Démarrage rapide : Bibliothèque de client Stockage File d’attente Azure pour JavaScript
Familiarisez-vous avec la bibliothèque de client Storage File d’attente Azure pour JavaScript. Le Stockage File d’attente Azure est un service permettant de stocker un grand nombre de messages dans le but de les récupérer et de les traiter plus tard. Suivez les étapes suivantes pour installer le package et essayer un exemple de code pour les tâches de base.
Documentation de référence sur les API | Code source de la bibliothèque | Package (npm) | Exemples
Utilisez la bibliothèque de client Stockage File d’attente Azure pour JavaScript afin d’effectuer les opérations suivantes :
- Créer une file d’attente
- Ajouter des messages à une file d’attente
- Afficher un aperçu des messages d’une file d’attente
- Mettre à jour un message dans une file d’attente
- Obtention de la longueur de la file d'attente
- Recevoir les messages d’une file d’attente
- Supprimer des messages d’une file d’attente
- Suppression d'une file d'attente
Prérequis
- Abonnement Azure : créez-en un gratuitement
- Compte de stockage Azure : créez un compte de stockage
- Node.js actuel pour votre système d’exploitation.
Configuration
Cette section vous guide tout au long de la préparation d’un projet à utiliser avec la bibliothèque de client Stockage File d’attente Azure pour JavaScript.
Créer le projet
Créez une application Node.js nommée queues-quickstart.
Dans une fenêtre de console (telle que cmd, PowerShell ou Bash), créez un nouveau répertoire pour le projet :
mkdir queues-quickstartBasculez vers le répertoire
queues-quickstartcréé :cd queues-quickstartCréez un package.json :
npm init -yOuvrez le projet dans Visual Studio Code :
code .
Installer les packages
À partir du répertoire du projet, installez les packages suivants à l’aide de la commande npm install.
Installer le package npm Stockage File d'attente Azure :
npm install @azure/storage-queueInstallez le package npm Azure Identity pour prendre en charge les connexions sans mot de passe :
npm install @azure/identityInstaller d’autres dépendances utilisées dans ce démarrage rapide :
npm install uuid dotenv
Configurer le framework d’application
À partir du répertoire de projet :
Ouvrez un nouveau fichier texte dans votre éditeur de code
Ajouter des appels
requirepour charger des modules Azure et Node.jsCréer la structure du programme, y compris la gestion des exceptions de base
Voici le code :
const { QueueClient } = require("@azure/storage-queue"); const { DefaultAzureCredential } = require('@azure/identity'); const { v1: uuidv1 } = require("uuid"); async function main() { console.log("Azure Queue Storage client library - JavaScript quickstart sample"); // Quickstart code goes here } main().then(() => console.log("\nDone")).catch((ex) => console.log(ex.message));Enregistrez le nouveau fichier sous
index.jsdans le répertoirequeues-quickstart.
Authentification auprès d’Azure
Les requêtes d’application vers les Services Azure doivent être autorisées. L’utilisation de la classe DefaultAzureCredential fournie par la bibliothèque de client Azure Identity est l’approche recommandée pour implémenter des connexions sans mot de passe aux services Azure dans votre code.
Vous pouvez également autoriser directement les requêtes adressées aux services Azure à l’aide de mots de passe, de chaînes de connexion ou d’autres informations d’identification. Toutefois, cette approche doit être utilisée avec prudence. Les développeurs doivent être vigilants pour ne jamais exposer les secrets dans un emplacement non sécurisé. Toute personne ayant accès au mot de passe ou à la clé secrète est en mesure de s’authentifier. DefaultAzureCredential offre des avantages améliorés en matière de gestion et de sécurité par rapport à la clé de compte pour autoriser l’authentification sans mot de passe. Les deux options sont illustrées dans l’exemple suivant.
DefaultAzureCredential est une classe fournie par la bibliothèque de client Azure Identity pour JavaScript. Pour en savoir plus sur DefaultAzureCredential, consultez la vue d’ensemble de DefaultAzureCredential. DefaultAzureCredential prend en charge plusieurs méthodes d’authentification et détermine quelle méthode doit être utilisée au moment de l’exécution. Cette approche permet à votre application d’utiliser différentes méthodes d’authentification dans différents environnements (local ou production) sans implémenter de code spécifique à l’environnement.
Par exemple, votre application peut s’authentifier à l’aide de vos informations d’identification de connexion Azure CLI lors du développement local, puis utiliser une identité managée une fois qu’elle a été déployée sur Azure. Aucune modification du code n’est requise pour cette transition.
Lors du développement localement, assurez-vous que le compte d’utilisateur qui accède aux données de file d'attente dispose des autorisations appropriées. Vous aurez besoin du Contributeur aux données de file d'attente de stockage pour lire et écrire des données blob. Pour vous attribuer ce rôle, vous aurez besoin du rôle Administrateur de l’accès utilisateur ou d’un autre rôle qui inclut l’action Microsoft.Authorization/roleAssignments/write. Vous pouvez attribuer des rôles RBAC Azure à un utilisateur à l’aide du Portail Azure, Azure CLI ou Azure PowerShell. Vous pouvez en savoir plus sur les étendues disponibles pour les attributions de rôles dans la page vue d’ensemble de l’étendue .
Dans ce scénario, vous allez attribuer des autorisations à votre compte d’utilisateur, étendues au compte de stockage, pour suivre le Principe des privilèges minimum. Cette pratique offre aux utilisateurs uniquement les autorisations minimales nécessaires et crée des environnements de production plus sécurisés.
L’exemple suivant attribue le rôle Contributeur aux données file d'attente du stockage à votre compte d’utilisateur, qui fournit à la fois un accès en lecture et en écriture aux données file d'attente dans votre compte de stockage.
Important
Dans la plupart des cas, la propagation de l’attribution de rôle dans Azure peut prendre une ou deux minutes, mais dans de rares cas, cela peut prendre jusqu’à huit minutes. Si vous recevez des erreurs d’authentification lorsque vous exécutez votre code pour la première fois, patientez quelques instants et réessayez.
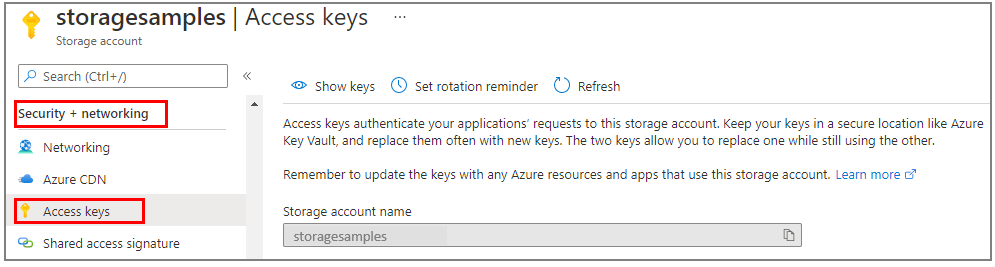
Dans le Portail Azure, recherchez votre compte de stockage à l’aide de la barre de recherche principale ou de la navigation gauche.
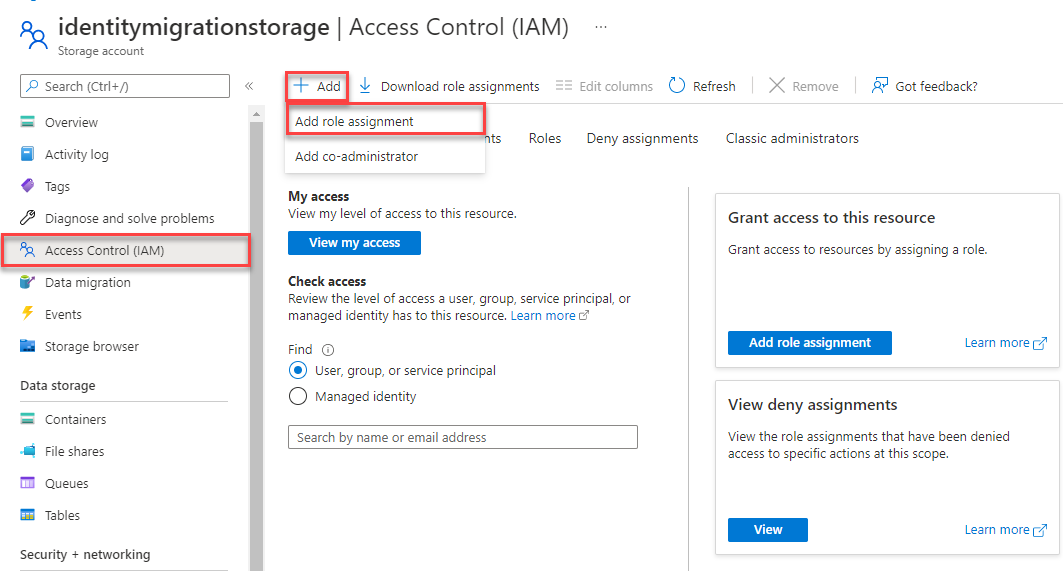
Dans la page vue d’ensemble du compte de stockage, sélectionnez Contrôle d’accès (IAM) dans le menu de gauche.
Sur la page Contrôle d’accès (IAM), sélectionnez l’onglet Attributions de rôles.
Sélectionnez + Ajouter dans le menu supérieur, puis Ajouter une attribution de rôle dans le menu déroulant résultant.

Utilisez la zone de recherche pour filtrer les résultats sur le rôle souhaité. Pour cet exemple, recherchez Contributeur aux données file d'attente du stockage, sélectionnez le résultat correspondant, puis choisissez Suivant.
Sous Attribuer l’accès à, sélectionnez Utilisateur, groupe ou principal de service, puis sélectionnez + Sélectionner des membres.
Dans la boîte de dialogue, recherchez votre nom d’utilisateur Microsoft Entra (généralement votre adresse e-mail utilisateur@domaine), puis choisissez Sélectionner en bas de la boîte de dialogue.
Sélectionnez Vérifier + affecter pour accéder à la page finale, puis Vérifier + attribuer à nouveau pour terminer le processus.
Modèle objet
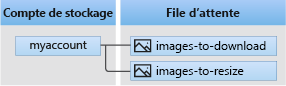
Stockage File d’attente Azure est un service permettant de stocker un grand nombre de messages. La taille maximale d’un message de file d’attente est de 64 Ko. Une file d’attente peut contenir des millions de messages, dans la limite de la capacité totale d’un compte de stockage. Les files d’attente sont couramment utilisées pour créer un backlog de travail à traiter de façon asynchrone. Le Stockage File d’attente offre trois types de ressources :
- Compte de stockage : Tous les accès à Azure Storage passent par un compte de stockage. Pour plus d’informations sur les comptes de stockage, consultez Vue d’ensemble des comptes de stockage.
- File d’attente : une file d’attente contient un ensemble de messages. Tous les messages doivent être dans une file d’attente. Notez que le nom de la file d’attente doit être en minuscules. Pour plus d'informations sur l’affectation de noms à des files d’attente, consultez Affectation de noms pour les files d'attente et les métadonnées.
- Message : message dans n’importe quel format d’une taille maximale de 64 Ko. Un message peut rester dans la file d’attente pendant un maximum de 7 jours. Pour les versions du 29 juillet 2017 ou ultérieures, la durée de vie maximale peut être n’importe quel nombre positif, ou -1 indiquant que le message n’expire pas. Si ce paramètre est omis, la valeur par défaut de la durée de vie est de sept jours.
Le diagramme suivant montre la relation entre ces ressources.

Utilisez les classes JavaScript suivantes pour interagir avec ces ressources :
QueueServiceClient: une instanceQueueServiceClientreprésente une connexion à un compte de stockage donné dans le service de File d’attente Stockage Azure. Ce client vous permet de gérer toutes les files d’attente de votre compte de stockage.QueueClient: une instanceQueueClientreprésente une file d’attente unique dans un compte de stockage. Ce client vous permet de gérer et de manipuler une file d’attente individuelle et ses messages.
Exemples de code
Ces exemples d’extraits de code vous montrent comment effectuer les actions suivantes avec la bibliothèque de client Stockage File d’attente Azure pour JavaScript :
- Autoriser l’accès et créer un objet client
- Créer une file d’attente
- Ajouter des messages à une file d’attente
- Afficher un aperçu des messages d’une file d’attente
- Mettre à jour un message dans une file d’attente
- Obtention de la longueur de la file d'attente
- Recevoir les messages d’une file d’attente
- Supprimer des messages d’une file d’attente
- Supprimer une file d’attente
Autoriser l’accès et créer un objet client
Vérifiez que vous êtes authentifié avec le même compte Microsoft Entra auquel vous avez attribué le rôle. Vous pouvez vous authentifier via Azure CLI, Visual Studio Code ou Azure PowerShell.
Connectez-vous à Azure via Azure CLI à l’aide de la commande suivante :
az login
Une fois authentifié, vous pouvez créer et autoriser un objet QueueClientà l’aide deDefaultAzureCredential pour accéder aux données de file d’attente dans le compte de stockage. DefaultAzureCredential découvre et utilise automatiquement le compte avec lequel vous vous êtes connecté à l’étape précédente.
Pour autoriser à l’aide de DefaultAzureCredential, vérifiez que vous avez ajouté le package @azure/identité , comme décrit dans Installer les packages. Veillez également à charger le module @azure/identité dans le fichier index.js :
const { DefaultAzureCredential } = require('@azure/identity');
Choisissez un nom pour la file d’attente et créez une instance de la classeQueueClient, en utilisant DefaultAzureCredential pour l’autorisation. Nous utilisons cet objet client pour créer et interagir avec la ressource de file d’attente dans le compte de stockage.
Important
Les noms de file d’attente peuvent contenir uniquement des lettres minuscules, des chiffres et des traits d’union, et doivent commencer par une lettre ou un nombre. Chaque trait d’union doit être précédé et suivi d’un caractère autre qu’un tiret. Le nom doit avoir entre 3 et 63 caractères. Pour plus d’informations sur le nommage des files d’attente, consultez Nommage des files d’attente et des métadonnées.
Ajoutez le code suivant à l’intérieur de la méthode main et veillez à remplacer la valeur d’espace <storage-account-name> réservé :
// Create a unique name for the queue
const queueName = "quickstart" + uuidv1();
// Instantiate a QueueClient which will be used to create and interact with a queue
// TODO: replace <storage-account-name> with the actual name
const queueClient = new QueueClient(`https://<storage-account-name>.queue.core.windows.net/${queueName}`, new DefaultAzureCredential());
Notes
Les messages que vous envoyez à l’aide de la classe QueueClient doivent être dans un format pouvant être inclus dans une requête XML avec encodage UTF-8. Pour inclure un balisage dans le message, le contenu de ce dernier doit être placé dans une séquence d’échappement XML ou encodé au format Base64.
Les messages des files d’attente sont stockés sous forme de chaînes. Si vous devez envoyer un autre type de données, vous devez le sérialiser dans une chaîne lors de l’envoi du message et désérialiser le format de chaîne lors de la lecture du message.
Pour convertir JSON au format chaîne et revenir à nouveau dans Node.js, utilisez les fonctions d’assistance suivantes :
function jsonToBase64(jsonObj) {
const jsonString = JSON.stringify(jsonObj)
return Buffer.from(jsonString).toString('base64')
}
function encodeBase64ToJson(base64String) {
const jsonString = Buffer.from(base64String,'base64').toString()
return JSON.parse(jsonString)
}
Créer une file d’attente
Avec l’objet QueueClient, appelez la méthode create pour créer la file d’attente dans votre compte de stockage.
Ajoutez ce code à la fin de la méthode main :
console.log("\nCreating queue...");
console.log("\t", queueName);
// Create the queue
const createQueueResponse = await queueClient.create();
console.log("Queue created, requestId:", createQueueResponse.requestId);
Ajouter des messages à une file d’attente
L’extrait de code suivant ajoute des messages à la file d’attente en appelant la méthode sendMessage. Il enregistre également le QueueSendMessageResponse retourné par le troisième appel de sendMessage. Le sendMessageResponse retourné est utilisé pour mettre à jour le contenu du message ultérieurement dans le programme.
Ajoutez ce code à la fin de la fonction main :
console.log("\nAdding messages to the queue...");
// Send several messages to the queue
await queueClient.sendMessage("First message");
await queueClient.sendMessage("Second message");
const sendMessageResponse = await queueClient.sendMessage("Third message");
console.log("Messages added, requestId:", sendMessageResponse.requestId);
Afficher un aperçu des messages d’une file d’attente
Affichez un aperçu des messages de la file d’attente en appelant la méthode peekMessages. Cette méthode récupère un ou plusieurs messages du début de la file d’attente, mais ne modifie pas la visibilité du message. Par défaut, peekMessages lit furtivement un seul message.
Ajoutez ce code à la fin de la fonction main :
console.log("\nPeek at the messages in the queue...");
// Peek at messages in the queue
const peekedMessages = await queueClient.peekMessages({ numberOfMessages : 5 });
for (i = 0; i < peekedMessages.peekedMessageItems.length; i++) {
// Display the peeked message
console.log("\t", peekedMessages.peekedMessageItems[i].messageText);
}
Mettre à jour un message dans une file d’attente
Mettez à jour le contenu d’un message en appelant la méthode updateMessage. Cette méthode peut changer le contenu et le délai d’expiration de la visibilité d’un message. Le contenu du message doit être une chaîne encodée en UTF-8 d’une taille maximale de 64 Ko. Avec le nouveau contenu, transmettez messageId et popReceipt à partir de la réponse qui a été enregistrée dans le code. Les propriétés sendMessageResponse identifient le message à mettre à jour.
console.log("\nUpdating the third message in the queue...");
// Update a message using the response saved when calling sendMessage earlier
updateMessageResponse = await queueClient.updateMessage(
sendMessageResponse.messageId,
sendMessageResponse.popReceipt,
"Third message has been updated"
);
console.log("Message updated, requestId:", updateMessageResponse.requestId);
Obtention de la longueur de la file d'attente
La méthode getProperties renvoie des métadonnées sur la file d’attente, notamment le nombre approximatif de messages en attente dans la file d’attente.
const properties = await queueClient.getProperties();
console.log("Approximate queue length: ", properties.approximateMessagesCount);
Réception des messages d'une file d'attente
Téléchargez les messages ajoutés en appelant la méthode receiveMessages. Dans le champ numberOfMessages, transmettez le nombre maximal de messages à recevoir pour cet appel.
Ajoutez ce code à la fin de la fonction main :
console.log("\nReceiving messages from the queue...");
// Get messages from the queue
const receivedMessagesResponse = await queueClient.receiveMessages({ numberOfMessages : 5 });
console.log("Messages received, requestId:", receivedMessagesResponse.requestId);
Lorsque vous appelez la méthode receiveMessages, vous pouvez éventuellement spécifier des valeurs dans QueueReceiveMessageOptions pour personnaliser la récupération des messages. Vous pouvez spécifier une valeur pour numberOfMessages, qui est le nombre de messages à récupérer à partir de la file d’attente. La valeur par défaut est de 1 message et la valeur maximale est de 32 messages. Vous pouvez également spécifier une valeur pour visibilityTimeout, qui masque les messages aux autres opérations pendant la période d’expiration. La valeur par défaut est 30 secondes.
Supprimer des messages d’une file d’attente
Vous pouvez supprimer les messages de la file d’attente une fois qu’ils sont reçus et traités. Dans ce cas, le traitement affiche simplement le message sur la console.
Supprimez les messages en appelant la méthode deleteMessage. Les messages qui ne sont pas supprimés explicitement redeviennent visibles dans la file d’attente et peuvent éventuellement être de nouveau traités.
Ajoutez ce code à la fin de la fonction main :
// 'Process' and delete messages from the queue
for (i = 0; i < receivedMessagesResponse.receivedMessageItems.length; i++) {
receivedMessage = receivedMessagesResponse.receivedMessageItems[i];
// 'Process' the message
console.log("\tProcessing:", receivedMessage.messageText);
// Delete the message
const deleteMessageResponse = await queueClient.deleteMessage(
receivedMessage.messageId,
receivedMessage.popReceipt
);
console.log("\tMessage deleted, requestId:", deleteMessageResponse.requestId);
}
Suppression d'une file d'attente
Le code suivant nettoie les ressources créées par l’application en supprimant la file d’attente avec la méthode delete.
Ajoutez ce code à la fin de la fonction main et enregistrez le fichier :
// Delete the queue
console.log("\nDeleting queue...");
const deleteQueueResponse = await queueClient.delete();
console.log("Queue deleted, requestId:", deleteQueueResponse.requestId);
Exécuter le code
Cette application crée trois messages et les ajoute à une file d’attente Azure. Le code liste les messages dans la file d’attente, puis les récupère et les supprime avant de supprimer la file d’attente.
Dans la fenêtre de votre console, accédez au répertoire contenant le fichier index.js, puis utilisez la commande node suivante pour exécuter l’application.
node index.js
La sortie de l’application ressemble à l’exemple suivant :
Azure Queue Storage client library - JavaScript quickstart sample
Creating queue...
quickstart<UUID>
Queue created, requestId: 5c0bc94c-6003-011b-7c11-b13d06000000
Adding messages to the queue...
Messages added, requestId: a0390321-8003-001e-0311-b18f2c000000
Peek at the messages in the queue...
First message
Second message
Third message
Updating the third message in the queue...
Message updated, requestId: cb172c9a-5003-001c-2911-b18dd6000000
Receiving messages from the queue...
Messages received, requestId: a039036f-8003-001e-4811-b18f2c000000
Processing: First message
Message deleted, requestId: 4a65b82b-d003-00a7-5411-b16c22000000
Processing: Second message
Message deleted, requestId: 4f0b2958-c003-0030-2a11-b10feb000000
Processing: Third message has been updated
Message deleted, requestId: 6c978fcb-5003-00b6-2711-b15b39000000
Deleting queue...
Queue deleted, requestId: 5c0bca05-6003-011b-1e11-b13d06000000
Done
Parcourez le code dans le débogueur et vérifiez votre portail Azure tout au long du processus. Vérifiez votre compte de stockage pour vous assurer que les messages de la file d’attente sont créés et supprimés.
Étapes suivantes
Dans ce guide de démarrage rapide, vous avez appris à créer une file d’attente et à y ajouter des messages à l’aide de code JavaScript. Ensuite, vous avez appris à afficher un aperçu des messages, à les récupérer et à les supprimer. Enfin, vous avez appris à supprimer une file d’attente de messages.
Pour obtenir des tutoriels, des exemples, des guides de démarrage rapide et d’autres documents, visitez :
- Pour plus d’informations, consultez la bibliothèque de client Stockage File d’attente Azure pour JavaScript.
- Pour d’autres exemples d’applications Stockage File d’attente Azure, consultez Exemples de bibliothèques de client Stockage File d’attente Azure pour JavaScript.