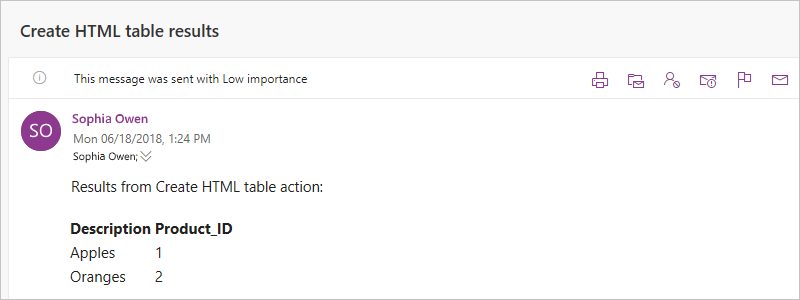
Si vous avez utilisé l’action Office 365 Outlook, l’exemple suivant montre le résultat :
Action Filtrer le tableau
Pour créer un tableau de sous-ensembles à partir d’un tableau existant où les éléments de sous-ensemble répondent à des critères spécifiques, utilisez l’action Filtrer le tableau. Vous pouvez ensuite utiliser le tableau filtré dans les actions qui suivent l’action Filtrer le tableau.
Pour essayer l’action Filtrer le tableau, procédez comme suit à l’aide du concepteur de flux de travail. Ou, si vous préférez travailler dans l’éditeur en mode Code, vous pouvez copier les exemples de définitions d’action Filtrer le tableau et Initialiser la variable de ce guide dans la définition de flux de travail sous-jacente de votre propre application logique : Exemples de codes d’opération de données – Filtrer le tableau. Pour plus d’informations sur l’action Filtrer le tableau dans la définition de flux de travail JSON sous-jacente, consultez l’action Interroger.
Notes
Le texte que vous utilisez comme filtre dans votre condition respecte la casse. En outre, cette action ne permet pas de modifier le format ou les composants des éléments du tableau.
Pour que les actions utilisent la sortie du tableau générée par l’action Filtrer le tableau, ces actions doivent accepter des tableaux en tant qu’entrée, ou vous devrez éventuellement convertir le tableau de sortie dans un autre format compatible.
Si vous appelez un point de terminaison HTTP et recevez une réponse JSON, utilisez l’action Analyser JSON pour traiter la réponse JSON. Sinon, l’action Filtrer le tableau ne peut lire que le corps de la réponse et non la structure de la charge utile JSON.
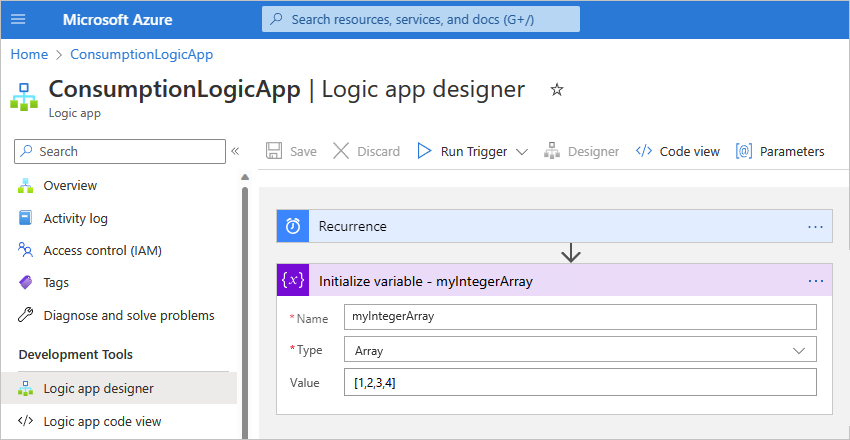
Dans le Portail Azure ou Visual Studio Code, ouvrez votre flux de travail d’application logique dans le concepteur.
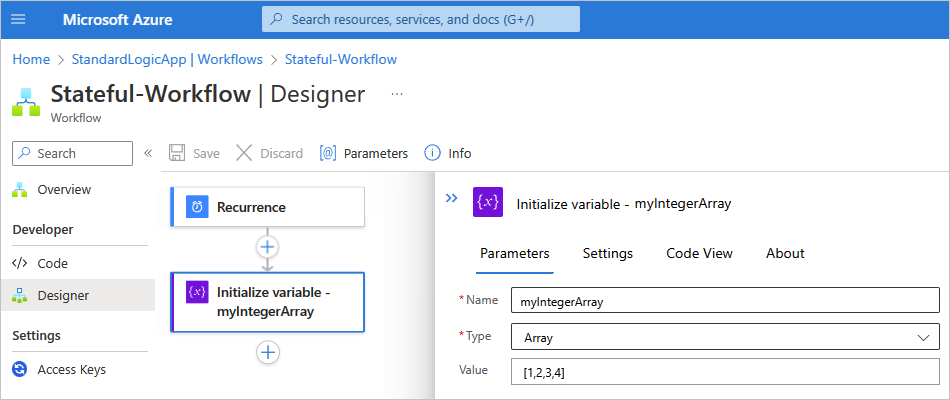
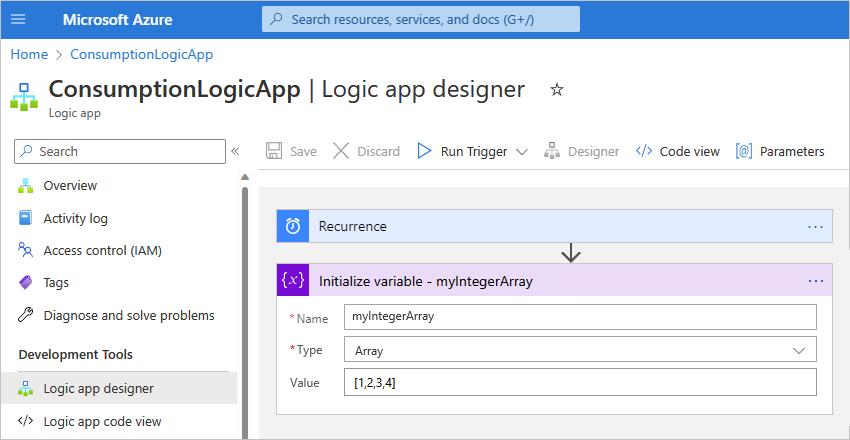
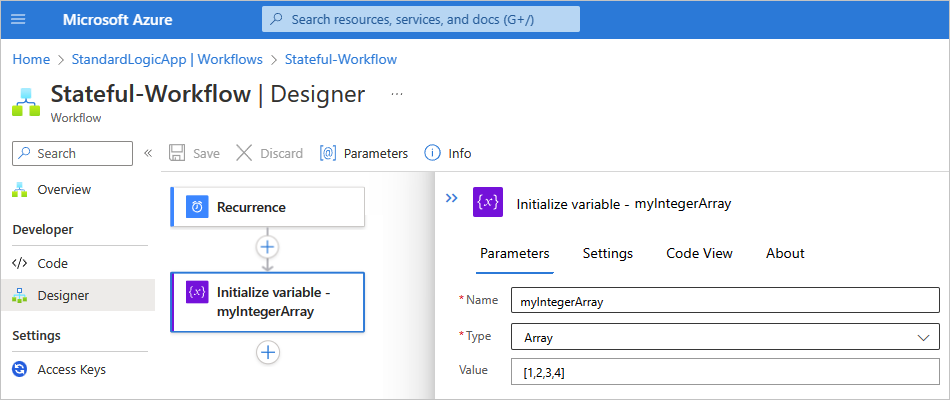
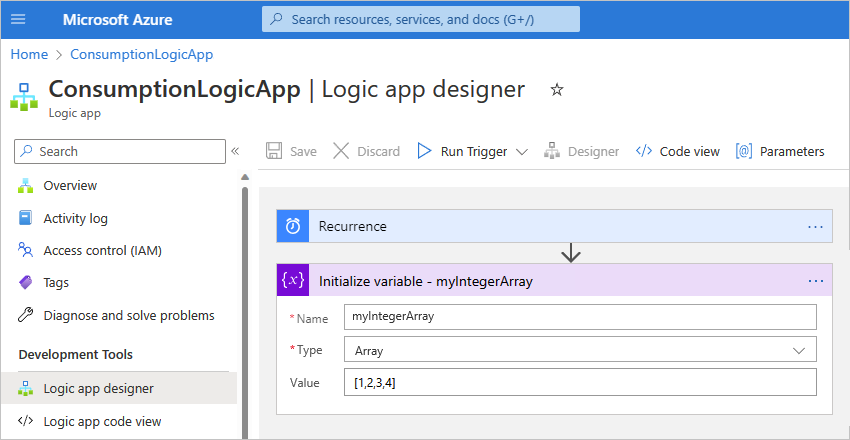
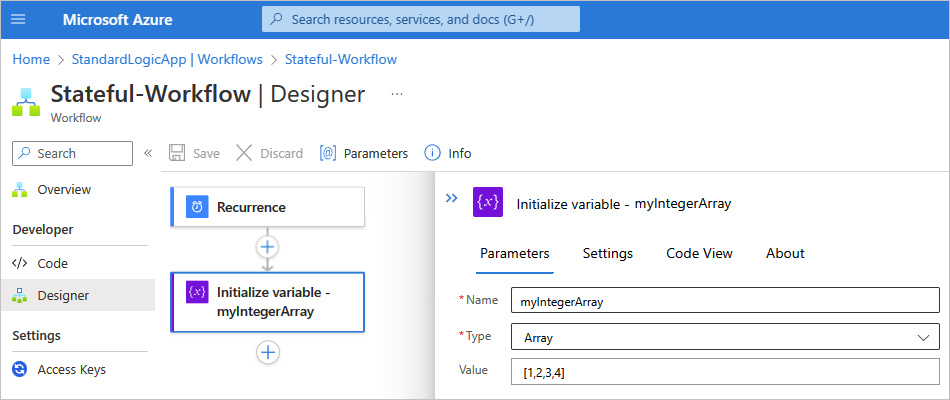
Cet exemple utilise le Portail Azure et un exemple de flux de travail avec le déclencheur Périodicité et une action Initialiser la variable. L’action est configurée pour créer où la valeur initiale est un tableau contenant des exemples de valeurs entières.
Operation Propriétés et valeurs Initialiser la variable - Nom : myIntegerArray
- Type : tableau
- Valeur :[1,2,3,4]Remarque
Bien que cet exemple utilise un simple tableau d’entiers, cette action est particulièrement utile pour les tableaux d’objets JSON que vous pouvez filtrer selon les propriétés et valeurs des objets.
Suivez ces étapes générales pour rechercher l’action Opérations de données nommée Filtrer tableau.
Dans le concepteur, sélectionnez l’action Filtrer tableau, si elle n’est pas déjà sélectionnée. Dans la zone À partir de , entrez le tableau ou l’expression à utiliser comme filtre.
Pour cet exemple, sélectionnez à l’intérieur de la zone De, puis sélectionnez l’icône éclair, qui ouvre la liste de contenu dynamique. Dans cette liste, sélectionnez la variable créée précédemment :
Pour la condition, choisissez les éléments du tableau à comparer, sélectionnez l’opérateur de comparaison, puis spécifiez la valeur de comparaison.
Cet exemple utilise la fonction item() pour accéder à chaque élément du tableau lorsque l’action Filtrer le tableau recherche les éléments de tableau dont la valeur est supérieure à 1. La capture d’écran suivante montre l’exemple terminé de l’action Filtrer le tableau :
Enregistrez votre flux de travail. Dans la barre d’outils du Concepteur, sélectionnez Enregistrer.
Tester votre workflow
Pour vérifier si l’action Filtrer le tableau produit les résultats attendus, envoyez-vous une notification incluant la sortie de l’action Filtrer le tableau.
Dans votre flux de travail, ajoutez une action capable de vous envoyer les résultats de l’action Filtrer le tableau.
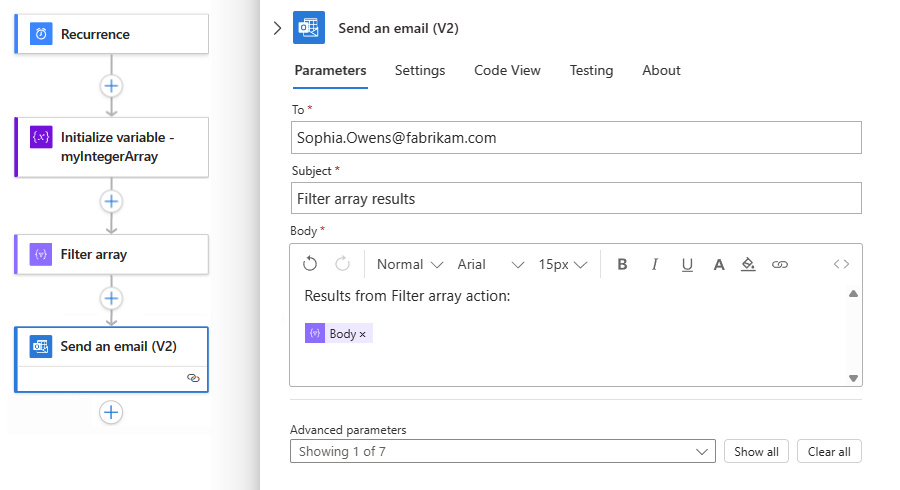
Cet exemple se poursuit en utilisant l’action Office 365 Outlook intitulée Envoyer un e-mail.
Dans cette action, suivez les étapes ci-dessous :
Pour chaque zone où vous souhaitez que les résultats s’affichent, sélectionnez à l’intérieur de chaque zone, puis sélectionnez l’icône de fonction, ce qui ouvre l’éditeur d’expressions. Assurez-vous que la liste Fonction apparaît sélectionnée.
Pour obtenir la sortie du tableau à partir de l’action Filtrer tableau, entrez l’expression suivante, qui utilise la fonction actionBody() avec le nom de l’action Filtrer le tableau, puis sélectionnez OK.
body('Filter_array')L’expression résolue spécifie d’afficher les sorties de l’action Filter_array dans le corps de l’e-mail lors de l’envoi :
Enregistrez votre flux de travail, puis exécutez-le manuellement.
- Flux de travail consommation : dans la barre d’outils du concepteur, sélectionnez Exécuter>Exécuter.
- Flux de travail standard : dans le menu de navigation du flux de travail, sélectionnez Vue d’ensemble. Dans la barre d’outils de la page Vue d’ensemble, sélectionnez Exécuter >Exécuter.
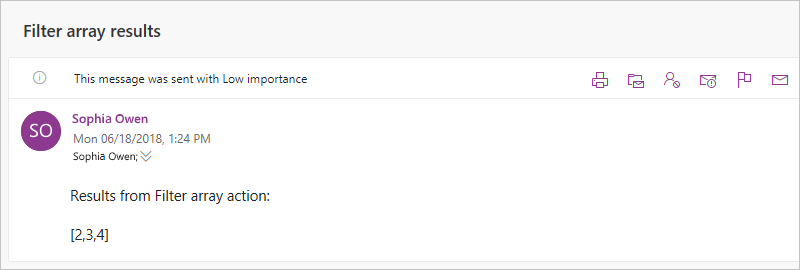
Si vous avez utilisé l’action Office 365 Outlook, l’exemple suivant montre le résultat :
Action Joindre
Pour créer une chaîne contenant tous les éléments d’un tableau et séparer ces éléments à l’aide d’un caractère délimiteur spécifique, utilisez l’action Joindre. Vous pouvez ensuite utiliser la chaîne dans les actions qui suivent l’action Joindre.
Pour essayer l’action Joindre, procédez comme suit à l’aide du concepteur de flux de travail. Ou, si vous préférez travailler dans l’éditeur en mode Code, vous pouvez copier les exemples de définitions d’action Joindre et Initialiser la variable de ce guide dans la définition de flux de travail sous-jacente de votre propre application logique : Exemples de codes d’opération de données – Joindre. Pour plus d’informations sur l’action Joindre dans votre définition de flux de travail sous-jacente, consultez l’action Joindre.
Dans le Portail Azure ou Visual Studio Code, ouvrez votre flux de travail d’application logique dans le concepteur.
Cet exemple utilise le Portail Azure et un exemple de flux de travail avec le déclencheur Périodicité et une action Initialiser la variable. Cette action est configurée pour créer une variable où la valeur initiale est un tableau contenant des exemples de valeurs entières.
Operation Propriétés et valeurs Initialiser la variable - Nom : myIntegerArray
- Type : tableau
- Valeur :[1,2,3,4]Suivez ces étapes générales pour rechercher l’action Opérations de données nommée Joindre.
Dans le concepteur, sélectionnez l’action Ajouter, si elle n’est pas déjà sélectionnée. Dans la zone De, entrez le tableau contenant les éléments que vous souhaitez joindre sous forme de chaîne.
Dans la zone À partir de, entrez le tableau contenant les éléments que vous souhaitez joindre sous forme de chaîne.
Pour cet exemple, sélectionnez à l’intérieur de la zone De, puis sélectionnez l’icône éclair, qui ouvre la liste de contenu dynamique. Dans cette liste, sélectionnez la variable créée précédemment :
Dans la zone Joindre avec, spécifiez le caractère à utiliser pour séparer chaque élément du tableau.
Cet exemple utilise un signe deux-points (:) comme séparateur pour la propriété Joindre avec.
Enregistrez votre flux de travail. Dans la barre d’outils du Concepteur, sélectionnez Enregistrer.
Tester votre workflow
Pour vérifier si l’action Joindre produit les résultats attendus, envoyez-vous une notification incluant la sortie de l’action Joindre.
Dans votre flux de travail, ajoutez une action capable de vous envoyer les résultats de l’action Joindre.
Cet exemple se poursuit en utilisant l’action Office 365 Outlook intitulée Envoyer un e-mail.
Dans cette action, pour chaque zone où vous souhaitez que les résultats s’affichent, sélectionnez à l’intérieur de chaque zone, puis sélectionnez l’icône éclair, qui ouvre la liste de contenu dynamique. Depuis cette liste, sous l’action Joindre, sélectionnezSortie.
Enregistrez votre flux de travail, puis exécutez-le manuellement.
- Flux de travail consommation : dans la barre d’outils du concepteur, sélectionnez Exécuter>Exécuter.
- Flux de travail standard : dans le menu de navigation du flux de travail, sélectionnez Vue d’ensemble. Dans la barre d’outils de la page Vue d’ensemble, sélectionnez Exécuter >Exécuter.
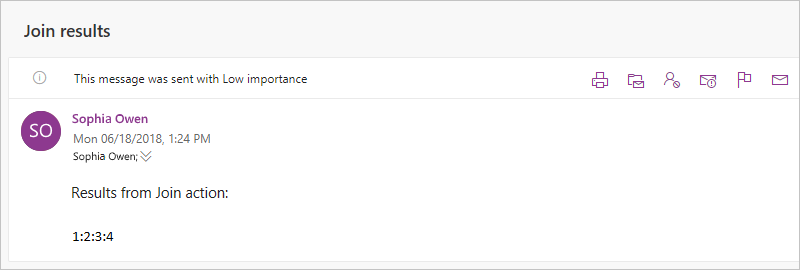
Si vous avez utilisé l’action Office 365 Outlook, l’exemple suivant montre le résultat :
Action d’analyse de JSON
Pour référencer ou utiliser les propriétés dans le contenu JSON, vous pouvez créer des champs ou des jetons conviviaux pour ces propriétés à l’aide de l’action Analyser JSON. De cette façon, vous pouvez sélectionner ces propriétés dans la liste de contenu dynamique lorsque vous spécifiez des entrées pour vos actions subséquentes dans votre flux de travail. Pour cette action, vous pouvez fournir un schéma JSON ou générer un schéma JSON à partir de votre exemple de contenu JSON ou de charge utile.
Pour essayer l’action Analyser JSON, procédez comme suit à l’aide du concepteur de flux de travail. Ou, si vous préférez travailler dans l’éditeur en mode Code, vous pouvez copier les exemples de définitions d’action Analyser JSON et Initialiser la variable de ce guide dans la définition de flux de travail sous-jacente de votre propre application logique : Exemples de codes d’opération de données – Analyser JSON. Pour plus d’informations sur cette action dans votre définition de flux de travail sous-jacente, consultez l’action Analyser JSON.
Dans le Portail Azure ou Visual Studio Code, ouvrez votre flux de travail d’application logique dans le concepteur.
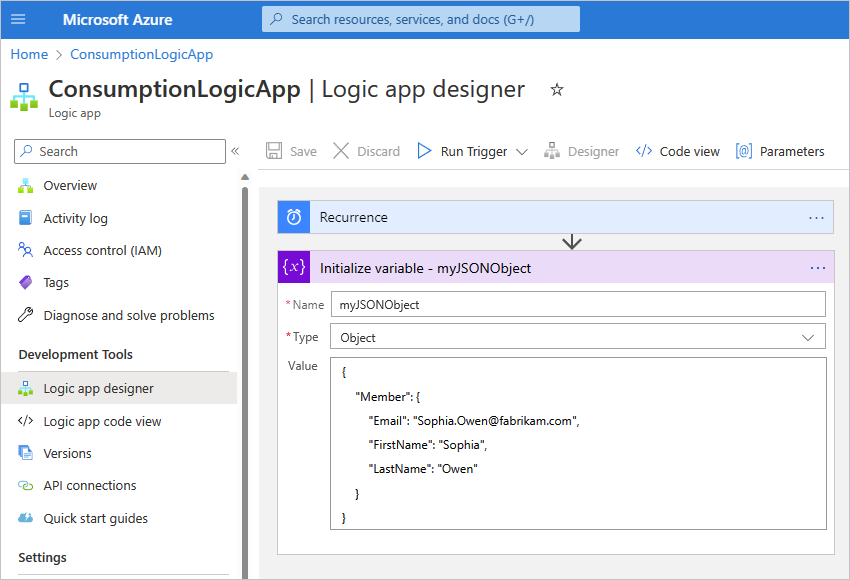
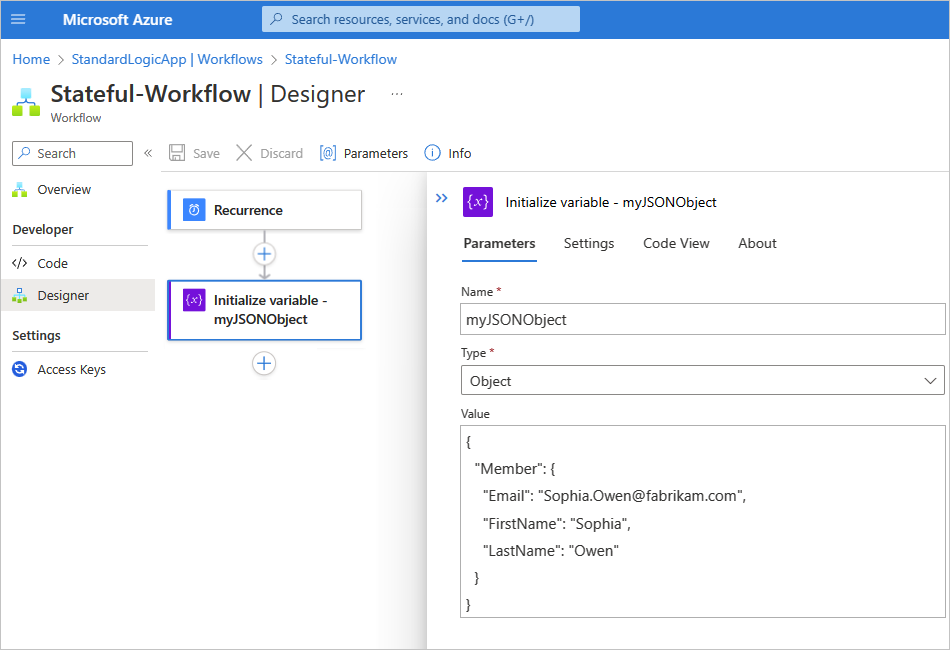
Cet exemple utilise le Portail Azure et un exemple de flux de travail avec un déclencheur Périodicité et une action Initialiser la variable. Cette action est configurée pour créer une variable dont la valeur initiale est l’objet JSON suivant avec des propriétés et des valeurs :
{ "Member": { "Email": "Sophia.Owen@fabrikam.com", "FirstName": "Sophia", "LastName": "Owen" } }Suivez ces étapes générales pour rechercher l’action Opérations de données nommée Analyser JSON.
Dans le concepteur, sélectionnez l’action Analyser JSON, si elle n’est pas déjà sélectionnée. Dans la zone Contenu, entrez l’objet JSON que vous souhaitez analyser.
Pour cet exemple, sélectionnez à l’intérieur de la zone Contenu, puis sélectionnez l’icône éclair, qui ouvre la liste de contenu dynamique. Dans cette liste, sélectionnez la variable créée précédemment :
Dans la zone Schéma, entrez le schéma JSON qui décrit l’objet JSON, ou la charge utile, que vous souhaitez analyser.
Pour cet exemple, utilisez le schéma suivant pour l’exemple d’objet JSON :
{ "type": "object", "properties": { "Member": { "type": "object", "properties": { "Email": { "type": "string" }, "FirstName": { "type": "string" }, "LastName": { "type": "string" } } } } }Si vous n’avez pas un schéma, vous pouvez en générer un à partir de l’objet JSON :
Dans l’action Analyser JSON, sous la zone Schéma, sélectionnez Utiliser l’exemple de charge utile pour générer le schéma.
Dans la zone Entrer ou coller un exemple de charge utile JSON, entrez le contenu ou l’objet JSON, puis sélectionnez Terminé, par exemple :
{ "Member": { "Email": "Sophia.Owens@fabrikam.com", "FirstName": "Sophia", "LastName": "Owens" } }
Enregistrez votre flux de travail. Dans la barre d’outils du Concepteur, sélectionnez Enregistrer.
Tester votre workflow
Pour vérifier si l’action Analyser JSON produit les résultats attendus, envoyez-vous une notification incluant la sortie de l’action Analyser JSON.
Dans votre flux de travail, ajoutez une action capable de vous envoyer les résultats de l’action Analyser JSON.
Cet exemple se poursuit en utilisant l’action Office 365 Outlook intitulée Envoyer un e-mail.
Dans cette action, pour chaque zone où vous souhaitez que les résultats s’affichent, sélectionnez à l’intérieur de chaque zone d’édition, puis sélectionnez l’icône éclair, qui ouvre la liste de contenu dynamique. Depuis cette liste, sous l’action Analyser JSON, sélectionnez les propriétés à partir de l’objet JSON analysé.
Cet exemple sélectionne les propriétés suivantes : Body FirstName, Body LastNameet Body Email
Lorsque vous avez terminé, l’action Envoyer un e-mail ressemble à l’exemple suivant :
Enregistrez votre flux de travail, puis exécutez-le manuellement.
- Flux de travail consommation : dans la barre d’outils du concepteur, sélectionnez Exécuter>Exécuter.
- Flux de travail standard : dans le menu de navigation du flux de travail, sélectionnez Vue d’ensemble. Dans la barre d’outils de la page Vue d’ensemble, sélectionnez Exécuter >Exécuter.
Si vous avez utilisé l’action Office 365 Outlook, l’exemple suivant montre le résultat :
Action select
Par défaut, l’action Sélectionner crée un tableau contenant les objets JSON générés à partir des valeurs d’un tableau existant. Par exemple, vous pouvez créer un objet JSON pour chaque valeur d’un tableau d’entiers en spécifiant les propriétés que chaque objet JSON doit avoir et comment mapper les valeurs du tableau source à ces propriétés. Même si vous pouvez modifier les composants des objets JSON, le tableau de sortie possède toujours le même nombre d’éléments que le tableau source. Pour utiliser la sortie du tableau générée par l’action Sélectionner, les actions subséquentes doivent accepter des tableaux en tant qu’entrée, ou vous devrez éventuellement convertir le tableau de sortie dans un autre format compatible.
Pour essayer l’action Sélectionner, procédez comme suit à l’aide du concepteur de flux de travail. Ou, si vous préférez travailler dans l’éditeur en mode Code, vous pouvez copier les exemples de définitions d’action Sélectionner et Initialiser la variable de ce guide dans la définition de flux de travail sous-jacente de votre propre application logique : Exemples de codes d’opération de données – Sélectionner. Pour plus d’informations sur cette action dans votre définition de flux de travail sous-jacente, consultez l’action Sélectionner.
Conseil
Pour obtenir un exemple qui crée un tableau avec des chaînes ou des entiers générés à partir des valeurs d’un tableau d’objets JSON, consultez les définitions d’action de Sélectionner et d’initialiser les variables dans les exemples de code d’opération de données - Sélectionner.
Dans le Portail Azure ou Visual Studio Code, ouvrez votre flux de travail d’application logique dans le concepteur.
Cet exemple utilise le Portail Azure et un exemple de flux de travail avec le déclencheur Périodicité et une action Initialiser la variable. L’action est configurée pour la création d’une variable dont la valeur initiale est un tableau ayant certains exemples d’entiers.
Operation Propriétés et valeurs Initialiser la variable - Nom : myIntegerArray
- Type : tableau
- Valeur :[1,2,3,4]Suivez ces étapes générales pour rechercher l’action Opérations de données nommée Sélectionner.
Dans le concepteur, sélectionnez l’action Sélectionner, si elle n’est pas déjà sélectionnée. Dans la zone À partir de, entrez le tableau source que vous souhaitez utiliser.
Pour cet exemple, sélectionnez à l’intérieur de la zone De, puis sélectionnez l’icône éclair, qui ouvre la liste de contenu dynamique. Dans cette liste, sélectionnez la variable créée précédemment :
Pour la propriété Map, dans la colonne de gauche, entrez un nom de propriété pour décrire toutes les valeurs du tableau source.
Cet exemple utilise Product_ID comme nom de propriété pour les valeurs entières dans le tableau source. Ainsi, chaque valeur, par exemple 1, 2, 3 et 4, est un ID de produit.
Dans la colonne de droite, entrez une expression qui spécifie la valeur dans le tableau source pour le nom de propriété dans la colonne de gauche.
Cet exemple utilise la fonction item() pour itérer dans chaque élément du tableau et y accéder.
Sélectionnez à l’intérieur de la colonne de droite, puis sélectionnez l’icône de fonction, qui ouvre l’éditeur d’expressions. Assurez-vous que la liste Fonction apparaît sélectionnée.
Dans l’éditeur d’expressions, entrez la fonction nommée item(), puis sélectionnez Ajouter.
L’action Sélectionner ressemble maintenant à l’exemple suivant :
Enregistrez votre flux de travail. Dans la barre d’outils du Concepteur, sélectionnez Enregistrer.
Tester votre workflow
Pour vérifier si l’action Sélectionner produit les résultats attendus, envoyez-vous une notification incluant la sortie de l’action Sélectionner.
Dans votre flux de travail, ajoutez une action capable de vous envoyer les résultats de l’action Sélectionner.
Dans cette action, suivez les étapes ci-dessous :
Pour chaque zone où vous souhaitez que les résultats s’affichent, sélectionnez à l’intérieur de chaque zone, puis sélectionnez l’icône de fonction, ce qui ouvre l’éditeur d’expressions. Assurez-vous que la liste Fonction apparaît sélectionnée.
Pour obtenir la sortie du tableau à partir de l’action Sélectionner, entrez l’expression suivante, qui utilise la fonction body() avec le nom de l’action Sélectionner, puis sélectionnez Ajouter :
body('Select')
L’expression résolue spécifie d’afficher les sorties de l’action Sélectionner dans le corps de l’e-mail lors de l’envoi :
Enregistrez votre flux de travail, puis exécutez-le manuellement.
- Flux de travail consommation : dans la barre d’outils du concepteur, sélectionnez Exécuter>Exécuter.
- Flux de travail standard : dans le menu de navigation du flux de travail, sélectionnez Vue d’ensemble. Dans la barre d’outils de la page Vue d’ensemble, sélectionnez Exécuter >Exécuter.
Si vous avez utilisé l’action Office 365 Outlook, l’exemple suivant montre le résultat :
Dépannage
Mettre en forme les données de table
Si la mise en forme de votre table CSV ou de votre table HTML est incorrecte, assurez-vous que vos données d’entrée comportent des sauts de ligne entre les lignes.
Mise en forme incorrecte :
Fruit,Number Apples,1 Oranges,2
Mise en forme correcte :
Fruit,Number
Apples,1
Oranges,2
Pour ajouter des sauts de ligne entre les lignes, ajoutez l’une des expressions suivantes à votre table :
replace(body('Create_CSV_table'),'','<br/>')
replace(body('Create_HTML_table'),'','<br/>')
Par exemple :
{
"Send_an_email_": {
"inputs": {
"body": {
"Body": "<p>Results from Create CSV table action:<br/>\n<br/>\n<br/>\n@{replace(body('Create_CSV_table'),'\r\n','<br/>')}</p>",
"Subject": "Create CSV table results",
"To": "sophia.owen@fabrikam.com"
}
}
}
}