Vue d’ensemble de la création d’images
Cette rubrique fournit une introduction au composant d’imagerie Microsoft Windows Presentation Foundation. WPF Imaging permet aux développeurs d’afficher, de transformer et de mettre en forme des images.
Composant de création d’images WPF
WPF Imaging offre des améliorations significatives des fonctionnalités d’imagerie dans Microsoft Windows. Les fonctionnalités d’imagerie, telles que l’affichage d’une bitmap ou l’utilisation d’une image sur un contrôle commun, étaient précédemment dépendantes des bibliothèques GDI (Microsoft Windows Graphics Device Interface) ou Microsoft Windows GDI+. Ces API fournissent des fonctionnalités d’imagerie de référence, mais ne prennent pas en charge l’extensibilité des codecs et la prise en charge des images haute fidélité. WPF Imaging est conçu pour surmonter les lacunes de GDI et GDI+ et fournir un nouvel ensemble d’API pour afficher et utiliser des images au sein de vos applications.
Il existe deux façons d’accéder à l’API d’acquisition d’images WPF, à un composant managé et à un composant non managé. Le composant non managé fournit les fonctionnalités suivantes.
Modèle d’extensibilité pour les formats d’image nouveaux ou propriétaires.
Amélioration des performances et de la sécurité sur les formats d’image natifs, notamment bitmap (BMP), Groupe d’experts photographiques conjoints (JPEG), Portable Network Graphics (PNG), Format TIFF (Tagged Image File Format), Microsoft Windows Media Photo, Graphics Interchange Format (GIF) et icône (.ico).
Préservation de la profondeur de couleur élevée des données image jusqu’à 8 bits par canal (32 bits par pixel).
Mise à l’échelle, rognage et rotation d’image non destructives.
Gestion des couleurs simplifiée.
Prise en charge des métadonnées dans les fichiers propriétaires.
Le composant managé utilise l’infrastructure non managée pour fournir une intégration transparente des images à d’autres fonctionnalités WPF telles que l’interface utilisateur, l’animation et les graphiques. Le composant managé bénéficie également du modèle d’extensibilité du codec d’imagerie WPF (Windows Presentation Foundation), qui permet la reconnaissance automatique des nouveaux formats d’image dans les applications WPF.
La majorité de l’API d’imagerie WPF managée résident dans l’espace System.Windows.Media.Imaging de noms, bien que plusieurs types importants, tels que ImageBrush et ImageDrawing résident dans l’espace System.Windows.Media de noms et Image résident dans l’espace System.Windows.Controls de noms.
Cette rubrique fournit des informations supplémentaires sur le composant managé. Pour plus d’informations sur l’API non managée, consultez la documentation du composant d’imagerie WPF non managée.
Formats d’image WPF
Un codec est utilisé pour décoder ou encoder un format de média spécifique. WPF Imaging inclut un codec pour les formats d’image BMP, JPEG, PNG, TIFF, Windows Media Photo, GIF et ICON. Chacun de ces codecs permet aux applications de décoder et, sauf pour les icônes, d’encoder leurs formats d’image respectifs.
BitmapSource est une classe importante utilisée dans le décodage et l’encodage d’images. Il s’agit du bloc de construction de base du pipeline d’imagerie WPF et représente un ensemble unique et constant de pixels à une certaine taille et résolution. Il BitmapSource peut s’agir d’un cadre individuel d’une image de plusieurs images, ou peut être le résultat d’une transformation effectuée sur un BitmapSource. Il est le parent de la plupart des classes primaires utilisées dans l’imagerie WPF telles que BitmapFrame.
A BitmapFrame est utilisé pour stocker les données bitmap réelles d’un format d’image. De nombreux formats d’image ne prennent en charge qu’un seul BitmapFrameformat, bien que les formats tels que GIF et TIFF prennent en charge plusieurs images par image. Les cadres sont utilisés par les décodeurs comme données d’entrée et sont transmis à des encodeurs pour créer des fichiers image.
L’exemple suivant montre comment un BitmapFrame objet est créé à partir d’une BitmapSource image TIFF, puis ajouté à une image TIFF.
BitmapSource image5 = BitmapSource.Create(
width,
height,
96,
96,
PixelFormats.Indexed1,
BitmapPalettes.WebPalette,
pixels,
stride);
FileStream stream5 = new FileStream("palette.tif", FileMode.Create);
TiffBitmapEncoder encoder5 = new TiffBitmapEncoder();
encoder5.Frames.Add(BitmapFrame.Create(image5));
encoder5.Save(stream5);
Dim image5 As BitmapSource = System.Windows.Media.Imaging.BitmapSource.Create(width, height, 96, 96, PixelFormats.Indexed1, BitmapPalettes.WebPalette, pixels, stride)
Dim stream5 As New FileStream("palette.tif", FileMode.Create)
Dim encoder5 As New TiffBitmapEncoder()
encoder5.Frames.Add(BitmapFrame.Create(image5))
encoder5.Save(stream5)
Décodage du format d’image
Le décodage d’une image est la traduction d’un format d’image en données d’image pouvant être utilisées par le système. Les données d’image peuvent ensuite être utilisées pour afficher, traiter ou encoder dans un format différent. La sélection du décodeur dépend du format d’image. La sélection du codec est automatique à moins qu’un décodeur spécifique ne soit indiqué. Les exemples de la section Affichage d’images dans WPF illustrent le décodage automatique. Les décodeurs de format personnalisés développés à l’aide des interfaces WPF Imaging non managées et inscrits auprès du système participent automatiquement à la sélection du décodeur. Cela permet aux formats personnalisés d’être affichés automatiquement dans les applications WPF.
L’exemple suivant illustre l’utilisation d’un décodeur bitmap pour décoder une image de format BMP.
// Open a Uri and decode a BMP image
System::Uri^ myUri = gcnew System::Uri("tulipfarm.bmp", UriKind::RelativeOrAbsolute);
BmpBitmapDecoder^ decoder2 = gcnew BmpBitmapDecoder(myUri, BitmapCreateOptions::PreservePixelFormat, BitmapCacheOption::Default);
BitmapSource^ bitmapSource2 = decoder2->Frames[0];
// Draw the Image
Image^ myImage2 = gcnew Image();
myImage2->Source = bitmapSource2;
myImage2->Stretch = Stretch::None;
myImage2->Margin = System::Windows::Thickness(20);
// Open a Uri and decode a BMP image
Uri myUri = new Uri("tulipfarm.bmp", UriKind.RelativeOrAbsolute);
BmpBitmapDecoder decoder2 = new BmpBitmapDecoder(myUri, BitmapCreateOptions.PreservePixelFormat, BitmapCacheOption.Default);
BitmapSource bitmapSource2 = decoder2.Frames[0];
// Draw the Image
Image myImage2 = new Image();
myImage2.Source = bitmapSource2;
myImage2.Stretch = Stretch.None;
myImage2.Margin = new Thickness(20);
' Open a Uri and decode a BMP image
Dim myUri As New Uri("tulipfarm.bmp", UriKind.RelativeOrAbsolute)
Dim decoder2 As New BmpBitmapDecoder(myUri, BitmapCreateOptions.PreservePixelFormat, BitmapCacheOption.Default)
Dim bitmapSource2 As BitmapSource = decoder2.Frames(0)
' Draw the Image
Dim myImage2 As New Image()
myImage2.Source = bitmapSource2
myImage2.Stretch = Stretch.None
myImage2.Margin = New Thickness(20)
Encodage du format d’image
L’encodage d’image est la traduction de données d’image en un format d’image spécifique. Les données d’image encodées peuvent ensuite servir à créer des fichiers image. WPF Imaging fournit des encodeurs pour chacun des formats d’image décrits ci-dessus.
L’exemple suivant illustre l’utilisation d’un encodeur pour enregistrer une image bitmap nouvellement créée.
FileStream^ stream = gcnew FileStream("new.bmp", FileMode::Create);
BmpBitmapEncoder^ encoder = gcnew BmpBitmapEncoder();
TextBlock^ myTextBlock = gcnew TextBlock();
myTextBlock->Text = "Codec Author is: " + encoder->CodecInfo->Author->ToString();
encoder->Frames->Add(BitmapFrame::Create(image));
encoder->Save(stream);
FileStream stream = new FileStream("new.bmp", FileMode.Create);
BmpBitmapEncoder encoder = new BmpBitmapEncoder();
TextBlock myTextBlock = new TextBlock();
myTextBlock.Text = "Codec Author is: " + encoder.CodecInfo.Author.ToString();
encoder.Frames.Add(BitmapFrame.Create(image));
encoder.Save(stream);
Dim stream As New FileStream("new.bmp", FileMode.Create)
Dim encoder As New BmpBitmapEncoder()
Dim myTextBlock As New TextBlock()
myTextBlock.Text = "Codec Author is: " + encoder.CodecInfo.Author.ToString()
encoder.Frames.Add(BitmapFrame.Create(image))
encoder.Save(stream)
Affichage d’images dans WPF
Il existe plusieurs façons d’afficher une image dans une application WPF (Windows Presentation Foundation). Les images peuvent être affichées à l’aide d’un Image contrôle, peints sur un visuel à l’aide d’un ImageBrushvisuel ou dessinés à l’aide d’un ImageDrawing.
Utilisation du contrôle Image
Image est un élément d’infrastructure et le moyen principal d’afficher des images dans les applications. En XAML, Image vous pouvez l’utiliser de deux façons : syntaxe d’attribut ou syntaxe de propriété. L’exemple suivant montre comment restituer une image de 200 pixels de large à l’aide de la syntaxe d’attribut et de la syntaxe de balise de propriété. Pour plus d’informations sur les syntaxes d’attribut et de propriété, consultez Vue d’ensemble des propriétés de dépendance.
<!-- Simple image rendering. However, rendering an image this way may not
result in the best use of application memory. See markup below which
creates the same end result but using less memory. -->
<Image Width="200"
Source="C:\Documents and Settings\All Users\Documents\My Pictures\Sample Pictures\Water Lilies.jpg"/>
<Image Width="200">
<Image.Source>
<!-- To save significant application memory, set the DecodePixelWidth or
DecodePixelHeight of the BitmapImage value of the image source to the desired
height and width of the rendered image. If you don't do this, the application will
cache the image as though it were rendered as its normal size rather than just
the size that is displayed. -->
<!-- Note: In order to preserve aspect ratio, only set either DecodePixelWidth
or DecodePixelHeight but not both. -->
<BitmapImage DecodePixelWidth="200"
UriSource="C:\Documents and Settings\All Users\Documents\My Pictures\Sample Pictures\Water Lilies.jpg" />
</Image.Source>
</Image>
De nombreux exemples utilisent un BitmapImage objet pour référencer un fichier image. BitmapImage est un outil spécialisé BitmapSource qui est optimisé pour le chargement XAML (Extensible Application Markup Language) et est un moyen simple d’afficher des images en tant que SourceImage contrôle.
L’exemple suivant montre comment afficher une image de 200 pixels de large à l’aide de code.
Remarque
BitmapImage implémente l’interface pour optimiser l’initialisation ISupportInitialize sur plusieurs propriétés. Les modifications de propriété ne peuvent se produire que lors de l’initialisation de l’objet. Appelez-vous BeginInit pour signaler que l’initialisation a commencé et EndInit pour signaler que l’initialisation s’est terminée. Une fois initialisées, les modifications de propriété sont ignorées.
// Create Image Element
Image myImage = new Image();
myImage.Width = 200;
// Create source
BitmapImage myBitmapImage = new BitmapImage();
// BitmapImage.UriSource must be in a BeginInit/EndInit block
myBitmapImage.BeginInit();
myBitmapImage.UriSource = new Uri(@"C:\Documents and Settings\All Users\Documents\My Pictures\Sample Pictures\Water Lilies.jpg");
// To save significant application memory, set the DecodePixelWidth or
// DecodePixelHeight of the BitmapImage value of the image source to the desired
// height or width of the rendered image. If you don't do this, the application will
// cache the image as though it were rendered as its normal size rather than just
// the size that is displayed.
// Note: In order to preserve aspect ratio, set DecodePixelWidth
// or DecodePixelHeight but not both.
myBitmapImage.DecodePixelWidth = 200;
myBitmapImage.EndInit();
//set image source
myImage.Source = myBitmapImage;
' Create Image Element
Dim myImage As New Image()
myImage.Width = 200
' Create source
Dim myBitmapImage As New BitmapImage()
' BitmapImage.UriSource must be in a BeginInit/EndInit block
myBitmapImage.BeginInit()
myBitmapImage.UriSource = New Uri("C:\Documents and Settings\All Users\Documents\My Pictures\Sample Pictures\Water Lilies.jpg")
' To save significant application memory, set the DecodePixelWidth or
' DecodePixelHeight of the BitmapImage value of the image source to the desired
' height or width of the rendered image. If you don't do this, the application will
' cache the image as though it were rendered as its normal size rather than just
' the size that is displayed.
' Note: In order to preserve aspect ratio, set DecodePixelWidth
' or DecodePixelHeight but not both.
myBitmapImage.DecodePixelWidth = 200
myBitmapImage.EndInit()
'set image source
myImage.Source = myBitmapImage
Rotation, conversion et rognage d’images
WPF permet aux utilisateurs de transformer des images à l’aide de propriétés d’objets BitmapImage supplémentaires BitmapSource tels que CroppedBitmap ou FormatConvertedBitmap. Ces transformations d’image peuvent mettre à l’échelle ou faire pivoter une image, changer le format de pixel d’une image ou rogner une image.
Les rotations d’images sont effectuées à l’aide de la Rotation propriété de BitmapImage. Les rotations s’effectuent uniquement par incréments de 90 degrés. Dans l’exemple suivant, une image est pivotée de 90 degrés.
<Image Width="150" Margin="5" Grid.Column="0" Grid.Row="1">
<Image.Source>
<TransformedBitmap Source="/sampleImages/watermelon.jpg" >
<TransformedBitmap.Transform>
<RotateTransform Angle="90"/>
</TransformedBitmap.Transform>
</TransformedBitmap>
</Image.Source>
</Image>
// Create Image element.
Image rotated90 = new Image();
rotated90.Width = 150;
// Create the TransformedBitmap to use as the Image source.
TransformedBitmap tb = new TransformedBitmap();
// Create the source to use as the tb source.
BitmapImage bi = new BitmapImage();
bi.BeginInit();
bi.UriSource = new Uri(@"sampleImages/watermelon.jpg", UriKind.RelativeOrAbsolute);
bi.EndInit();
// Properties must be set between BeginInit and EndInit calls.
tb.BeginInit();
tb.Source = bi;
// Set image rotation.
RotateTransform transform = new RotateTransform(90);
tb.Transform = transform;
tb.EndInit();
// Set the Image source.
rotated90.Source = tb;
' Create Image element.
Dim rotated90 As New Image()
rotated90.Width = 150
' Create the TransformedBitmap to use as the Image source.
Dim tb As New TransformedBitmap()
' Create the source to use as the tb source.
Dim bi As New BitmapImage()
bi.BeginInit()
bi.UriSource = New Uri("sampleImages/watermelon.jpg", UriKind.RelativeOrAbsolute)
bi.EndInit()
' Properties must be set between BeginInit and EndInit calls.
tb.BeginInit()
tb.Source = bi
' Set image rotation.
Dim transform As New RotateTransform(90)
tb.Transform = transform
tb.EndInit()
' Set the Image source.
rotated90.Source = tb
La conversion d’une image en un format de pixel différent, tel que les nuances de gris, est effectuée à l’aide FormatConvertedBitmapde . Dans les exemples suivants, une image est convertie en Gray4.
<!-- Grayscale XAML Image -->
<Image Width="200" Grid.Column="0" Grid.Row="1">
<Image.Source>
<FormatConvertedBitmap Source="/sampleImages/rocks.jpg" DestinationFormat="Gray4" />
</Image.Source>
</Image>
//Create Image Element
Image grayImage = new Image();
grayImage.Width = 200;
grayImage.Margin = new Thickness(5);
//Create source using xaml defined resource.
FormatConvertedBitmap fcb = new FormatConvertedBitmap(
(BitmapImage)this.Resources["masterImage"],PixelFormats.Gray4,null,0);
//set image source
grayImage.Source = fcb;
'Create Image Element
Dim grayImage As New Image()
grayImage.Width = 200
grayImage.Margin = New Thickness(5)
'Create source using xaml defined resource.
Dim fcb As New FormatConvertedBitmap(CType(Me.Resources("masterImage"), BitmapImage), PixelFormats.Gray4, Nothing, 0)
'set image source
grayImage.Source = fcb
Pour rogner une image, la Clip propriété ou ImageCroppedBitmap peut être utilisée. En règle générale, si vous souhaitez simplement afficher une partie d’une image, Clip vous devez l’utiliser. Si vous avez besoin d’encoder et d’enregistrer une image rognée, vous CroppedBitmap devez l’utiliser. Dans l’exemple suivant, une image est rognée à l’aide de la propriété Clip à l’aide d’un EllipseGeometry.
<!-- Cropping an Image using Clip -->
<Image Width="200" Grid.Column="0" Grid.Row="5" Margin="5"
Source="/sampleImages/gecko.jpg">
<Image.Clip>
<EllipseGeometry Center="75,50" RadiusX="50" RadiusY="25" />
</Image.Clip>
</Image>
//Create the image for clipping
Image clipImage = new Image();
clipImage.Width = 200;
clipImage.Margin = new Thickness(5);
//Create & Set source
BitmapImage bi = new BitmapImage();
//BitmapImage.UriSource must be in a BeginInit/EndInit block
bi.BeginInit();
bi.UriSource = new Uri("pack://application:,,/sampleImages/gecko.jpg");
bi.EndInit();
clipImage.Source = bi;
//Clip the using an EllipseGeometry
EllipseGeometry clipGeometry = new EllipseGeometry(new Point(75, 50), 50, 25);
clipImage.Clip = clipGeometry;
' Create the image for clipping
Dim clipImage As New Image()
clipImage.Width = 200
clipImage.Margin = New Thickness(5)
'Create & Set source
Dim bi As New BitmapImage()
' BitmapImage properties must be in a BeginInit/EndInit block
bi.BeginInit()
bi.UriSource = New Uri("pack://application:,,/sampleImages/gecko.jpg")
bi.EndInit()
clipImage.Source = bi
' Clip the using an EllipseGeometry
Dim clipGeometry As New EllipseGeometry(New System.Windows.Point(75, 50), 50, 25)
clipImage.Clip = clipGeometry
Étirement d’images
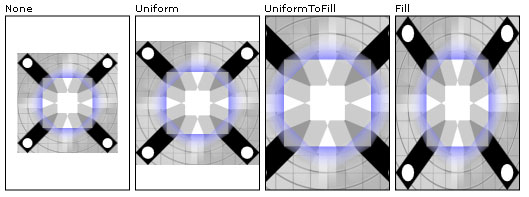
La Stretch propriété contrôle la façon dont une image est étirée pour remplir son conteneur. La Stretch propriété accepte les valeurs suivantes, définies par l’énumération Stretch :
None: l’image n’est pas étirée pour remplir la zone de sortie. Si l’image est plus grande que la zone de sortie, elle est dessinée sur la zone de sortie, en découpant ce qui ne s’ajuste pas.
Fill: l’image est mise à l’échelle pour s’adapter à la zone de sortie. Étant donné que la hauteur et la largeur de l’image sont mises à l’échelle indépendamment, les proportions d’origine de l’image risquent de ne pas être conservées. Autrement dit, l’image peut être déformée pour remplir complètement le conteneur de sortie.
Uniform: l’image est mise à l’échelle afin qu’elle s’adapte complètement à la zone de sortie. Les proportions de l’image sont conservées.
UniformToFill: l’image est mise à l’échelle afin qu’elle remplit complètement la zone de sortie tout en préservant le rapport d’aspect d’origine de l’image.
L’exemple suivant applique chacune des énumérations disponibles Stretch à un Image.
L’image suivante montre la sortie de l’exemple et illustre l’impact sur les différents Stretch paramètres appliqués à une image.

Différents paramètres d’étirement TileBrush
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" >
<DockPanel>
<Border DockPanel.Dock="Top" Background="Black">
<TextBlock Foreground="White" HorizontalAlignment="Stretch" FontSize="20">
Stretching an Image
</TextBlock>
</Border>
<Grid Name="simpleGrid" Background="{StaticResource CheckeredBrushResource}"
Margin="10"
ShowGridLines="True"
VerticalAlignment="Center"
HorizontalAlignment="Center">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="175" />
<ColumnDefinition Width="175" />
<ColumnDefinition Width="175" />
<ColumnDefinition Width="175" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="200"/>
</Grid.RowDefinitions>
<!-- Labels -->
<TextBlock Style="{StaticResource Header1}"
Grid.Column="0" Grid.Row="0">None</TextBlock>
<TextBlock Style="{StaticResource Header1}"
Grid.Column="1" Grid.Row="0">Uniform</TextBlock>
<TextBlock Style="{StaticResource Header1}"
Grid.Column="2" Grid.Row="0">UniformToFill</TextBlock>
<TextBlock Style="{StaticResource Header1}"
Grid.Column="3" Grid.Row="0">Fill</TextBlock>
<Border Grid.Column="0" Grid.Row="1" BorderThickness="1" BorderBrush="Black">
<!-- None: Image is not scaled. If image is larger than the
output area, the image will be cropped to the size of the output area.-->
<Image
Source="sampleImages/gecko.jpg"
Stretch="None" />
</Border>
<Border Grid.Column="1" Grid.Row="1" BorderThickness="1" BorderBrush="Black">
<!-- Uniform: Scale to fit output area.
Aspect ratio is preserved.-->
<Image
Source="sampleImages/gecko.jpg"
Stretch="Uniform" />
</Border>
<Border Grid.Column="2" Grid.Row="1" BorderThickness="1" BorderBrush="Black">
<!-- UniformToFill: Scale to completely fill output area.
Aspect ratio is preserved. Cropping may occur.-->
<Image
Source="sampleImages/gecko.jpg"
Stretch="UniformToFill" />
</Border>
<Border Grid.Column="3" Grid.Row="1" BorderThickness="1" BorderBrush="Black">
<!-- Fill: Scale to completely fill output area.
Aspect ratio may not be preserved.-->
<Image
Source="sampleImages/gecko.jpg"
Stretch="Fill" />
</Border>
</Grid>
</DockPanel>
</Page>
Peinture avec des images
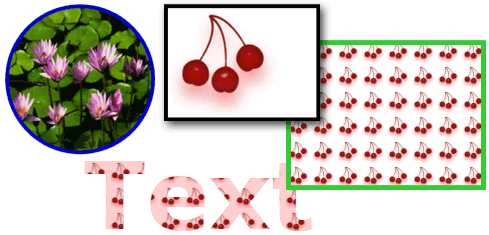
Les images peuvent également être affichées dans une application en peinture avec un Brush. Les pinceaux vous permettent de peindre des objets d’interface utilisateur avec des couleurs simples et solides à des ensembles complexes de motifs et d’images. Pour peindre avec des images, utilisez un ImageBrush. Il ImageBrush s’agit d’un type qui TileBrush définit son contenu en tant qu’image bitmap. Une ImageBrush image unique est affichée, qui est spécifiée par sa ImageSource propriété. Vous pouvez contrôler la manière dont l’image est étirée, alignée et mise en mosaïque, ce qui vous permet d’éviter la distorsion et de produire des modèles et d’autres effets. L’illustration suivante montre quelques effets qui peuvent être obtenus avec un ImageBrush.

Les pinceaux d’image peuvent remplir des formes, des contrôles, du texte, etc.
L’exemple suivant montre comment peindre l’arrière-plan d’un bouton avec une image à l’aide d’un ImageBrush.
<!-- Sets the button's Background property with an ImageBrush. The resulting
button has an image as its background. -->
<Button Grid.Row="3" Grid.Column="2"
Height="75" Width="100" Foreground="White" FontWeight="Bold"
HorizontalAlignment="Left">
A Button
<Button.Background>
<ImageBrush ImageSource="sampleImages\blueberries.jpg" />
</Button.Background>
</Button>
Pour plus d’informations sur ImageBrush les images et la peinture, consultez Peinture avec images, dessins et visuels.
Métadonnées d’image
Certains fichiers image contiennent des métadonnées qui décrivent le contenu ou les caractéristiques du fichier. Par exemple, la plupart des appareils photo numériques créent des images qui contiennent des métadonnées sur la marque et le modèle de l’appareil photo utilisé pour capturer l’image. Chaque format d’image gère les métadonnées différemment, mais WPF Imaging offre un moyen uniforme de stocker et de récupérer des métadonnées pour chaque format d’image pris en charge.
L’accès aux métadonnées est fourni via la Metadata propriété d’un BitmapSource objet. Metadata retourne un BitmapMetadata objet qui inclut toutes les métadonnées contenues par l’image. Ces données peuvent figurer dans un schéma de métadonnées ou dans une combinaison de différents schémas. WPF Imaging prend en charge les schémas de métadonnées d’image suivants : fichier image exchangeable (Exif), tEXt (données textuelles PNG), répertoire de fichiers image (IFD), International Press Telecommunications Council (IPTC) et Extensible Metadata Platform (XMP).
Pour simplifier le processus de lecture des métadonnées, BitmapMetadata fournit plusieurs propriétés nommées qui peuvent être facilement accessibles telles que Author, Titleet CameraModel. La plupart de ces propriétés nommées peuvent également servir à écrire des métadonnées. Une prise en charge de lecture des métadonnées supplémentaire est fournie par le lecteur de requêtes de métadonnées. La GetQuery méthode est utilisée pour récupérer un lecteur de requête de métadonnées en fournissant une requête de chaîne telle que « /app1/exif/ ». Dans l’exemple suivant, GetQuery vous pouvez obtenir le texte stocké à l’emplacement « /Text/Description ».
// Add the metadata of the bitmap image to the text block.
TextBlock^ myTextBlock = gcnew TextBlock();
myTextBlock->Text = "The Description metadata of this image is: " + pngInplace->GetQuery("/Text/Description")->ToString();
// Add the metadata of the bitmap image to the text block.
TextBlock myTextBlock = new TextBlock();
myTextBlock.Text = "The Description metadata of this image is: " + pngInplace.GetQuery("/Text/Description").ToString();
' Add the metadata of the bitmap image to the text block.
Dim myTextBlock As New TextBlock()
myTextBlock.Text = "The Description metadata of this image is: " + pngInplace.GetQuery("/Text/Description").ToString()
Pour écrire des métadonnées, un lecteur de requêtes de métadonnées est utilisé. SetQuery obtient l’enregistreur de requêtes et définit la valeur souhaitée. Dans l’exemple suivant, SetQuery il est utilisé pour écrire le texte stocké à l’emplacement « /Text/Description ».
Stream^ pngStream = gcnew FileStream("smiley.png", FileMode::Open, FileAccess::ReadWrite, FileShare::ReadWrite);
PngBitmapDecoder^ pngDecoder = gcnew PngBitmapDecoder(pngStream, BitmapCreateOptions::PreservePixelFormat, BitmapCacheOption::Default);
BitmapFrame^ pngFrame = pngDecoder->Frames[0];
InPlaceBitmapMetadataWriter^ pngInplace = pngFrame->CreateInPlaceBitmapMetadataWriter();
if (pngInplace->TrySave() == true)
{
pngInplace->SetQuery("/Text/Description", "Have a nice day.");
}
pngStream->Close();
Stream pngStream = new System.IO.FileStream("smiley.png", FileMode.Open, FileAccess.ReadWrite, FileShare.ReadWrite);
PngBitmapDecoder pngDecoder = new PngBitmapDecoder(pngStream, BitmapCreateOptions.PreservePixelFormat, BitmapCacheOption.Default);
BitmapFrame pngFrame = pngDecoder.Frames[0];
InPlaceBitmapMetadataWriter pngInplace = pngFrame.CreateInPlaceBitmapMetadataWriter();
if (pngInplace.TrySave() == true)
{ pngInplace.SetQuery("/Text/Description", "Have a nice day."); }
pngStream.Close();
Dim pngStream As New System.IO.FileStream("smiley.png", FileMode.Open, FileAccess.ReadWrite, FileShare.ReadWrite)
Dim pngDecoder As New PngBitmapDecoder(pngStream, BitmapCreateOptions.PreservePixelFormat, BitmapCacheOption.Default)
Dim pngFrame As BitmapFrame = pngDecoder.Frames(0)
Dim pngInplace As InPlaceBitmapMetadataWriter = pngFrame.CreateInPlaceBitmapMetadataWriter()
If pngInplace.TrySave() = True Then
pngInplace.SetQuery("/Text/Description", "Have a nice day.")
End If
pngStream.Close()
Extensibilité des codecs
Une fonctionnalité principale de WPF Imaging est le modèle d’extensibilité pour les nouveaux codecs d’image. Ces interfaces non managées permettent aux développeurs de codecs d’intégrer des codecs à WPF afin que les nouveaux formats d’image puissent être utilisés automatiquement par les applications WPF.
Pour obtenir un exemple de l’API d’extensibilité, consultez l’exemple de codec Win32. Cet exemple montre comment créer un décodeur et un encodeur pour un format d’image personnalisé.
Remarque
Le codec doit être signé numériquement pour pouvoir être reconnu par le système.
Voir aussi
.NET Desktop feedback
