Comment : mettre à l'échelle un élément
Cet exemple montre comment utiliser un ScaleTransform élément pour mettre à l’échelle un élément.
Utilisez les propriétés et ScaleY les ScaleX propriétés pour redimensionner l’élément selon le facteur que vous spécifiez. Par exemple, une ScaleX valeur de 1,5 étire l’élément à 150 % de sa largeur d’origine. La ScaleY valeur 0,5 réduit la hauteur d’un élément de 50 %.
Utilisez les propriétés et CenterY les CenterX propriétés pour spécifier le point qui est le centre de l’opération d’échelle. Par défaut, un ScaleTransform est centré au point (0,0), qui correspond au coin supérieur gauche du rectangle. Cela a pour effet de déplacer l’élément et de le rendre plus grand, car lorsque vous appliquez un Transform, vous modifiez l’espace de coordonnées dans lequel réside l’objet.
L’exemple suivant utilise un ScaleTransform double de la taille d’un 50 par 50 Rectangle. La ScaleTransform valeur est 0 (valeur par défaut) pour les deux CenterX et CenterY.
Exemple
<!-- Scales a rectangle by 200% from a center of (0,0).-->
<Rectangle Height="50" Width="50" Fill="#CCCCCCFF"
Stroke="Blue" StrokeThickness="2"
Canvas.Left="100" Canvas.Top="100">
<Rectangle.RenderTransform>
<ScaleTransform CenterX="0" CenterY="0" ScaleX="2" ScaleY="2" />
</Rectangle.RenderTransform>
</Rectangle>
En règle générale, vous définissez CenterX et CenterY au centre de l’objet mis à l’échelle : (Width/2, Height/2).
L’exemple suivant montre une autre Rectangle taille doublée ; toutefois, cela ScaleTransform a une valeur de 25 pour les deux CenterX et CenterY, qui correspond au centre du rectangle.
<!-- Scales a rectangle by 200% from a center of (25,25).-->
<Rectangle Height="50" Width="50" Fill="#CCCCCCFF"
Canvas.Left="100" Canvas.Top="100" Stroke="Blue" StrokeThickness="2">
<Rectangle.RenderTransform>
<ScaleTransform CenterX="25" CenterY="25" ScaleX="2" ScaleY="2" />
</Rectangle.RenderTransform>
</Rectangle>
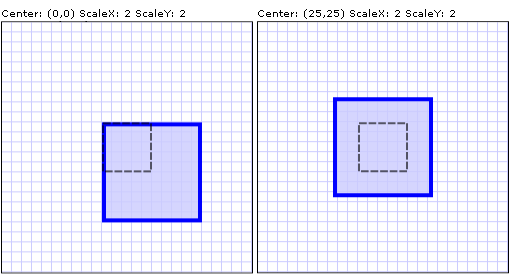
L’illustration suivante montre la différence entre les deux ScaleTransform opérations. La ligne en pointillés affiche la taille et la position du rectangle avant la mise à l’échelle.

Deux opérations ScaleTransform avec des valeurs ScaleX et ScaleY identiques, mais des centres différents
Pour obtenir l’exemple complet, consultez l’exemple de transformations 2D.
Voir aussi
.NET Desktop feedback
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour
