Tutoriel : Créer une application WPF avec .NET
Dans ce court tutoriel, vous allez apprendre à créer une application Windows Presentation Foundation (WPF) avec Visual Studio. Une fois l’application initiale générée, vous allez apprendre à ajouter des contrôles et à gérer des événements. À la fin de ce tutoriel, vous disposez d’une application simple qui ajoute des noms à une zone de liste.
Dans ce tutoriel, vous allez apprendre à :
- Créer une application WPF
- Ajouter des contrôles à un formulaire
- Gérer les événements de contrôle pour fournir des fonctionnalités d’application
- Exécuter l’application
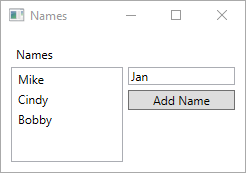
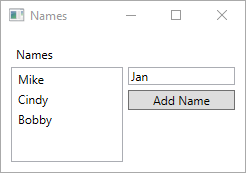
Voici une préversion de l’application que vous allez générer lors de ce tutoriel :

Prérequis
- Visual Studio 2022 version 17.0 ou ultérieure
- Sélectionner la charge de travail de développement de bureau .NET
- Sélectionnez le composant individuel .NET 6
- Visual Studio 2022 version 17.4 ou ultérieure
- Sélectionner la charge de travail de développement de bureau .NET
- Sélectionnez le composant individuel .NET 7
Conseil
Utilisez Visual Studio 2022 version 17.4 ou ultérieure et installez les composants individuels .NET 7 et .NET 6. La prise en charge de .NET 7 a été ajoutée dans Visual Studio 2022 version 17.4.
Créer une application WPF
La première étape de création d’une application consiste à ouvrir Visual Studio et à générer l’application à partir d’un modèle.
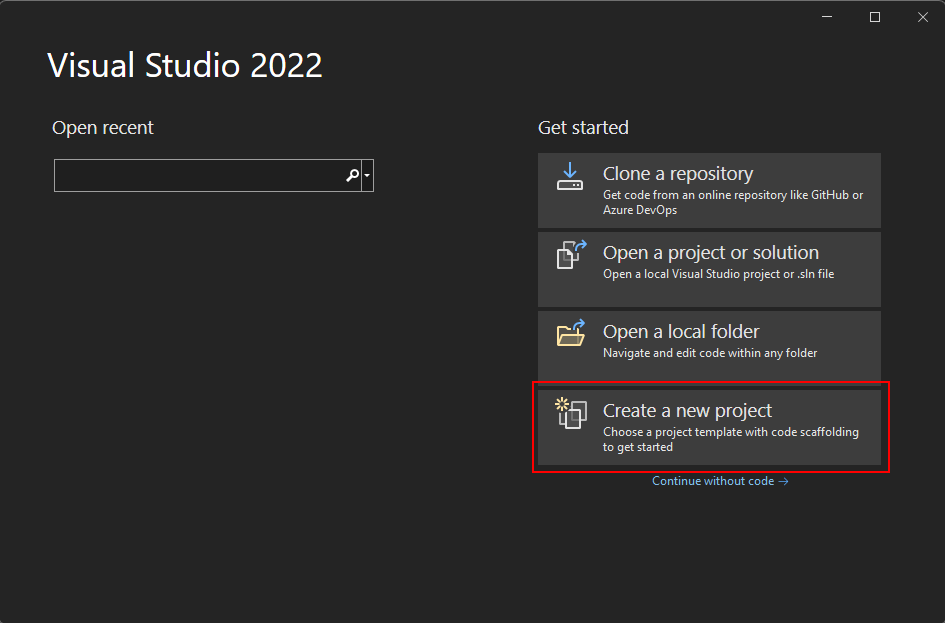
Ouvrez Visual Studio.
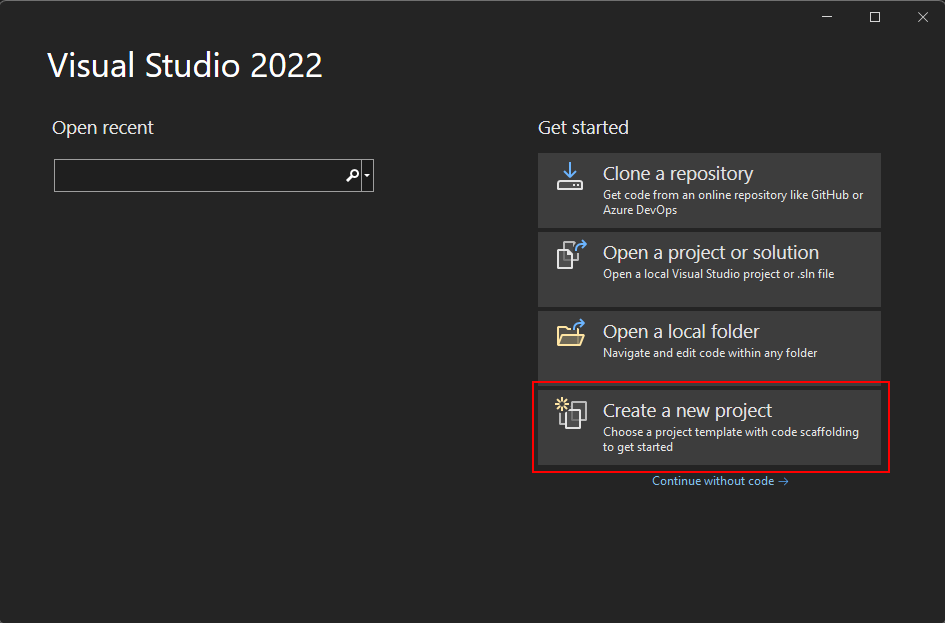
Sélectionnez Créer un projet.

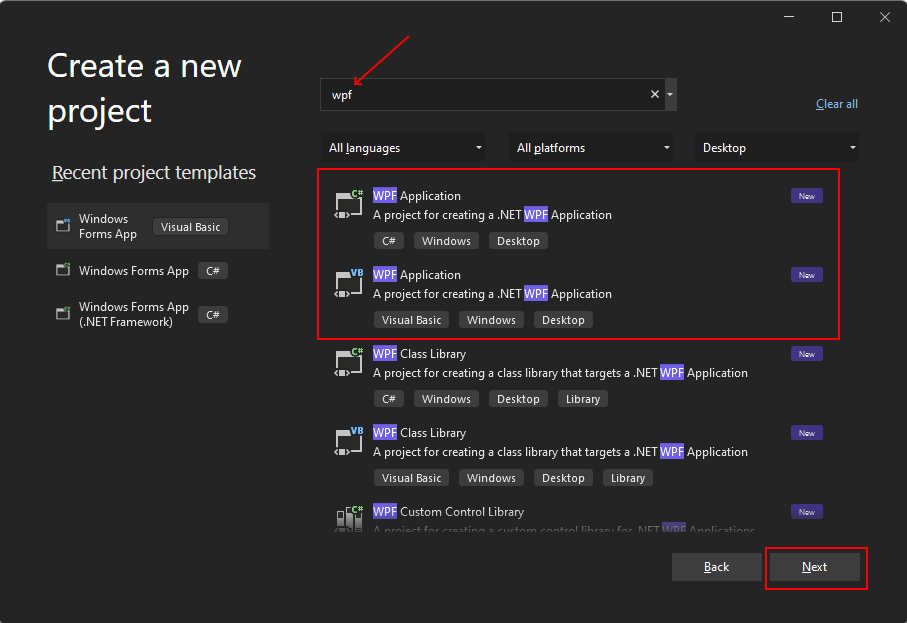
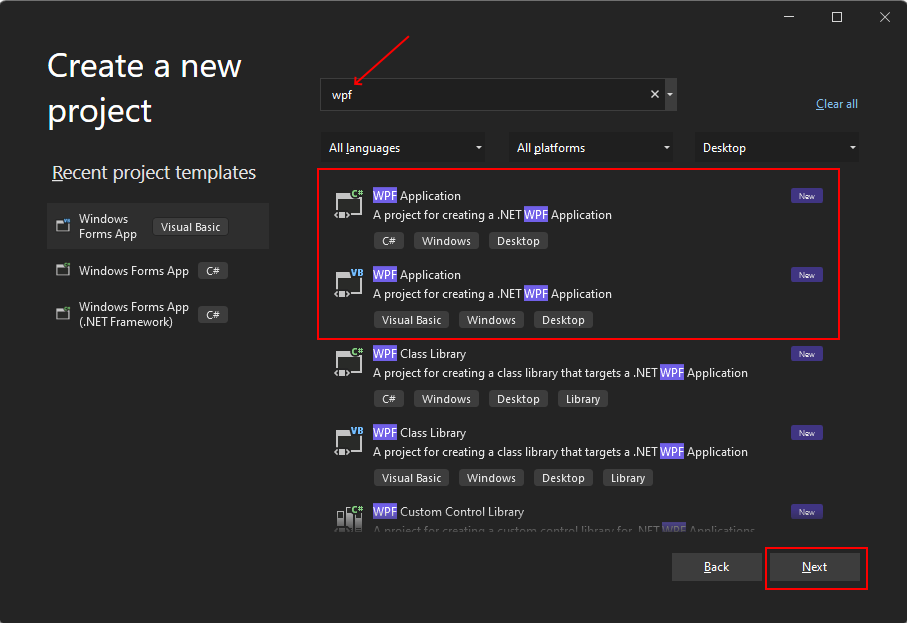
Dans la zone Rechercher des modèles , tapez wpf, puis appuyez sur Entrée.
Dans la liste déroulante du langage de code, choisissez C# ou Visual Basic.
Dans la liste des modèles, sélectionnez Application WPF, puis Sélectionnez Suivant.
Important
Ne sélectionnez pas le modèle d’application WPF (.NET Framework).
L’image suivante montre les modèles de projet C# et Visual Basic .NET. Si vous avez appliqué le filtre de langage de code, vous verrez le modèle correspondant.

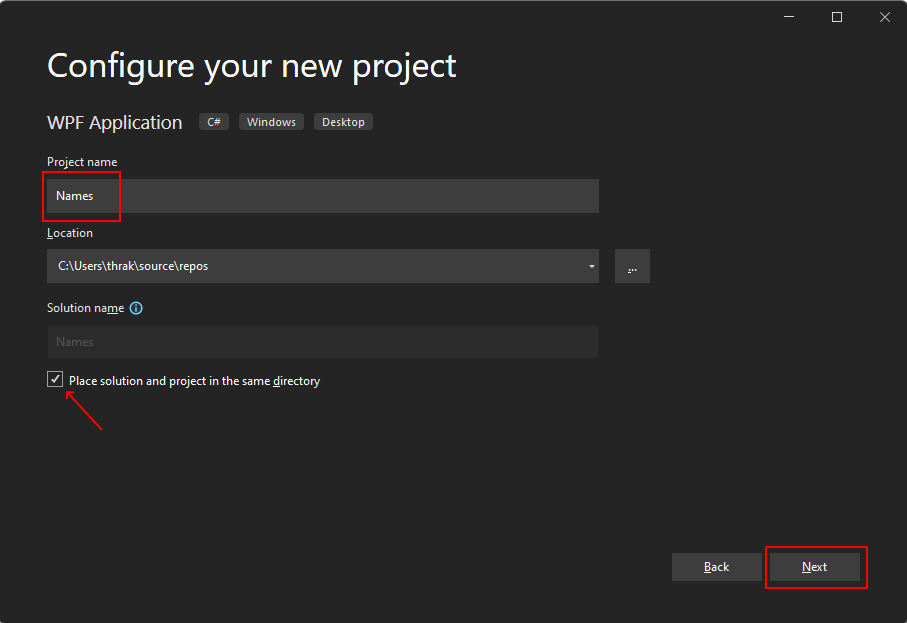
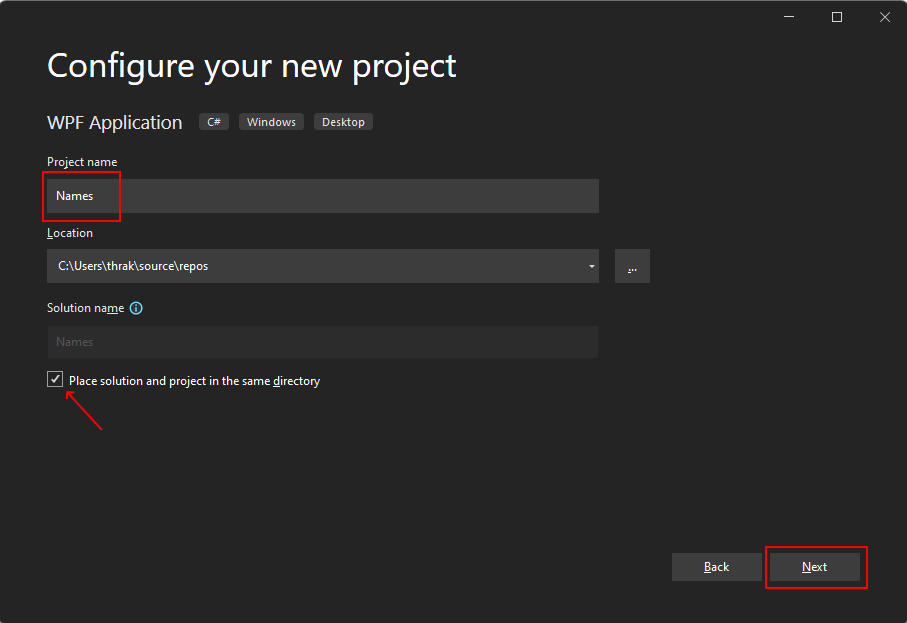
Dans la fenêtre Configurer votre nouveau projet , procédez comme suit :
- Dans la zone Nom du projet, entrez Noms.
- Activez la case à cocher Placer la solution et le projet dans le même répertoire .
- Si vous le souhaitez, choisissez un autre emplacement pour enregistrer votre code.
- Cliquez sur le bouton Suivant.

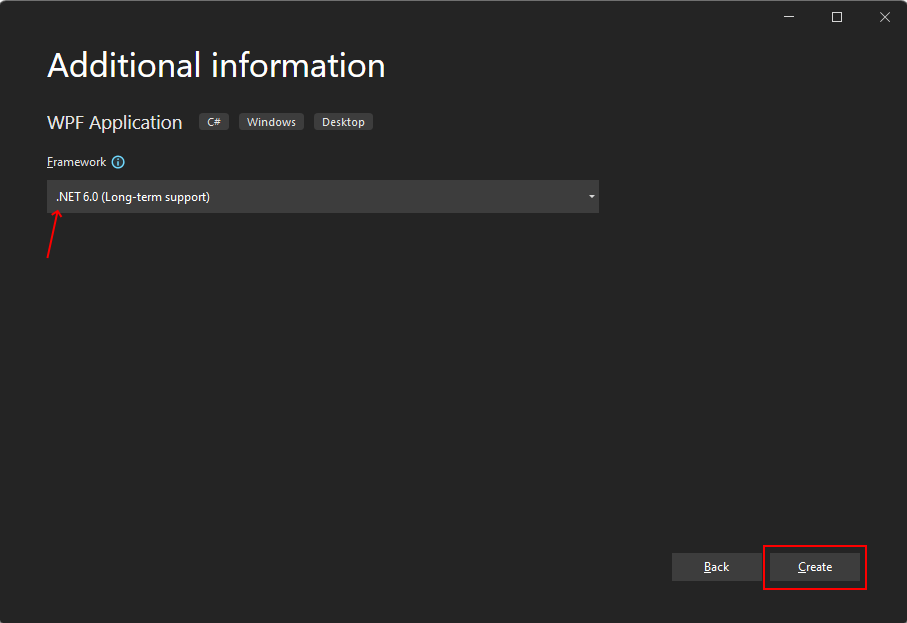
Dans la fenêtre Informations supplémentaires, sélectionnez .NET 6.0 (prise en charge à long terme) pour Target Framework. Cliquez sur le bouton Créer.

Ouvrez Visual Studio.
Sélectionnez Créer un projet.

Dans la zone Rechercher des modèles , tapez wpf, puis appuyez sur Entrée.
Dans la liste déroulante du langage de code, choisissez C# ou Visual Basic.
Dans la liste des modèles, sélectionnez Application WPF, puis Sélectionnez Suivant.
Important
Ne sélectionnez pas le modèle d’application WPF (.NET Framework).
L’image suivante montre les modèles de projet C# et Visual Basic .NET. Si vous avez appliqué le filtre de langage de code, vous verrez le modèle correspondant.

Dans la fenêtre Configurer votre nouveau projet , procédez comme suit :
- Dans la zone Nom du projet, entrez Noms.
- Activez la case à cocher Placer la solution et le projet dans le même répertoire .
- Si vous le souhaitez, choisissez un autre emplacement pour enregistrer votre code.
- Cliquez sur le bouton Suivant.

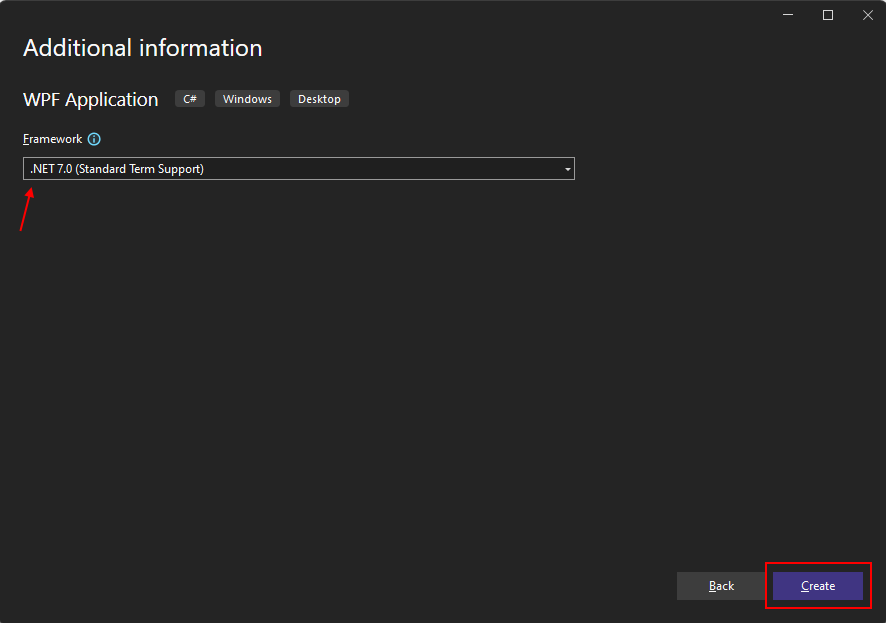
Dans la fenêtre Informations supplémentaires, sélectionnez .NET 7.0 (Prise en charge des termes standard) pour Target Framework. Cliquez sur le bouton Créer.

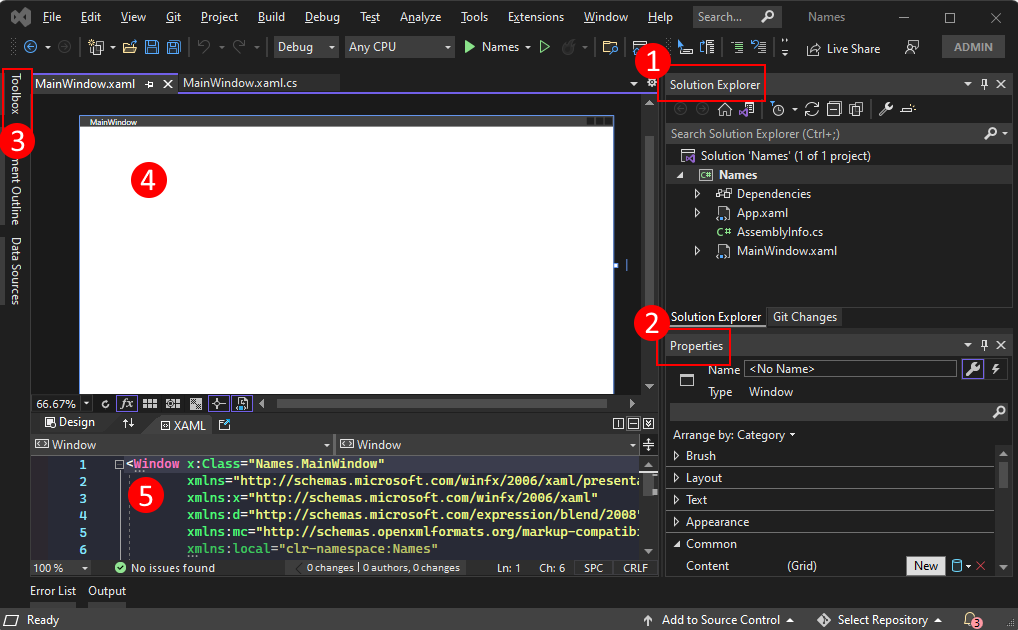
Une fois l’application générée, Visual Studio doit ouvrir le volet concepteur XAML pour la fenêtre par défaut, MainWindow. Si le concepteur n’est pas visible, double-cliquez sur le fichier MainWindow.xaml dans le volet Explorateur de solutions pour ouvrir le concepteur.
Parties importantes de Visual Studio
La prise en charge de WPF dans Visual Studio comporte cinq composants importants avec lesquels vous allez interagir lors de la création d’une application :

Explorateur de solutions
Tous vos fichiers projet, code, fenêtres, ressources s’affichent dans ce volet.
Propriétés
Ce volet affiche les paramètres de propriété que vous pouvez configurer en fonction de l’élément sélectionné. Par exemple, si vous sélectionnez un élément dans Explorateur de solutions, les paramètres de propriété associés au fichier s’affichent. Si vous sélectionnez un objet dans le Concepteur, vous verrez les paramètres de cet élément.
Boîte à outils
La boîte à outils contient tous les contrôles que vous pouvez ajouter à un formulaire. Pour ajouter un contrôle au formulaire actif, double-cliquez sur un contrôle ou faites glisser-déplacer le contrôle.
Concepteur XAML
Il s’agit du concepteur d’un document XAML. Il est interactif et vous pouvez faire glisser-déplacer des objets à partir de la boîte à outils. En sélectionnant et en déplaçant des éléments dans le concepteur, vous pouvez composer visuellement l’interface utilisateur pour votre application.
Lorsque le concepteur et l’éditeur sont visibles, les modifications apportées à l’une sont reflétées dans l’autre. Lorsque vous sélectionnez des éléments dans le concepteur, le volet Propriétés affiche les propriétés et les attributs relatifs à cet objet.
Éditeur de code XAML
Il s’agit de l’éditeur de code XAML pour un document XAML. L’éditeur de code XAML est un moyen de créer votre interface utilisateur manuellement sans concepteur. Le concepteur peut déduire les valeurs des propriétés d’un contrôle lorsque le contrôle est ajouté dans le concepteur. L’éditeur de code XAML vous donne beaucoup plus de contrôle.
Lorsque le concepteur et l’éditeur sont visibles, les modifications apportées à l’une sont reflétées dans l’autre. Lorsque vous naviguez dans l’éditeur de code, le volet Propriétés affiche les propriétés et les attributs relatifs à cet objet.
Examiner le code XAML
Une fois votre projet créé, l’éditeur de code XAML est visible avec une quantité minimale de code XAML pour afficher la fenêtre. Si l’éditeur n’est pas ouvert, double-cliquez sur l’élément MainWindow.xaml dans le Explorateur de solutions. Le code XAML doit ressembler à l’exemple suivant :
<Window x:Class="Names.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Names"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
</Grid>
</Window>
Nous allons décomposer ce code XAML pour mieux le comprendre. XAML est simplement XML qui peut être traité par les compilateurs que WPF utilise. Il décrit l’interface utilisateur WPF et interagit avec le code .NET. Pour comprendre le code XAML, vous devez, au minimum, être familiarisé avec les principes de base du code XML.
La racine <Window> du document représente le type d’objet décrit par le fichier XAML. Huit attributs sont déclarés et appartiennent généralement à trois catégories :
Espaces de noms
Un espace de noms XML fournit une structure au format XML, déterminant le contenu XML pouvant être déclaré dans le fichier.
L’attribut principal
xmlnsimporte l’espace de noms XML pour l’intégralité du fichier et, dans ce cas, correspond aux types déclarés par WPF. Les autres espaces de noms XML déclarent un préfixe et importent d’autres types et objets pour le fichier XAML. Par exemple, l’espacexmlns:localde noms déclare lelocalpréfixe et mappe aux objets déclarés par votre projet, ceux déclarés dans l’espace de noms deNamescode.Attribut
x:ClassCet attribut mappe le
<Window>type défini par votre code : le fichier MainWindow.xaml.cs ou MainWindow.xaml.vb , qui est laNames.MainWindowclasse.Attribut
TitleTout attribut normal déclaré sur l’objet XAML définit une propriété de cet objet. Dans ce cas, l’attribut
Titledéfinit laWindow.Titlepropriété.
Modifier la fenêtre
Tout d’abord, exécutez le projet et voyez la sortie par défaut. Vous verrez une fenêtre qui s’affiche, sans aucun contrôle et un titre de MainWindow :

Pour notre exemple d’application, cette fenêtre est trop grande et la barre de titre n’est pas descriptive. Modifiez le titre et la taille de la fenêtre en remplaçant les attributs appropriés dans le code XAML par les valeurs suivantes :
<Window x:Class="Names.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Names"
mc:Ignorable="d"
Title="Names" Height="180" Width="260">
<Grid>
</Grid>
</Window>
Préparer la disposition
WPF fournit un système de disposition puissant avec de nombreux contrôles de disposition différents. Les contrôles de disposition aident à placer et à dimensionner les contrôles enfants, et peuvent même le faire automatiquement. Le contrôle de disposition par défaut fourni dans ce code XAML est le <Grid> contrôle.
Le Grid contrôle vous permet de définir des lignes et des colonnes, comme une table, et de placer des contrôles dans les limites d’une combinaison de lignes et de colonnes spécifique. Vous pouvez avoir n’importe quel nombre de contrôles enfants ou d’autres contrôles de disposition ajoutés au Grid. Par exemple, vous pouvez placer un autre Grid contrôle dans une combinaison de lignes et de colonnes spécifique, et cela peut Grid ensuite définir davantage de lignes et de colonnes et avoir ses propres enfants.
Le <Grid> contrôle définit des lignes et des colonnes dans lesquelles vos contrôles seront. Une grille a toujours une seule ligne et une colonne déclarées, ce qui signifie que la grille par défaut est une seule cellule. Cela ne vous donne pas vraiment beaucoup de flexibilité pour placer des contrôles.
Avant d’ajouter les nouvelles lignes et colonnes, ajoutez un nouvel attribut à l’élément <Grid> : Margin="10". Cela définit la grille à partir de la fenêtre et le rend un peu plus agréable.
Ensuite, définissez deux lignes et deux colonnes, en divisant la grille en quatre cellules :
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
</Grid>
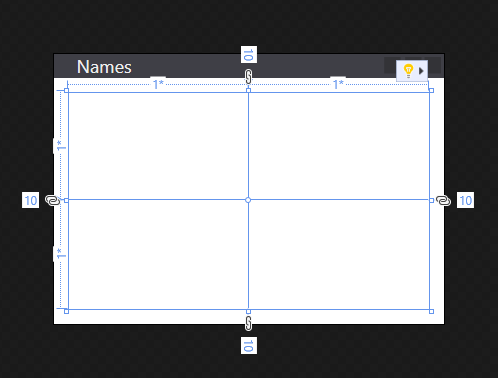
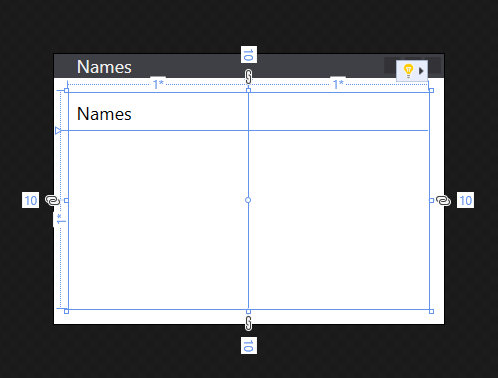
Sélectionnez la grille dans l’éditeur de code XAML ou le concepteur XAML, vous verrez que le concepteur XAML affiche chaque ligne et colonne :

Ajouter le premier contrôle
Maintenant que la grille a été créée, nous pouvons commencer à y ajouter des contrôles. Commencez d’abord par le contrôle d’étiquette. Créez un <Label> élément à l’intérieur de l’élément<Grid>, après les définitions de ligne et de colonne, puis attribuez-lui une valeur de chaîne :Names
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Label>Names</Label>
</Grid>
Définit <Label>Names</Label> le contenu Names. Certains contrôles comprennent comment gérer le contenu, d’autres ne le font pas. Le contenu d’un contrôle est mappé à la Content propriété. La définition du contenu par le biais de la syntaxe d’attribut XAML vous permet d’utiliser ce format : <Label Content="Names" />. Les deux façons d’accomplir la même chose, en définissant le contenu de l’étiquette pour afficher le texte Names.
Nous avons toutefois un problème, l’étiquette prend la moitié de la fenêtre, car elle a été automatiquement affectée à la première ligne et à la colonne de la grille. Pour notre première ligne, nous n’avons pas besoin de cet espace, car nous allons uniquement utiliser cette ligne pour l’étiquette. Modifiez l’attribut Height du premier * <RowDefinition> à Auto. La Auto valeur dimensionne automatiquement la ligne de grille à la taille de son contenu, dans ce cas, le contrôle d’étiquette.
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
Notez que le concepteur affiche maintenant l’étiquette occupant une petite quantité de la hauteur disponible. Il y a maintenant plus de place pour la ligne suivante à occuper. La plupart des contrôles définissent une certaine valeur de hauteur et de largeur qu’ils doivent occuper qui semblent les mieux pour eux. Par exemple, le contrôle d’étiquette a une valeur de hauteur qui garantit que vous pouvez le lire.

Positionnement du contrôle
Parlons de l’emplacement des contrôles. L’étiquette créée dans la section ci-dessus a été automatiquement placée dans la ligne 0 et la colonne 0 de la grille. La numérotation des lignes et colonnes commence à 0 et incrémente de 1 pour chaque nouvelle ligne ou colonne. Le contrôle ne connaît rien à propos de la grille et le contrôle ne définit aucune propriété pour contrôler son positionnement dans la grille. Le contrôle peut même avoir été placé dans un autre contrôle de disposition qui a son propre ensemble de règles définissant comment placer des contrôles.
Comment indiquer à un contrôle d’utiliser une autre ligne ou colonne lorsque le contrôle n’a aucune connaissance de la grille ? Propriétés jointes ! La grille tire parti du puissant système de propriétés fourni par WPF. La grille définit de nouvelles propriétés que les contrôles enfants peuvent déclarer et utiliser. Les propriétés n’existent pas réellement sur le contrôle lui-même, elles sont attachées par la grille lorsque le contrôle est ajouté à la grille.
La grille définit deux propriétés pour déterminer la position de ligne et de colonne d’un contrôle enfant : Grid.Row et Grid.Column. Si ces propriétés sont omises du contrôle, il est implicite qu’elles ont les valeurs par défaut 0. Par conséquent, le contrôle est placé dans la ligne 0 et la colonne 0 de la grille. Essayez de modifier le positionnement du <Label> contrôle en définissant l’attribut Grid.Column sur 1:
<Label Grid.Column="1">Names</Label>
Notez comment votre étiquette est maintenant déplacée vers la deuxième colonne. Vous pouvez utiliser les Grid.Row propriétés jointes pour Grid.Column placer les contrôles suivants que nous allons créer. Pour l’instant, restaurez l’étiquette sur la colonne 0.
Créer la zone de liste de noms
Maintenant que la grille est correctement dimensionnée et que l’étiquette a été créée, ajoutez un contrôle de zone de liste sur la ligne située sous l’étiquette. La zone de liste se trouvera dans la ligne 1 et la colonne 0. Nous allons également donner à ce contrôle le nom de lstNames. Une fois qu’un contrôle est nommé, il peut être référencé dans le code-behind. Le nom est attribué au contrôle avec l’attribut x:Name .
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Label>Names</Label>
<ListBox Grid.Row="1" x:Name="lstNames" />
</Grid>
Ajouter les contrôles restants
Les deux derniers contrôles que nous allons ajouter sont une zone de texte et un bouton, que l’utilisateur utilisera pour entrer un nom à ajouter à la zone de liste. Toutefois, au lieu d’essayer de créer davantage de lignes et de colonnes pour la grille, nous allons placer ces contrôles dans le <StackPanel> contrôle de disposition.
Le panneau de pile diffère de la grille dans la façon dont les contrôles sont placés. Pendant que vous indiquez à la grille où vous souhaitez que les contrôles soient avec les Grid.Row Grid.Column propriétés et les propriétés jointes, le panneau de pile fonctionne automatiquement en plaçant le premier contrôle, puis en plaçant le contrôle suivant après celui-ci, en continuant jusqu’à ce que tous les contrôles aient été placés. Il « empile » chaque contrôle en dessous de l’autre.
Créez le <StackPanel> contrôle après la zone de liste et placez-le dans la colonne 1de ligne 1 de grille. Ajoutez un autre attribut nommé Margin avec la valeur suivante 5,0,0,0:
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Label>Names</Label>
<ListBox Grid.Row="1" x:Name="lstNames" />
<StackPanel Grid.Row="1" Grid.Column="1" Margin="5,0,0,0">
</StackPanel>
L’attribut Margin a été utilisé précédemment sur la grille, mais nous n’avons placé qu’une seule valeur. 10 Maintenant, nous avons utilisé une valeur sur le panneau de 5,0,0,0 pile. La marge est un Thickness type et peut interpréter les deux valeurs. Une épaisseur définit l’espace autour de chaque côté d’un cadre rectangulaire, gauche, supérieur, droit, bas, respectivement. Si la valeur de la marge est une valeur unique, elle utilise cette valeur pour les quatre côtés.
Ensuite, créez un contrôle et <Button> un <TextBox> contrôle dans le <StackPanel>.
<StackPanel Grid.Row="1" Grid.Column="1" Margin="5,0,0,0">
<TextBox x:Name="txtName" />
<Button x:Name="btnAdd" Margin="0,5,0,0">Add Name</Button>
</StackPanel>
La disposition de la fenêtre est terminée. Toutefois, notre application n’a pas de logique dans celle-ci pour être fonctionnelle. Ensuite, nous devons connecter les événements de contrôle au code et obtenir que l’application fasse réellement quelque chose.
Ajouter du code pour l’événement Click
L’événement <Button> que nous avons créé est Click déclenché lorsque l’utilisateur appuie sur le bouton. Vous pouvez vous abonner à cet événement et ajouter du code pour ajouter un nom à la zone de liste. Tout comme vous définissez une propriété sur un contrôle en ajoutant un attribut XAML, vous pouvez utiliser un attribut XAML pour vous abonner à un événement. Définir l’attribut Click sur ButtonAddName_Click
<StackPanel Grid.Row="1" Grid.Column="1" Margin="5,0,0,0">
<TextBox x:Name="txtName" />
<Button x:Name="btnAdd" Margin="0,5,0,0" Click="ButtonAddName_Click">Add Name</Button>
</StackPanel>
Vous devez maintenant générer le code du gestionnaire. Cliquez avec le bouton droit sur ButtonAddName_Click et sélectionnez Atteindre la définition. Cette action génère une méthode dans le code-behind pour vous qui correspond au nom du gestionnaire que vous avez entré.
private void ButtonAddName_Click(object sender, RoutedEventArgs e)
{
}
Private Sub ButtonAddName_Click(sender As Object, e As RoutedEventArgs)
End Sub
Ensuite, ajoutez le code suivant pour effectuer ces trois étapes :
- Vérifiez que la zone de texte contient un nom.
- Vérifiez que le nom entré dans la zone de texte n’existe pas déjà.
- Ajoutez le nom à la zone de liste.
private void ButtonAddName_Click(object sender, RoutedEventArgs e)
{
if (!string.IsNullOrWhiteSpace(txtName.Text) && !lstNames.Items.Contains(txtName.Text))
{
lstNames.Items.Add(txtName.Text);
txtName.Clear();
}
}
Private Sub ButtonAddName_Click(sender As Object, e As RoutedEventArgs)
If Not String.IsNullOrWhiteSpace(txtName.Text) And Not lstNames.Items.Contains(txtName.Text) Then
lstNames.Items.Add(txtName.Text)
txtName.Clear()
End If
End Sub
Exécuter l’application
Maintenant que l’événement a été codé, vous pouvez exécuter l’application en appuyant sur la touche F5 ou en sélectionnant Déboguer>le débogage dans le menu. La fenêtre s’affiche et vous pouvez entrer un nom dans la zone de texte, puis l’ajouter en cliquant sur le bouton.

Étapes suivantes
.NET Desktop feedback
