BaselineAlignment Énumération
Définition
Important
Certaines informations portent sur la préversion du produit qui est susceptible d’être en grande partie modifiée avant sa publication. Microsoft exclut toute garantie, expresse ou implicite, concernant les informations fournies ici.
Décrit la façon dont la ligne de base d'un élément texte est positionnée sur l'axe vertical, par rapport à la ligne de base établie pour le texte.
public enum class BaselineAlignmentpublic enum BaselineAlignmenttype BaselineAlignment = Public Enum BaselineAlignment- Héritage
Champs
| Baseline | 3 | Ligne de base qui est alignée sur la ligne de base réelle de la zone conteneur. |
| Bottom | 2 | Ligne de base qui est alignée sur le bord inférieur de la zone conteneur. |
| Center | 1 | Ligne de base qui est alignée sur le centre de la zone conteneur. |
| Subscript | 6 | Ligne de base qui est alignée sur la position d'indice de la zone conteneur. |
| Superscript | 7 | Ligne de base qui est alignée sur la position d'exposant de la zone conteneur. |
| TextBottom | 5 | Base de ligne qui est alignée sur le bord inférieur de la ligne de base du texte. |
| TextTop | 4 | Base de ligne qui est alignée sur le bord supérieur de la ligne de base du texte. |
| Top | 0 | Ligne de base qui est alignée sur le bord supérieur de la zone conteneur. |
Exemples
L’exemple suivant montre comment utiliser la propriété pour aligner du BaselineAlignment texte dans une zone contenante (dans ce cas, a Paragraph).
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<FlowDocumentReader>
<FlowDocument ColumnWidth="800">
<Paragraph Background="Blue">
<!-- The large text forces a large containing box size for the paragraph.
The smaller text fragments align themselves vertically within this
box according to their BaselineAlignment values. -->
<Span FontSize="40">Baseline:</Span>
<Span BaselineAlignment="Baseline">Baseline</Span>
<Span BaselineAlignment="Top">Top</Span>
<Span BaselineAlignment="Bottom">Bottom</Span>
<Span BaselineAlignment="Center">Center</Span>
</Paragraph>
<Paragraph Background="Green">
<!-- The BaselineAlignment values of Subscript and Superscript below
force the containing box to be larger then it normally would be. -->
<Span FontSize="40">Baseline:</Span>
<Span BaselineAlignment="Subscript">Subscript</Span>
<Span BaselineAlignment="Baseline">Baseline</Span>
<Span BaselineAlignment="Superscript">Superscript</Span>
</Paragraph>
<Paragraph Background="Yellow" LineHeight="60" LineStackingStrategy="BlockLineHeight">
<!-- A deliberate BlockLineHeight stacking strategy change, to show the difference between Top/TextTop
and Bottom/TextBottom-->
<Span FontSize="40" BaselineAlignment="Baseline">Baseline:</Span>
<Span BaselineAlignment="Top">Top</Span>
<Span BaselineAlignment="TextTop">TextTop</Span>
<Span BaselineAlignment="Bottom">Bottom</Span>
<Span BaselineAlignment="TextBottom">TextBottom</Span>
</Paragraph>
</FlowDocument>
</FlowDocumentReader>
</Page>
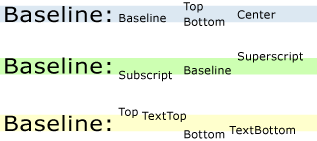
L’illustration suivante montre le résultat du code ci-dessus.