Déployer un site Jekyll sur Azure Static Web Apps
Cet article montre comment créer et déployer une application web Jekyll dans Azure Static Web Apps.
Dans ce tutoriel, vous allez apprendre à :
- Créer un site web Jekyll
- Configurer une ressource Azure Static Web Apps
- Déployer l’application Jekyll sur Azure
Si vous n’avez pas d’abonnement Azure, créez un compte gratuit Azure avant de commencer.
Prérequis
- Installer Jekyll
- Vous pouvez utiliser le sous-système Windows pour Linux et suivre les instructions Ubuntu, si nécessaire.
- Compte Azure avec un abonnement actif. Si vous n’en avez pas, vous pouvez créer un compte gratuitement.
- Un compte GitHub. Si vous n’en avez pas, vous pouvez créer un compte gratuitement.
- Une installation Git. Si vous n’en avez pas, vous pouvez installer Git.
Créer une application Jekyll
Créez une application Jekyll en utilisant l’interface de ligne de commande (CLI) Jekyll :
À partir du terminal, exécutez l’interface CLI Jekyll pour créer une application.
jekyll new static-appAccédez à la nouvelle application.
cd static-appInitialisez un nouveau dépôt Git.
git initValidez les modifications :
git add -A git commit -m "initial commit"
Transmettre votre application à GitHub
Azure Static Web Apps utilise GitHub pour publier votre site web. Les étapes suivantes vous montrent comment créer un dépôt GitHub.
Créez un dépôt GitHub vide (ne créez pas de fichier README) sur https://github.com/new appelé Jekyll-static-app.
Ajoutez le référentiel GitHub en tant que référentiel distant pour votre référentiel local. Veillez à remplacer l’espace réservé
<YOUR_USER_NAME>par votre nom d’utilisateur GitHub dans la commande suivante.git remote add origin https://github.com/<YOUR_USER_NAME>/jekyll-azure-staticTransmettez votre référentiel local à GitHub.
git push --set-upstream origin mainNotes
Votre branche git peut avoir un nom autre que
main. Remplacezmaindans cette commande par la valeur correcte.
Déployez votre application web
Les étapes suivantes vous montrent comment créer une application Static Web Apps et la déployer dans un environnement de production.
Création de l'application
Accédez au Portail Azure.
Sélectionnez Créer une ressource
Recherchez Applications web statiques
Sélectionnez Static Web Apps
Sélectionnez Créer
Sous l’onglet Informations de base, entrez les valeurs suivantes.
Propriété Valeur Abonnement Le nom de votre abonnement Azure. Groupe de ressources jekyll-static-app Nom jekyll-static-app Type de plan Gratuit Région de l’API Azure Functions et des environnements intermédiaires Sélectionnez la région la plus proche de vous. Source GitHub Sélectionnez Se connecter avec GitHub et authentifiez-vous auprès de GitHub.
Entrez les valeurs GitHub suivantes.
Propriété Valeur Organisation Sélectionnez l’organisation GitHub de votre choix. Dépôt Sélectionnez jekyll-static-app. Branche Sélectionnez principal. Notes
En l’absence de dépôt, il peut être nécessaire d’autoriser Azure Static Web Apps sur GitHub. Accédez à votre référentiel GitHub, puis à Paramètres > Applications > Applications OAuth autorisées , sélectionnez Azure Static Web Apps, puis sélectionnez Octroi. Pour les dépôts de l’organisation, vous devez être propriétaire de l’organisation pour accorder des autorisations.
Dans la section Détails de build, sélectionnez Personnalisé dans la liste déroulante Présélections de build et conservez les valeurs par défaut.
Dans la zone Emplacement de l’application, entrez ./ .
Laissez la zone Emplacement de l’API vide.
Dans la zone Emplacement de la sortie, entrez _site.
Examiner et créer
Sélectionnez Vérifier + créer pour vérifier que les informations sont correctes.
Pour démarrer la création de l’application web statique App Service et le provisionnement d’un GitHub Actions pour le déploiement, sélectionnez Créer.
Une fois le déploiement terminé, sélectionnez Accéder à la ressource.
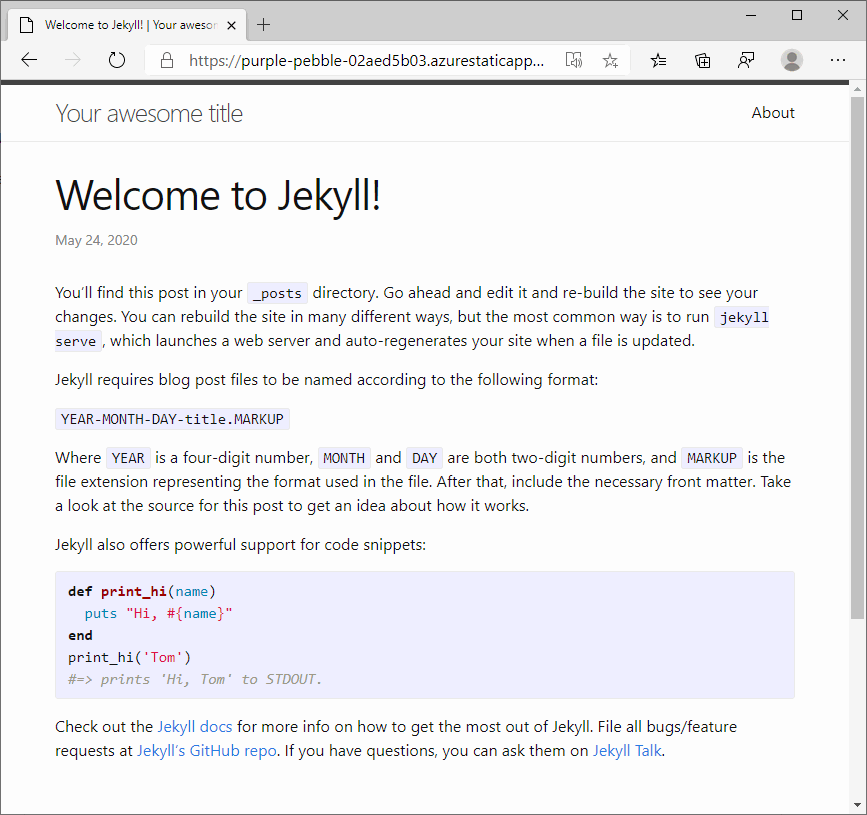
Dans l’écran de la ressource, sélectionnez le lien URL pour ouvrir l’application que vous avez déployée. Vous devrez peut-être patienter une ou deux minutes, le temps que GitHub Actions soit terminé.

Paramètres Jekyll personnalisés
Quand vous générez une application web statique, un fichier de workflow est généré. Celui-ci contient les paramètres de configuration de la publication de l’application.
Pour configurer des variables d’environnement, comme JEKYLL_ENV, ajoutez une section env à GitHub Actions Azure Static Web Apps dans le flux de travail.
- name: Build And Deploy
id: builddeploy
uses: Azure/static-web-apps-deploy@v1
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN }}
repo_token: ${{ secrets.GITHUB_TOKEN }} # Used for GitHub integrations (i.e. PR comments)
action: "upload"
###### Repository/Build Configurations - These values can be configured to match you app requirements. ######
# For more information regarding Static Web App workflow configurations, please visit: https://aka.ms/swaworkflowconfig
app_location: "/" # App source code path
api_location: "" # Api source code path - optional
output_location: "_site" # Built app content directory - optional
###### End of Repository/Build Configurations ######
env:
JEKYLL_ENV: production
Nettoyer les ressources
Si vous n’envisagez pas de continuer à utiliser cette application, vous pouvez supprimer la ressource Azure Static Web App en procédant comme suit :
- Ouvrez le portail Azure
- Dans la barre de recherche supérieure, recherchez le nom que vous avez fourni précédemment pour votre application.
- Cliquez sur l’application.
- Cliquez sur le bouton Supprimer.
- Cliquez sur Oui pour confirmer l’action de suppression.