1 - Vue d’ensemble de l’ajout de la recherche à un site web en Python
Ce tutoriel crée un site web pour effectuer une recherche dans un catalogue de livres, puis déploie le site web vers une application web statique Azure.
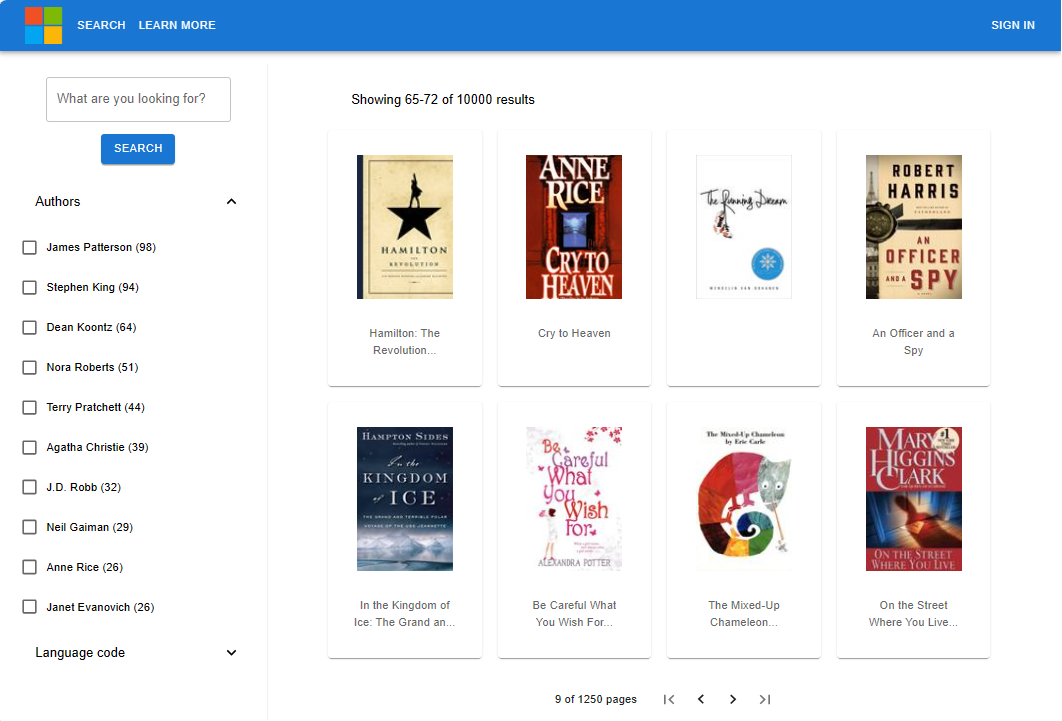
Que fait l’exemple ?
Cet exemple de site web permet d’accéder à un catalogue de 10 000 livres. Un utilisateur peut effectuer une recherche dans le catalogue en entrant du texte dans la barre de recherche. Quand l’utilisateur entre du texte, le site web utilise la fonctionnalité de suggestion de l’index de recherche pour compléter le texte. Une fois la requête terminée, la liste des livres s’affiche avec une partie des détails. Un utilisateur peut sélectionner un livre pour en voir tous les détails, lesquels sont stockés dans l’index de recherche du livre.

L’expérience de recherche comprend les éléments suivants :
- Recherche : fournit des fonctionnalités de recherche pour l’application.
- Suggestions : fournit des suggestions au fur et à mesure que l’utilisateur tape dans la barre de recherche.
- Facettes et filtres : fournit une structure de navigation par facettes qui filtre par auteur ou par langue.
- Résultats paginés – fournit des contrôles de pagination pour faire défiler les résultats.
- Recherche de document : recherche un document par ID afin de récupérer tout son contenu pour la page de détails.
Comment l’exemple est-il organisé ?
L’exemple de code comprend les opérations suivantes :
| App | Objectif | GitHub Référentiel Location |
|---|---|---|
| Client | Application React (couche de présentation) pour afficher les livres, avec la recherche. Elle appelle l’application Azure Function. | /search-website-functions-v4/client |
| Serveur | Application de fonction Azure (couche métier) : appelle l’API Recherche Azure AI en utilisant le SDK Python | /search-website-functions-v4/api |
| Insertion en bloc | Fichier Python pour créer l’index et y ajouter des documents. | /search-website-functions-v4/bulk-upload |
Configurer votre environnement de développement
Installez les éléments suivants pour votre environnement de développement local.
- Python 3.9
- Git
- Visual Studio Code, avec les extensions suivantes
- Azure Static Web App
- Utilisez le terminal intégré pour des opérations en ligne de commande.
- Facultatif :
- Ce tutoriel n’exécute pas l’API Azure Function localement mais si vous envisagez de le faire, vous devez installer azure-functions-core-tools.
Duplication et clonage de l’exemple de recherche avec git
Il est essentiel de dupliquer l’exemple de dépôt pour pouvoir déployer l’application web statique. Les applications web déterminent les actions de génération et le contenu de déploiement en fonction de l’emplacement de votre duplication (fork) GitHub. L’exécution du code dans l’application web statique s’effectue à distance. Azure Static Web Apps lit le code contenu dans votre exemple dupliqué.
Dans GitHub, dupliquez (fork) l’exemple de référentiel.
Terminez le processus de duplication dans votre navigateur web avec votre compte GitHub. Ce tutoriel utilise votre duplication (fork) dans le cadre du déploiement vers une application web statique Azure.
Sur un terminal bash, téléchargez l’exemple d’application sur votre ordinateur local.
Remplacez
YOUR-GITHUB-ALIASpar votre alias GitHub.git clone https://github.com/YOUR-GITHUB-ALIAS/azure-search-python-samples.gitDans Visual Studio Code, ouvrez votre dossier local du référentiel cloné. Les tâches restantes sont accomplies à partir de Visual Studio Code, sauf indication contraire.
Créez un groupe de ressources pour vos ressources Azure
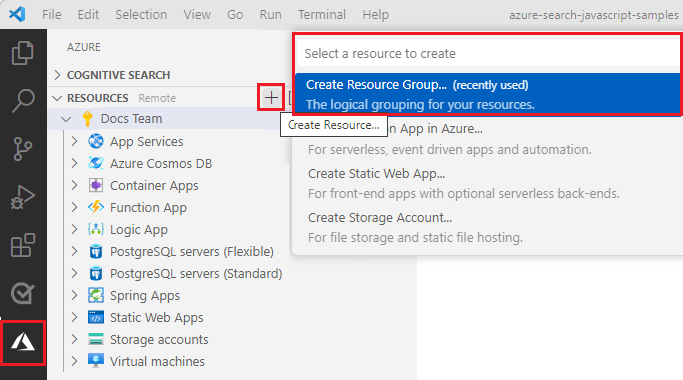
Dans Visual Studio Code, ouvrez la barre d’activités et sélectionnez l’icône Azure.
Connectez-vous à Azure si ce n’est pas déjà fait.
Dans la section Ressources, sélectionnez Ajouter (+), puis Créer un groupe de ressources.

Entrez un nom de groupe de ressources, par exemple
cognitive-search-demo-rg.Entrez une région :
- Pour Node.js, sélectionnez
West US 2. Il s’agit de la région recommandée pour la préversion du modèle de programmation (PM) v4 Azure Function. - Pour C# et Python, nous recommandons les régions suivantes, prises en charge par Azure Static Web Apps au moment de la rédaction de ce document :
West US 2,East US 2,West Europe,Central US,East Asia
- Pour Node.js, sélectionnez
Utilisez ce groupe de ressources pour toutes les ressources créées durant ce tutoriel. Un groupe de ressources vous donne une unité logique pour gérer les ressources, notamment les supprimer une fois que vous avez terminé.
Étapes suivantes
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour