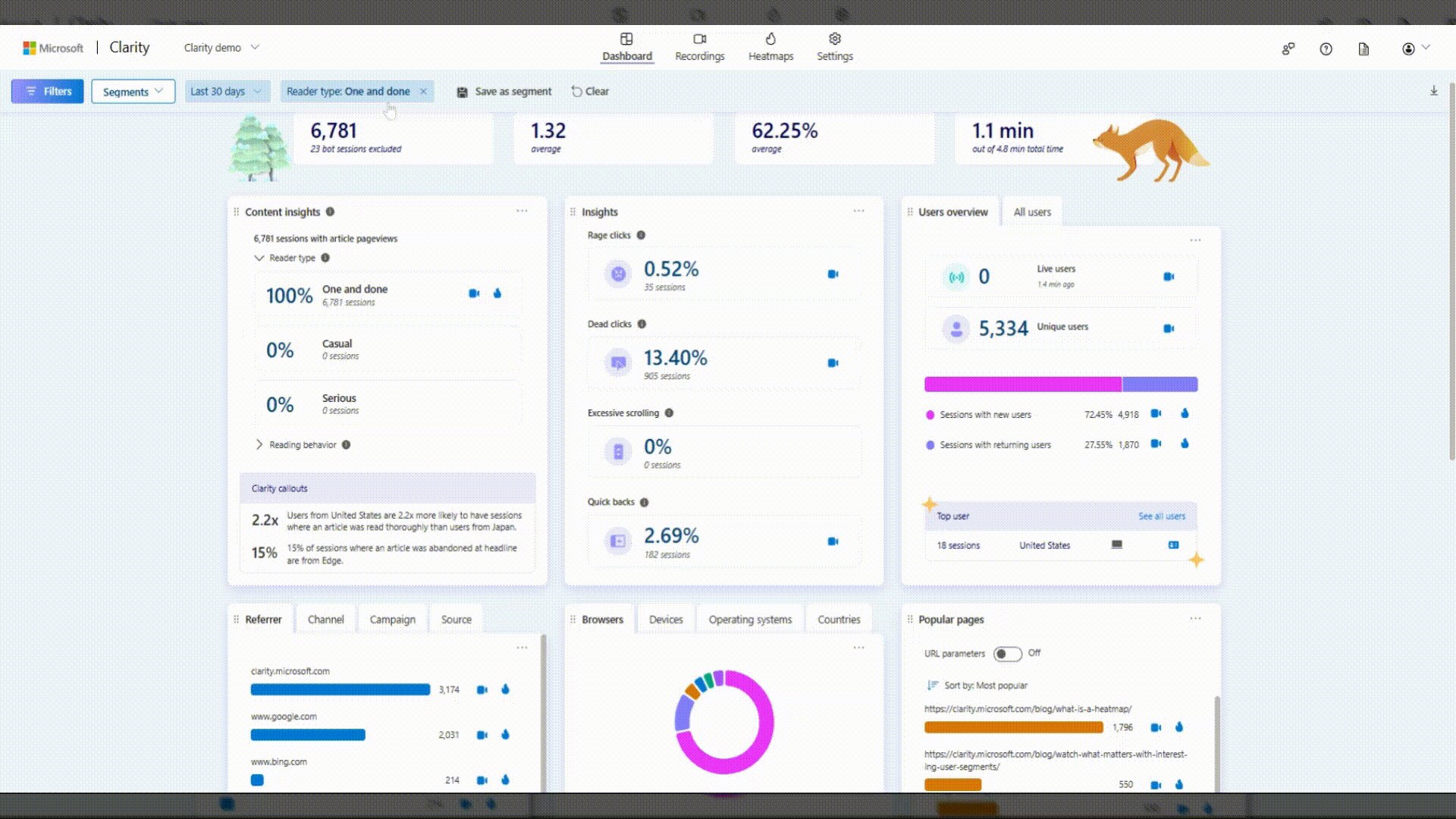
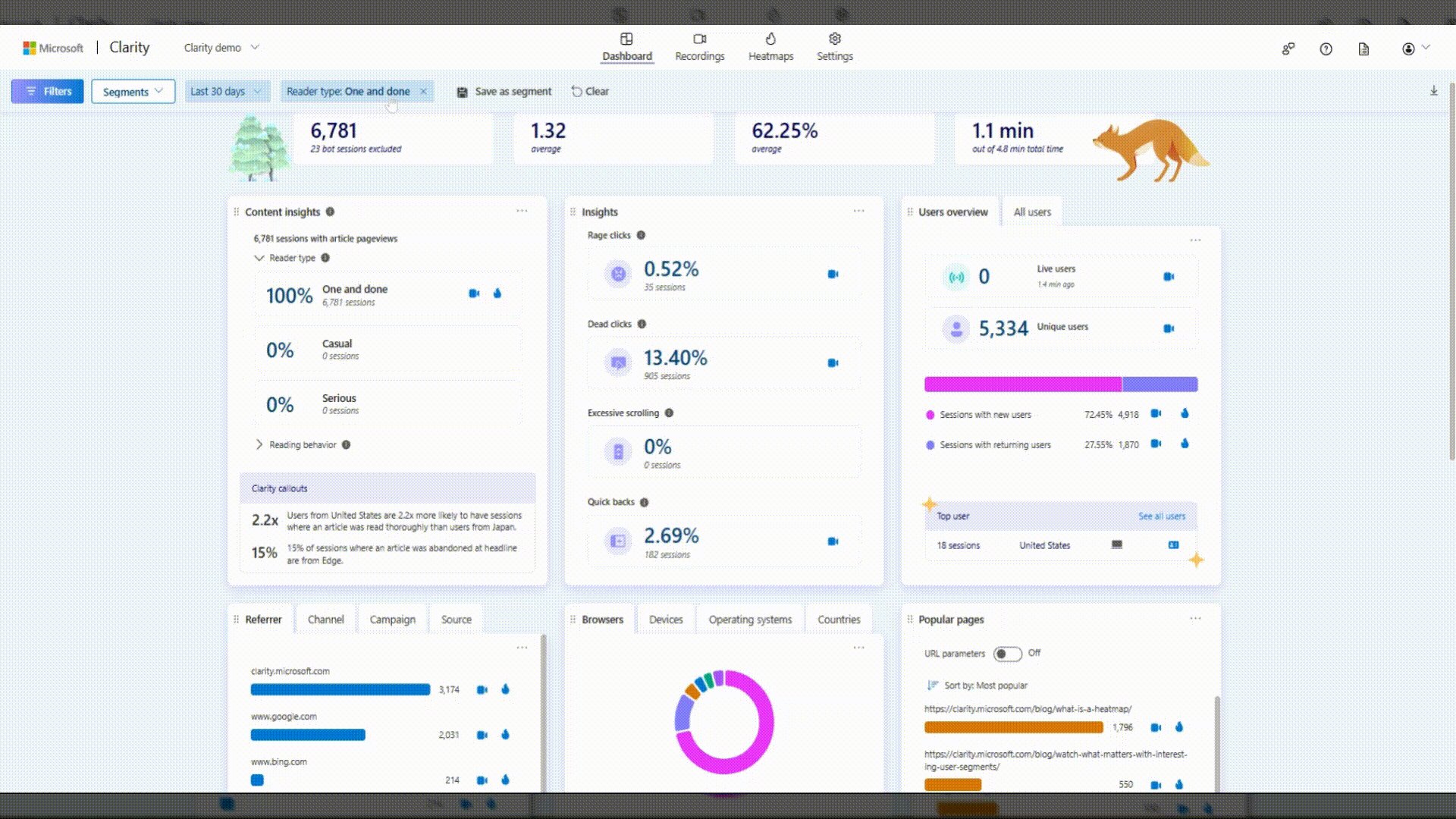
Content Insights
Clarity offers a set of metrics and insights to help you better understand the reading and browsing patterns of articles on your site.

Content Insights has the following two sections:
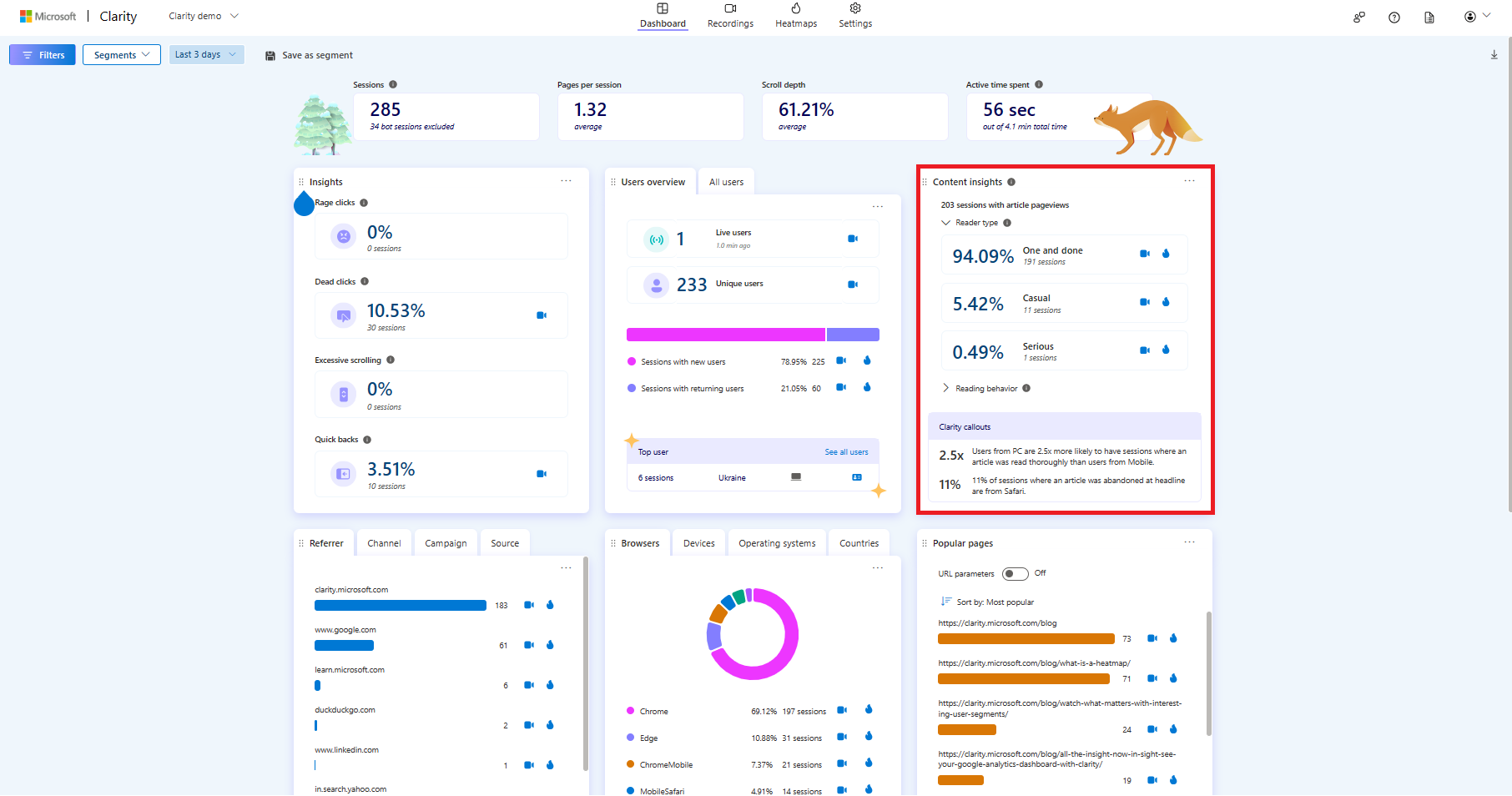
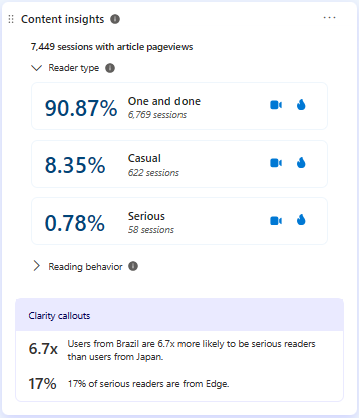
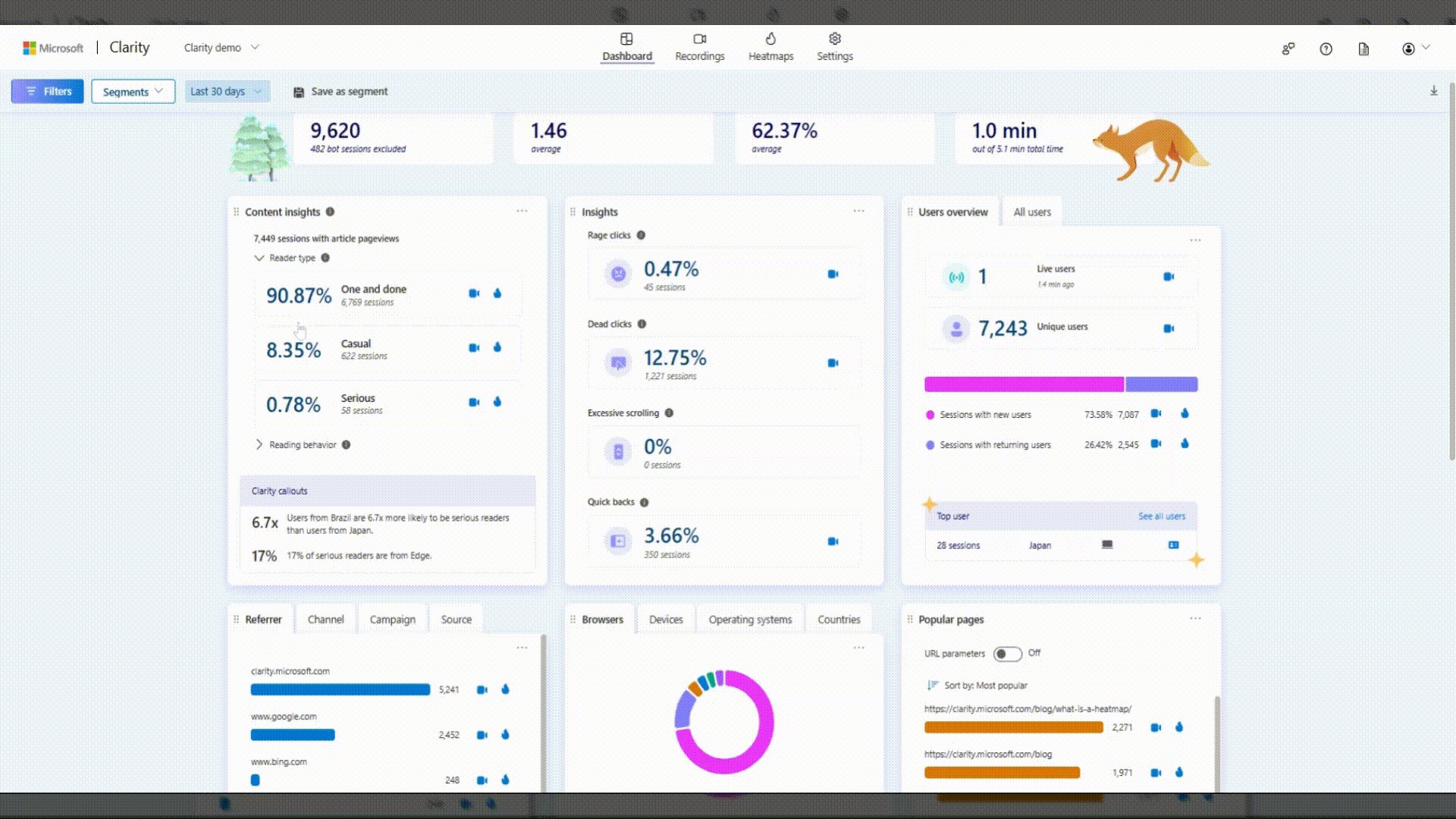
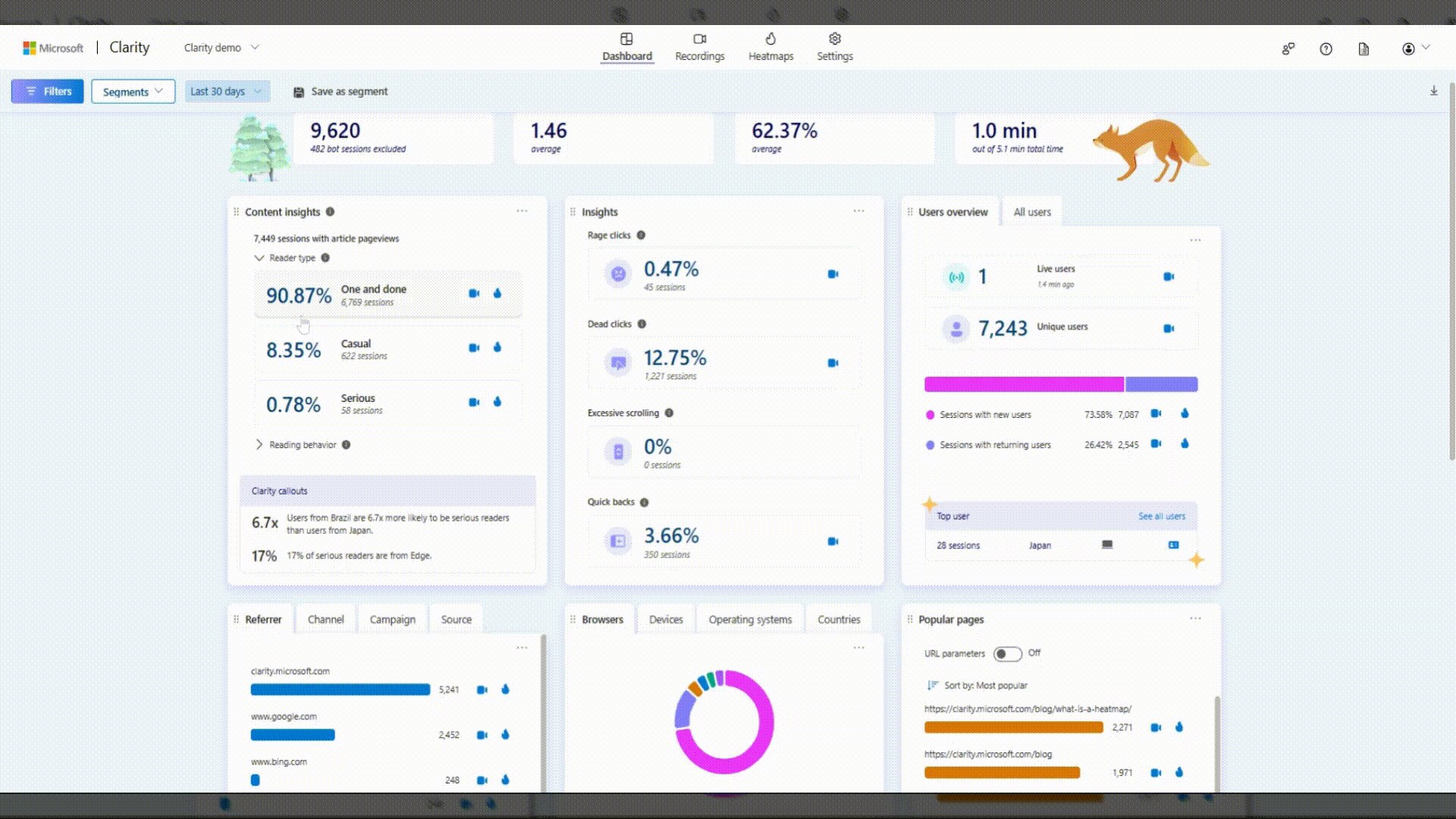
Content Insights card
Note
Clarity Content Insights and metrics are automatically available for most WordPress blog sites. For others, refer to Content Insights Setup.
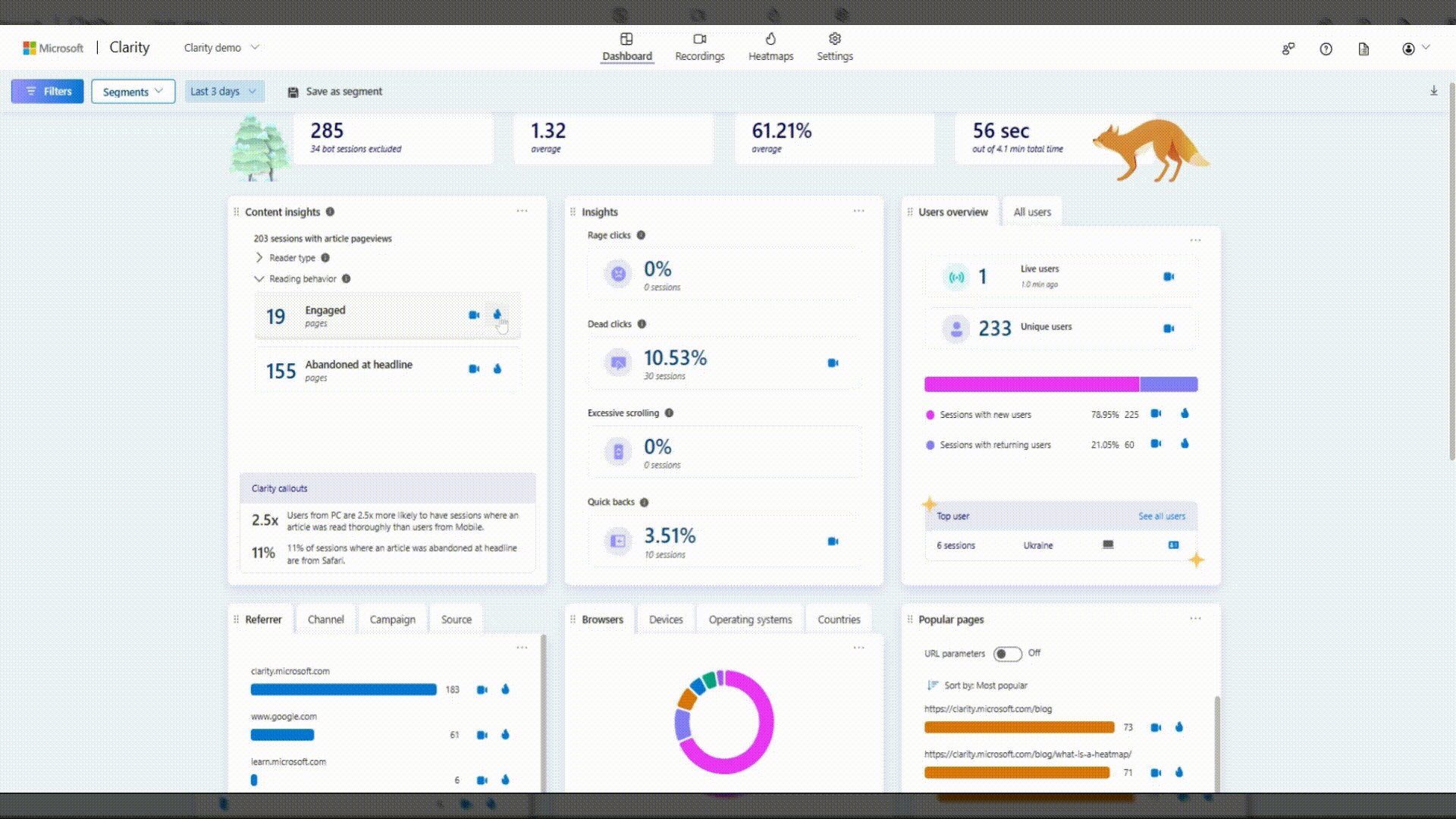
Key Metrics
The top half of Clarity's content insights card shows key metrics about how users interact with articles on your site:

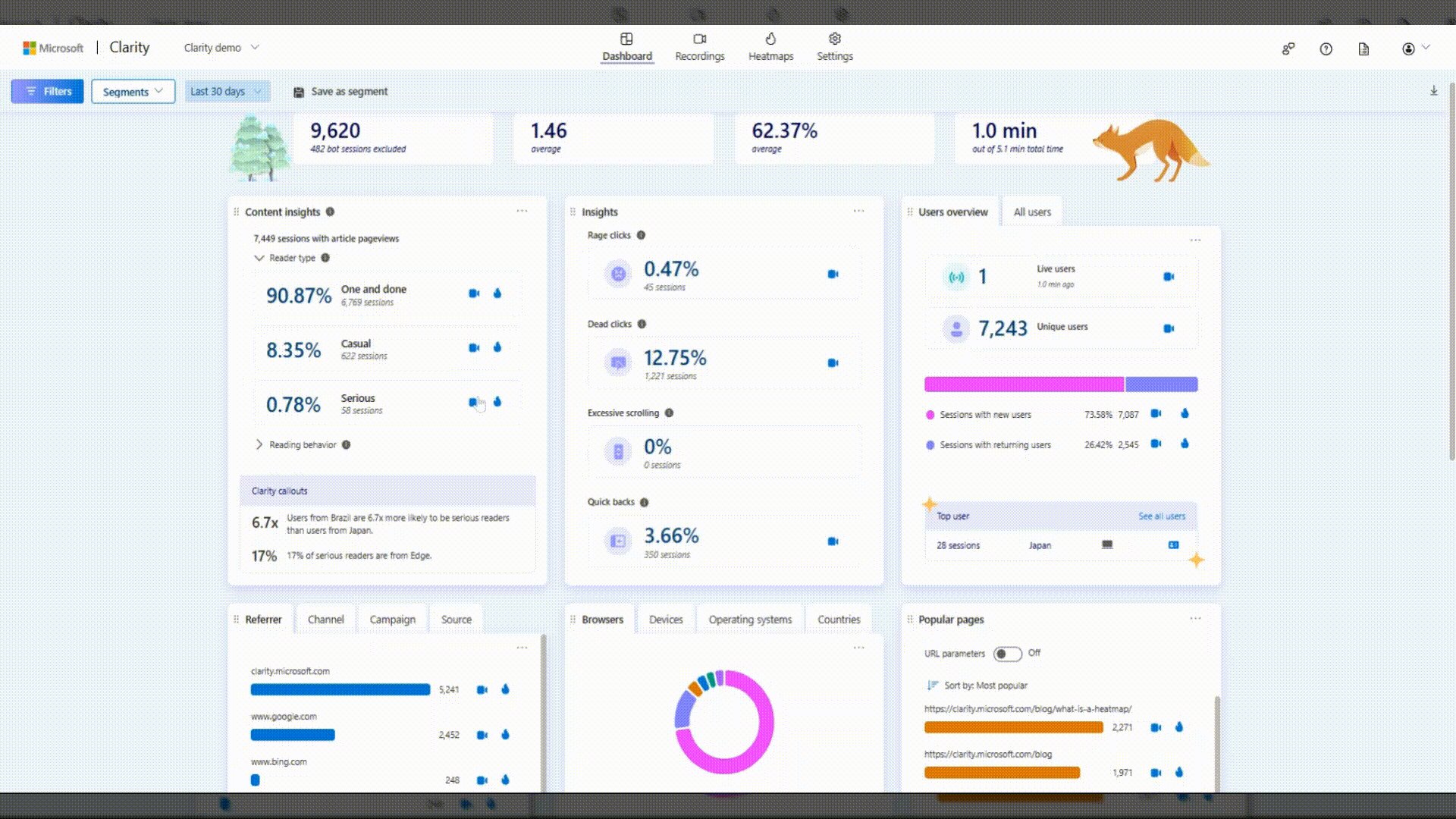
Reader type module
In this widget module, Clarity shows the percentage breakdown of your sessions with pageviews. This percentage is based on the number of articles viewed.
- One and done: Indicates the sessions where users viewed only one article.
- Casual: Indicates the sessions where users viewed 2 to 3 articles.
- Serious: Indicates the sessions where users viewed four or more articles.
Reading behavior module
In this widget module, Clarity shows the count of article pageviews based on how users read the article.
- Engaged: Indicates page views where users finished reading the article.
- Abandoned at headline: Indicates page views where the user only read the article headline.
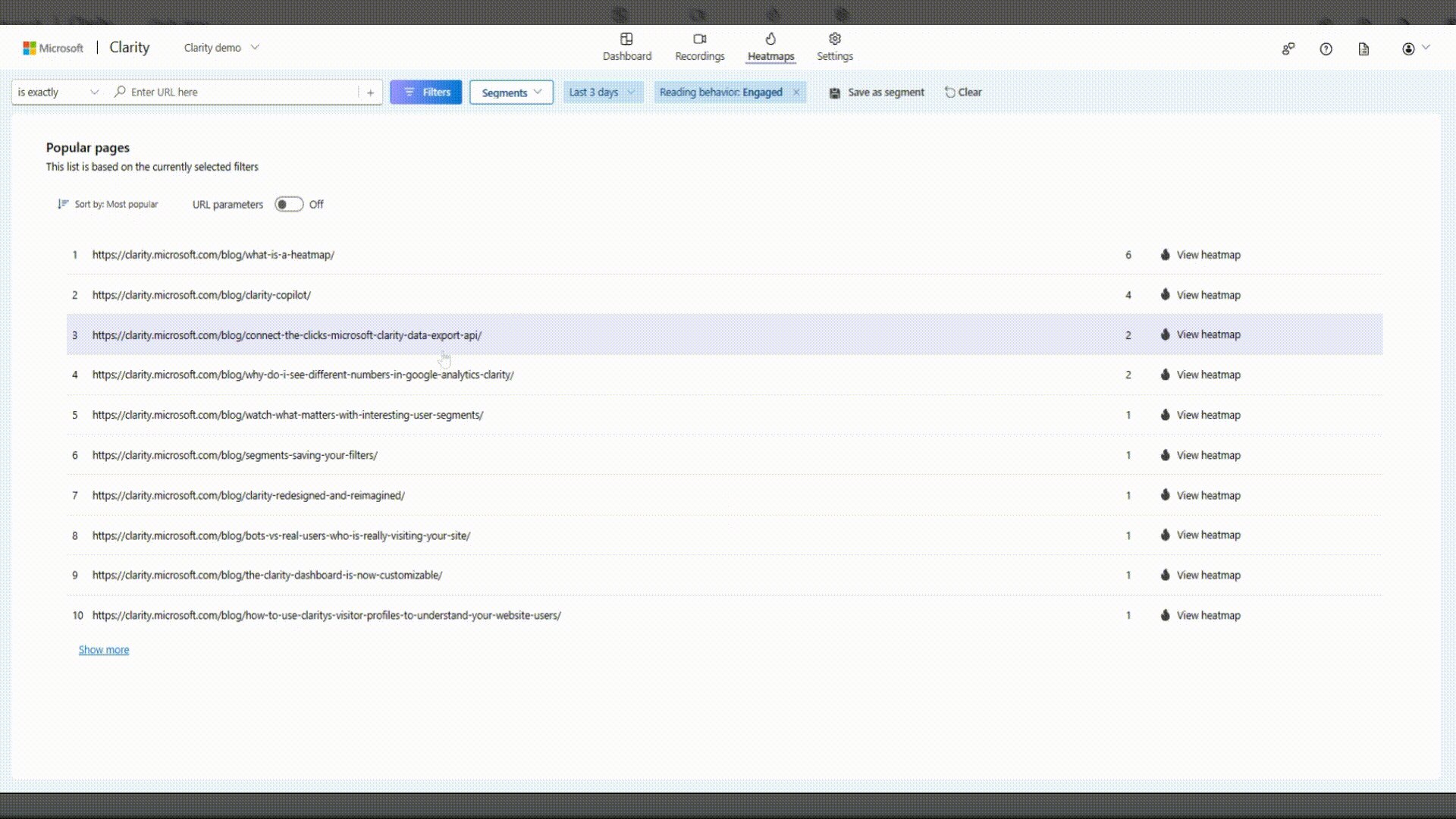
Dig deeper on the Content Insights modules
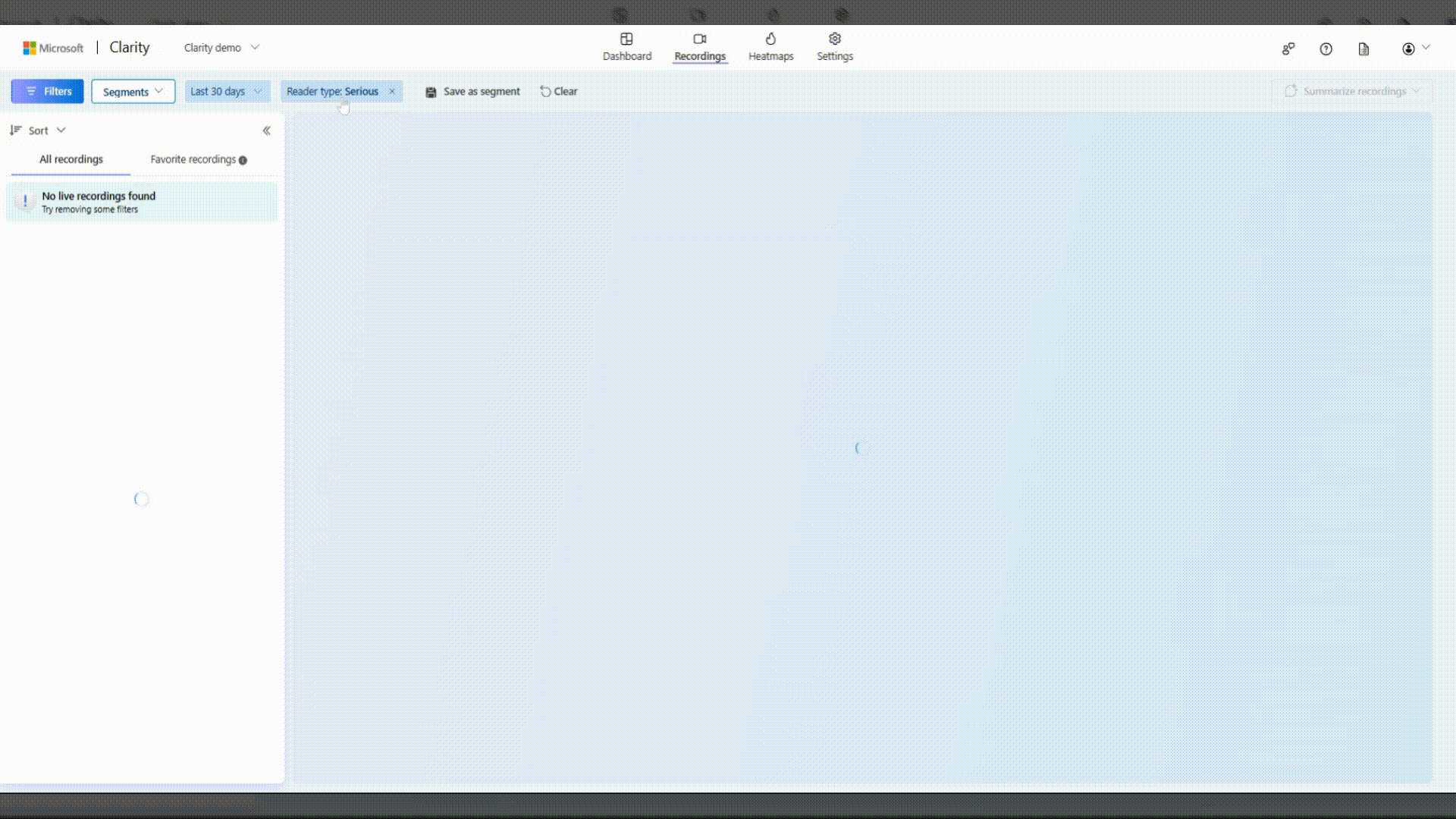
There are three ways to interact with key metrics:
Select a metric to apply it as a dashboard filter.

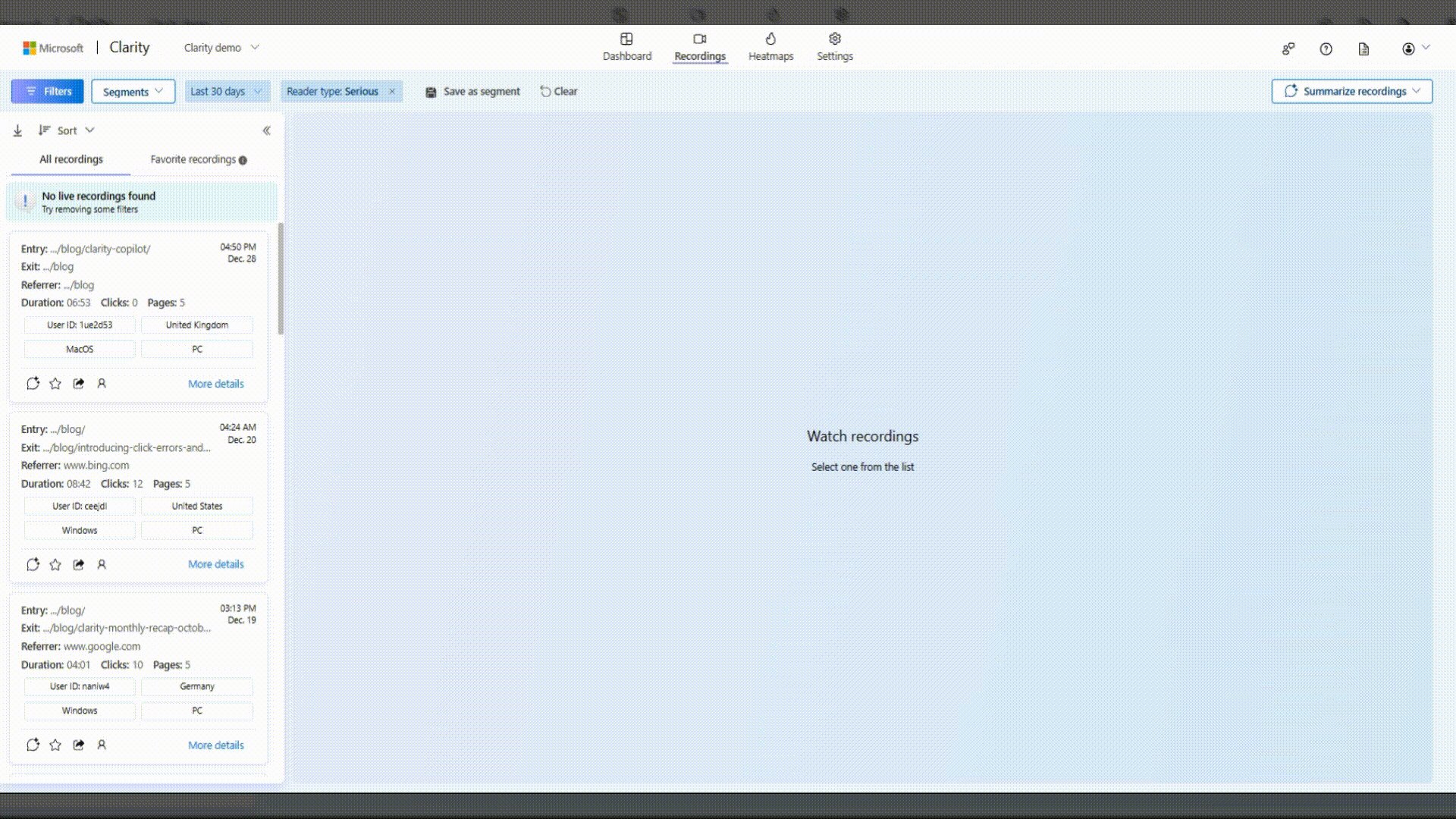
Watch recordings for a key metric by selecting the Recordings icon.

View a Heatmap for a key metric by selecting the Heatmap icon.

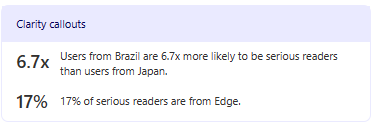
Clarity Callouts

The second half of Content insights card shows key callouts related to these metrics. Clarity identifies interesting data points based on users' interaction in different segments with your site articles.
User Actions filters
Content insights also include two filters:
Content Insights Setup
Content insights card is automatically applied for most WordPress blog sites. To view content insights on your Clarity dashboard, add the following attribute to the article element or tag on the DOM for article pages:
data-clarity-region="article"
Example:
Below is an example code snippet:
<html>
<head>
<body>
...
<article data-clarity-region="article">
...
</article>
</body>
</html>
FAQ
For more answers, refer to Insights FAQ.