Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Azure Static Web Apps publie un site web dans un environnement de production en compilant les applications à partir d’un référentiel Azure DevOps ou GitHub. Dans ce démarrage rapide, vous allez déployer une application web dans Azure Static Web Apps à partir du portail Azure.
Prérequis
- Si vous n’avez pas d’abonnement Azure, créez un compte d’essai gratuit.
- GitHub
- Si vous n’avez pas d’abonnement Azure, créez un compte d’essai gratuit.
- Organisation Azure DevOps
Créer un référentiel
Cet article utilise un dépôt de modèles GitHub pour vous permettre de démarrer facilement. Le modèle comprend une application de démarrage déployée sur Azure Static Web Apps.
- Accédez à l’emplacement suivant pour créer un nouveau dépôt :
- Nommez votre référentiel my-first-static-web-app
Notes
Azure Static Web Apps nécessite au moins un fichier HTML pour pouvoir créer une application web. Le référentiel que vous créez lors de cette étape comprend un seul fichier index.html.
Cliquez sur Create repository (Créer le dépôt).

Créer un référentiel
Cet article utilise un référentiel Azure DevOps pour vous faciliter le démarrage. Le référentiel comporte une application de démarrage utilisée pour le déploiement avec Azure Static Web Apps.
Connectez-vous à Azure DevOps.
Sélectionnez Nouveau référentiel.
Dans la fenêtre Créer un projet, développez le menu Avancé, puis effectuez les sélections suivantes :
Paramètre Valeur Project Entrez my-first-web-static-app. Visibilité Sélectionnez Privé. Gestion de versions Sélectionnez Git. Processus d'élément de travail Sélectionnez l’option la plus adaptée à vos méthodes de développement. Sélectionnez Create (Créer).
Sélectionnez l’élément de menu Référentiels.
Sélectionnez l’élément de menu Fichiers.
Sous la carte Importer un référentiel, sélectionnez Importer.
Copiez une URL de référentiel pour l’infrastructure de votre choix et collez-la dans la zone Cloner l’URL.
Sélectionnez Importer et attendez que le processus d’importation se termine.
Créer une application web statique
Maintenant que le référentiel est créé, vous pouvez créer une application web statique à partir du Portail Azure.
- Accédez au portail Azure.
- Sélectionnez Créer une ressource.
- Recherchez Static Web Apps.
- Sélectionnez Static Web Apps.
- Sélectionnez Create (Créer).
Dans la section De base, commencez par configurer votre nouvelle application et liez-la à un référentiel GitHub.
| Paramètre | Valeur |
|---|---|
| Abonnement | Sélectionnez votre abonnement Azure. |
| Groupe de ressources | Sélectionnez le lien Créer et entrez static-web-apps-test dans la zone de texte. |
| Nom | Entrez my-first-static-web-app dans la zone de texte. |
| Type de plan | Sélectionnez Gratuit. |
| Source | Sélectionnez GitHub, puis connectez-vous à GitHub, le cas échéant. |
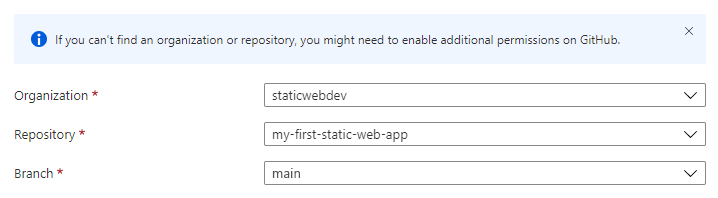
Si nécessaire, connectez-vous avec GitHub et entrez les informations de référentiel suivantes.
| Paramètre | Valeur |
|---|---|
| Organisation | Sélectionnez votre organisation. |
| Référentiel | Sélectionnez my-first-web-static-app. |
| Branche | Sélectionnez principal. |

Remarque
Si vous ne voyez pas de liste de référentiel :
Il peut être nécessaire d’autoriser Azure Static Web Apps dans GitHub. Accédez à votre profil GitHub, puis à Paramètres > Applications > Applications OAuth autorisées, sélectionnez Azure Static Web Apps, puis sélectionnez Octroyer.
Vous devrez peut-être autoriser Azure Static Web Apps dans votre organisation Azure DevOps. Vous devez être propriétaire de l’organisation pour accorder des autorisations. Demandez un accès aux applications tierces via OAuth. Pour plus d’informations, consultez Autoriser l’accès aux API REST avec OAuth 2.0.
Dans la section Informations de base, commencez par configurer votre nouvelle application et liez-la à un référentiel Azure DevOps.
| Paramètre | Valeur |
|---|---|
| Abonnement | Sélectionnez votre abonnement Azure. |
| Groupe de ressources | Sélectionnez le lien Créer et entrez static-web-apps-test dans la zone de texte. |
| Nom | Entrez my-first-static-web-app dans la zone de texte. |
| Type de plan | Sélectionnez Gratuit. |
| Azure Functions et détails de l’environnement de préproduction | Sélectionnez la région la plus proche de vous. |
| Source | Sélectionner Azure DevOps. |
| Organisation | Sélectionnez votre organisation. |
| Project | Sélectionnez votre projet. |
| Référentiel | Sélectionnez my-first-web-static-app. |
| Branche | Sélectionnez principal. |
Notes
Vérifiez que la branche que vous utilisez n’est pas protégée et que vous disposez des autorisations suffisantes pour émettre une commande push. Pour vérifier, accédez à votre référentiel DevOps, accédez à Repos – >Branches, puis sélectionnez Autres options. Ensuite, sélectionnez votre branche, puis Stratégies de branche pour vous assurer que les stratégies requises ne sont pas activées.
Dans la section Détails de build, ajoutez les détails de configuration propres à votre framework front-end favori.
- Dans le menu déroulant Construire des préréglages, sélectionnez Personnaliser.
- Dans la zone Emplacement de l’application, entrez ./src.
- Laissez la zone Emplacement de l’API vide.
- Dans la zone Emplacement de la sortie, entrez ./src.
Sélectionnez Revoir + créer.
Sélectionnez Créer.

Notes
Vous pouvez modifier le fichier de workflow pour changer ces valeurs après avoir créé l’application.
Sélectionnez Create (Créer).

Sélectionnez Accéder à la ressource.

Voir le site web
Le déploiement d’une application statique comporte deux aspects. Le premier crée les ressources Azure sous-jacentes qui composent votre application. Le second est un workflow qui génère et publie votre application.
Avant de pouvoir accéder à votre nouveau site statique, la build de déploiement doit d’abord finir de s’exécuter.
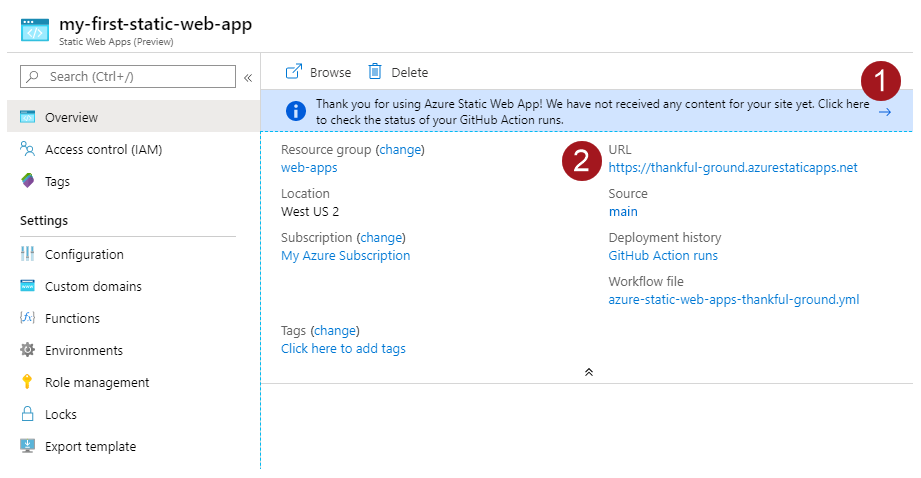
La fenêtre Vue d’ensemble de Static Web Apps présente des liens qui vous permettent d’interagir avec votre application web.

Cliquez sur la bannière intitulée Cliquez ici pour vérifier l’état de vos exécutions GitHub Actions afin d’accéder aux actions GitHub en cours d’exécution sur votre dépôt. Une fois que vous avez vérifié que le travail de déploiement est terminé, vous pouvez accéder à votre site web à l’aide de l’URL générée.
Une fois le flux de travail GitHub Actions terminé, vous pouvez sélectionner l'URL pour ouvrir le site web dans un nouvel onglet.
Une fois le flux de travail terminé, vous pouvez cliquer sur l’URL pour ouvrir le site web dans un nouvel onglet.
Nettoyer les ressources
Si vous ne prévoyez pas de continuer à utiliser cette application, vous pouvez supprimer l’instance Azure Static Web Apps en effectuant les étapes suivantes :
- Ouvrez le Portail Azure.
- Recherchez my-first-web-static-app dans la barre de recherche supérieure.
- Sélectionnez le nom de l’application.
- Sélectionnez Supprimer.
- Sélectionnez Oui pour confirmer l’action de suppression (cette action peut prendre quelques minutes).