Note
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier les répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de changer de répertoire.
Remarque
Cette documentation est destinée aux développeurs .NET Framework qui souhaitent utiliser les classes UI Automation managées définies dans l’espace de noms System.Windows.Automation. Pour obtenir les informations les plus récentes sur UI Automation, consultez API Windows Automation : UI Automation.
Cette rubrique fournit des informations sur la prise en charge de Microsoft UI Automation pour le type de contrôle DataItem. Dans UI Automation, un type de contrôle est un ensemble de conditions qu’un contrôle doit respecter pour utiliser la ControlTypeProperty propriété. Les conditions incluent des instructions spécifiques pour la structure d’arborescence UI Automation, les valeurs de propriété UI Automation et les modèles de contrôle.
Une entrée dans une liste Contacts est un exemple de contrôle d’élément de données. Un contrôle d’élément de données contient des informations intéressantes pour un utilisateur final. Il est plus compliqué que l’élément de liste simple, car il contient des informations plus riches.
Les sections suivantes définissent la structure d’arborescence, les propriétés, les modèles de contrôle et les événements UI Automation requis pour le type de contrôle DataItem. Les exigences UI Automation s’appliquent à tous les contrôles d’élément de données, que Windows Presentation Foundation (WPF), Win32 ou Windows Forms.
Arborescence UI Automation obligatoire
Le tableau suivant illustre la vue de contrôle et la vue de contenu de l’arborescence UI Automation qui se rapporte aux contrôles d’élément de données et décrit ce qui peut être contenu dans chaque vue. Pour plus d’informations sur l’arborescence UI Automation, consultez vue d’ensemble de l’arborescence UI Automation.
| Arborescence UI Automation - Vue contrôle | Arborescence UI Automation - Affichage contenu |
|---|---|
| DataItem - Selon le cas (0 ou plus. Peut être structuré dans une hiérarchie) |
DataItem - Selon le cas (0 ou plus. Peut être structuré dans une hiérarchie) |
Un élément d’élément de données dans une grille de données peut héberger une variété d’objets, y compris une autre couche d’éléments de données ou des éléments de grille spécifiques tels que du texte, des images ou des contrôles de modification. Si l’élément d’élément de données a un rôle d’objet spécifique, l’élément doit être exposé en tant que type de contrôle spécifique ; par exemple, un type de contrôle ListItem pour un élément de données sélectionnable dans la grille.
Propriétés UI Automation obligatoires
Le tableau suivant répertorie les propriétés dont la valeur ou la définition est particulièrement pertinente pour les contrôles d’élément de données. Pour plus d’informations sur les propriétés UI Automation, consultez Propriétés UI Automation pour les clients.
| Propriété | Valeur | Remarques |
|---|---|---|
| AutomationIdProperty | Consultez les notes. | La valeur de cette propriété doit être unique sur tous les contrôles d’une application. |
| BoundingRectangleProperty | Consultez les notes. | Rectangle le plus externe qui contient l’ensemble du contrôle. |
| ClickablePointProperty | Consultez les notes. | Prise en charge s’il existe un rectangle englobant. Si les points du rectangle englobant ne sont pas tous interactifs et que vous effectuez un test de positionnement spécialisé, vous devez remplacer et fournir un point interactif. |
| ControlTypeProperty | DataItem | Cette valeur est la même pour toutes les infrastructures d’interface utilisateur. |
| IsContentElementProperty | Vrai | Le contrôle d’élément de données doit toujours être du contenu. |
| IsControlElementProperty | Vrai | Le contrôle d’élément de données doit toujours être un contrôle. |
| IsKeyboardFocusableProperty | Consultez les notes. | Si le contrôle peut recevoir le focus clavier, il doit prendre en charge cette propriété. |
| ItemStatusProperty | Consultez les notes. | Si le contrôle contient l’état mis à jour dynamiquement, cette propriété doit être prise en charge afin qu’une technologie d’assistance puisse recevoir des mises à jour lorsque l’état de l’élément change. |
| ItemTypeProperty | Consultez les notes. | Il s’agit de la valeur de chaîne qui transmet à l’utilisateur final l’objet sous-jacent que l’élément représente. Les exemples sont « Fichier multimédia » ou « Contact ». |
| LabeledByProperty | Null |
Les contrôles d’élément de données n’ont pas d’étiquette de texte statique. |
| LocalizedControlTypeProperty | « élément de données » | Chaîne localisée correspondant au type de contrôle DataItem. |
| NameProperty | Consultez les notes. | Le contrôle d’élément de données contient toujours un élément de texte principal qui concerne ce que l’utilisateur associerait comme identificateur sémantique le plus proche de l’élément. |
Modèles de contrôle UI Automation obligatoires
Le tableau suivant répertorie les modèles de contrôle Microsoft UI Automation requis pour être pris en charge par tous les contrôles d’élément de données. Pour plus d’informations sur les modèles de contrôle, consultez Vue d’ensemble des modèles de contrôle UI Automation.
| Modèle de contrôle | Soutien | Remarques |
|---|---|---|
| IExpandCollapseProvider | Dépend | Si l’élément de données peut être développé ou réduit pour afficher et masquer des informations, le modèle ExpandCollapse doit être pris en charge. |
| IGridItemProvider | Dépend | Les éléments de données soutiennent le modèle d’élément de grille lorsqu'une collection d'éléments de données est disponible dans un conteneur qui peut être navigué de manière spatiale d'un élément à l'autre. |
| IScrollItemProvider | Dépend | Tous les éléments de données peuvent être défilés dans le champ de vision avec le modèle Élément de défilement lorsque leur conteneur de données contient plus d’éléments que l’écran ne peut afficher. |
| ISelectionItemProvider | Oui | Tous les éléments de données doivent prendre en charge le modèle Élément de sélection pour indiquer quand l’élément est sélectionné. |
| ITableItemProvider | Dépend | Si l’élément de données est contenu dans un type de contrôle Data Grid, il prend en charge ce modèle. |
| IToggleProvider | Dépend | Si l’élément de données contient un état qui peut être parcouru. |
| IValueProvider | Dépend | Si le texte principal de l’élément de données est modifiable, le modèle Valeur doit être pris en charge. |
Utilisation d’éléments de données dans des listes volumineuses
Les grandes listes sont souvent virtualisées dans les frameworks d’interface utilisateur pour faciliter les performances. En raison de cela, un client UI Automation ne peut pas utiliser la fonctionnalité de requête UI Automation pour récupérer le contenu de l’arborescence complète de la même façon que dans d’autres conteneurs d’éléments. Un client doit faire défiler l’élément en mode affichage (ou développer le contrôle pour afficher toutes les options précieuses) avant d’accéder à l’ensemble complet d’informations à partir de l’élément de données.
Durant l’appel de SetFocus sur l’élément UI Automation pour l’élément de données, la casse de l’Explorateur Microsoft Windows est correctement retournée. En outre, le focus est affecté au contrôle d’édition dans la sous-arborescence de l’élément de données.
Événements UI Automation obligatoires
Le tableau suivant répertorie les événements UI Automation requis pour être pris en charge par tous les contrôles d’élément de données. Pour plus d’informations sur les événements, consultez Vue d’ensemble des événements UI Automation.
| Événement UI Automation | Soutien | Remarques |
|---|---|---|
| AutomationFocusChangedEvent | Obligatoire | Aucun |
| Événement de modification de la propriété BoundingRectangleProperty. | Obligatoire | Aucun |
| Événement de modification de la propriété IsEnabledProperty. | Obligatoire | Aucun |
| Événement de modification de la propriété IsOffscreenProperty. | Obligatoire | Aucun |
| Événement de modification de la propriété NameProperty. | Obligatoire | Aucun |
| StructureChangedEvent | Obligatoire | Aucun |
| InvokedEvent | Dépend | Aucun |
| Événement de modification de la propriété ExpandCollapseStateProperty. | Dépend | Aucun |
| ElementAddedToSelectionEvent | Obligatoire | Aucun |
| ElementRemovedFromSelectionEvent | Obligatoire | Aucun |
| ElementSelectedEvent | Obligatoire | Aucun |
| Événement de modification de la propriété ToggleStateProperty. | Dépend | Aucun |
| Événement de modification de la propriété ValueProperty. | Dépend | Aucun |
Exemple de type de contrôle DataItem
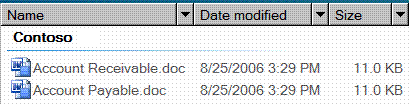
L’image suivante illustre un type de contrôle DataItem dans un contrôle List View avec prise en charge des informations enrichies pour les colonnes.

La vue de contrôle et la vue de contenu de l'arborescence de l'UI Automation qui se rapportent au contrôle d'élément de données s'affichent ci-dessous. Les modèles de contrôle pour chaque élément Automation sont affichés entre parenthèses. Le groupe « Contoso » fait également partie de la grille de contrôle hôte du réseau de données.
| Arborescence UI Automation - Vue contrôle | Arborescence UI Automation - Affichage contenu |
|---|---|
| - Groupe "Contoso" (Table, Grid) - DataItem « Accounts Receivable.doc » (TableItem, GridItem, SelectionItem, Invoke) - Image « Comptes Receivable.doc » - Modifier « Nom » (TableItem, GridItem, Valeur « Accounts Receivable.doc ») - Edit « Date de modification » (TableItem, GridItem, Value « 25/08/2006 3:29 PM ») - Edit "Size" (GridItem, TableItem, Value "11.0 Ko") - DataItem « Accounts Payable.doc » (TableItem, GridItem, SelectionItem, Invoke) - ... |
- Groupe "Contoso" (Table, Grid) - DataItem « Accounts Receivable.doc » (TableItem, GridItem, SelectionItem, Invoke) - Image « Comptes Receivable.doc » - Modifier « Nom » (TableItem, GridItem, Valeur « Accounts Receivable.doc ») - Edit « Date de modification » (TableItem, GridItem, Value « 25/08/2006 3:29 PM ») - Edit "Size" (GridItem, TableItem, Value "11.0 Ko") - DataItem « Accounts Payable.doc » (TableItem, GridItem, SelectionItem, Invoke) - … |
Si une grille représente une liste d’éléments sélectionnables, les éléments d’interface utilisateur correspondants peuvent être exposés avec le type de contrôle ListItem au lieu du type de contrôle DataItem. Dans l’exemple précédent, les éléments DataItem (« Comptes Receivable.doc » et « Comptes Payable.doc ») sous Groupe (« Contoso ») peuvent être améliorés en les exposant en tant que types de contrôle ListItem, car ce type prend déjà en charge le modèle de contrôle SelectionItem.
Voir aussi
- DataItem
- Vue d’ensemble des types de contrôle UI Automation
- Vue d’ensemble UI Automation