Prise en charge d'UI Automation pour le type de contrôle DataGrid
Notes
Cette documentation s’adresse aux développeurs .NET Framework qui souhaitent utiliser les classes UI Automation managées définies dans l’espace de noms System.Windows.Automation. Pour obtenir les dernières informations sur UI Automation, consultez API Windows Automation : UI Automation.
Cette rubrique fournit des informations sur la prise en charge de Microsoft UI Automation pour le type de contrôle DataGrid. Dans UI Automation, un type de contrôle est un ensemble de conditions qu’un contrôle doit respecter pour pouvoir utiliser la propriété ControlType. Les conditions incluent des instructions spécifiques pour la structure d’arborescence, les valeurs de propriété et les modèles de contrôle UI Automation.
Le type de contrôle DataGrid permet à un utilisateur de facilement utiliser des éléments qui contiennent des métadonnées représentées en colonnes. Les contrôles de grille de données présentent des lignes d’éléments et des colonnes d’informations sur ces éléments. Un contrôle d’affichage de liste dans Microsoft Vista Explorer est un exemple de prise en charge du type de contrôle DataGrid.
Les sections suivantes définissent la structure d’arborescence, les propriétés, les modèles de contrôle et les événements UI Automation nécessaires pour le type de contrôle DataGrid. Les exigences UI Automation s’appliquent à tous les contrôles de grille de données, que ce soit Windows Presentation Foundation (WPF), Win32 ou Windows Forms.
Arborescence UI Automation obligatoire
Le tableau suivant représente l’affichage de contrôle et l’affichage du contenu de l’arborescence UI Automation concernant les contrôles de grille de données. En outre, il décrit ce que peut contenir chaque affichage. Pour plus d’informations sur l’arborescence UI Automation, consultez Vue d’ensemble de l’arborescence UI Automation.
| Arborescence UI Automation - Vue Contrôle | Arborescence UI Automation - Affichage du contenu |
|---|---|
DataGrid
|
DataGrid - DataItem (0 ou plus. Peut être structuré dans une hiérarchie) |
Propriétés UI Automation obligatoires
Le tableau suivant répertorie les propriétés dont la valeur ou la définition est particulièrement pertinente pour les contrôles de grille de données. Pour plus d’informations sur les propriétés UI Automation, consultez Propriétés UI Automation pour les clients.
| Propriété | Valeur | Notes |
|---|---|---|
| AutomationIdProperty | Consultez les remarques. | La valeur de cette propriété doit être unique dans tous les contrôles d’une application. |
| BoundingRectangleProperty | Consultez les remarques. | Rectangle externe qui contient l’ensemble du contrôle. |
| ClickablePointProperty | Consultez les remarques. | Pris en charge s’il existe un rectangle englobant. Si les points du rectangle englobant ne sont pas tous interactifs et que vous effectuez un test de positionnement spécialisé, vous devez remplacer et fournir un point interactif. |
| ControlTypeProperty | DataGrid | Cette valeur est identique pour toutes les infrastructures d’interface utilisateur. |
| IsContentElementProperty | True | La valeur de cette propriété doit toujours être True. Cela signifie que le contrôle de grille de données doit toujours être inclus dans l’affichage du contenu de l’arborescence UI Automation. |
| IsControlElementProperty | True | La valeur de cette propriété doit toujours être True. Cela signifie que le contrôle de grille de données doit toujours être inclus dans l’affichage de contrôle de l’arborescence UI Automation. |
| IsKeyboardFocusableProperty | Consultez les remarques. | Si le contrôle peut recevoir le focus clavier, il doit prendre en charge cette propriété. |
| LabeledByProperty | Consultez les remarques. | S’il existe une étiquette de texte statique, cette propriété doit exposer une référence à ce contrôle. |
| LocalizedControlTypeProperty | « grille de données » | Chaîne localisée correspondant au type de contrôle DataGrid. |
| NameProperty | Consultez les remarques. | Le contrôle de grille de données obtient généralement la valeur de sa propriété Name à partir d’une étiquette de texte statique. En l’absence d’étiquette de texte statique, un développeur d’applications doit attribuer une valeur à la propriété Name . La valeur de la propriété Name ne doit jamais être le contenu textuel du contrôle d’édition. |
Modèles de contrôle UI Automation obligatoires
Le tableau suivant répertorie les modèles de contrôle qui doivent être pris en charge par tous les contrôles de grille de données. Pour plus d’informations sur les modèles de contrôle, consultez UI Automation Control Patterns Overview.
| Modèle de contrôle | Support | Notes |
|---|---|---|
| IGridProvider | Oui | Le contrôle de grille de données proprement dit prend toujours en charge le modèle de contrôle Grid, car les éléments qu’il contient sont des métadonnées présentées dans une grille. |
| IScrollProvider | Dépend | La possibilité de faire défiler la grille de données dépend du contenu et de la présence de barres de défilement. |
| ISelectionProvider | Dépend | La possibilité de sélectionner la grille de données dépend du contenu. |
| ITableProvider | Oui | Le contrôle de grille de données dispose toujours d’un en-tête dans sa sous-arborescence. Le modèle de contrôle Table doit donc être pris en charge. |
Les éléments de données dans les conteneurs de grille de données prennent en charge au minimum ce qui suit :
Modèle de contrôle Selection Item (si la grille de données est sélectionnable)
Modèle de contrôle Scroll Item (si la grille de données autorise le défilement)
Modèle de contrôle Grid Item
Modèle de contrôle Table Item
Événements UI Automation obligatoires
Le tableau suivant répertorie les événements UI Automation qui doivent être pris en charge par tous les contrôles de grille de données. Pour plus d’informations sur les événements, consultez UI Automation Events Overview.
| Événement UI Automation | Support | Notes |
|---|---|---|
| AutomationFocusChangedEvent | Obligatoire | None |
| Événement de modification de propriétéBoundingRectangleProperty | Obligatoire | None |
| Événement de modification de propriétéIsEnabledProperty | Obligatoire | None |
| Événement de modification de propriétéIsOffscreenProperty | Obligatoire | Aucun |
| LayoutInvalidatedEvent | Dépend | None |
| StructureChangedEvent | Obligatoire | None |
| Événement de modification de propriétéCurrentViewProperty | Dépend | None |
| Événement de modification de propriétéHorizontallyScrollableProperty | Dépend | Si le contrôle prend en charge le modèle Scroll, il doit prendre en charge cet événement. |
| Événement de modification de propriétéHorizontalScrollPercentProperty | Dépend | Si le contrôle prend en charge le modèle Scroll, il doit prendre en charge cet événement. |
| Événement de modification de propriétéHorizontalViewSizeProperty | Dépend | Si le contrôle prend en charge le modèle Scroll, il doit prendre en charge cet événement. |
| Événement de modification de propriétéVerticalScrollPercentProperty | Dépend | Si le contrôle prend en charge le modèle Scroll, il doit prendre en charge cet événement. |
| Événement de modification de propriétéVerticallyScrollableProperty | Dépend | Si le contrôle prend en charge le modèle Scroll, il doit prendre en charge cet événement. |
| Événement de modification de propriétéVerticalViewSizeProperty | Dépend | Si le contrôle prend en charge le modèle Scroll, il doit prendre en charge cet événement. |
| InvalidatedEvent | Obligatoire | Aucun |
Exemple de type de contrôle DataGrid
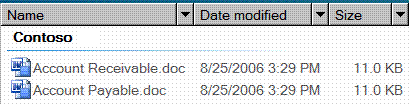
L’image suivante illustre un contrôle d’affichage de liste qui implémente le type de contrôle DataGrid.

L’affichage de contrôle et l’affichage du contenu de l’arborescence UI Automation concernant le contrôle List View sont affichés ci-dessous. Les modèles de contrôle de chaque élément Automation sont indiqués entre parenthèses.
| Arborescence UI Automation - Vue Contrôle | Arborescence UI Automation - Affichage du contenu |
|---|---|
|
|
* L’exemple précédent montre un DataGrid contenant plusieurs niveaux de contrôles. Le contrôle Group (« Contoso ») contient deux contrôles DataItem (« Accounts Receivable.doc » et « Accounts Payable.doc »). Une paire DataGrid/GridItem est indépendante d’une paire d’un autre niveau. Les contrôles DataItem sous un contrôle Group peuvent également être exposés en tant que type de contrôle ListItem, ce qui leur permet d’être présentés plus clairement comme des objets sélectionnables, plutôt que comme de simples éléments de données. Cet exemple n’inclut pas les sous-éléments des éléments de données groupés.