Comment : personnaliser le bouton Application
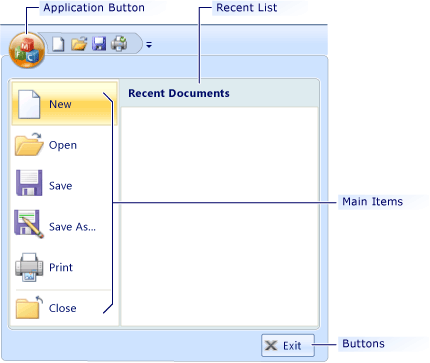
Lorsque vous cliquez sur le bouton Application, un menu de commandes s’affiche. En règle générale, le menu contient des commandes liées aux fichiers telles que Open, Save, Print et Exit.

Pour personnaliser le bouton Application, ouvrez-le dans la fenêtre Propriétés (en mode Ressource), modifiez ses propriétés, puis affichez un aperçu du contrôle du ruban.
Pour ouvrir le bouton Application dans le Fenêtre Propriétés
Dans Visual Studio, dans le menu Affichage , cliquez sur Affichage des ressources.
Dans l’affichage des ressources, double-cliquez sur la ressource du ruban pour l’afficher sur l’aire de conception.
Dans l’aire de conception, cliquez avec le bouton droit sur le menu Du bouton Application, puis cliquez sur Propriétés.
Propriétés du bouton Application
Le tableau suivant définit les propriétés du bouton Application.
| Propriété | Définition |
|---|---|
| Boutons | Contient la collection d’un maximum de trois boutons qui apparaissent dans le coin inférieur droit du menu Application. |
| Caption | Spécifie le texte du contrôle. Contrairement aux autres éléments du ruban, le bouton Application n’affiche pas légende texte. Au lieu de cela, le texte est utilisé pour l’accessibilité. |
| HDPI Image | Spécifie l’identificateur de l’icône du bouton Application HDPI (Points hauts par pouce). Lorsque l’application s’exécute sur un moniteur DPI élevé, l’image HDPI est utilisée au lieu d’Image. |
| Images volumineuses HDPI | Spécifie l’identificateur des images volumineuses ppp élevées. Lorsque l’application s’exécute sur un moniteur DPI élevé, les images volumineuses HDPI sont utilisées au lieu d’images volumineuses. |
| Images petites HDPI | Spécifie l’identificateur des petites images ppp élevées. Lorsque l’application s’exécute sur un moniteur DPI élevé, HDPI Small Images est utilisé au lieu de Small Images. |
| ID | Spécifie l’identificateur du contrôle. |
| Image | Spécifie l’identificateur de l’icône du bouton Application. L’icône est une bitmap 32 bits 26x26 qui a une transparence alpha. Les parties transparentes de l’icône sont mises en surbrillance lorsque le bouton Application est cliqué ou survolé. |
| Clés | Spécifie la chaîne qui s’affiche lorsque la navigation par touches est activée. La navigation par touches est activée lorsque vous appuyez sur Alt. |
| Images volumineuses | Spécifie l’identificateur de l’image qui contient une série d’icônes 32 x 32. Les icônes sont utilisées par les boutons de la collection Main Items. |
| Éléments principaux | Contient une collection d’éléments de menu qui apparaissent dans le menu Application. |
| Légende MRU | Spécifie le texte affiché dans le panneau Liste récente. |
| Petites images | Spécifie l’identificateur de l’image qui contient une série d’icônes 16 x 16. Les icônes sont utilisées par les boutons de la collection Buttons. |
| Utilisation | Active ou désactive le panneau Liste récente. Le panneau Liste récente s’affiche dans le menu Application. |
| Width | Spécifie la largeur en pixels du panneau Liste récente. |
Le menu Application n’apparaît pas sur l’aire de conception. Pour l’afficher, vous devez afficher un aperçu du ruban ou exécuter l’application.
Pour afficher un aperçu du contrôle du ruban
- Dans la barre d’outils éditeur de ruban, cliquez sur Tester le ruban.