Vue d'ensemble des pinceaux WPF
Tout ce qui est visible sur votre écran est visible, car il a été peint par un pinceau. Par exemple, un pinceau est utilisé pour décrire l’arrière-plan d’un bouton, le premier plan du texte et le remplissage d’une forme. Cette rubrique présente les concepts de la peinture avec des pinceaux WPF (Windows Presentation Foundation) et fournit des exemples. Les pinceaux vous permettent de peindre des objets d’interface utilisateur avec des couleurs simples et solides à des ensembles complexes de motifs et d’images.
Peinture avec un pinceau
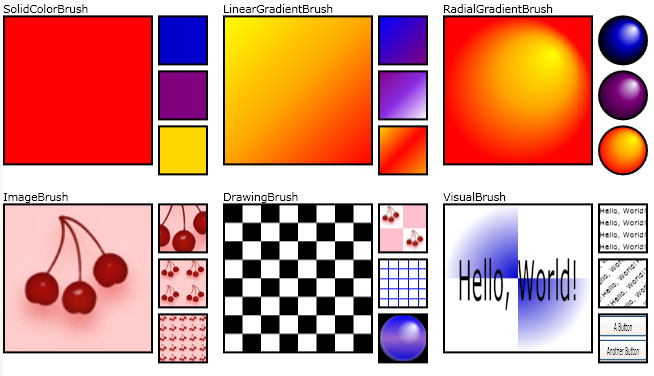
Une Brush zone « peint » avec sa sortie. Différents pinceaux ont différents types de sortie. Certains pinceaux peintnt une zone avec une couleur unie, d’autres avec un dégradé, un motif, une image ou un dessin. L’illustration suivante montre des exemples de chacun des différents Brush types.

Exemples de pinceau
La plupart des objets visuels vous permettent de spécifier la façon dont ils sont peints. Le tableau suivant répertorie certains objets et propriétés courants avec lesquels vous pouvez utiliser un Brush.
| Classe | Propriétés de pinceau |
|---|---|
| Border | BorderBrush, Background |
| Control | Background, Foreground |
| Panel | Background |
| Pen | Brush |
| Shape | Fill, Stroke |
| TextBlock | Background |
Les sections suivantes décrivent les différents Brush types et fournissent un exemple de chacun d’eux.
Peindre avec une couleur unie
Une SolidColorBrush zone peint une zone avec un solide Color. Il existe différentes façons de spécifier l’un ColorSolidColorBrushdes éléments suivants : par exemple, vous pouvez spécifier ses canaux alpha, rouge, bleu et vert ou utiliser l’une des couleurs prédéfinies fournies par la Colors classe.
L’exemple suivant utilise un SolidColorBrush pour peindre le Fill .Rectangle L’illustration suivante montre le rectangle peint.

Rectangle peint à l’aide d’un SolidColorBrush
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create a SolidColorBrush and use it to
// paint the rectangle.
SolidColorBrush myBrush = new SolidColorBrush(Colors.Red);
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create a SolidColorBrush and use it to
' paint the rectangle.
Dim myBrush As New SolidColorBrush(Colors.Red)
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<SolidColorBrush Color="Red" />
</Rectangle.Fill>
</Rectangle>
Pour plus d’informations sur la classe, consultez Vue d’ensemble de la SolidColorBrush peinture avec couleurs solides et dégradés.
Peindre avec un dégradé linéaire
Une LinearGradientBrush zone peint une zone avec un dégradé linéaire. Un dégradé linéaire fusionne deux couleurs ou plus sur une ligne, l’axe du dégradé. Vous utilisez des GradientStop objets pour spécifier les couleurs dans le dégradé et leurs positions.
L’exemple suivant utilise un LinearGradientBrush pour peindre le Fill .Rectangle L’illustration suivante montre le rectangle peint.

Rectangle peint à l’aide d’un LinearGradientBrush
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create a LinearGradientBrush and use it to
// paint the rectangle.
LinearGradientBrush myBrush = new LinearGradientBrush();
myBrush.GradientStops.Add(new GradientStop(Colors.Yellow, 0.0));
myBrush.GradientStops.Add(new GradientStop(Colors.Orange, 0.5));
myBrush.GradientStops.Add(new GradientStop(Colors.Red, 1.0));
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create a LinearGradientBrush and use it to
' paint the rectangle.
Dim myBrush As New LinearGradientBrush()
myBrush.GradientStops.Add(New GradientStop(Colors.Yellow, 0.0))
myBrush.GradientStops.Add(New GradientStop(Colors.Orange, 0.5))
myBrush.GradientStops.Add(New GradientStop(Colors.Red, 1.0))
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<LinearGradientBrush>
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Orange" Offset="0.5" />
<GradientStop Color="Red" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
Pour plus d’informations sur la classe, consultez Vue d’ensemble de la LinearGradientBrush peinture avec couleurs solides et dégradés.
Peindre avec un dégradé radial
Une RadialGradientBrush zone peint une zone avec un dégradé radial. Un dégradé radial fusionne deux couleurs ou plus sur un cercle. Comme avec la LinearGradientBrush classe, vous utilisez des GradientStop objets pour spécifier les couleurs dans le dégradé et leurs positions.
L’exemple suivant utilise un RadialGradientBrush pour peindre le Fill .Rectangle L’illustration suivante montre le rectangle peint.

Rectangle peint à l’aide d’un RadialGradientBrush
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create a RadialGradientBrush and use it to
// paint the rectangle.
RadialGradientBrush myBrush = new RadialGradientBrush();
myBrush.GradientOrigin = new Point(0.75, 0.25);
myBrush.GradientStops.Add(new GradientStop(Colors.Yellow, 0.0));
myBrush.GradientStops.Add(new GradientStop(Colors.Orange, 0.5));
myBrush.GradientStops.Add(new GradientStop(Colors.Red, 1.0));
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create a RadialGradientBrush and use it to
' paint the rectangle.
Dim myBrush As New RadialGradientBrush()
myBrush.GradientOrigin = New Point(0.75, 0.25)
myBrush.GradientStops.Add(New GradientStop(Colors.Yellow, 0.0))
myBrush.GradientStops.Add(New GradientStop(Colors.Orange, 0.5))
myBrush.GradientStops.Add(New GradientStop(Colors.Red, 1.0))
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.75,0.25">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Orange" Offset="0.5" />
<GradientStop Color="Red" Offset="1.0" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
Pour plus d’informations sur la classe, consultez Vue d’ensemble de la RadialGradientBrush peinture avec couleurs solides et dégradés.
Peindre avec une image
Une ImageBrush zone peint une zone avec un ImageSource.
L’exemple suivant utilise un ImageBrush pour peindre le Fill .Rectangle L’illustration suivante montre le rectangle peint.

Rectangle peint à l’aide d’une image
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create an ImageBrush and use it to
// paint the rectangle.
ImageBrush myBrush = new ImageBrush();
myBrush.ImageSource =
new BitmapImage(new Uri(@"sampleImages\pinkcherries.jpg", UriKind.Relative));
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create an ImageBrush and use it to
' paint the rectangle.
Dim myBrush As New ImageBrush()
myBrush.ImageSource = New BitmapImage(New Uri("sampleImages\pinkcherries.jpg", UriKind.Relative))
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<ImageBrush ImageSource="sampleImages\pinkcherries.jpg" />
</Rectangle.Fill>
</Rectangle>
Pour plus d’informations sur la ImageBrush classe, consultez Peinture avec images, dessins et visuels.
Peindre avec un dessin
Un DrawingBrush peint une zone avec un Drawing. Un Drawing peut contenir des formes, des images, du texte et des supports.
L’exemple suivant utilise un DrawingBrush pour peindre le Fill .Rectangle L’illustration suivante montre le rectangle peint.

Rectangle peint à l’aide d’un DrawingBrush
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create a DrawingBrush and use it to
// paint the rectangle.
DrawingBrush myBrush = new DrawingBrush();
GeometryDrawing backgroundSquare =
new GeometryDrawing(
Brushes.White,
null,
new RectangleGeometry(new Rect(0, 0, 100, 100)));
GeometryGroup aGeometryGroup = new GeometryGroup();
aGeometryGroup.Children.Add(new RectangleGeometry(new Rect(0, 0, 50, 50)));
aGeometryGroup.Children.Add(new RectangleGeometry(new Rect(50, 50, 50, 50)));
LinearGradientBrush checkerBrush = new LinearGradientBrush();
checkerBrush.GradientStops.Add(new GradientStop(Colors.Black, 0.0));
checkerBrush.GradientStops.Add(new GradientStop(Colors.Gray, 1.0));
GeometryDrawing checkers = new GeometryDrawing(checkerBrush, null, aGeometryGroup);
DrawingGroup checkersDrawingGroup = new DrawingGroup();
checkersDrawingGroup.Children.Add(backgroundSquare);
checkersDrawingGroup.Children.Add(checkers);
myBrush.Drawing = checkersDrawingGroup;
myBrush.Viewport = new Rect(0, 0, 0.25, 0.25);
myBrush.TileMode = TileMode.Tile;
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create a DrawingBrush and use it to
' paint the rectangle.
Dim myBrush As New DrawingBrush()
Dim backgroundSquare As New GeometryDrawing(Brushes.White, Nothing, New RectangleGeometry(New Rect(0, 0, 100, 100)))
Dim aGeometryGroup As New GeometryGroup()
aGeometryGroup.Children.Add(New RectangleGeometry(New Rect(0, 0, 50, 50)))
aGeometryGroup.Children.Add(New RectangleGeometry(New Rect(50, 50, 50, 50)))
Dim checkerBrush As New LinearGradientBrush()
checkerBrush.GradientStops.Add(New GradientStop(Colors.Black, 0.0))
checkerBrush.GradientStops.Add(New GradientStop(Colors.Gray, 1.0))
Dim checkers As New GeometryDrawing(checkerBrush, Nothing, aGeometryGroup)
Dim checkersDrawingGroup As New DrawingGroup()
checkersDrawingGroup.Children.Add(backgroundSquare)
checkersDrawingGroup.Children.Add(checkers)
myBrush.Drawing = checkersDrawingGroup
myBrush.Viewport = New Rect(0, 0, 0.25, 0.25)
myBrush.TileMode = TileMode.Tile
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<DrawingBrush Viewport="0,0,0.25,0.25" TileMode="Tile">
<DrawingBrush.Drawing>
<DrawingGroup>
<GeometryDrawing Brush="White">
<GeometryDrawing.Geometry>
<RectangleGeometry Rect="0,0,100,100" />
</GeometryDrawing.Geometry>
</GeometryDrawing>
<GeometryDrawing>
<GeometryDrawing.Geometry>
<GeometryGroup>
<RectangleGeometry Rect="0,0,50,50" />
<RectangleGeometry Rect="50,50,50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="Black" />
<GradientStop Offset="1.0" Color="Gray" />
</LinearGradientBrush>
</GeometryDrawing.Brush>
</GeometryDrawing>
</DrawingGroup>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>
Pour plus d’informations sur la DrawingBrush classe, consultez Peinture avec images, dessins et visuels.
Peindre avec un visuel
Une VisualBrush zone peint une zone avec un Visual objet. Exemples d’objets visuels : Button, Pageet MediaElement. Une VisualBrush option vous permet également de projeter du contenu d’une partie de votre application dans une autre zone. Il est très utile de créer des effets de réflexion et d’agrandir les parties de l’écran.
L’exemple suivant utilise un VisualBrush pour peindre le Fill .Rectangle L’illustration suivante montre le rectangle peint.

Rectangle peint à l’aide d’un objet VisualBrush
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create a VisualBrush and use it
// to paint the rectangle.
VisualBrush myBrush = new VisualBrush();
//
// Create the brush's contents.
//
StackPanel aPanel = new StackPanel();
// Create a DrawingBrush and use it to
// paint the panel.
DrawingBrush myDrawingBrushBrush = new DrawingBrush();
GeometryGroup aGeometryGroup = new GeometryGroup();
aGeometryGroup.Children.Add(new RectangleGeometry(new Rect(0, 0, 50, 50)));
aGeometryGroup.Children.Add(new RectangleGeometry(new Rect(50, 50, 50, 50)));
RadialGradientBrush checkerBrush = new RadialGradientBrush();
checkerBrush.GradientStops.Add(new GradientStop(Colors.MediumBlue, 0.0));
checkerBrush.GradientStops.Add(new GradientStop(Colors.White, 1.0));
GeometryDrawing checkers = new GeometryDrawing(checkerBrush, null, aGeometryGroup);
myDrawingBrushBrush.Drawing = checkers;
aPanel.Background = myDrawingBrushBrush;
// Create some text.
TextBlock someText = new TextBlock();
someText.Text = "Hello, World";
FontSizeConverter fSizeConverter = new FontSizeConverter();
someText.FontSize = (double)fSizeConverter.ConvertFromString("10pt");
someText.Margin = new Thickness(10);
aPanel.Children.Add(someText);
myBrush.Visual = aPanel;
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create a VisualBrush and use it
' to paint the rectangle.
Dim myBrush As New VisualBrush()
'
' Create the brush's contents.
'
Dim aPanel As New StackPanel()
' Create a DrawingBrush and use it to
' paint the panel.
Dim myDrawingBrushBrush As New DrawingBrush()
Dim aGeometryGroup As New GeometryGroup()
aGeometryGroup.Children.Add(New RectangleGeometry(New Rect(0, 0, 50, 50)))
aGeometryGroup.Children.Add(New RectangleGeometry(New Rect(50, 50, 50, 50)))
Dim checkerBrush As New RadialGradientBrush()
checkerBrush.GradientStops.Add(New GradientStop(Colors.MediumBlue, 0.0))
checkerBrush.GradientStops.Add(New GradientStop(Colors.White, 1.0))
Dim checkers As New GeometryDrawing(checkerBrush, Nothing, aGeometryGroup)
myDrawingBrushBrush.Drawing = checkers
aPanel.Background = myDrawingBrushBrush
' Create some text.
Dim someText As New TextBlock()
someText.Text = "Hello, World"
Dim fSizeConverter As New FontSizeConverter()
someText.FontSize = CDbl(fSizeConverter.ConvertFromString("10pt"))
someText.Margin = New Thickness(10)
aPanel.Children.Add(someText)
myBrush.Visual = aPanel
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<VisualBrush TileMode="Tile">
<VisualBrush.Visual>
<StackPanel>
<StackPanel.Background>
<DrawingBrush>
<DrawingBrush.Drawing>
<GeometryDrawing>
<GeometryDrawing.Brush>
<RadialGradientBrush>
<GradientStop Color="MediumBlue" Offset="0.0" />
<GradientStop Color="White" Offset="1.0" />
</RadialGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Geometry>
<GeometryGroup>
<RectangleGeometry Rect="0,0,50,50" />
<RectangleGeometry Rect="50,50,50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</StackPanel.Background>
<TextBlock FontSize="10pt" Margin="10">Hello, World!</TextBlock>
</StackPanel>
</VisualBrush.Visual>
</VisualBrush>
</Rectangle.Fill>
</Rectangle>
Pour plus d’informations sur la VisualBrush classe, consultez Peinture avec images, dessins et visuels.
Peindre à l’aide de pinceaux prédéfinis et système
Pour des raisons pratiques, Windows Presentation Foundation (WPF) fournit un ensemble de pinceaux prédéfinis et système que vous pouvez utiliser pour peindre des objets.
Pour obtenir la liste des pinceaux prédéfinis disponibles, consultez la Brushes classe. Pour obtenir un exemple montrant comment utiliser un pinceau prédéfini, consultez Peindre une zone avec une couleur unie.
Pour obtenir la liste des pinceaux système disponibles, consultez la SystemColors classe. Pour obtenir un exemple, consultez Peindre une zone avec un pinceau système.
Fonctionnalités courantes du pinceau
Brush les objets fournissent une Opacity propriété qui peut être utilisée pour rendre un pinceau transparent ou partiellement transparent. La Opacity valeur 0 rend un pinceau complètement transparent, tandis qu’une Opacity valeur de 1 rend un pinceau complètement opaque. L’exemple suivant utilise la Opacity propriété pour rendre une SolidColorBrush opacité de 25 %.
<Rectangle Width="100" Height="100">
<Rectangle.Fill>
<SolidColorBrush Color="Blue" Opacity="0.25" />
</Rectangle.Fill>
</Rectangle>
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 100;
myRectangle.Height = 100;
SolidColorBrush partiallyTransparentSolidColorBrush
= new SolidColorBrush(Colors.Blue);
partiallyTransparentSolidColorBrush.Opacity = 0.25;
myRectangle.Fill = partiallyTransparentSolidColorBrush;
Si le pinceau contient des couleurs partiellement transparentes, la valeur d’opacité de la couleur est combinée par multiplication avec la valeur d’opacité du pinceau. Par exemple, si un pinceau a une valeur d’opacité de 0,5 et qu’une couleur utilisée dans le pinceau a également une valeur d’opacité de 0,5, la couleur de sortie a une valeur d’opacité de 0,25.
Remarque
Il est plus efficace de modifier la valeur d’opacité d’un pinceau que de modifier l’opacité d’un élément entier à l’aide de sa UIElement.Opacity propriété.
Vous pouvez faire pivoter, mettre à l’échelle, asymétrie et traduire le contenu d’un pinceau à l’aide de ses propriétés ou RelativeTransform de ses Transform propriétés. Pour plus d’informations, consultez Vue d’ensemble de la transformation de pinceau.
Comme ils sont Animatable des objets, Brush les objets peuvent être animés. Pour plus d’informations, consultez Vue d’ensemble de l’animation.
Fonctionnalités Freezable
Étant donné qu’elle hérite de la Freezable classe, la Brush classe fournit plusieurs fonctionnalités spéciales : Brush les objets peuvent être déclarés en tant que ressources, partagés entre plusieurs objets et clonés. En outre, tous les types, à l’exception BrushVisualBrush de ceux-ci, peuvent être rendus en lecture seule pour améliorer les performances et rendre thread-safe.
Pour plus d’informations sur les différentes fonctionnalités fournies par Freezable les objets, consultez La vue d’ensemble des objets freezables.
Pour plus d’informations sur la raison pour laquelle VisualBrush les objets ne peuvent pas être figés, consultez la page de VisualBrush type.
Voir aussi
- Brush
- Brushes
- Vue d’ensemble de la peinture avec des couleurs unies ou des dégradés
- Peinture avec des objets d'image, de dessin et visuels
- Vue d’ensemble des objets Freezable
- Pinceaux, exemple
- ImageBrush Sample(Exemple d’ImageBrush)
- VisualBrush Sample (Exemple de VisualBrush)
- Guides pratiques
- Autres recommandations relatives aux performances
.NET Desktop feedback
