Gestion de l'état d'un objet graphique
La Graphics classe est au cœur de GDI+. Pour dessiner quoi que ce soit, vous obtenez un Graphics objet, définissez ses propriétés et appelez ses méthodes DrawLine, DrawImageet DrawStringles méthodes suivantes.
L’exemple suivant appelle la DrawRectangle méthode d’un Graphics objet. Le premier argument passé à la DrawRectangle méthode est un Pen objet.
Dim graphics As Graphics = e.Graphics
Dim pen As New Pen(Color.Blue) ' Opaque blue
graphics.DrawRectangle(pen, 10, 10, 200, 100)
Graphics graphics = e.Graphics;
Pen pen = new Pen(Color.Blue); // Opaque blue
graphics.DrawRectangle(pen, 10, 10, 200, 100);
État graphique
Un Graphics objet fait plus que fournir des méthodes de dessin, telles que DrawLine et DrawRectangle. Un Graphics objet conserve également l’état graphique, qui peut être divisé en catégories suivantes :
Paramètres de qualité
Transformations
Région de découpage
Paramètres de qualité
Un Graphics objet a plusieurs propriétés qui influencent la qualité des éléments dessinés. Par exemple, vous pouvez définir la TextRenderingHint propriété pour spécifier le type d’antialiasing (le cas échéant) appliqué au texte. D’autres propriétés qui influencent la qualité sont SmoothingMode, CompositingMode, CompositingQuality, et InterpolationMode.
L’exemple suivant dessine deux points de suspension, un avec le mode lissage défini AntiAlias sur et un avec le mode lissage défini sur HighSpeed:
Dim graphics As Graphics = e.Graphics
Dim pen As New Pen(Color.Blue)
graphics.SmoothingMode = SmoothingMode.AntiAlias
graphics.DrawEllipse(pen, 0, 0, 200, 100)
graphics.SmoothingMode = SmoothingMode.HighSpeed
graphics.DrawEllipse(pen, 0, 150, 200, 100)
Graphics graphics = e.Graphics;
Pen pen = new Pen(Color.Blue);
graphics.SmoothingMode = SmoothingMode.AntiAlias;
graphics.DrawEllipse(pen, 0, 0, 200, 100);
graphics.SmoothingMode = SmoothingMode.HighSpeed;
graphics.DrawEllipse(pen, 0, 150, 200, 100);
Transformations
Un Graphics objet gère deux transformations (monde et page) appliquées à tous les éléments dessinés par cet Graphics objet. Toute transformation affine peut être stockée dans la transformation mondiale. Les transformations affine incluent la mise à l’échelle, la rotation, la réflexion, la rotation, la rotation et la traduction. La transformation de page peut être utilisée pour la mise à l’échelle et pour modifier les unités (par exemple, pixels en pouces). Pour plus d’informations, consultez Systèmes de coordonnées et transformations.
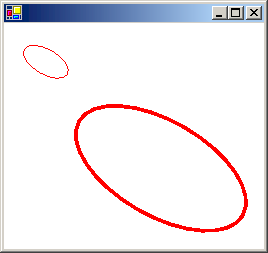
L’exemple suivant définit le monde et les transformations de page d’un Graphics objet. La transformation mondiale est définie sur une rotation de 30 degrés. La transformation de page est définie afin que les coordonnées passées à la seconde DrawEllipse soient traitées comme des millimètres au lieu de pixels. Le code effectue deux appels identiques à la DrawEllipse méthode. La transformation mondiale est appliquée au premier DrawEllipse appel, et les transformations (monde et page) sont appliquées au deuxième DrawEllipse appel.
Dim graphics As Graphics = e.Graphics
Dim pen As New Pen(Color.Red)
graphics.ResetTransform()
graphics.RotateTransform(30) ' world transformation
graphics.DrawEllipse(pen, 0, 0, 100, 50)
graphics.PageUnit = GraphicsUnit.Millimeter ' page transformation
graphics.DrawEllipse(pen, 0, 0, 100, 50)
Graphics graphics = e.Graphics;
Pen pen = new Pen(Color.Red);
graphics.ResetTransform();
graphics.RotateTransform(30); // world transformation
graphics.DrawEllipse(pen, 0, 0, 100, 50);
graphics.PageUnit = GraphicsUnit.Millimeter; // page transformation
graphics.DrawEllipse(pen, 0, 0, 100, 50);
L’illustration suivante montre les deux points de suspension. Notez que la rotation de 30 degrés concerne l’origine du système de coordonnées (angle supérieur gauche de la zone cliente), et non sur les centres des points de suspension. Notez également que la largeur du stylet de 1 signifie 1 pixel pour le premier ellipse et 1 millimètre pour le deuxième ellipse.

Région de découpage
Un Graphics objet gère une région de découpage qui s’applique à tous les éléments dessinés par cet Graphics objet. Vous pouvez définir la région de découpage en appelant la SetClip méthode.
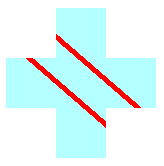
L’exemple suivant crée une zone en forme de plus en formant l’union de deux rectangles. Cette région est désignée comme région de découpage d’un Graphics objet. Ensuite, le code dessine deux lignes qui sont limitées à l’intérieur de la zone de découpage.
Dim graphics As Graphics = e.Graphics
' Opaque red, width 5
Dim pen As New Pen(Color.Red, 5)
' Opaque aqua
Dim brush As New SolidBrush(Color.FromArgb(255, 180, 255, 255))
' Create a plus-shaped region by forming the union of two rectangles.
Dim [region] As New [Region](New Rectangle(50, 0, 50, 150))
[region].Union(New Rectangle(0, 50, 150, 50))
graphics.FillRegion(brush, [region])
' Set the clipping region.
graphics.SetClip([region], CombineMode.Replace)
' Draw two clipped lines.
graphics.DrawLine(pen, 0, 30, 150, 160)
graphics.DrawLine(pen, 40, 20, 190, 150)
Graphics graphics = e.Graphics;
// Opaque red, width 5
Pen pen = new Pen(Color.Red, 5);
// Opaque aqua
SolidBrush brush = new SolidBrush(Color.FromArgb(255, 180, 255, 255));
// Create a plus-shaped region by forming the union of two rectangles.
Region region = new Region(new Rectangle(50, 0, 50, 150));
region.Union(new Rectangle(0, 50, 150, 50));
graphics.FillRegion(brush, region);
// Set the clipping region.
graphics.SetClip(region, CombineMode.Replace);
// Draw two clipped lines.
graphics.DrawLine(pen, 0, 30, 150, 160);
graphics.DrawLine(pen, 40, 20, 190, 150);
L’illustration suivante montre les lignes clippées :

Voir aussi
.NET Desktop feedback
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour
