HierarchicalDataTemplate.ItemsSource Propriété
Définition
Important
Certaines informations portent sur la préversion du produit qui est susceptible d’être en grande partie modifiée avant sa publication. Microsoft exclut toute garantie, expresse ou implicite, concernant les informations fournies ici.
Obtient ou définit la liaison pour ce modèle de données, ce qui indique où rechercher la collection qui représente le niveau suivant dans la hiérarchie de données.
public:
property System::Windows::Data::BindingBase ^ ItemsSource { System::Windows::Data::BindingBase ^ get(); void set(System::Windows::Data::BindingBase ^ value); };public System.Windows.Data.BindingBase ItemsSource { get; set; }member this.ItemsSource : System.Windows.Data.BindingBase with get, setPublic Property ItemsSource As BindingBaseValeur de propriété
La valeur par défaut est null.
Exemples
Dans l’exemple suivant, ListLeagueList est une liste d’objets League. Chaque objet League a un Name et une collection d’objets Division. Chaque Division a un Name et une collection d’objets Team et chaque objet Team a un Name.
<Window x:Class="SDKSample.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="HierarchicalDataTemplate Sample"
xmlns:src="clr-namespace:SDKSample">
<DockPanel>
<DockPanel.Resources>
<src:ListLeagueList x:Key="MyList"/>
<HierarchicalDataTemplate DataType = "{x:Type src:League}"
ItemsSource = "{Binding Path=Divisions}">
<TextBlock Text="{Binding Path=Name}"/>
</HierarchicalDataTemplate>
<HierarchicalDataTemplate DataType = "{x:Type src:Division}"
ItemsSource = "{Binding Path=Teams}">
<TextBlock Text="{Binding Path=Name}"/>
</HierarchicalDataTemplate>
<DataTemplate DataType="{x:Type src:Team}">
<TextBlock Text="{Binding Path=Name}"/>
</DataTemplate>
</DockPanel.Resources>
<Menu Name="menu1" DockPanel.Dock="Top" Margin="10,10,10,10">
<MenuItem Header="My Soccer Leagues"
ItemsSource="{Binding Source={StaticResource MyList}}" />
</Menu>
<TreeView>
<TreeViewItem ItemsSource="{Binding Source={StaticResource MyList}}" Header="My Soccer Leagues" />
</TreeView>
</DockPanel>
</Window>
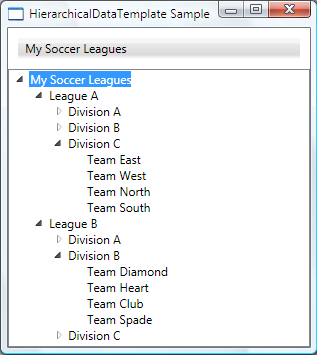
L’exemple montre qu’avec l’utilisation de , vous pouvez facilement afficher les données de HierarchicalDataTemplateliste qui contiennent d’autres listes. Voici une capture d’écran de l’exemple.

Remarques
Ceci est appliqué à la ItemsSource propriété sur un élément généré HeaderedItemsControl (tel qu’un MenuItem ou un TreeViewItem) pour indiquer où trouver la collection qui représente le niveau suivant dans la hiérarchie de données.
Utilisation du texte XAML
Pour plus d’informations XAML, consultez le Binding type.