Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Dans ce guide de démarrage rapide pour Recherche Azure AI, découvrez comment utiliser l’assistant Créer une application de démonstration du Portail Azure pour générer une application web téléchargeable de type « localhost » qui s’exécute dans un navigateur. En fonction de la manière dont vous la configurez, l’application générée est opérationnelle dès la première utilisation, avec une connexion en lecture seule active à un index sur votre service de recherche. Une application par défaut peut inclure une barre de recherche, une zone de résultats, des filtres dans une barre latérale et prendre en charge la saisie semi-automatique.
Une application de démonstration peut vous aider à visualiser la manière dont un index fonctionne dans une application cliente, mais elle n’est pas destinée aux scénarios de production. Les applications de production doivent inclure la logique de sécurité, de gestion des erreurs et d’hébergement que l’application de démonstration ne fournit pas.
Prérequis
Avant de commencer, vous devez disposer des prérequis suivants :
Compte Azure avec un abonnement actif. Créez un compte gratuitement.
Un service de Recherche Azure AI. Créez un service ou recherchez un service existant dans votre abonnement actuel. Vous pouvez utiliser un service gratuit pour ce guide de démarrage rapide.
Microsoft Edge (dernière version) ou Google Chrome.
Un index de recherche à utiliser comme base de votre application générée.
Ce guide de démarrage rapide utilise l’exemple d’un jeu de données d’hôtels intégré. Pour créer l’index utilisé dans cet exercice, exécutez l’assistant Importer des données, en choisissant la source de données hotels-sample et en acceptant toutes les valeurs par défaut.

Quand l’index est prêt à être utilisé, passez à l’étape suivante.
Démarrer l’Assistant
Connectez-vous au Portail Azure avec votre compte Azure, puis localisez votre service de recherche.
Sous Gestion de la recherche>Index
Sélectionnez hotels-sample-index.
Dans la page de l’index, en haut, sélectionnez Créer une application de démonstration pour démarrer l’Assistant.
Dans la première page de l’Assistant, sélectionnez Activer le partage des ressources inter-origines (CORS) pour ajouter la prise en charge du mécanisme CORS à votre définition d’index. Cette étape est facultative, mais votre application web locale ne se connecte pas à l’index distant sans elle.

Configurer les résultats de la recherche
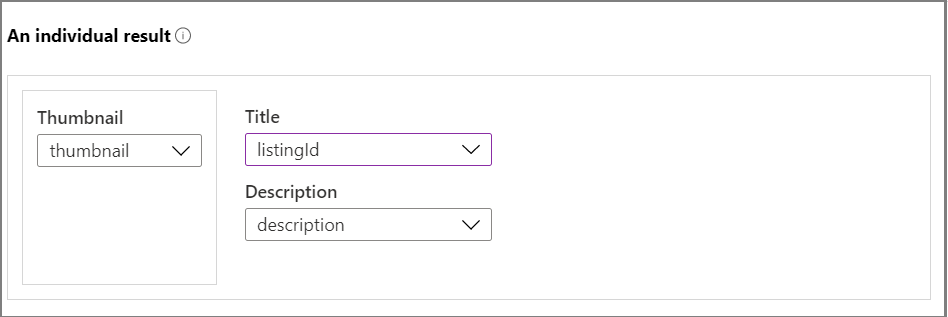
L’Assistant fournit une disposition de base pour l’affichage des résultats de la recherche qui inclut un espace pour une image miniature, un titre et une description. En complément de tous ces éléments se trouve un champ dans votre index qui fournit les données.
Ignorez Miniatures, car cet index n’a pas d’images. Si toutefois vous avez un champ d’index rempli avec des URL qui résolvent les images disponibles publiquement, vous devez spécifier ce champ pour la zone de la miniature. Si votre index n’a pas d’URL d’image, laissez ce champ vide.
Dans Titre, choisissez un champ qui reflète l’unicité de chaque document. Dans cet exemple, le Nom de l’hôtel est une sélection raisonnable.
Dans Description, choisissez un champ qui fournit des détails susceptibles d’aider quelqu’un à déterminer s’il faut explorer au niveau du détail ce document en particulier. Dans cet exemple, la Description est un bon candidat.
Ajouter une barre latérale
Le service de recherche prend en charge la navigation par facettes, souvent rendue sous forme de barre latérale. Les facettes reposent sur des champs filtrables et à choix multiples, comme exprimé dans le schéma d’index.
Dans Recherche Azure Al, la navigation par facettes est une expérience de filtrage cumulative. Au sein d’une catégorie, la sélection de plusieurs filtres développe les résultats (par exemple, en sélectionnant Seattle et Bellevue dans Ville). Parmi les catégories, la sélection de plusieurs filtres affine les résultats.
Conseil
Vous pouvez afficher les attributs de champs sous l’onglet Champs de l’index dans le Portail Azure. Les champs marqués comme filtrables et à choix multiples peuvent être utilisés dans la barre latérale
Dans l’Assistant, sélectionnez l’onglet Barre latérale en haut de la page. Vous devriez voir une liste de tous les champs qui sont attribués comme pouvant être filtrés et à choix multiples dans l’index.
Supprimez certains champs pour raccourcir la barre latérale afin de ne pas avoir à la faire défiler dans l’application terminée.
Ajouter des suggestions
Les suggestions font référence aux invites de requête automatisées qui sont attachées à la zone de recherche. L’application de démonstration prend en charge les suggestions, qui fournissent une liste déroulante des éventuels documents correspondants en fonction des entrées de texte partielles.
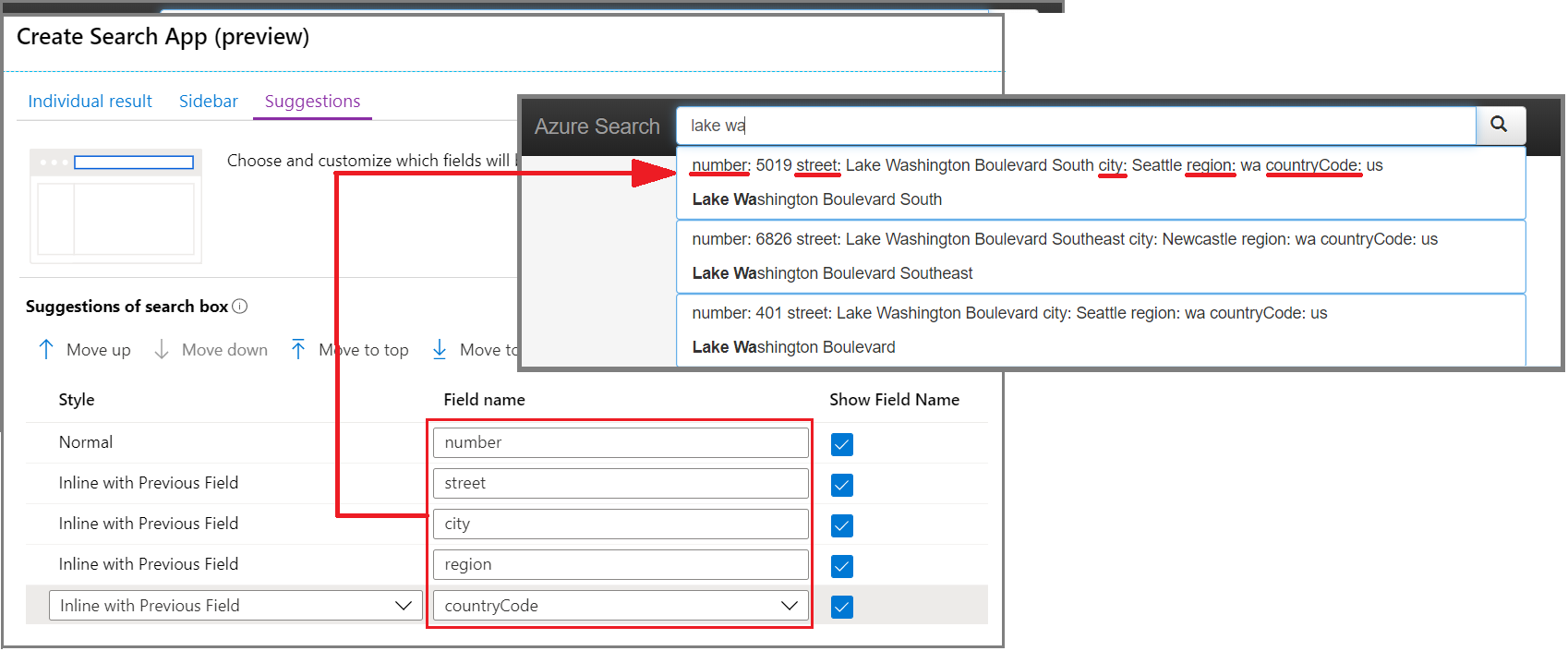
Dans cette page, sélectionnez les champs pour lesquels les requêtes suggérées sont fournies. Il est préférable de choisir des champs de chaîne plus courts. Évitez les champs détaillés tels que les descriptions.
La capture d’écran suivante montre la page des suggestions, juxtaposée avec une page rendue dans l’application. Vous pouvez voir comment les sélections de champs sont utilisées et comment l’option « Afficher le nom du champ » est utilisée pour inclure ou exclure un étiquetage au sein de la suggestion.
Créer, télécharger et exécuter
Sélectionnez Créer une application de démonstration en bas de la page pour générer le fichier HTML.
À l’invite, sélectionnez Télécharger votre application pour télécharger le fichier.
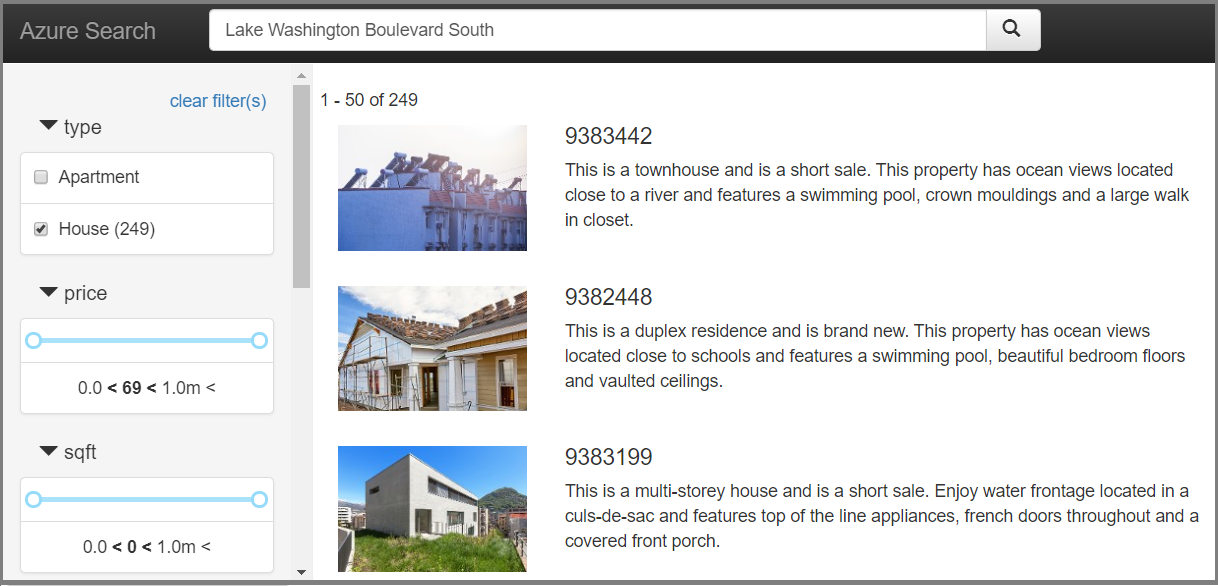
Ouvrez le fichier et sélectionnez sur le bouton Rechercher. Cette action exécute une requête, qui peut être une requête vide (
*) retournant un jeu de résultats arbitraire. La page doit ressembler à la capture d’écran suivante.Entrez un terme et utilisez des filtres pour affiner les résultats. Si vous ne voyez pas de requêtes suggérées, vérifiez les paramètres du navigateur ou essayez un autre navigateur.
Nettoyer les ressources
Lorsque vous travaillez dans votre propre abonnement, il est recommandé, à la fin de chaque projet, de déterminer si vous avez toujours besoin des ressources que vous avez créées. Les ressources laissées en cours d’exécution peuvent vous coûter de l’argent. Vous pouvez supprimer les ressources individuellement, ou supprimer le groupe de ressources pour supprimer l’ensemble des ressources.
Vous pouvez rechercher et gérer des ressources dans le portail Azure, en utilisant le lien Toutes les ressources ou Groupes de ressources dans le volet de navigation de gauche.
N’oubliez pas qu’un service gratuit est limité à trois index, indexeurs et sources de données. Vous pouvez supprimer des éléments un par un sur le portail Azure pour ne pas dépasser la limite.
Étapes suivantes
L’application de démonstration est utile pour le prototypage, car vous pouvez simuler une expérience d’utilisateur final sans avoir à écrire de code JavaScript ou front-end, mais à mesure que vous vous approchez de la preuve de concept dans votre propre projet, passez en revue l’exemple de code de bout en bout le plus proche d’une application réelle :