Comment : définir l'alignement horizontal et vertical d'un TileBrush
Cet exemple montre comment contrôler l’alignement horizontal et vertical d’un contenu dans une mosaïque. Pour contrôler l’alignement horizontal et vertical d’un TileBrush, utilisez ses propriétés et AlignmentY ses AlignmentX propriétés.
Les AlignmentX propriétés et AlignmentY les propriétés d’un TileBrush sont utilisées lorsque l’une des conditions suivantes est remplie :
La Stretch propriété est Uniform ou UniformToFill et a ViewboxViewport des ratios d’aspect différents.
La Stretch propriété est None et les ViewboxViewport tailles différentes.
Aligner TileBrush en haut à gauche
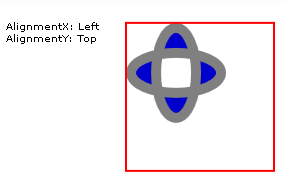
L’exemple suivant aligne le contenu d’un DrawingBrush, qui est un type de TileBrush, à l’angle supérieur gauche de sa vignette. Pour aligner le contenu, l’exemple définit la AlignmentX propriété sur DrawingBrushLeft laquelle et la AlignmentY propriété Top. Cet exemple produit la sortie suivante.

TileBrush avec un contenu aligné dans l’angle supérieur gauche
//
// Create a TileBrush and align its
// content to the top-left of its tile.
//
DrawingBrush topLeftAlignedTileBrush = new DrawingBrush();
topLeftAlignedTileBrush.AlignmentX = AlignmentX.Left;
topLeftAlignedTileBrush.AlignmentY = AlignmentY.Top;
// Set Stretch to None so that the brush's
// content doesn't automatically expand to
// fill the entire tile.
topLeftAlignedTileBrush.Stretch = Stretch.None;
// Define the brush's content.
GeometryGroup ellipses = new GeometryGroup();
ellipses.Children.Add(new EllipseGeometry(new Point(50, 50), 20, 45));
ellipses.Children.Add(new EllipseGeometry(new Point(50, 50), 45, 20));
Pen drawingPen = new Pen(Brushes.Gray, 10);
GeometryDrawing ellipseDrawing = new GeometryDrawing(Brushes.Blue, drawingPen, ellipses);
topLeftAlignedTileBrush.Drawing = ellipseDrawing;
// Use the brush to paint a rectangle.
Rectangle rectangle1 = new Rectangle();
rectangle1.Width = 150;
rectangle1.Height = 150;
rectangle1.Stroke = Brushes.Red;
rectangle1.StrokeThickness = 2;
rectangle1.Margin = new Thickness(20);
rectangle1.Fill = topLeftAlignedTileBrush;
'
' Create a TileBrush and align its
' content to the top-left of its tile.
'
Dim topLeftAlignedTileBrush As New DrawingBrush()
topLeftAlignedTileBrush.AlignmentX = AlignmentX.Left
topLeftAlignedTileBrush.AlignmentY = AlignmentY.Top
' Set Stretch to None so that the brush's
' content doesn't automatically expand to
' fill the entire tile.
topLeftAlignedTileBrush.Stretch = Stretch.None
' Define the brush's content.
Dim ellipses As New GeometryGroup()
ellipses.Children.Add(New EllipseGeometry(New Point(50, 50), 20, 45))
ellipses.Children.Add(New EllipseGeometry(New Point(50, 50), 45, 20))
Dim drawingPen As New Pen(Brushes.Gray, 10)
Dim ellipseDrawing As New GeometryDrawing(Brushes.Blue, drawingPen, ellipses)
topLeftAlignedTileBrush.Drawing = ellipseDrawing
' Use the brush to paint a rectangle.
Dim rectangle1 As New Rectangle()
With rectangle1
.Width = 150
.Height = 150
.Stroke = Brushes.Red
.StrokeThickness = 2
.Margin = New Thickness(20)
.Fill = topLeftAlignedTileBrush
End With
<Rectangle
Width="150" Height="150"
Stroke="Red" StrokeThickness="2"
Margin="20">
<Rectangle.Fill>
<!-- This brush's content is aligned to the top-left
of its tile. -->
<DrawingBrush
Stretch="None"
AlignmentX="Left"
AlignmentY="Top">
<DrawingBrush.Drawing>
<GeometryDrawing Brush="MediumBlue">
<GeometryDrawing.Geometry>
<GeometryGroup>
<EllipseGeometry RadiusX="20" RadiusY="45" Center="50,50" />
<EllipseGeometry RadiusX="45" RadiusY="20" Center="50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Brush="Gray" Thickness="10" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>
Aligner DrawingBrush en coin inférieur droit
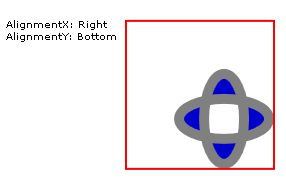
L’exemple suivant aligne le contenu d’un DrawingBrush dans le coin inférieur droit de sa vignette en définissant la AlignmentX propriété sur Right et la AlignmentY propriété Bottomsur . L’exemple produit le résultat suivant :

TileBrush avec un contenu aligné dans l’angle inférieur droit
//
// Create a TileBrush and align its
// content to the bottom-right of its tile.
//
DrawingBrush bottomRightAlignedTileBrush = new DrawingBrush();
bottomRightAlignedTileBrush.AlignmentX = AlignmentX.Right;
bottomRightAlignedTileBrush.AlignmentY = AlignmentY.Bottom;
bottomRightAlignedTileBrush.Stretch = Stretch.None;
// Define the brush's content.
bottomRightAlignedTileBrush.Drawing = ellipseDrawing;
// Use the brush to paint a rectangle.
Rectangle rectangle2 = new Rectangle();
rectangle2.Width = 150;
rectangle2.Height = 150;
rectangle2.Stroke = Brushes.Red;
rectangle2.StrokeThickness = 2;
rectangle2.Margin = new Thickness(20);
rectangle2.Fill = bottomRightAlignedTileBrush;
'
' Create a TileBrush and align its
' content to the bottom-right of its tile.
'
Dim bottomRightAlignedTileBrush As New DrawingBrush()
With bottomRightAlignedTileBrush
.AlignmentX = AlignmentX.Right
.AlignmentY = AlignmentY.Bottom
.Stretch = Stretch.None
' Define the brush's content.
.Drawing = ellipseDrawing
End With
' Use the brush to paint a rectangle.
Dim rectangle2 As New Rectangle()
With rectangle2
.Width = 150
.Height = 150
.Stroke = Brushes.Red
.StrokeThickness = 2
.Margin = New Thickness(20)
.Fill = bottomRightAlignedTileBrush
End With
<Rectangle
Width="150" Height="150"
Stroke="Red" StrokeThickness="2"
Margin="20">
<Rectangle.Fill>
<!-- This brush's content is aligned to the bottom right
of its tile. -->
<DrawingBrush
Stretch="None"
AlignmentX="Right"
AlignmentY="Bottom">
<DrawingBrush.Drawing>
<GeometryDrawing Brush="MediumBlue">
<GeometryDrawing.Geometry>
<GeometryGroup>
<EllipseGeometry RadiusX="20" RadiusY="45" Center="50,50" />
<EllipseGeometry RadiusX="45" RadiusY="20" Center="50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Brush="Gray" Thickness="10" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>
Aligner DrawingBrush en haut à gauche
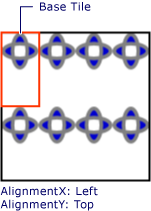
L’exemple suivant aligne le contenu d’un DrawingBrush à l’angle supérieur gauche de sa vignette en définissant la AlignmentX propriété sur Left et la AlignmentY propriété Topsur . Il définit également le Viewport modèle TileMode de mosaïque et le DrawingBrush modèle de mosaïque. L’exemple produit le résultat suivant :

Modèle de mosaïque avec contenu aligné en haut à gauche dans la mosaïque de base
L’illustration montre la mosaïque pour que vous puissiez voir comment son contenu est aligné. Notez que le AlignmentX paramètre n’a aucun effet, car le contenu de la DrawingBrush vignette de base remplit complètement la vignette de base horizontalement.
//
// Create a TileBrush that generates a
// tiled pattern and align its
// content to the top-left of its tile.
//
DrawingBrush tiledTopLeftAlignedTileBrush = new DrawingBrush();
tiledTopLeftAlignedTileBrush.AlignmentX = AlignmentX.Left;
tiledTopLeftAlignedTileBrush.AlignmentY = AlignmentY.Top;
tiledTopLeftAlignedTileBrush.Stretch = Stretch.Uniform;
// Set the brush's Viewport and TileMode to produce a
// tiled pattern.
tiledTopLeftAlignedTileBrush.Viewport = new Rect(0, 0, 0.25, 0.5);
tiledTopLeftAlignedTileBrush.TileMode = TileMode.Tile;
// Define the brush's content.
tiledTopLeftAlignedTileBrush.Drawing = ellipseDrawing;
// Use the brush to paint a rectangle.
Rectangle rectangle3 = new Rectangle();
rectangle3.Width = 150;
rectangle3.Height = 150;
rectangle3.Stroke = Brushes.Black;
rectangle3.StrokeThickness = 2;
rectangle3.Margin = new Thickness(20);
rectangle3.Fill = tiledTopLeftAlignedTileBrush;
'
' Create a TileBrush that generates a
' tiled pattern and align its
' content to the top-left of its tile.
'
Dim tiledTopLeftAlignedTileBrush As New DrawingBrush()
With tiledTopLeftAlignedTileBrush
.AlignmentX = AlignmentX.Left
.AlignmentY = AlignmentY.Top
.Stretch = Stretch.Uniform
' Set the brush's Viewport and TileMode to produce a
' tiled pattern.
.Viewport = New Rect(0, 0, 0.25, 0.5)
.TileMode = TileMode.Tile
' Define the brush's content.
.Drawing = ellipseDrawing
End With
' Use the brush to paint a rectangle.
Dim rectangle3 As New Rectangle()
With rectangle3
.Width = 150
.Height = 150
.Stroke = Brushes.Black
.StrokeThickness = 2
.Margin = New Thickness(20)
.Fill = tiledTopLeftAlignedTileBrush
End With
<Rectangle
Width="150" Height="150"
Stroke="Black" StrokeThickness="2"
Margin="20">
<Rectangle.Fill>
<!-- This brush's content is aligned to the top left
of its tile. -->
<DrawingBrush
Stretch="Uniform"
Viewport="0,0,0.25,0.5"
TileMode="Tile"
AlignmentX="Left"
AlignmentY="Top">
<DrawingBrush.Drawing>
<GeometryDrawing Brush="MediumBlue">
<GeometryDrawing.Geometry>
<GeometryGroup>
<EllipseGeometry RadiusX="20" RadiusY="45" Center="50,50" />
<EllipseGeometry RadiusX="45" RadiusY="20" Center="50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Brush="Gray" Thickness="10" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>
Aligner drawingBrush en mosaïque en coin inférieur droit
L’exemple final aligne le contenu d’une vignette DrawingBrush en bas à droite de sa vignette de base en définissant la AlignmentX propriété sur Right et la AlignmentY propriété Bottomsur . L’exemple produit le résultat suivant :

Modèle de mosaïque avec contenu aligné en bas à droite dans la mosaïque de base
Là encore, le AlignmentX paramètre n’a aucun effet, car le contenu de la DrawingBrush vignette de base remplit complètement la vignette de base horizontalement.
//
// Create a TileBrush and align its
// content to the bottom-right of its tile.
//
DrawingBrush bottomRightAlignedTileBrush = new DrawingBrush();
bottomRightAlignedTileBrush.AlignmentX = AlignmentX.Right;
bottomRightAlignedTileBrush.AlignmentY = AlignmentY.Bottom;
bottomRightAlignedTileBrush.Stretch = Stretch.None;
// Define the brush's content.
bottomRightAlignedTileBrush.Drawing = ellipseDrawing;
// Use the brush to paint a rectangle.
Rectangle rectangle2 = new Rectangle();
rectangle2.Width = 150;
rectangle2.Height = 150;
rectangle2.Stroke = Brushes.Red;
rectangle2.StrokeThickness = 2;
rectangle2.Margin = new Thickness(20);
rectangle2.Fill = bottomRightAlignedTileBrush;
'
' Create a TileBrush and align its
' content to the bottom-right of its tile.
'
Dim bottomRightAlignedTileBrush As New DrawingBrush()
With bottomRightAlignedTileBrush
.AlignmentX = AlignmentX.Right
.AlignmentY = AlignmentY.Bottom
.Stretch = Stretch.None
' Define the brush's content.
.Drawing = ellipseDrawing
End With
' Use the brush to paint a rectangle.
Dim rectangle2 As New Rectangle()
With rectangle2
.Width = 150
.Height = 150
.Stroke = Brushes.Red
.StrokeThickness = 2
.Margin = New Thickness(20)
.Fill = bottomRightAlignedTileBrush
End With
<Rectangle
Width="150" Height="150"
Stroke="Red" StrokeThickness="2"
Margin="20">
<Rectangle.Fill>
<!-- This brush's content is aligned to the bottom right
of its tile. -->
<DrawingBrush
Stretch="None"
AlignmentX="Right"
AlignmentY="Bottom">
<DrawingBrush.Drawing>
<GeometryDrawing Brush="MediumBlue">
<GeometryDrawing.Geometry>
<GeometryGroup>
<EllipseGeometry RadiusX="20" RadiusY="45" Center="50,50" />
<EllipseGeometry RadiusX="45" RadiusY="20" Center="50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Brush="Gray" Thickness="10" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>
Les exemples utilisent des DrawingBrush objets pour montrer comment les propriétés et AlignmentY les AlignmentX propriétés sont utilisées. Ces propriétés se comportent de la même façon pour tous les pinceaux de mosaïque : DrawingBrush, ImageBrushet VisualBrush. Pour plus d’informations sur les pinceaux mosaïques, consultez l’article Peinture avec des objets d’image, de dessin et visuels.
Voir aussi
.NET Desktop feedback
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour
