Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
Les applications natives cloud nécessitent souvent des solutions de messagerie évolutives qui fournissent des fonctionnalités telles que les files d’attente de messagerie et les rubriques et les abonnements. Les intégrations .NET Aspire simplifient le processus de connexion à différents fournisseurs de messagerie, tels que Azure Service Bus. Dans ce tutoriel, vous allez créer une application ASP.NET Core qui utilise des intégrations .NET Aspire pour vous connecter à Azure Service Bus pour créer un système de notification. Les messages soumis seront transférés à un sujet Service Bus pour être consommés par les abonnés. Vous allez apprendre à :
- Créer une application de base .NET configurée pour utiliser des intégrations .NET Aspire
- Ajouter une intégration de .NET Aspire pour connecter à Azure Service Bus
- Configurer et utiliser les fonctionnalités d’intégration .NET.NET Aspire pour envoyer et recevoir des données
Conditions préalables
Pour utiliser .NET.NET Aspire, vous avez besoin de l’installation locale suivante :
- .NET 8.0 ou .NET 9.0
- Un runtime de conteneur conforme à OCI, tel que :
- Docker Desktop ou Podman. Pour plus d’informations, consultez conteneur runtime.
- Un environnement de développement intégré (IDE) ou un éditeur de code, par exemple :
- Visual Studio 2022 version 17.9 ou ultérieure (facultatif)
-
Visual Studio Code (facultatif)
- C# Dev Kit: Extension de (facultatif)
- JetBrains Rider avec .NET.NET Aspire plug-in (facultatif)
Pour plus d'informations, consultez la configuration et les outils
Outre les prérequis précédents, vous devez également installer l’interface CLI Azure. Pour installer l’interface CLI Azure, suivez les instructions du guide d’installation Azure CLI.
Configurer le compte Azure Service Bus
Pour ce tutoriel, vous devez accéder à un espace de noms Azure Service Bus avec une rubrique et un abonnement configurés. Utilisez l’une des options suivantes pour configurer les ressources requises :
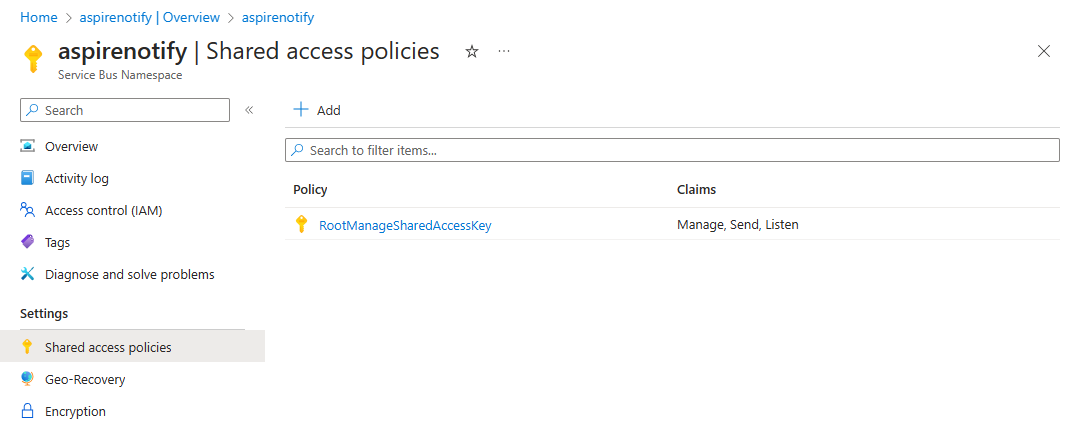
- Azure portail: créer un compte Service Bus avec une rubrique et un abonnement.
Sinon :
Azure CLI: exécutez les commandes suivantes dans l’interface CLI Azure ou CloudShell pour configurer les ressources Azure Service Bus requises :
az group create -n <your-resource-group-name> --location eastus az servicebus namespace create -g <your-resource-group-name> --name <your-namespace-name> --location eastus az servicebus topic create -g <your-resource-group-name> --namespace-name <your-namespace-name> --name notifications az servicebus topic subscription create -g <your-resource-group-name> --namespace-name <your-namespace-name> --topic-name notifications --name mobileNote
Remplacez les balises votre-groupe-de-ressources et votre-nom-d'espace-de-noms par vos propres valeurs. Les noms d’espaces de noms Service Bus doivent être globalement uniques dans Azure.
Azure Authentification
Ce guide de démarrage rapide peut être complété à l'aide de l'authentification sans mot de passe ou d'une chaîne de connexion. Les connexions sans mot de passe utilisent Azure Active Directory et le contrôle d’accès en fonction du rôle (RBAC) pour se connecter à un espace de noms Service Bus. Vous n’avez pas besoin de vous soucier d’avoir une chaîne de connexion codée en dur dans votre code, un fichier de configuration ou dans un stockage sécurisé tel que Azure Key Vault.
Vous pouvez également utiliser une chaîne de connexion pour vous connecter à un espace de noms Service Bus, mais l’approche sans mot de passe est recommandée pour les applications réelles et les environnements de production. Pour plus d’informations, consultez l’authentification et l’autorisation ou visitez la page d'aperçu sans mot de passe .
Sur votre espace de noms Service Bus, attribuez le rôle suivant au compte d’utilisateur avec lequel vous vous êtes connecté à Visual Studio ou à l’interface CLI Azure.
- Propriétaire des données de Service Bus : Attribuer un rôle RBAC Azure
Créer l’exemple de solution
Pour créer une application de démarrage .NET Aspire, vous pouvez utiliser Visual Studio, Visual Studio Codeou l’interface CLI .NET.
Visual Studio fournit .NET Aspire modèles qui gèrent certaines configurations initiales pour vous. Effectuez les étapes suivantes pour créer un projet pour ce guide de démarrage rapide :
En haut de Visual Studio, accédez à Fichier>Nouveau>Projet.
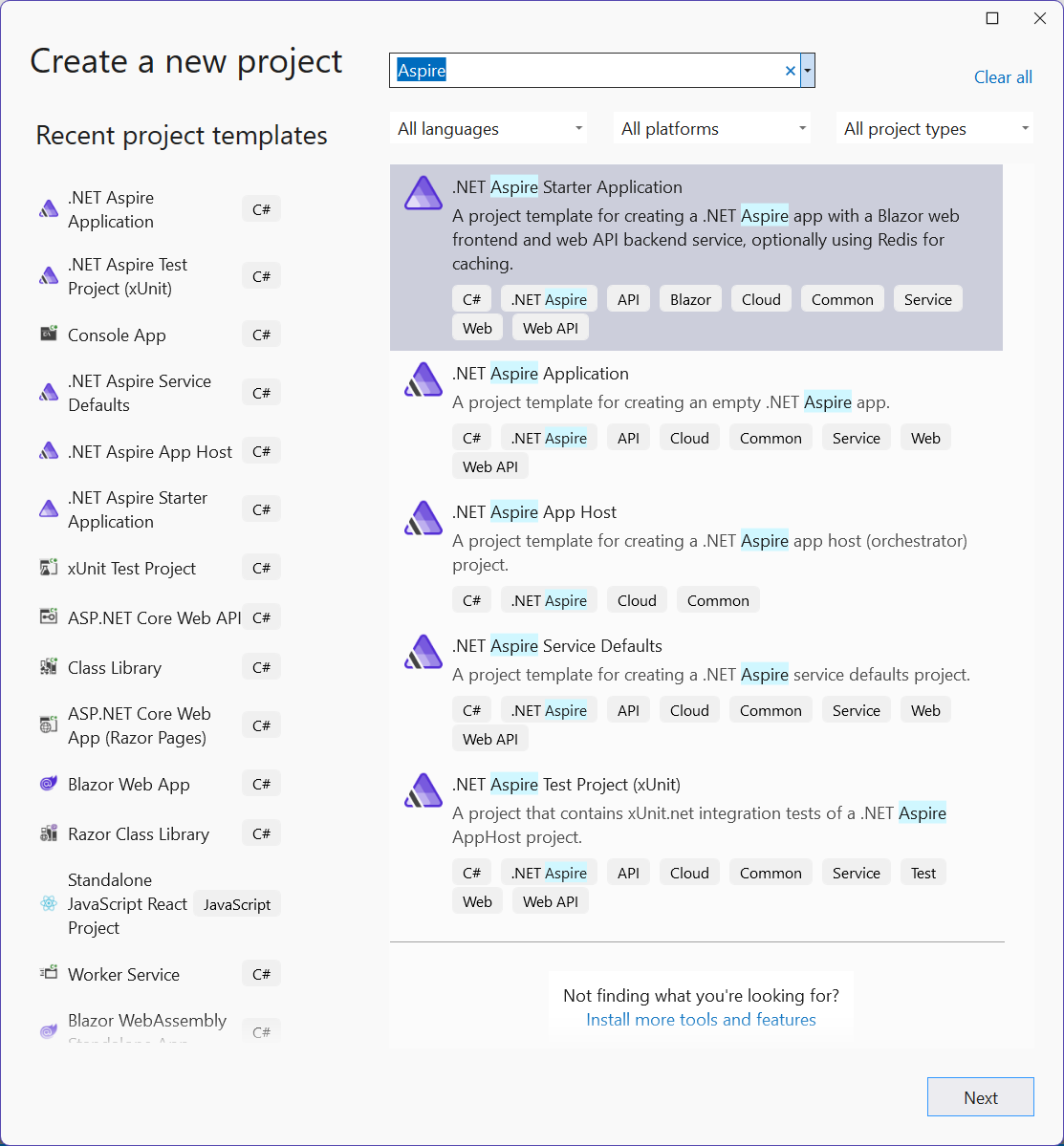
Dans la fenêtre de boîte de dialogue, recherchez Aspire et sélectionnez .NET.NET Aspire Application Starter. Sélectionnez Suivant.
Dans l’écran Configurer votre nouveau projet :
- Entrez un nom de projet de AspireSample.
- Laissez les autres valeurs à leurs valeurs par défaut et sélectionnez Suivant.
Sur l'écran Informations supplémentaires :
- Vérifiez que .NET 9.0 (Support des Termes Standard) est sélectionné.
- Vérifiez que Utiliser Redis pour la mise en cache (nécessite un runtime de conteneur pris en charge) est coché et sélectionnez Créer.
- Si vous le souhaitez, vous pouvez sélectionner Créer un projet de test. Pour plus d’informations, consultez Écrire votre premier .NET.NET Aspire test.
Visual Studio crée une nouvelle solution qui est structurée pour utiliser .NET Aspire.
Visual Studio Code fournit .NET Aspire modèles de projet qui gèrent certaines configurations d’installation initiales pour vous. Effectuez les étapes suivantes pour créer un projet pour ce guide de démarrage rapide :
Si vous n’avez pas déjà installé les modèles .NET.NET Aspire, exécutez la commande dotnet new install suivante :
dotnet new install Aspire.ProjectTemplates
La commande CLI .NET précédente garantit que vous disposez des modèles .NET Aspire disponibles. Pour créer l’application .NET.NET Aspire Starter à partir du modèle, exécutez la commande dotnet new suivante :
dotnet new aspire-starter --use-redis-cache --output AspireSample
Pour plus d’informations, consultez dotnet new. L'interface CLI .NET crée une nouvelle solution qui est structurée pour utiliser .NET Aspire.
Ajouter le projet Worker Service
Ensuite, ajoutez un projet Worker Service à la solution pour récupérer et traiter les messages vers et depuis Azure Service Bus.
- Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le nœud de solution de niveau supérieur
AspireSample, puis sélectionnez Ajouter>nouveau projet. - Recherchez et sélectionnez le modèle Worker Service, puis choisissez Suivant .
- Pour le nom du projet , entrez AspireSample.WorkerService et sélectionnez Suivant.
- Sur l'écran Informations supplémentaires :
- Vérifiez que .NET 9,0 est sélectionnée.
- Assurez-vous que l’option pour s'enrôler dans .NETest cochée dans l'orchestration.NET Aspire, puis sélectionnez Créer.
Visual Studio ajoute le projet à votre solution et met à jour le fichier Program.cs du projet AspireSample.AppHost avec une nouvelle ligne de code :
builder.AddProject<Projects.AspireSample_WorkerService>(
"aspiresample-workerservice");
L'outil Visual Studio a ajouté cette ligne de code pour enregistrer votre nouveau projet avec l'objet IDistributedApplicationBuilder, ce qui active les fonctionnalités d'orchestration que vous découvrirez par la suite.
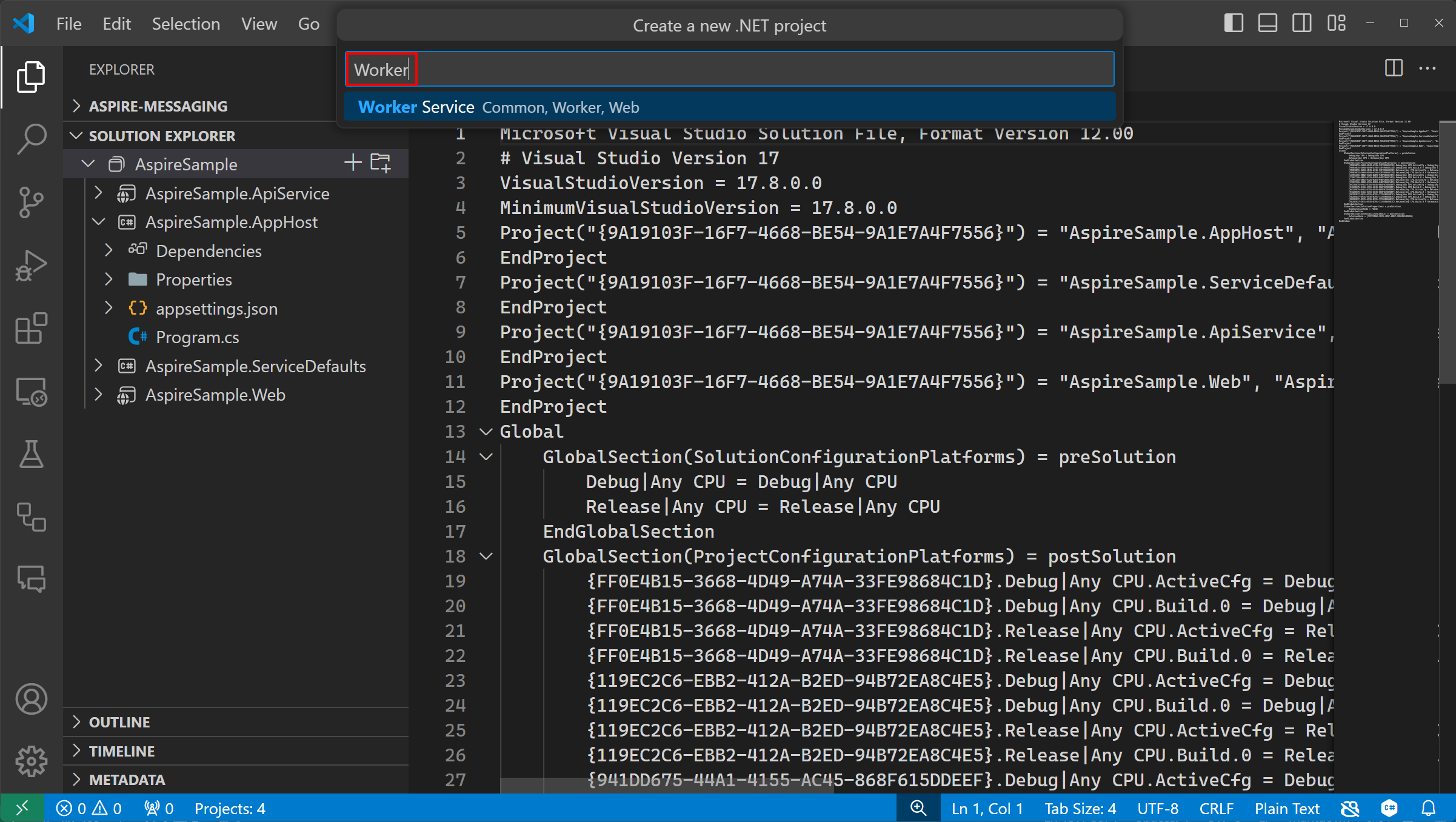
Dans l’Explorateur de solutions dans Visual Studio Code, sélectionnez le bouton + en regard du nom de la solution pour ajouter un nouveau projet à la solution :
Pour filtrer les modèles de projet, entrez Worker dans la zone de recherche, puis sélectionnez le modèle Worker Service trouvé :
Choisissez le modèle Worker Service et entrez le nom du projet en tant que AspireSample.WorkerService.
Sélectionnez répertoire par défaut pour créer le projet dans le même répertoire que la solution.
Sélectionnez Créer un projet pour ajouter le projet à la solution.
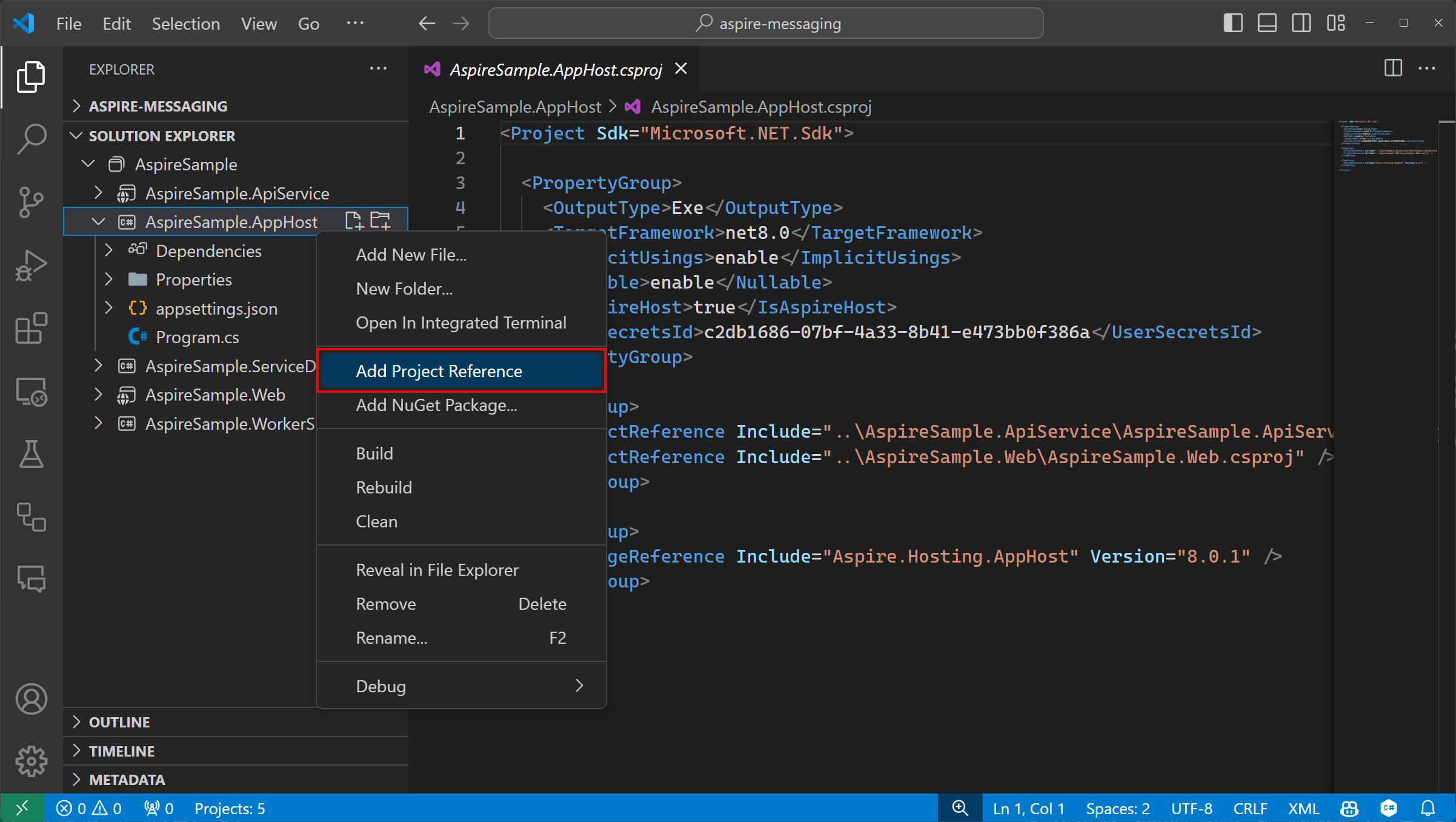
Cliquez avec le bouton droit sur le projet AspireSample.AppHost dans l’Explorateur de solutions , sélectionnez Ajouter une référence de projet, puis sélectionnez AspireSample.WorkerService:
Ajoutez la ligne de code suivante au fichier Program.cs dans le projet AspireSample.AppHost avant l’appel à
builder.Build().Run();:builder.AddProject<Projects.AspireSample_WorkerService>( "aspiresample-workerservice");
Dans le répertoire racine de l’application, utilisez la commande dotnet new pour créer une application Worker Service :
dotnet new worker --name AspireSample.WorkerServiceUtilisez la commande
dotnet slnpour ajouter le projet à la solution :dotnet sln AspireSample.sln add AspireSample.WorkerService/AspireSample.WorkerService.csprojUtilisez la commande
dotnet addpour ajouter une référence de projet entre le .AppHost et le .WorkerService :dotnet add AspireSample.AppHost/AspireSample.AppHost.csproj reference AspireSample.WorkerService/AspireSample.WorkerService.csprojAjoutez la ligne de code suivante au fichier Program.cs dans le projet AspireSample.AppHost avant l’appel à
builder.Build().Run();:builder.AddProject<Projects.AspireSample_WorkerService>( "aspiresample-workerservice");
La structure de solution terminée doit ressembler à ce qui suit, en supposant que le répertoire de niveau supérieur est nommé aspire-messaging:
└───📂 aspire-messaging
├───📂 AspireSample.WorkerService
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.WorkerService.csproj
│ ├─── Program.cs
│ └─── Worker.cs
├───📂 AspireSample.ApiService
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.ApiService.csproj
│ └─── Program.cs
├───📂 AspireSample.AppHost
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.AppHost.csproj
│ └─── Program.cs
├───📂 AspireSample.ServiceDefaults
│ ├─── AspireSample.ServiceDefaults.csproj
│ └─── Extensions.cs
├───📂 AspireSample.Web
│ ├───📂 Components
│ │ ├───📂 Layout
│ │ │ ├─── MainLayout.razor
│ │ │ ├─── MainLayout.razor.css
│ │ │ ├─── NavMenu.razor
│ │ │ └─── NavMenu.razor.css
│ │ ├───📂 Pages
│ │ │ ├─── Counter.razor
│ │ │ ├─── Error.razor
│ │ │ ├─── Home.razor
│ │ │ └─── Weather.razor
│ │ ├─── _Imports.razor
│ │ ├─── App.razor
│ │ └─── Routes.razor
│ ├───📂 Properties
│ │ └─── launchSettings.json
│ ├───📂 wwwroot
│ │ ├───📂 bootstrap
│ │ │ ├─── bootstrap.min.css
│ │ │ └─── bootstrap.min.css.map
│ │ ├─── app.css
│ │ └─── favicon.png
│ ├─── appsettings.Development.json
│ ├─── appsettings.json
│ ├─── AspireSample.Web.csproj
│ ├─── Program.cs
│ └─── WeatherApiClient.cs
└─── AspireSample.sln
Ajouter l’intégration .NET.NET Aspire à l’API
Ajoutez l’intégration .NET Aspire Azure Service Bus à votre application AspireSample.ApiService :
Dans lede l’Explorateur de solutions
, double-cliquez sur le fichier AspireSample.ApiService.csproj pour ouvrir son fichier XML.Ajoutez l’élément
<PackageReference>suivant à l’élément<ItemGroup>:<ItemGroup> <PackageReference Include="Aspire.Azure.Messaging.ServiceBus" Version="9.1.0" /> </ItemGroup>
Dans l’Explorateur de solutions , cliquez avec le bouton droit sur le projet AspireSample.ApiService, puis sélectionnez Ajouter un package NuGet:
Entrez Aspire.Azure. Messaging.ServiceBus dans la zone de recherche et sélectionnez le package dans la liste.
Sélectionnez la (dernière version) pour installer le package.
dotnet add package Aspire.Azure.Messaging.ServiceBus
Dans le fichier Program.cs du projet AspireSample.ApiService, ajoutez un appel à la méthode d’extension AddAzureServiceBusClient immédiatement après l’appel existant à AddServiceDefaults:
// Add service defaults & Aspire integrations.
builder.AddServiceDefaults();
builder.AddAzureServiceBusClient("serviceBusConnection");
Pour plus d’informations, consultez AddAzureServiceBusClient.
Cette méthode effectue les tâches suivantes :
- Inscrit un ServiceBusClient auprès du conteneur DI pour la connexion à Azure Service Bus.
- Active automatiquement les vérifications d’intégrité, la journalisation et la télémétrie correspondantes pour les services respectifs.
Dans le fichier appsettings.json du même projet, ajoutez les informations de connexion correspondantes :
{
// Existing configuration is omitted for brevity.
"ConnectionStrings": {
"serviceBusConnection": "{your_namespace}.servicebus.windows.net"
}
}
Note
Veillez à remplacer {your_namespace} dans les URI de service par le nom de votre propre espace de noms Service Bus.
Créer le point de terminaison d’API
L’API doit fournir un point de terminaison pour recevoir des données et les publier dans le sujet du Service Bus et les diffuser aux abonnés. Ajoutez le point de terminaison suivant au projet AspireSample.ApiService pour envoyer un message à la rubrique Service Bus. Remplacez tout le contenu du fichier Program.cs par le code C# suivant :
using Azure.Messaging.ServiceBus;
var builder = WebApplication.CreateBuilder(args);
// Add service defaults & Aspire integrations.
builder.AddServiceDefaults();
builder.AddAzureServiceBusClient("serviceBusConnection");
// Add services to the container.
builder.Services.AddProblemDetails();
var app = builder.Build();
// Configure the HTTP request pipeline.
app.UseExceptionHandler();
app.MapPost("/notify", static async (ServiceBusClient client, string message) =>
{
var sender = client.CreateSender("notifications");
// Create a batch
using ServiceBusMessageBatch messageBatch =
await sender.CreateMessageBatchAsync();
if (messageBatch.TryAddMessage(
new ServiceBusMessage($"Message {message}")) is false)
{
// If it's too large for the batch.
throw new Exception(
$"The message {message} is too large to fit in the batch.");
}
// Use the producer client to send the batch of
// messages to the Service Bus topic.
await sender.SendMessagesAsync(messageBatch);
Console.WriteLine($"A message has been published to the topic.");
});
app.MapDefaultEndpoints();
app.Run();
Ajouter l’intégration .NET Aspire au Worker Service
Ajoutez l’intégration .NET Aspire Azure Service Bus à votre projet AspireSample.WorkerService. Suivez les mêmes étapes que celles que vous avez suivies auparavant lorsque vous avez ajouté le paquet NuGet Aspire.Azure. Messaging.ServiceBus au projet AspireSample.ApiService. Une fois qu’il a été ajouté, vous pouvez configurer le service worker pour traiter les messages à partir de la rubrique Service Bus.
Dans le fichier Program.cs du projet AspireSample.WorkerService, remplacez le code existant par ce qui suit :
using AspireSample.WorkerService;
var builder = Host.CreateApplicationBuilder(args);
builder.AddAzureServiceBusClient("serviceBusConnection");
builder.Services.AddHostedService<Worker>();
var host = builder.Build();
host.Run();
La méthode AddAzureServiceBusClient effectue les tâches suivantes :
- Inscrit un ServiceBusClient auprès du conteneur DI pour la connexion à Azure Service Bus.
- Active automatiquement les vérifications d’intégrité, la journalisation et la télémétrie correspondantes pour les services respectifs.
Dans le fichier appsettings.json du projet AspireSample.WorkerService, ajoutez les informations de connexion correspondantes :
{
// Existing configuration is omitted for brevity.
"ConnectionStrings": {
"serviceBusConnection": "{your_namespace}.servicebus.windows.net"
}
}
Note
Veillez à remplacer {your_namespace} dans les URI de service par le nom de votre propre espace de noms Service Bus.
Traiter le message de l’abonné
Lorsqu’un nouveau message est placé sur la file d’attente messages, le service worker doit récupérer, traiter et supprimer le message. Mettez à jour la classe Worker.cs pour qu’elle corresponde au code suivant :
using Azure.Messaging.ServiceBus;
namespace AspireSample.WorkerService;
public sealed class Worker(
ILogger<Worker> logger,
ServiceBusClient client) : BackgroundService
{
protected override async Task ExecuteAsync(CancellationToken stoppingToken)
{
while (!stoppingToken.IsCancellationRequested)
{
var processor = client.CreateProcessor(
"notifications",
"mobile",
new ServiceBusProcessorOptions());
// Add handler to process messages
processor.ProcessMessageAsync += MessageHandler;
// Add handler to process any errors
processor.ProcessErrorAsync += ErrorHandler;
// Start processing
await processor.StartProcessingAsync();
logger.LogInformation("""
Wait for a minute and then press any key to end the processing
""");
Console.ReadKey();
// Stop processing
logger.LogInformation("""
Stopping the receiver...
""");
await processor.StopProcessingAsync();
logger.LogInformation("Stopped receiving messages");
}
}
async Task MessageHandler(ProcessMessageEventArgs args)
{
string body = args.Message.Body.ToString();
logger.LogInformation("Received: {Body} from subscription.", body);
// Complete the message. messages is deleted from the subscription.
await args.CompleteMessageAsync(args.Message);
}
// Handle any errors when receiving messages
Task ErrorHandler(ProcessErrorEventArgs args)
{
logger.LogError(args.Exception, "{Error}", args.Exception.Message);
return Task.CompletedTask;
}
}
Exécuter et tester l’application localement
L’exemple d’application est maintenant prêt à être testé. Vérifiez que les données soumises à l’API sont envoyées à la rubrique Azure Service Bus et consommées par le service de travailleur abonné :
- Lancez le projet .NET.NET Aspire en sélectionnant le bouton Démarrer de débogage ou en appuyant sur F5 . L’application de tableau de bord .NET.NET Aspire doit s’ouvrir dans le navigateur.
- Lancez le projet .NET.NET Aspire en sélectionnant le bouton Démarrer de débogage ou en appuyant sur F5 . L’application de tableau de bord .NET.NET Aspire doit s’ouvrir dans le navigateur.
- Lancez le projet .NET.NET Aspire en exécutant
dotnet run --project AspireSample.AppHost. L’application de tableau de bord .NET.NET Aspire doit s’ouvrir dans le navigateur.
Dans la page des ressources, dans la ligne apiservice, recherchez le lien dans la section des Endpoints qui ouvre l'endpoint
weatherforecast. Notez le numéro de port HTTPS.Dans le tableau de bord .NET.NET Aspire, accédez aux journaux du projet aspiresample-workerservice.
Dans une fenêtre de terminal, utilisez la commande
curlpour envoyer un message de test à l’API :curl -X POST -H "Content-Type: application/json" https://localhost:{port}/notify?message=hello%20aspireVeillez à remplacer {port} par le numéro de port que vous avez noté précédemment.
Revenez aux journaux d'enregistrement aspiresample-workerservice. Le message de test doit s’afficher dans les logs de sortie.
Félicitations! Vous avez créé et configuré une API ASP.NET Core qui se connecte à Azure Service Bus à l’aide d’intégrations Aspire.
Nettoyer les ressources
Exécutez la commande CLI Azure suivante pour supprimer le groupe de ressources lorsque vous n’avez plus besoin des ressources Azure que vous avez créées. La suppression du groupe de ressources supprime également les ressources contenues à l’intérieur de celui-ci.
az group delete --name <your-resource-group-name>
Pour plus d’informations, consultez Nettoyer les ressources dans Azure.