Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Cet article fournit une référence alphabétique pour l’écriture de Markdown pour Microsoft Learn.
Markdown est un langage de balisage léger avec une syntaxe de mise en forme en texte brut. La plateforme Microsoft Learn prend en charge l’analyse Markdown conforme à CommonMark via le moteur d’analyse Markdig . Microsoft Learn prend également en charge les extensions Markdown personnalisées qui fournissent du contenu plus riche sur le site Microsoft Learn.
Vous pouvez utiliser n’importe quel éditeur de texte pour écrire Markdown, mais nous vous recommandons Visual Studio Code avec le pack de création Learn. Le pack de création Learn fournit des outils d’édition et des fonctionnalités d’aperçu qui vous permettent de voir à quoi ressembleront vos articles lorsqu’ils seront rendus sur Microsoft Learn.
Alertes (Remarque, Conseil, Important, Attention, Avertissement)
Les alertes sont une extension Markdown pour créer des guillemets de blocs qui s’affichent sur Microsoft Learn avec des couleurs et des icônes qui indiquent l’importance du contenu.
Évitez les notes, les conseils et les sections « Important ». Les lecteurs ont tendance à les ignorer. Il est préférable de mettre ces informations directement dans le texte de l’article.
Si vous devez utiliser des alertes, utilisez-en seulement une à deux par article. Vous ne devez jamais mettre plusieurs notes à la suite dans un article.
Les types d’alerte suivants sont pris en charge :
> [!NOTE]
> Information the user should notice even if skimming.
> [!TIP]
> Optional information to help a user be more successful.
> [!IMPORTANT]
> Essential information required for user success.
> [!CAUTION]
> Negative potential consequences of an action.
> [!WARNING]
> Dangerous certain consequences of an action.
Ces alertes ressemblent à ceci sur Microsoft Learn :
Notes
Information the user should notice even if skimming.
Conseil
Optional information to help a user be more successful.
Important
Essential information required for user success.
Attention
Negative potential consequences of an action.
Avertissement
Certaines conséquences dangereuses d’une action.
Crochets pointus
Si vous utilisez des crochets pointus dans le texte de votre fichier (par exemple pour signaler un espace réservé), vous devez les encoder manuellement. Sinon, Markdown considère qu’il s’agit d’une balise HTML.
Par exemple, encodez <script name> en <script name> ou \<script name>.
Les crochets pointus n’ont pas besoin d’être placés dans une séquence d’échappement dans du texte mis en forme en tant que code inline ou dans des blocs de code.
Apostrophes et guillemets
Si vous copiez de Word dans un éditeur Markdown, le texte peut contenir des apostrophes ou guillemets courbes. Vous devez les encoder ou les changer en apostrophes/guillemets de base. Sinon, vous verrez des choses semblables à ceci une fois le fichier publié : It’s
Voici les encodages pour les versions courbes de ces signes de ponctuation :
- Guillemet gauche (ouvrant) :
“ - Guillemet droit (fermant) :
” - Guillemet simple droit (fermant) ou apostrophe :
’ - Guillemet simple gauche (ouvrant), rarement utilisé :
‘
Conseil
Pour éviter les caractères « intelligents » dans vos fichiers Markdown, appuyez-vous sur la fonctionnalité de remplacement de devis intelligent du Pack de création Learn. Pour plus d’informations, consultez la page sur le remplacement de guillemets courbes.
Éléments blockquote
Pour créer un élément blockquote, vous utilisez le caractère > :
> This is a blockquote. It is usually rendered indented and with a different background color.
L’exemple précédent s’affiche comme suit :
Il s’agit d’un bloc de citation. Il est généralement affiché en retrait et avec une couleur d’arrière-plan différente.
Texte en gras et italique
Pour mettre en forme le texte en gras, entourez-le de deux astérisques :
This text is **bold**.
Pour mettre en forme le texte en italique, entourez-le d’un seul astérisque :
This text is *italic*.
Pour mettre en forme le texte en gras et en italique, entourez-le de trois astérisques :
This text is both ***bold and italic***.
Pour savoir quand utiliser du texte en gras et en italique, consultez Instructions de mise en forme du texte.
Extraits de code
Learn Markdown prend en charge le placement d’extraits de code à la fois inline dans une phrase et sous la forme d’un bloc « délimité » distinct entre les phrases. Pour plus d’informations, consultez Guide pratique pour ajouter du code à la documentation.
Colonnes
L’extension Markdown de colonnes permet aux auteurs d’ajouter des dispositions de contenu basées sur des colonnes plus flexibles et plus puissantes que les tables Markdown de base, qui ne conviennent qu’aux données tabulaires véritables. Vous pouvez ajouter jusqu’à quatre colonnes et utiliser l’attribut facultatif span pour fusionner deux colonnes ou plus.
Bien que l’extension columns fonctionne toujours, nous ne la recommandons plus pour créer des dispositions personnalisées. Nous avons constaté que de nombreuses dispositions de colonnes personnalisées présentent des problèmes d’accessibilité ou ne respectent pas les instructions de style. Ne créez pas de dispositions personnalisées. Utilisez les fonctionnalités standard de Microsoft Learn.
La syntaxe des colonnes est la suivante :
:::row:::
:::column span="":::
Content...
:::column-end:::
:::column span="":::
More content...
:::column-end:::
:::row-end:::
Les colonnes doivent contenir uniquement du Markdown de base, y compris des images. Les en-têtes, tableaux, onglets et autres structures complexes ne doivent pas être inclus. Une ligne ne peut pas avoir de contenu en dehors de la colonne.
Par exemple, le Markdown suivant crée une colonne qui s’étend sur deux largeurs de colonne et une colonne standard (pas de span) :
:::row:::
:::column span="2":::
**This is a 2-span column with lots of text.**
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vestibulum mollis nunc
ornare commodo. Nullam ac metus imperdiet, rutrum justo vel, vulputate leo. Donec
rutrum non eros eget consectetur.
:::column-end:::
:::column span="":::
**This is a single-span column with an image in it.**

:::column-end:::
:::row-end:::
Ce code est restitué comme suit :
Il s’agit d’une colonne à double étendue qui contient beaucoup de texte.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vestibulum mollis nunc ornare commodo. Nullam ac metus imperdiet, rutrum justo vel, vulputate leo. Donec rutrum non eros eget consectetur.
Il s’agit d’une colonne à étendue unique avec une image.

Commentaires
Microsoft Learn prend en charge les commentaires HTML si vous devez commenter les sections de votre article :
<!--- Here's my comment --->
Avertissement
Ne placez pas d’informations privées ni sensibles dans les commentaires HTML. Microsoft Learn transporte les commentaires HTML jusqu’au code HTML publié qui devient public. Bien qu’ils soient invisibles au lecteur, ils sont exposés dans le code HTML sous-jacent.
En-têtes
Microsoft Learn prend en charge six niveaux de titres Markdown :
# This is a first level heading (H1)
## This is a second level heading (H2)
...
###### This is a sixth level heading (H6)
- Il doit y avoir un espace entre le signe
#et le texte du titre. - Chaque fichier Markdown doit avoir un, et un seul, titre H1.
- Le titre H1 doit être le premier contenu du fichier après le bloc de métadonnées YML.
- Les titres H2 apparaissent automatiquement dans le menu de navigation de droite du fichier publié. Les titres de niveau inférieur n’apparaissant pas, privilégiez l’utilisation de titres H2 pour aider les lecteurs à parcourir votre contenu.
- Les titres HTML, comme
<h1>, ne sont pas recommandés. En effet, dans certains cas, ils entraînent l’affichage d’avertissements de génération. - Vous pouvez créer un lien vers des titres spécifiques dans un fichier par le biais de liens de signet.
HTML
Bien que Markdown prenne en charge le code HTML inline, le code HTML n’est pas recommandé pour la publication sur Microsoft Learn, et à l’exception d’une liste limitée de valeurs, des erreurs de génération ou des avertissements sont générés.
Images
Les types de fichiers suivants sont pris en charge par défaut pour les images :
- .jpg
- .png
Pour prendre en charge d’autres types d’images, tels que .gif, vous devez les ajouter en tant que ressources dans docfx.json :
"resource": [
{
"files" : [
"**/*.png",
"**/*.jpg,
"**/*.gif"
],
Images conceptuelles standard (Markdown par défaut)
La syntaxe Markdown de base pour incorporer une image est la suivante :

Example:

Où <alt text> est une brève description de l’image et <folder path> un chemin relatif de l’image. Un texte de remplacement est nécessaire pour les lecteurs d’écran des malvoyants. Ce texte est également utile si le site contient un bogue qui empêche l’affichage de l’image.
Les traits de soulignement dans le texte de remplacement ne sont pas affichés correctement à moins de les placer dans une séquence d’échappement en les faisant précéder d’une barre oblique inverse (\_). Toutefois, ne copiez pas de noms de fichiers à utiliser comme texte de remplacement. Par exemple, au lieu de ceci :

Écrivez ceci :

Images conceptuelles standard (Learn Markdown)
L’extension personnalisée :::image::: sur Microsoft Learn prend en charge les images standard, les images complexes et les icônes.
Pour les images standard, la syntaxe Markdown plus ancienne continue de fonctionner, mais la nouvelle extension est recommandée, car elle prend en charge des fonctionnalités plus puissantes, telles que la spécification d’une étendue de localisation différente de la rubrique parente. D’autres fonctionnalités avancées, telles que la sélection dans la galerie d’images partagées au lieu de la spécification d’une image locale, seront disponibles à l’avenir. La nouvelle syntaxe est la suivante :
:::image type="content" source="<folderPath>" alt-text="<alt text>":::
Si type="content" (par défaut), source et alt-text sont requis.
Images complexes avec des descriptions longues
Vous pouvez également utiliser cette extension pour ajouter une image avec une description longue qui est lue par les lecteurs d’écran, mais qui n’est pas affichée visuellement sur la page publiée. Les descriptions longues sont une exigence d’accessibilité pour les images complexes, telles que les graphiques. La syntaxe est la suivante :
:::image type="complex" source="<folderPath>" alt-text="<alt text>":::
<long description here>
:::image-end:::
Si type="complex", source, alt-text, une description longue et la balise :::image-end::: sont tous obligatoires.
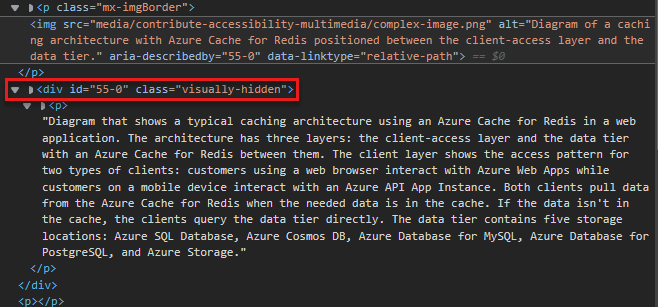
Lorsque vos modifications sont en aperçu ou publiées, vous pouvez vérifier si la description longue existe en cliquant avec le bouton droit sur l’image et en sélectionnant Inspecter (lors de l’utilisation du navigateur Microsoft Edge, même si d’autres navigateurs ont des fonctionnalités similaires). Cette action vous permet d’accéder à la source de l’image dans le code HTML, sous laquelle vous trouverez une classe masquée visuellement. Développez la liste déroulante de cette classe, et vous trouverez votre description longue :

Bordures automatiques
L’extension :::image::: prend également en charge la propriété border, qui ajoute automatiquement une bordure grise de 1 pixel autour de votre image. La propriété border est true par défaut pour les images content et complex. Vous obtiendrez donc automatiquement la bordure, sauf si vous ajoutez explicitement la propriété avec la valeur false. La propriété border est false par défaut pour les images icon.
La propriété border est la méthode recommandée pour ajouter une bordure. Ne créez pas vos propres bordures manuellement.
Spécification de loc-scope
Parfois, l’étendue de localisation d’une image est différente de celle de l’article ou du module qui la contient. Cela peut entraîner une mauvaise expérience globale, par exemple, si une capture d’écran d’un produit est accidentellement localisée dans une langue dans laquelle le produit n’est pas disponible. Pour éviter cela, vous pouvez spécifier l’attribut loc-scope facultatif dans des images de types content et complex, et cela est requis pour les captures d’écran qui affichent un produit avec une étendue de localisation différente de l’article ou du module qui le contient.
Icônes
L’extension d’image prend en charge les icônes, qui sont des images décoratives et qui ne doivent pas comporter de texte de remplacement. La syntaxe des icônes est la suivante :
:::image type="icon" source="<folderPath>":::
Si type="icon", source doit être spécifié, mais alt-text ne doit pas l’être.
La propriété border est false par défaut pour les icônes. Si votre image décorative requiert la bordure d’image standard, ajoutez explicitement border="true" à la balise :::image:::.
Fichiers Markdown inclus
Quand des fichiers Markdown doivent être répétés dans plusieurs articles, vous pouvez utiliser un fichier include. La fonctionnalité include indique à Microsoft Learn de remplacer la référence par le contenu du fichier include au moment de la génération. Vous pouvez utiliser des includes de la façon suivante :
- Inline : pour réutiliser un extrait de texte commun au sein d’une phrase.
- Bloc : pour réutiliser un fichier Markdown entier en tant que bloc, imbriqué dans une section d’un article.
Un fichier include de type inline ou bloc est un fichier Markdown (.md). Il peut contenir tout code Markdown valide. Les fichiers include se trouvent généralement dans un sous-répertoire includes commun, à la racine du dépôt. Quand l’article est publié, le fichier inclus y est intégré de façon transparente.
Syntaxe des includes
Un include sous forme de bloc occupe une ligne à part :
[!INCLUDE [<title>](<filepath>)]
Un include inline se trouve à l’intérieur d’une ligne :
Text before [!INCLUDE [<title>](<filepath>)] and after.
Où <title> est le nom du fichier et <filepath> le chemin relatif du fichier.
INCLUDE doit être en majuscule et un espace doit figurer avant <title>.
Voici les conditions requises et éléments à prendre en compte pour les fichiers include :
- Utilisez des includes de blocs pour les quantités significatives de contenu : un paragraphe ou deux, une procédure partagée ou une section partagée. Ne l’utilisez pas pour des éléments plus petits qu’une phrase.
- Les inclut ne sont pas rendus dans la vue gitHub de votre article, car ils s’appuient sur les extensions Microsoft Learn. Ils ne sont rendus qu’après publication.
- Écrivez tout le texte dans un fichier include dans des phrases complètes ne dépendant pas du texte précédant ou suivant dans l’article qui référence l’include. Le fait d’ignorer cette instruction crée une chaîne intraduisible dans l’article.
- N’incorporez pas de fichiers include dans d’autres fichiers include.
- Les dossiers
/Includessont exclus de la génération. Par conséquent, les images stockées dans des dossiers/includeset référencées dans des fichiers inclus ne seront pas affichées dans le contenu publié. Stockez les images dans un dossier/mediaà l’extérieur du dossier/includes. - Comme pour les articles ordinaires, ne partagez pas de fichiers multimédias entre fichiers include. Utilisez un fichier distinct avec un nom unique pour chaque include et article. Stockez le fichier multimédia dans le dossier multimédia associé à l’include.
- N'utilisez pas un include comme seul contenu d'un article. Les includes sont censés compléter le contenu du reste de l'article.
Indentation
Dans du contenu Markdown, les espaces situés avant le premier caractère d’une ligne déterminent l’alignement de la ligne par rapport aux lignes précédentes. La mise en retrait s’utilise plus particulièrement dans les listes numérotées et les listes à puces pour afficher plusieurs niveaux d’imbrication dans un format hiérarchique.
Pour mettre en retrait du texte de manière à l’aligner sur un paragraphe précédent ou un élément d’une liste numérotée ou à puces, utilisez des espaces.
Les deux exemples suivants montrent comment les paragraphes mis en retrait s’affichent par rapport aux autres paragraphes.
1. This is a numbered list example (one space after the period before the letter T).
This sentence is indented three spaces.
This code block is indented three spaces.
- This is a bulleted list example (one space after the bullet before the letter T).
This sentence is indented two spaces.
> [!TIP]
> This tip is indented two spaces.
- This is a second-level bullet (indented two spaces, with one space after the bullet before the letter T).
This sentence is indented four spaces.
> This quote block is indented four spaces.
L’exemple ci-dessus s’affiche de la façon suivante :
Il s’agit d’un exemple de liste numérotée (un espace après le point final et avant la lettre T).
Cette phrase est mise en retrait de trois espaces.
This code block is indented three spaces.
Il s’agit d’un exemple de liste à puces (un espace après la puce et avant la lettre T).
Cette phrase est mise en retrait de deux espaces.
Conseil
Ce conseil est mis en retrait de deux espaces.
Il s’agit d’une puce de deuxième niveau (en retrait de deux espaces, avec un espace après la puce et avant la lettre T).
Cette phrase est mise en retrait de quatre espaces.
Cette citation est mise en retrait de quatre espaces.
Liens
Pour plus d’informations sur la syntaxe des liens, consultez Utiliser des liens dans la documentation.
Listes (numérotées, à puces, liste de contrôle)
Liste numérotée
Pour créer une liste numérotée, vous pouvez utiliser uniquement des 1. Les nombres sont affichés dans l’ordre croissant sous la forme d’une liste séquentielle au moment de la publication. Pour accroître la lisibilité du texte source, vous pouvez incrémenter vos listes manuellement.
N’utilisez pas de lettres dans les listes, y compris dans les listes imbriquées. Ils ne s’affichent pas correctement lorsqu’ils sont publiés sur Microsoft Learn. Les listes imbriquées utilisant des nombres sont restituées avec des lettres minuscules au moment de la publication. Par exemple :
1. This is
1. a parent numbered list
1. and this is
1. a nested numbered list
1. (fin)
Ce code est restitué comme suit :
- This is
- a parent numbered list
- and this is
- a parent numbered list
- (fin)
Liste à puces
Pour créer une liste à puces, utilisez - ou * suivi d’un espace au début de chaque ligne :
- This is
- a parent bulleted list
- and this is
- a nested bulleted list
- All done!
Ce code est restitué comme suit :
- This is
- a parent bulleted list
- and this is
- a nested bulleted list
- All done!
Quelle que soit la syntaxe que vous utilisez, - ou *, utilisez-la de manière cohérente dans un article.
Check-list
Les listes de contrôle peuvent être utilisées sur Microsoft Learn via une extension Markdown personnalisée :
> [!div class="checklist"]
> * List item 1
> * List item 2
> * List item 3
Cet exemple affiche sur Microsoft Learn comme suit :
- Élément de liste 1
- List item 2
- Élément de liste 3
Utilisez des listes de contrôle au début ou à la fin d’un article pour récapituler le contenu que l’utilisateur va étudier ou a étudié. N’ajoutez pas de listes de contrôle aléatoires dans vos articles.
Action d’étape suivante
Vous pouvez utiliser une extension personnalisée pour ajouter un bouton d’action de l’étape suivante aux pages Microsoft Learn.
La syntaxe est la suivante :
> [!div class="nextstepaction"]
> [button text](link to topic)
Par exemple :
> [!div class="nextstepaction"]
> [Learn about adding code to articles](code-in-docs.md)
Ce code est restitué comme suit :
Vous pouvez utiliser n’importe quel lien pris en charge dans une action d’étape suivante, y compris un lien Markdown vers une autre page web. Dans la plupart des cas, le lien d’action suivante est un lien relatif vers un autre fichier de le même docset.
Chaînes non localisées
Vous pouvez utiliser l’extension Markdown no-loc personnalisée pour identifier les chaînes de contenu que le processus de localisation doit ignorer.
Toutes les chaînes appelées sont sensibles à la casse ; autrement dit, une chaîne doit correspondre exactement pour être ignorée au moment de la localisation.
Pour marquer une chaîne individuelle comme non localisable, utilisez la syntaxe suivante :
:::no-loc text="String":::
Par exemple, dans le code suivant, seule l’instance unique de Document est ignorée au cours du processus de localisation :
# Heading 1 of the Document
Markdown content within the :::no-loc text="Document":::. The are multiple instances of Document, document, and documents.
Notes
Utilisez \ pour placer les caractères spéciaux dans une séquence d’échappement:
Lorem :::no-loc text="Find a \"Quotation\""::: Ipsum.
Vous pouvez également utiliser des métadonnées dans l’en-tête YAML pour marquer toutes les instances d’une chaîne dans le fichier Markdown actuel comme non localisables :
author: cillroy
no-loc: [Global, Strings, to be, Ignored]
Notes
Les métadonnées no-loc ne sont pas prises en charge en tant que métadonnées globales dans le fichier docfx.json. Le pipeline de localisation ne lit pas le fichier docfx.json. Ainsi, les métadonnées no-loc doivent être ajoutées à chaque fichier source individuel.
Dans l’exemple suivant, à la fois dans la métadonnée title et dans l’en-tête Markdown, le mot Document est ignoré au cours du processus de localisation.
Dans la métadonnée description et le contenu principal de Markdown, le mot document est localisé, car il ne commence pas par un D majuscule.
---
title: Title of the Document
author: author-name
description: Description for the document
no-loc: [Title, Document]
---
# Heading 1 of the Document
Markdown content within the document.
Sélecteurs
Les sélecteurs sont des éléments d’interface utilisateur qui permettent à l’utilisateur de basculer entre plusieurs versions du même article. Ils sont utilisés dans certains documents pour résoudre les différences d’implémentation entre les technologies ou les plateformes. Les sélecteurs s’appliquent particulièrement au contenu pour plateformes mobiles pour développeurs.
Le même Markdown de sélecteur allant dans chaque fichier d’article qui utilise le sélecteur, nous vous recommandons de placer le sélecteur pour votre article dans un fichier include. Vous pouvez ensuite référencer ce dernier dans tous vos fichiers d’article qui utilisent le même sélecteur.
Il existe deux types de sélecteurs : sélecteur unique et sélecteur multiple.
Sélecteur unique
> [!div class="op_single_selector"]
> - [Universal Windows](../articles/notification-hubs-windows-store-dotnet-get-started/)
> - [Windows Phone](../articles/notification-hubs-windows-phone-get-started/)
> - [iOS](../articles/notification-hubs-ios-get-started/)
> - [Android](../articles/notification-hubs-android-get-started/)
> - [Kindle](../articles/notification-hubs-kindle-get-started/)
> - [Baidu](../articles/notification-hubs-baidu-get-started/)
> - [Xamarin.iOS](../articles/partner-xamarin-notification-hubs-ios-get-started/)
> - [Xamarin.Android](../articles/partner-xamarin-notification-hubs-android-get-started/)
... s’affiche ainsi :
Sélecteur multiple
> [!div class="op_multi_selector" title1="Platform" title2="Backend"]
> - [(iOS | .NET)](./mobile-services-dotnet-backend-ios-get-started-push.md)
> - [(iOS | JavaScript)](./mobile-services-javascript-backend-ios-get-started-push.md)
> - [(Windows universal C# | .NET)](./mobile-services-dotnet-backend-windows-universal-dotnet-get-started-push.md)
> - [(Windows universal C# | Javascript)](./mobile-services-javascript-backend-windows-universal-dotnet-get-started-push.md)
> - [(Windows Phone | .NET)](./mobile-services-dotnet-backend-windows-phone-get-started-push.md)
> - [(Windows Phone | Javascript)](./mobile-services-javascript-backend-windows-phone-get-started-push.md)
> - [(Android | .NET)](./mobile-services-dotnet-backend-android-get-started-push.md)
> - [(Android | Javascript)](./mobile-services-javascript-backend-android-get-started-push.md)
> - [(Xamarin iOS | Javascript)](./partner-xamarin-mobile-services-ios-get-started-push.md)
> - [(Xamarin Android | Javascript)](./partner-xamarin-mobile-services-android-get-started-push.md)
... s’affiche ainsi :
Indice et exposant
Vous devez uniquement utiliser un indice ou un exposant quand cela est nécessaire pour une précision technique, par exemple lors de l’écriture de formules mathématiques. Ne les utilisez pas pour les styles non standard, tels que les notes de bas de page.
Pour exprimer du contenu sous forme d’indice ou d’exposant, utilisez HTML :
Hello <sub>This is subscript!</sub>
Ce code est restitué comme suit :
Hello This is subscript!
Goodbye <sup>This is superscript!</sup>
Ce code est restitué comme suit :
Goodbye This is superscript!
Tables
Le moyen le plus simple de créer un tableau en Markdown est d’utiliser des barres verticales et des lignes. Pour créer un tableau standard avec un en-tête, faites suivre la première ligne d’une ligne en pointillés :
|This is |a simple |table header|
|----------|-----------|------------|
|table |data |here |
|it doesn't|actually |have to line up nicely!|
Ce code est restitué comme suit :
| This is | a simple | table header |
|---|---|---|
| table | Données | ici |
| it doesn't | actually | have to line up nicely! |
Vous pouvez aligner les colonnes à l’aide de signes deux-points :
| Fun | With | Tables |
| :------------------- | -------------------: |:---------------:|
| left-aligned column | right-aligned column | centered column |
| $100 | $100 | $100 |
| $10 | $10 | $10 |
| $1 | $1 | $1 |
Ce code est restitué comme suit :
| Amusez-vous | With | Tables |
|---|---|---|
| left-aligned column | right-aligned column | centered column |
| 100 $ | 100 $ | 100 $ |
| $10 | $10 | $10 |
| 1 $ | 1 $ | 1 $ |
Conseil
L’extension Learn Authoring pour VS Code facilite l’ajout de tables Markdown de base !
Vous pouvez également utiliser un générateur de tableau en ligne.
Sauts de ligne dans les mots d’une cellule de tableau
Les mots longs dans un tableau Markdown peuvent amener ce dernier à s’étendre sur la barre de navigation de droite au point de devenir illisible. Vous pouvez résoudre ce problème en autorisant le rendu à insérer automatiquement des sauts de ligne dans les mots si nécessaire. Pour cela, il vous suffit d’encapsuler le tableau avec la classe personnalisée [!div class="mx-tdBreakAll"].
Voici un exemple de code Markdown d’un tableau, avec trois lignes encapsulées par un div, avec le nom de classe mx-tdBreakAll.
> [!div class="mx-tdBreakAll"]
> |Name|Syntax|Mandatory for silent installation?|Description|
> |-------------|----------|---------|---------|
> |Quiet|/quiet|Yes|Runs the installer, displaying no UI and no prompts.|
> |NoRestart|/norestart|No|Suppresses any attempts to restart. By default, the UI will prompt before restart.|
> |Help|/help|No|Provides help and quick reference. Displays the correct use of the setup command, including a list of all options and behaviors.|
Cela s’affiche ainsi :
| Nom | Syntaxe | Obligatoire pour une installation sans assistance ? | Description |
|---|---|---|---|
| Quiet | /quiet | Oui | Runs the installer, displaying no UI and no prompts. |
| NoRestart | /norestart | No | Supprime toute tentative de redémarrage. Par défaut, l’interface utilisateur demande la confirmation du redémarrage. |
| Aide | /help | Non | Fournit une aide et une référence rapide. Displays the correct use of the setup command, including a list of all options and behaviors. |
Sauts de ligne dans les mots au sein des cellules de la deuxième colonne d’un tableau
Vous souhaiterez peut-être insérer automatiquement des sauts de ligne dans les mots de la deuxième colonne d’un tableau uniquement. Pour limiter les arrêts à la deuxième colonne, appliquez la classe mx-tdCol2BreakAll à l’aide de la syntaxe de wrapper div, comme indiqué plus haut.
Largeurs de colonne incohérentes entre les tableaux
Vous remarquerez peut-être que les largeurs de colonne des tableaux de vos articles semblent bizarres ou incohérentes. Ce comportement se produit parce que la longueur du texte dans les cellules détermine la mise en page du tableau. Malheureusement, il n’existe aucun moyen de contrôler le rendu des tableaux. Il s’agit d’une limitation de Markdown. Même s’il serait plus agréable d’avoir une largeur de colonnes de tableau cohérente, cela entraînerait également des inconvénients :
- L’entrelacement du code HTML avec Markdown rend les sujets plus compliqués et décourage les contributions de la communauté.
- Un tableau que vous obtenez correctement pour une taille d’écran spécifique peut devenir illisible à des tailles d’écran différentes à mesure qu’il anticipe le rendu responsive.
Tables de matrices de données
Une table de matrice de données contient une en-tête et une première colonne pondérée. Une matrice avec une cellule vide est créée en haut à gauche. Microsoft Learn a un Markdown personnalisé pour les tables de matrice de données :
| |Header 1 |Header 2|
|------------------|---------|--------|
|**First column A**|Cell 1A |Cell 2A |
|**First column B**|Cell 1B |Cell 2B |
L’exemple s’affiche comme suit :
| En-tête 1 | En-tête 2 | |
|---|---|---|
| Première colonne A | Cellule 1A | Cellule 2A |
| Première colonne B | Cellule 1B | Cellule 2B |
Chaque entrée de la première colonne doit être mise en gras () ;**bold** sinon, les tables ne seront pas accessibles pour les lecteurs d’écran ou valides pour Microsoft Learn.
Conseil
Le pack de création Learn pour VS Code inclut une fonction permettant de convertir une table Markdown standard en table de matrice de données. Sélectionnez simplement le tableau, cliquez avec le bouton droit, puis sélectionnez Convertir en tableau de matrice de données.
Tableaux HTML
Les tables HTML ne sont pas recommandées pour Microsoft Learn. Ils ne se présentent pas sous une forme conviviale dans le source, ce qui va à l’encontre d’un principe essentiel de Markdown.