Microsoft Edge désactive la modification document.domain
Warning
Si votre site web s’appuie sur l’assouplissement de la stratégie de même origine via document.domain, votre action est nécessaire. Continuez à en savoir plus sur les raisons pour lesquelles cela change ou accédez à la communication cross-origin alternative pour en savoir plus sur les autres mécanismes permettant d’obtenir une communication cross-origin.
Introduction
La propriété « domain » de l’interface de document obtient ou définit la partie domaine de l’origine du document actif, telle qu’elle est utilisée par la stratégie de même origine.
Microsoft Edge a hérité cette modification de Chromium. Les tentatives de modification de la propriété à l’aide document.domain de JavaScript sont désormais ignorées. Vous devez utiliser d’autres approches, telles que postMessage() ou l’API de messagerie de canal, pour communiquer entre les origines. Cette modification se trouve dans Edge 119 et versions ultérieures.
En guise d’alternative, si votre site web s’appuie sur la relaxation de la stratégie de même origine via document.domain pour fonctionner correctement, le site peut envoyer un Origin-Agent-Cluster: ?0 en-tête ; cet en-tête doit être envoyé à partir de tous les autres documents qui nécessitent la relaxation.
Remarque
document.domain n’a aucun effet si un seul document le définit.
Pourquoi rendre document.domain immuable ?
Certains sites web sont configurés document.domain pour autoriser la communication entre les pages « même site mais cross-origin ». La définition document.domain permet aux documents d’un même site de communiquer plus facilement. Étant donné que cette modification assouplit la stratégie de même origine, une page parente peut accéder au document d’un iframe de même site et parcourir l’arborescence DOM, et inversement.
Important
Les sites de même site mais cross-origin ont le même eTLD+1 , mais des sous-domaines différents.
Supposons qu’une page sur https://parent.example.com incorpore une page iframe à partir de https://video.example.com. Ces pages ont le même eTLD+1 (example.com) avec des sous-domaines différents. Lorsque les deux pages ont document.domain la valeur 'example.com', le navigateur traite les deux pages comme s’il s’agit de la même origine.
Cette technique est pratique ; mais cela introduit un risque pour la sécurité.
Problèmes de sécurité avec document.domain
Les problèmes de sécurité autour document.domain de ont conduit à un changement dans la spécification qui avertit les développeurs de ce problème et leur indique d’éviter de l’utiliser si possible. La discussion actuelle avec d’autres fournisseurs de navigateurs va dans la même direction.
Les exemples suivants montrent comment un attaquant peut abuser document.domainde .
Prenons l’exemple d’un service d’hébergement partagé qui fournit un sous-domaine unique à chaque client. Si un développeur définit document.domain dans sa page, la page d’un attaquant servie à partir d’un autre sous-domaine peut définir la même valeur et modifier le contenu de la page victime.
De même, envisagez un service d’hébergement partagé qui traite les pages à l’aide d’un port différent pour chaque client. Si un développeur définit document.domain dans sa page, la page d’un attaquant servie à partir d’un port différent peut définir la même valeur et modifier le contenu de la page victime. Cette attaque est possible, car document.domain ignore le composant de numéro de port de l’origine.
Remarque
Pour en savoir plus sur les implications de sécurité de la définition document.domainde , lisez l’article Document.domain sur MDN.
Comment savoir si mon site est affecté ?
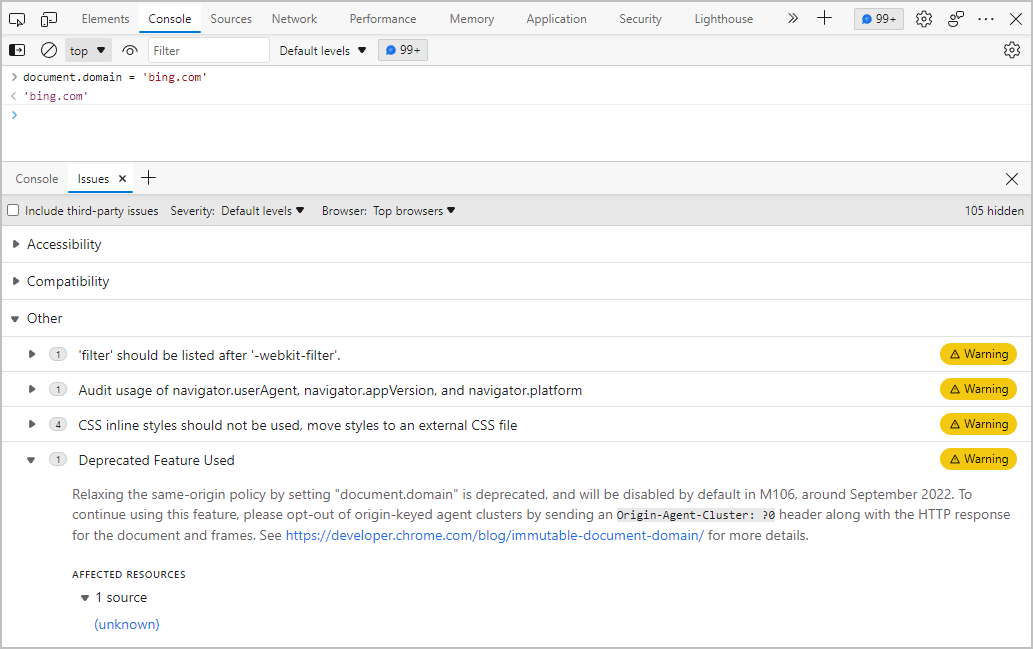
Si votre site web est affecté par cette modification, Microsoft Edge affiche un avertissement dans le panneau Problèmes DevTools. La capture d’écran suivante montre un exemple de cet avertissement.

Si vous avez configuré un point de terminaison de création de rapports, vous recevrez également des rapports de dépréciation. Apprenez-en davantage sur l’utilisation de l’API de création de rapports avec les services de collecte de rapports existants ou en créant votre propre solution de création de rapports.
Astuce
Vous pouvez exécuter votre site via l’audit de l’API LightHouse déconseillé pour rechercher toutes les API qui sont planifiées pour être supprimées de Microsoft Edge.
Communication cross-origin alternative
Actuellement, vous avez deux options à remplacer document.domain pour votre site web. Dans la plupart des cas d’usage, postMessage() cross-origin ou l’API Channel Messaging peut remplacer document.domain.
La liste suivante montre les étapes qu’un développeur doit suivre pour utiliser postMessage() au lieu de pour la document.domain manipulation DOM cross-origin.
https://parent.example.comenvoie un message viapostMessage()à un iframe qui lui demande dehttps://video.example.commodifier son propre DOM.https://video.example.commanipule son DOM et utilisepostMessagepour informer le parent de sa réussite.https://parent.example.comreconnaît le succès.
Pour l’étape 1 sur https://parent.example.com:
// Configure a handler to receive messages from the subframe.
iframe.addEventListener('message', (event) => {
// Reject all messages except from https://video.example.com
if (event.origin !== 'https://video.example.com') return;
// Filter success messages
if (event.data === 'succeeded') {
// DOM manipulation is succeeded
}
});
// Send a message to the subframe at https://video.example.com
iframe.postMessage('Request DOM manipulation', 'https://video.example.com');
Pour l’étape 2 sur https://video.example.com:
// Configure a handler to receive messages from the parent frame.
window.addEventListener('message', (event) => {
// Reject all messages except ones from https://parent.example.com
if (event.origin !== 'https://parent.example.com') return;
// Perform requested DOM manipulation on https://video.example.com.
if (event.data === "showTheButton") {
document.getElementById('btnContinue').style.visibility = 'visible';
// Send a success message back to the parent.
event.source.postMessage('succeeded', event.origin);
}
});
Envoyer l’en-tête Origin-Agent-Cluster: ?0 en dernier recours
Si vous avez de bonnes raisons de continuer à définir document.domain, vous pouvez envoyer Origin-Agent-Cluster: ?0 l’en-tête de réponse sur le document cible.
Origin-Agent-Cluster: ?0
L’en-tête Origin-Agent-Cluster indique au navigateur si le document doit être géré par le cluster d’agent à clé d’origine ou non. Pour en savoir plus sur Origin-Agent-Cluster, consultez Demande d’isolation des performances avec l’en-tête Origin-Agent-Cluster.
Lorsque vous envoyez cet en-tête, votre document peut continuer à être défini document.domain même après qu’il devient immuable par défaut.
Compatibilité des navigateurs
Les organisations suivantes prennent en charge la dépréciation document.domain dans l’intérêt de la compatibilité du navigateur.
- La spécification Origin indique que la fonctionnalité doit être supprimée.
- La position de la norme Mozilla considère la désactivation
document.domainpar défaut d’un prototypage. - WebKit indique qu’ils sont modérément positifs quant à la dépréciation de
document.domainsetter.
Autres ressources
- Document.domain
- Isolation et dépréciation de l’origine
document.domain - Dépréciation de setter
document.domain
Licence de contenu
Remarque
Certaines parties de cette page sont des modifications basées sur le travail créé et partagé par Chromium.org et utilisé conformément aux conditions décrites dans la Licence internationale Creative Commons Attribution 4.0. La page d’origine est disponible ici.

Ce travail est concédé sous une Licence internationale Creative Commons Attribution 4.0.