Tutoriel : Créer une application .NET Service Fabric
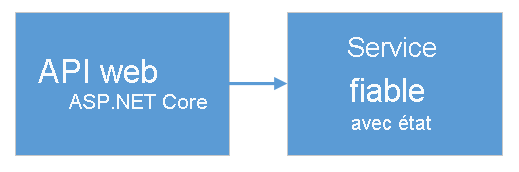
Ce tutoriel est le premier d’une série. Dans ce tutoriel, découvrez comment créer une application Azure Service Fabric avec un front-end d’API web ASP.NET Core et un service back-end avec état pour stocker vos données. À la fin, vous disposerez d’une application de vote avec un front-end web ASP.NET Core qui enregistre les résultats de vote dans un service back-end avec état dans le cluster.
Cette série de tutoriels nécessite un ordinateur de développement Windows. Si vous ne souhaitez pas créer l’application de vote manuellement, vous pouvez télécharger le code source pour obtenir l’application terminée et passer directement au Guide de l’exemple d’application de vote. Vous pouvez également visionner une procédure vidéo pas à pas de ce tutoriel.

Dans ce tutoriel, vous allez apprendre à :
- Créer un service API Web ASP.NET Core en tant que service fiable avec état
- Créer un service d’application Web ASP.NET Core en tant que service web sans état
- Utiliser le proxy inverse pour communiquer avec le service avec état
La série de tutoriels vous montre comment :
- Créer une application .NET Service Fabric (ce tutoriel)
- Déployer l’application sur un cluster distant
- Ajouter un point de terminaison HTTPS à un service frontal ASP.NET Core
- Configurer CI/CD à l’aide d’Azure Pipelines
- Configurer la surveillance et les diagnostics pour l’application
Prérequis
Avant de commencer ce tutoriel :
- Si vous n’avez pas d’abonnement Azure, créez un compte gratuit.
- Installez Visual Studio 2019 version 15.5 ou ultérieure, y compris la charge de travail de développement Azure et la charge de travail de développement ASP.NET et web.
- Installez le Kit de développement logiciel (SDK) Service Fabric.
Créer un service API Web ASP.NET en tant que service fiable
Commencez par créer le front-end web de l’application de vote en utilisant ASP.NET Core. ASP.NET Core est une infrastructure légère de développement web inter-plateformes, que vous pouvez utiliser pour créer des API web et d’interfaces utilisateur web modernes.
Pour bien comprendre comment ASP.NET Core s’intègre avec Service Fabric, nous vous recommandons vivement de consulter ASP.NET Core dans le modèle Azure Reliable Services de Service Fabric. Pour l’instant, vous pouvez suivre ce tutoriel pour démarrer rapidement. Pour en savoir plus sur ASP.NET Core, consultez la documentation ASP.NET Core.
Pour créer le service :
Ouvrez Visual Studio en utilisant l’option Exécuter en tant qu’administrateur.
Sélectionnez Fichier>Nouveau>Projet pour créer un projet.
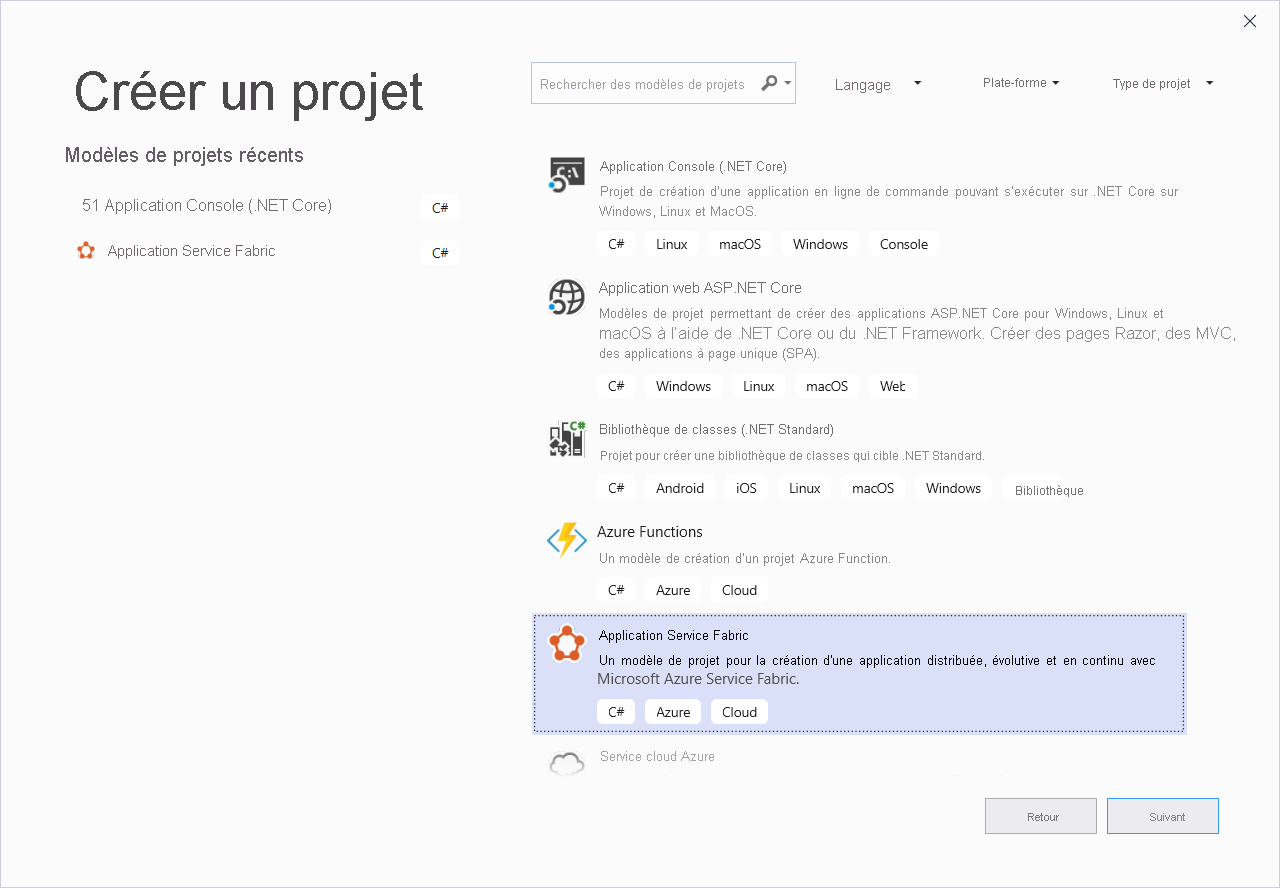
Dans Créer un projet, sélectionnez Cloud>Application Service Fabric. Cliquez sur Suivant.

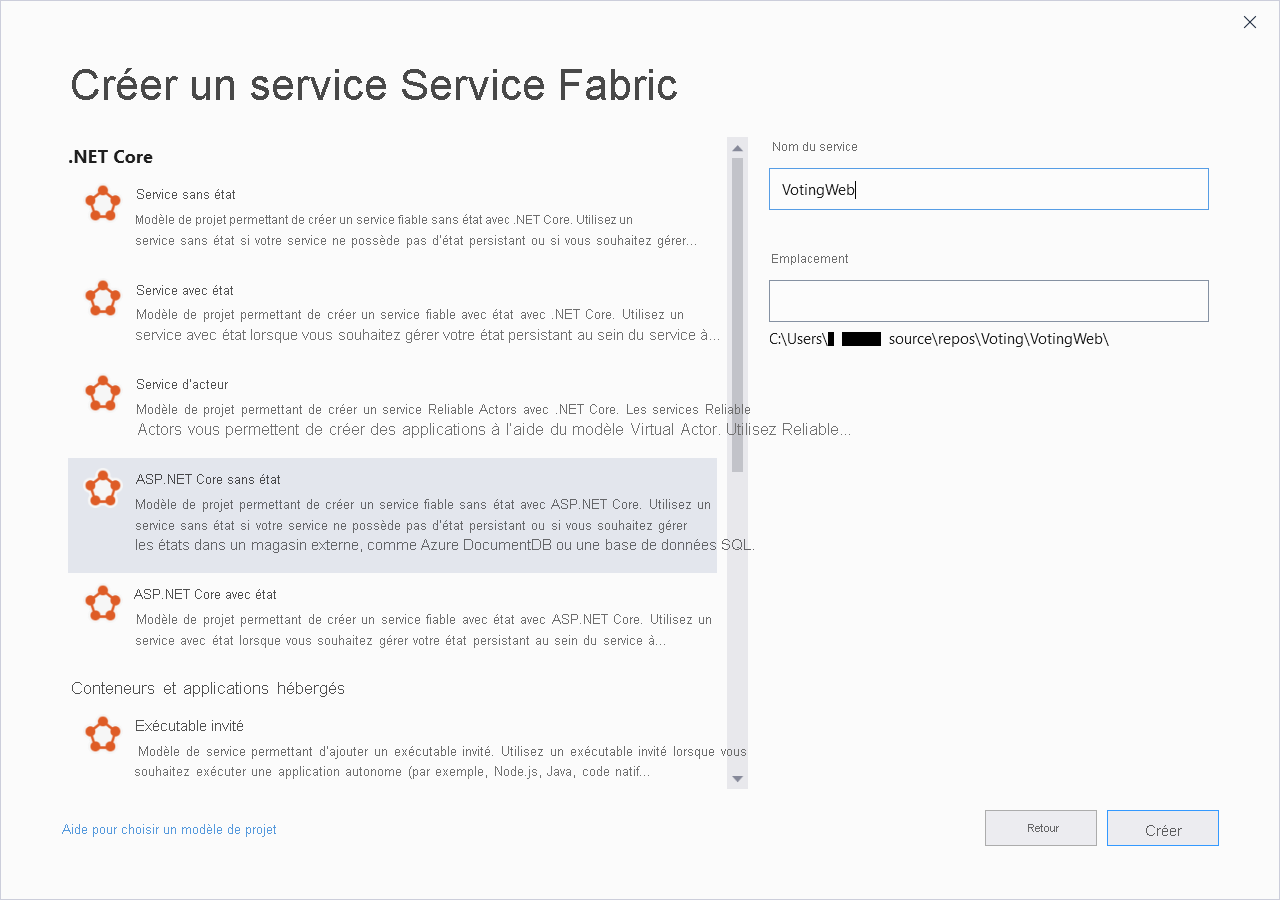
Sélectionnez ASP.NET Core sans état pour le type du nouveau projet, nommez votre service VotingWeb, puis sélectionnez Créer.

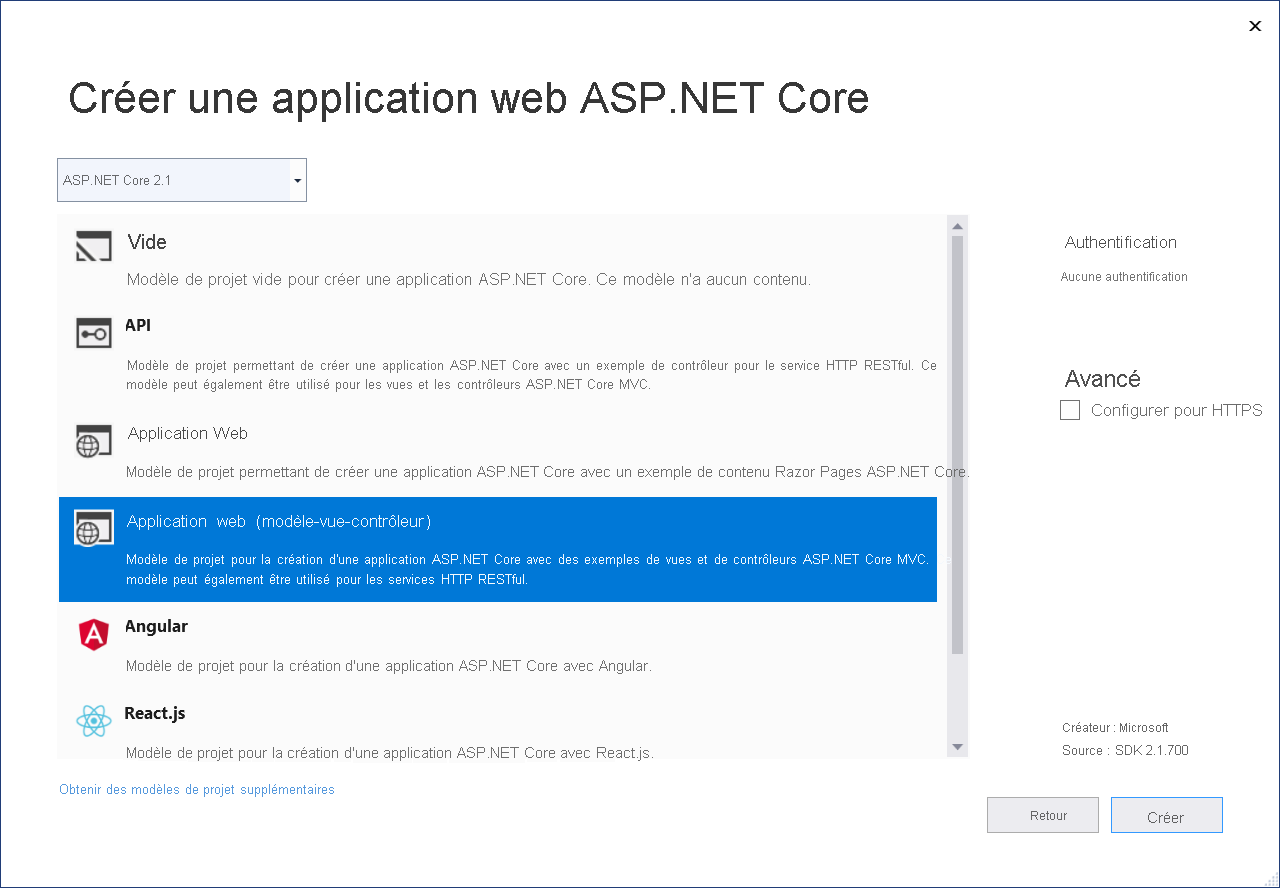
Le volet suivant présente un ensemble de modèles de projet ASP.NET Core. Pour ce tutoriel, sélectionnez Application web (modèle-vue-contrôleur), puis OK.

Visual Studio crée une application et un projet de service et les affiche ensuite dans l’Explorateur de solutions Visual Studio :

Mettre à jour le fichier site.js
Accédez à wwwroot/js/site.js et ouvrez le fichier. Remplacez le contenu du fichier par le code JavaScript suivant utilisé par les vues d’accueil, puis enregistrez vos modifications.
var app = angular.module('VotingApp', ['ui.bootstrap']);
app.run(function () { });
app.controller('VotingAppController', ['$rootScope', '$scope', '$http', '$timeout', function ($rootScope, $scope, $http, $timeout) {
$scope.refresh = function () {
$http.get('api/Votes?c=' + new Date().getTime())
.then(function (data, status) {
$scope.votes = data;
}, function (data, status) {
$scope.votes = undefined;
});
};
$scope.remove = function (item) {
$http.delete('api/Votes/' + item)
.then(function (data, status) {
$scope.refresh();
})
};
$scope.add = function (item) {
var fd = new FormData();
fd.append('item', item);
$http.put('api/Votes/' + item, fd, {
transformRequest: angular.identity,
headers: { 'Content-Type': undefined }
})
.then(function (data, status) {
$scope.refresh();
$scope.item = undefined;
})
};
}]);
Mettre à jour le fichier Index.cshtml
Accédez à Views\Home\Index.cshtml, puis ouvrez le fichier. Ce fichier contient la vue propre au contrôleur d’accueil. Remplacez son contenu par le code suivant, puis enregistrez vos modifications.
@{
ViewData["Title"] = "Service Fabric Voting Sample";
}
<div ng-controller="VotingAppController" ng-init="refresh()">
<div class="container-fluid">
<div class="row">
<div class="col-xs-8 col-xs-offset-2 text-center">
<h2>Service Fabric Voting Sample</h2>
</div>
</div>
<div class="row">
<div class="col-xs-8 col-xs-offset-2">
<form class="col-xs-12 center-block">
<div class="col-xs-6 form-group">
<input id="txtAdd" type="text" class="form-control" placeholder="Add voting option" ng-model="item"/>
</div>
<button id="btnAdd" class="btn btn-default" ng-click="add(item)">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>
Add
</button>
</form>
</div>
</div>
<hr/>
<div class="row">
<div class="col-xs-8 col-xs-offset-2">
<div class="row">
<div class="col-xs-4">
Click to vote
</div>
</div>
<div class="row top-buffer" ng-repeat="vote in votes.data">
<div class="col-xs-8">
<button class="btn btn-success text-left btn-block" ng-click="add(vote.Key)">
<span class="pull-left">
{{vote.key}}
</span>
<span class="badge pull-right">
{{vote.value}} Votes
</span>
</button>
</div>
<div class="col-xs-4">
<button class="btn btn-danger pull-right btn-block" ng-click="remove(vote.Key)">
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>
Remove
</button>
</div>
</div>
</div>
</div>
</div>
</div>
Mettre à jour le fichier _Layout.cshtml
Accédez à Views/Shared/_Layout.cshtml, puis ouvrez le fichier. Ce fichier contient la disposition par défaut de l’application ASP.NET. Remplacez son contenu par le code suivant, puis enregistrez vos modifications.
<!DOCTYPE html>
<html ng-app="VotingApp" xmlns:ng="https://angularjs.org">
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>@ViewData["Title"]</title>
<link href="~/lib/bootstrap/dist/css/bootstrap.css" rel="stylesheet"/>
<link href="~/css/site.css" rel="stylesheet"/>
</head>
<body>
<div class="container body-content">
@RenderBody()
</div>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.7.2/angular.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular-ui-bootstrap/2.5.0/ui-bootstrap-tpls.js"></script>
<script src="~/js/site.js"></script>
@RenderSection("Scripts", required: false)
</body>
</html>
Mettre à jour le fichier VotingWeb.cs
Ouvrez le fichier VotingWeb.cs. Ce fichier crée le WebHost ASP.NET Core dans le service sans état à en utilisant le serveur web WebListener.
Au début du fichier, ajoutez la directive using System.Net.Http;.
Remplacez la fonction CreateServiceInstanceListeners() par le code suivant, puis enregistrez vos modifications.
protected override IEnumerable<ServiceInstanceListener> CreateServiceInstanceListeners()
{
return new ServiceInstanceListener[]
{
new ServiceInstanceListener(
serviceContext =>
new KestrelCommunicationListener(
serviceContext,
"ServiceEndpoint",
(url, listener) =>
{
ServiceEventSource.Current.ServiceMessage(serviceContext, $"Starting Kestrel on {url}");
return new WebHostBuilder()
.UseKestrel()
.ConfigureServices(
services => services
.AddSingleton<HttpClient>(new HttpClient())
.AddSingleton<FabricClient>(new FabricClient())
.AddSingleton<StatelessServiceContext>(serviceContext))
.UseContentRoot(Directory.GetCurrentDirectory())
.UseStartup<Startup>()
.UseServiceFabricIntegration(listener, ServiceFabricIntegrationOptions.None)
.UseUrls(url)
.Build();
}))
};
}
Ajoutez ensuite la méthode GetVotingDataServiceName suivante après CreateServiceInstanceListeners(), puis enregistrez vos modifications. GetVotingDataServiceName renvoie le nom du service lorsqu’il est interrogé.
internal static Uri GetVotingDataServiceName(ServiceContext context)
{
return new Uri($"{context.CodePackageActivationContext.ApplicationName}/VotingData");
}
Ajouter le fichier VotesController.cs
Ajoutez un contrôleur pour définir les actions de vote. Cliquez avec le bouton droit sur le dossier Contrôleurs, puis sélectionnez Ajouter>Nouvel élément>Visual C#>ASP.NET Core>Classe. Nommez le fichier VotesController.cs, puis sélectionnez Ajouter.
Remplacez le contenu du fichier VotesController.cs par le code suivant, puis enregistrez vos modifications. Plus tard, dans Mettre à jour le fichier VotesController.cs, ce fichier est modifié pour lire et écrire des données de vote à partir du service principal. Pour l’instant, le contrôleur renvoie des données de chaîne statique à la vue.
namespace VotingWeb.Controllers
{
using System;
using System.Collections.Generic;
using System.Fabric;
using System.Fabric.Query;
using System.Linq;
using System.Net.Http;
using System.Net.Http.Headers;
using System.Text;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Newtonsoft.Json;
[Produces("application/json")]
[Route("api/Votes")]
public class VotesController : Controller
{
private readonly HttpClient httpClient;
public VotesController(HttpClient httpClient)
{
this.httpClient = httpClient;
}
// GET: api/Votes
[HttpGet]
public async Task<IActionResult> Get()
{
List<KeyValuePair<string, int>> votes= new List<KeyValuePair<string, int>>();
votes.Add(new KeyValuePair<string, int>("Pizza", 3));
votes.Add(new KeyValuePair<string, int>("Ice cream", 4));
return Json(votes);
}
}
}
Configurer le port d’écoute
Lorsque le service frontal VotingWeb est créé, Visual Studio sélectionne de manière aléatoire le port d’écoute du service. Le service VotingWeb fait office de front-end pour cette application et accepte le trafic externe. Dans cette section, vous allez lier ce service à un port fixe et connu. Le manifeste de service déclare les points de terminaison de service.
Dans l’Explorateur de solutions, ouvrez VotingWeb/PackageRoot/ServiceManifest.xml. Dans la section Resources, recherchez l’élément Endpoint, puis remplacez la valeur de Port par 8080.
Pour déployer et exécuter l’application localement, le port d’écoute de l’application doit être ouvert et disponible sur votre ordinateur.
<Resources>
<Endpoints>
<!-- This endpoint is used by the communication listener to obtain the port on which to
listen. Please note that if your service is partitioned, this port is shared with
replicas of different partitions that are placed in your code. -->
<Endpoint Protocol="http" Name="ServiceEndpoint" Type="Input" Port="8080" />
</Endpoints>
</Resources>
Ensuite, mettez à jour la valeur de la propriété Application URL dans le projet Voting afin qu’un navigateur web s’ouvre sur le bon port lorsque vous déboguez votre application. Dans l’Explorateur de solutions, sélectionnez le projet Voting, puis mettez à jour la propriété Application URL en la définissant sur 8080.
Déployer et exécuter l’application Voting localement
Vous pouvez maintenant exécuter l’application de vote pour la déboguer. Dans Visual Studio, sélectionnez F5 pour déployer l’application sur votre cluster Service Fabric local en mode débogage. L’application échoue si vous n’avez pas précédemment ouvert Visual Studio en utilisant l’option Exécuter en tant qu’administrateur.
Remarque
La première fois que vous exécutez et déployez l’application localement, Visual Studio crée un cluster Service Fabric local à utiliser pour le débogage. La création d’un cluster peut prendre un certain temps. L’état de la création du cluster est indiqué dans la fenêtre Sortie de Visual Studio.
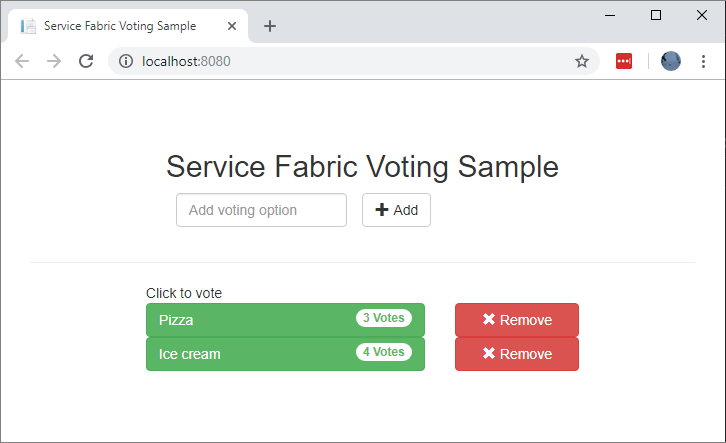
Une fois l’application de vote déployée sur le cluster Service Fabric local, l’application web s’ouvre automatiquement dans un onglet de navigateur. Elle se présente de façon similaire à cet exemple :

Pour arrêter le débogage de l’application, revenez à Visual Studio et sélectionnez Maj+F5.
Ajouter un service principal avec état à votre application
Maintenant qu’un service d’API web ASP.NET s’exécute dans l’application, ajoutez un service fiable avec état pour stocker des données dans l’application.
Vous pouvez utiliser Service Fabric pour stocker de manière systématique et fiable vos données directement dans votre service en utilisant des collections fiables. Les collections fiables constituent un ensemble de classes de collections hautement disponibles et fiables que connaissent bien les personnes qui ont déjà utilisé des collections C#.
Pour créer un service qui stocke une valeur de compteur dans une collection fiable :
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur Services dans le projet d’application de vote et sélectionnez Ajouter>Nouveau service Service Fabric.
Dans la boîte de dialogue Nouveau service Service Fabric, sélectionnez ASP.NET Core avec état, nommez le service VotingData, puis sélectionnez OK.
Une fois votre projet de service créé, votre application contient deux services. Vous pouvez ajouter des services supplémentaires de la même manière à mesure que vous poursuivez le développement de votre application. Chaque service peut être versionné et mis à niveau de manière indépendante.
Le volet suivant présente un ensemble de modèles de projet ASP.NET Core. Pour les besoins de ce tutoriel, sélectionnez API.
Visual Studio crée le projet de service VotingData et l’affiche dans l’Explorateur de solutions :

Ajouter le fichier VoteDataController.cs
Dans le projet VotingData, cliquez avec le bouton droit sur le dossier Contrôleurs, puis sélectionnez Ajouter>Nouvel élément>Classe. Nommez le fichier VoteDataController.cs et sélectionnez Ajouter. Remplacez le contenu du fichier par le code suivant, puis enregistrez vos modifications.
namespace VotingData.Controllers
{
using System.Collections.Generic;
using System.Threading;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Microsoft.ServiceFabric.Data;
using Microsoft.ServiceFabric.Data.Collections;
[Route("api/[controller]")]
public class VoteDataController : Controller
{
private readonly IReliableStateManager stateManager;
public VoteDataController(IReliableStateManager stateManager)
{
this.stateManager = stateManager;
}
// GET api/VoteData
[HttpGet]
public async Task<IActionResult> Get()
{
CancellationToken ct = new CancellationToken();
IReliableDictionary<string, int> votesDictionary = await this.stateManager.GetOrAddAsync<IReliableDictionary<string, int>>("counts");
using (ITransaction tx = this.stateManager.CreateTransaction())
{
Microsoft.ServiceFabric.Data.IAsyncEnumerable<KeyValuePair<string, int>> list = await votesDictionary.CreateEnumerableAsync(tx);
Microsoft.ServiceFabric.Data.IAsyncEnumerator<KeyValuePair<string, int>> enumerator = list.GetAsyncEnumerator();
List<KeyValuePair<string, int>> result = new List<KeyValuePair<string, int>>();
while (await enumerator.MoveNextAsync(ct))
{
result.Add(enumerator.Current);
}
return this.Json(result);
}
}
// PUT api/VoteData/name
[HttpPut("{name}")]
public async Task<IActionResult> Put(string name)
{
IReliableDictionary<string, int> votesDictionary = await this.stateManager.GetOrAddAsync<IReliableDictionary<string, int>>("counts");
using (ITransaction tx = this.stateManager.CreateTransaction())
{
await votesDictionary.AddOrUpdateAsync(tx, name, 1, (key, oldvalue) => oldvalue + 1);
await tx.CommitAsync();
}
return new OkResult();
}
// DELETE api/VoteData/name
[HttpDelete("{name}")]
public async Task<IActionResult> Delete(string name)
{
IReliableDictionary<string, int> votesDictionary = await this.stateManager.GetOrAddAsync<IReliableDictionary<string, int>>("counts");
using (ITransaction tx = this.stateManager.CreateTransaction())
{
if (await votesDictionary.ContainsKeyAsync(tx, name))
{
await votesDictionary.TryRemoveAsync(tx, name);
await tx.CommitAsync();
return new OkResult();
}
else
{
return new NotFoundResult();
}
}
}
}
}
Connecter les services
Dans cette section, vous allez connecter deux services. Vous allez faire en sorte que l’application web front-end obtienne les informations de vote auprès du service back-end et définisse ensuite les informations dans l’application.
Service Fabric vous offre une flexibilité totale quant à votre façon de communiquer avec les services fiables. Dans une même application, il peut exister des services accessibles via TCP/IP, une API REST HTTP ou un protocole WebSocket. Pour obtenir des informations sur les options disponibles et leurs avantages/inconvénients, consultez Communication avec les services.
Ce tutoriel utilise l’API web ASP.NET Core et le proxy inverse Service Fabric pour permettre au service web front-end VotingWeb de communiquer avec le service de données VotingData back-end. Par défaut, un proxy inverse est configuré pour utiliser le port 19081. Le port du proxy inverse est défini dans le modèle Azure Resource Manager qui configure le cluster. Pour identifier le port utilisé, regardez dans la ressource Microsoft.ServiceFabric/clusters du modèle de cluster :
"nodeTypes": [
{
...
"httpGatewayEndpointPort": "[variables('nt0fabricHttpGatewayPort')]",
"isPrimary": true,
"vmInstanceCount": "[parameters('nt0InstanceCount')]",
"reverseProxyEndpointPort": "[parameters('SFReverseProxyPort')]"
}
],
Pour rechercher le port de proxy inverse utilisé dans votre cluster de développement local, examinez l’élément HttpApplicationGatewayEndpoint dans le manifeste de cluster Service Fabric local :
- Pour ouvrir l’outil Service Fabric Explorer, ouvrez une fenêtre de navigateur et accédez à
http://localhost:19080. - Sélectionnez Cluster>Manifeste.
- Notez le port de l’élément
HttpApplicationGatewayEndpoint. Par défaut, il s’agit du port 19081. Si ce n’est pas le port 19081, changez-le dans la méthodeGetProxyAddressdu code VotesController.cs, comme décrit dans la section suivante.
Mettre à jour le fichier VotesController.cs
Dans le projet VotingWeb, ouvrez le fichier Controllers/VotesController.cs. Remplacez le contenu de définition de la classe VotesController par le code suivant, puis enregistrez vos modifications. Si le port de proxy inverse découvert à l’étape précédente n’est pas 19081, changez le port dans la méthode GetProxyAddress en remplaçant 19081 par le port que vous avez découvert.
public class VotesController : Controller
{
private readonly HttpClient httpClient;
private readonly FabricClient fabricClient;
private readonly StatelessServiceContext serviceContext;
public VotesController(HttpClient httpClient, StatelessServiceContext context, FabricClient fabricClient)
{
this.fabricClient = fabricClient;
this.httpClient = httpClient;
this.serviceContext = context;
}
// GET: api/Votes
[HttpGet("")]
public async Task<IActionResult> Get()
{
Uri serviceName = VotingWeb.GetVotingDataServiceName(this.serviceContext);
Uri proxyAddress = this.GetProxyAddress(serviceName);
ServicePartitionList partitions = await this.fabricClient.QueryManager.GetPartitionListAsync(serviceName);
List<KeyValuePair<string, int>> result = new List<KeyValuePair<string, int>>();
foreach (Partition partition in partitions)
{
string proxyUrl =
$"{proxyAddress}/api/VoteData?PartitionKey={((Int64RangePartitionInformation) partition.PartitionInformation).LowKey}&PartitionKind=Int64Range";
using (HttpResponseMessage response = await this.httpClient.GetAsync(proxyUrl))
{
if (response.StatusCode != System.Net.HttpStatusCode.OK)
{
continue;
}
result.AddRange(JsonConvert.DeserializeObject<List<KeyValuePair<string, int>>>(await response.Content.ReadAsStringAsync()));
}
}
return this.Json(result);
}
// PUT: api/Votes/name
[HttpPut("{name}")]
public async Task<IActionResult> Put(string name)
{
Uri serviceName = VotingWeb.GetVotingDataServiceName(this.serviceContext);
Uri proxyAddress = this.GetProxyAddress(serviceName);
long partitionKey = this.GetPartitionKey(name);
string proxyUrl = $"{proxyAddress}/api/VoteData/{name}?PartitionKey={partitionKey}&PartitionKind=Int64Range";
StringContent putContent = new StringContent($"{{ 'name' : '{name}' }}", Encoding.UTF8, "application/json");
putContent.Headers.ContentType = new MediaTypeHeaderValue("application/json");
using (HttpResponseMessage response = await this.httpClient.PutAsync(proxyUrl, putContent))
{
return new ContentResult()
{
StatusCode = (int) response.StatusCode,
Content = await response.Content.ReadAsStringAsync()
};
}
}
// DELETE: api/Votes/name
[HttpDelete("{name}")]
public async Task<IActionResult> Delete(string name)
{
Uri serviceName = VotingWeb.GetVotingDataServiceName(this.serviceContext);
Uri proxyAddress = this.GetProxyAddress(serviceName);
long partitionKey = this.GetPartitionKey(name);
string proxyUrl = $"{proxyAddress}/api/VoteData/{name}?PartitionKey={partitionKey}&PartitionKind=Int64Range";
using (HttpResponseMessage response = await this.httpClient.DeleteAsync(proxyUrl))
{
if (response.StatusCode != System.Net.HttpStatusCode.OK)
{
return this.StatusCode((int) response.StatusCode);
}
}
return new OkResult();
}
/// <summary>
/// Constructs a reverse proxy URL for a given service.
/// Example: http://localhost:19081/VotingApplication/VotingData/
/// </summary>
/// <param name="serviceName"></param>
/// <returns></returns>
private Uri GetProxyAddress(Uri serviceName)
{
return new Uri($"http://localhost:19081{serviceName.AbsolutePath}");
}
/// <summary>
/// Creates a partition key from the given name.
/// Uses the zero-based numeric position in the alphabet of the first letter of the name (0-25).
/// </summary>
/// <param name="name"></param>
/// <returns></returns>
private long GetPartitionKey(string name)
{
return Char.ToUpper(name.First()) - 'A';
}
}
Guide de l’exemple d’application de vote
L’application de vote se compose de deux services :
- Un service front-end web (VotingWeb) : service front-end web ASP.NET Core qui fait office de page web et expose des API web pour communiquer avec le service back-end.
- Un service back-end (VotingData) : service web ASP.NET Core qui expose une API pour stocker les résultats de vote dans un dictionnaire fiable conservé sur disque.

Lorsque vous votez dans l’application, les événements suivants se produisent :
Un fichier JavaScript envoie la demande de vote à l’API web du service front-end web en tant que requête HTTP PUT.
Le service frontal web utilise un proxy pour localiser et transférer une demande HTTP PUT au service principal.
Le service back-end accepte la demande entrante et stocke le résultat mis à jour dans un dictionnaire fiable. Le dictionnaire est répliqué sur plusieurs nœuds du cluster et conservé sur disque. Toutes les données de l’application étant stockées dans le cluster, aucune base de données n’est nécessaire.
Déboguer dans Visual Studio
Lors du débogage d’une application dans Visual Studio, vous utilisez un cluster de développement Service Fabric local. Vous pouvez adapter votre expérience de débogage à votre scénario.
Dans cette application, stockez les données dans le service back-end en utilisant un dictionnaire fiable. Par défaut, Visual Studio supprime l’application lorsque vous arrêtez le débogueur. La suppression de l’application a pour effet de supprimer également les données dans le service principal. Pour rendre les données persistantes entre les sessions de débogage, vous pouvez modifier le Mode de débogage de l'application en tant que propriété sur le projet Voting dans Visual Studio.
Pour voir ce qu’il se passe dans le code, effectuez les étapes suivantes :
Ouvrez le fichier VotingWeb\VotesController.cs et définissez un point d’arrêt dans la méthode
Putde l’API web (ligne 72).Ouvrez le fichier VotingData\VoteDataController.cs et définissez un point d’arrêt dans la méthode
Putde l’API web (ligne 54).Sélectionnez F5 pour démarrer l’application en mode débogage.
Retournez dans le navigateur, puis sélectionnez une option de vote ou ajoutez-en une nouvelle. Vous avez atteint le premier point d’arrêt dans le contrôleur d’API du front-end web.
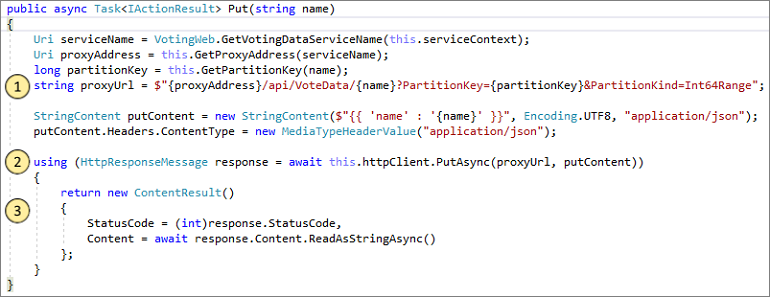
Le JavaScript du navigateur envoie une demande au contrôleur d’API web du service front-end :

- Tout d’abord, construisez l’URL du proxy inverse pour le service back-end. (1)
- Ensuite, envoyez la requête HTTP PUT au proxy inverse. (2)
- Enfin, retournez la réponse du service back-end au client. (3)
Sélectionnez F5 pour continuer.
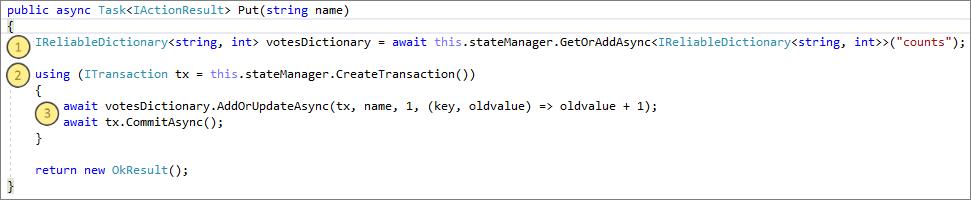
Vous vous trouvez à présent au point d’arrêt dans le service back-end :

- Dans la première ligne de la méthode, utilisez
stateManagerpour obtenir ou ajouter un dictionnaire fiable nommécounts. (1) - Toutes les interactions qui ont des valeurs dans un dictionnaire fiable nécessitent une transaction. Cette instruction
usingcrée cette transaction. (2) - Dans la transaction, mettez à jour la valeur de la clé appropriée pour l’option de vote et validez l’opération. Aussitôt le retour de la méthode
commitobtenu, les données sont mises à jour dans le dictionnaire. Elles sont ensuite répliquées sur les autres nœuds du cluster. Les données sont à présent stockées de manière sécurisée dans le cluster, et le service back-end peut basculer sur d’autres nœuds tout en ayant accès aux données. (3)
- Dans la première ligne de la méthode, utilisez
Sélectionnez F5 pour continuer.
Pour arrêter la session de débogage, sélectionnez Maj+F5.
Étape suivante
Passez au tutoriel suivant :