Démarrage rapide : Créez votre premier site statique avec Azure Static Web Apps
Azure Static Web Apps publie un site web en créant une application à partir d’un référentiel de code. Dans ce guide de démarrage rapide, vous allez déployer une application dans Azure Static Web Apps à l’aide de l’extension Visual Studio Code.
Si vous n’avez pas d’abonnement Azure, créez un compte d’essai gratuit.
Prérequis
- GitHub
- Compte Azure
- Visual Studio Code
- Extension Azure Static Web Apps pour Visual Studio Code
- Installez Git
Créer un référentiel
Cet article utilise un dépôt de modèles GitHub pour vous permettre de démarrer facilement. Le modèle comprend une application de démarrage déployée sur Azure Static Web Apps.
- Accédez à l’emplacement suivant pour créer un nouveau dépôt :
- Nommez votre référentiel my-first-static-web-app
Notes
Azure Static Web Apps nécessite au moins un fichier HTML pour pouvoir créer une application web. Le référentiel que vous créez lors de cette étape comprend un seul fichier index.html.
Cliquez sur Create repository (Créer le dépôt).

Cloner le référentiel
Avec le dépôt créé dans votre compte GitHub, clonez le projet sur votre machine locale à l’aide de la commande suivante.
git clone https://github.com/<YOUR_GITHUB_ACCOUNT_NAME>/my-first-static-web-app.git
Prenez soin de remplacer <YOUR_GITHUB_ACCOUNT_NAME> par votre nom d’utilisateur GitHub.
Ensuite, ouvrez Visual Studio Code et accédez à Fichier > Ouvrir le dossier pour ouvrir le référentiel cloné sur votre machine dans l’éditeur.
Installer l’extension Azure Static Web Apps
Si vous ne disposez pas déjà de l’extension Azure Static Web Apps pour Visual Studio Code, vous pouvez l’installer dans Visual Studio Code.
- Sélectionnez Affichage>Extensions.
- Dans Rechercher des extensions dans la Place de marché, tapez Azure Static Web Apps.
- Sélectionnez Installer pour Azure Static Web Apps.
Créer une application web statique
Dans Visual Studio Code, sélectionnez le logo Azure dans la barre d’activités pour ouvrir la fenêtre des extensions Azure.

Notes
Vous devez vous connecter à Azure et GitHub dans Visual Studio Code pour continuer. Si vous n’êtes pas déjà authentifié, l’extension vous invite à vous connecter aux deux services pendant le processus de création.
Sélectionnez F1 pour ouvrir la palette de commandes Visual Studio Code.
Entrez Créer une application web statique dans la zone de commande.
Sélectionnez Azure Static Web Apps : Créer une application web statique....
Sélectionnez votre abonnement Azure.
Entrez my-first-static-web-app comme nom de l’application.
Sélectionnez la région la plus proche de vous.
Entrez les valeurs des paramètres correspondant à votre choix d’infrastructure.
Paramètre Valeur Infrastructure Sélectionnez Personnalisée. Emplacement du code de votre application Entrez /srcEmplacement de build Entrez /srcUne fois l’application créée, une notification de confirmation s’affiche dans Visual Studio Code.

Si GitHub vous présente un bouton intitulé Activer les actions sur ce référentiel, sélectionnez le bouton pour autoriser l’action de build à s’exécuter sur votre référentiel.
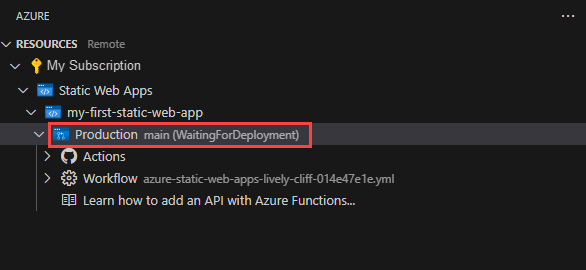
Lorsque le déploiement est en cours, l’extension Visual Studio Code signale l’état de la build.

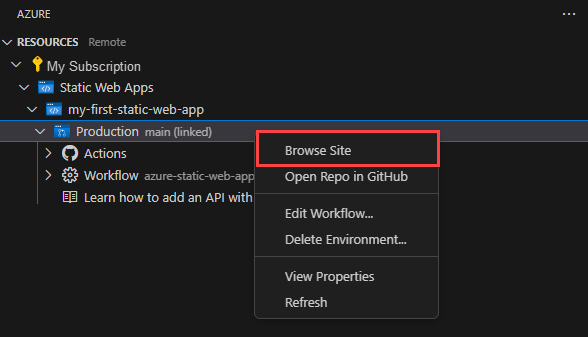
Une fois le déploiement terminé, vous pouvez naviguer directement sur votre site web.
Pour afficher le site web dans le navigateur, cliquez avec le bouton droit sur le projet dans l’extension Static Web Apps, puis sélectionnez Parcourir le site.

Nettoyer les ressources
Si vous ne prévoyez pas de continuer à utiliser cette application, vous pouvez supprimer l’instance Azure Static Web Apps par le biais de l’extension.
Dans la fenêtre de Visual Studio Code Azure, revenez à la section Ressources puis, sous Static Web Apps, cliquez avec le bouton de droite sur my-first-static-web-app et sélectionnez Supprimer.