Créer une application .NET MAUI
Cette série de tutoriels est conçue pour montrer comment créer une application .NET Multi-platform App UI (.NET MAUI) qui utilise seulement du code multiplateforme. Cela signifie que le code que vous écrivez ne sera pas spécifique à Windows, Android, iOS ou macOS. L’application que vous allez créer sera une application de prise de notes, où l’utilisateur peut créer, enregistrer et charger plusieurs notes.
Dans ce tutoriel, vous allez apprendre à :
- Créer une application Shell .NET MAUI.
- Exécuter votre application sur la plateforme choisie.
- Définir l’interface utilisateur avec eXtensible Application Markup Language (XAML) et interagir avec des éléments XAML via du code.
- Créer des vues et les lier à des données.
- Utiliser la navigation pour vous déplacer vers et depuis des pages.
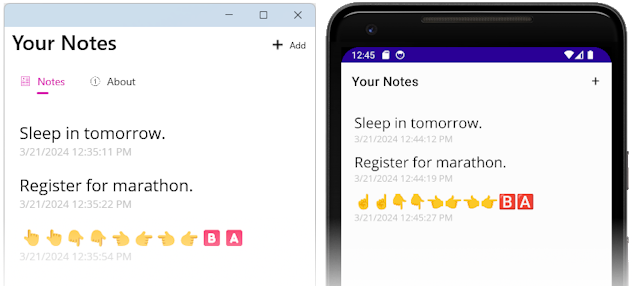
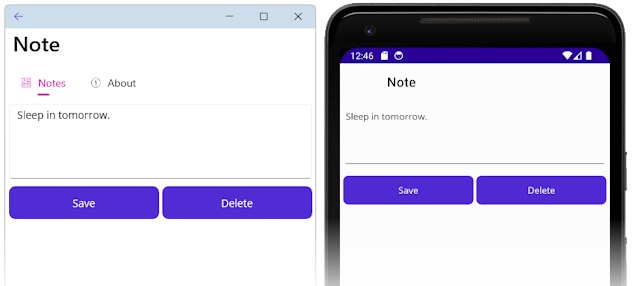
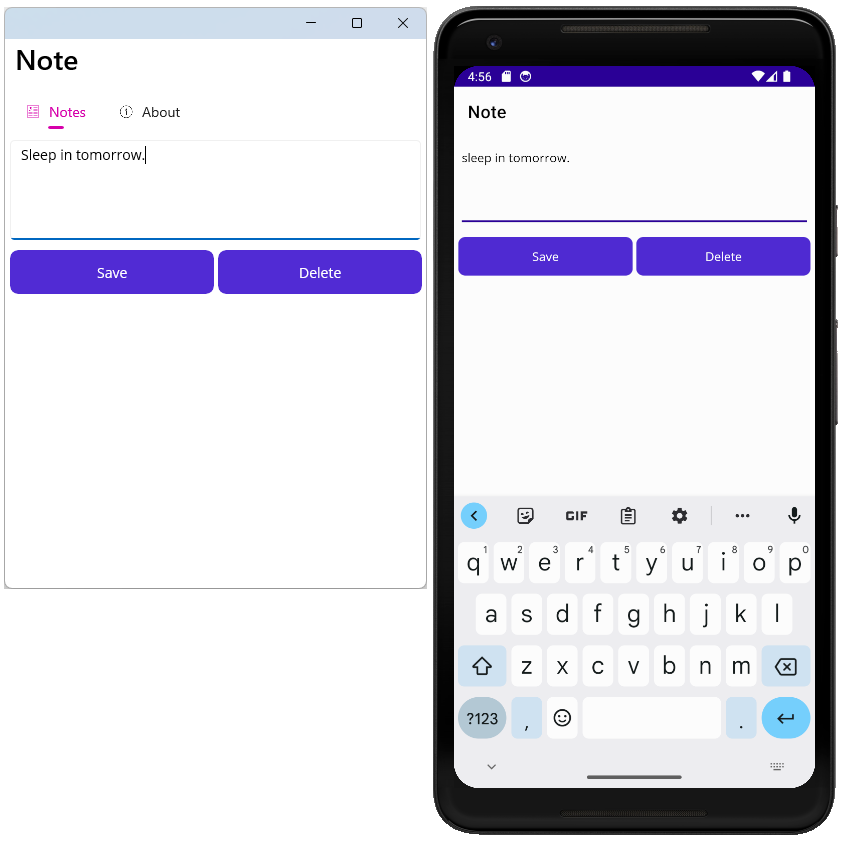
Vous allez utiliser Visual Studio 2022 pour créer une application avec laquelle vous pouvez entrer une note et l’enregistrer dans le stockage de l’appareil. L’application finale est indiquée ci-dessous :
Création d’un projet
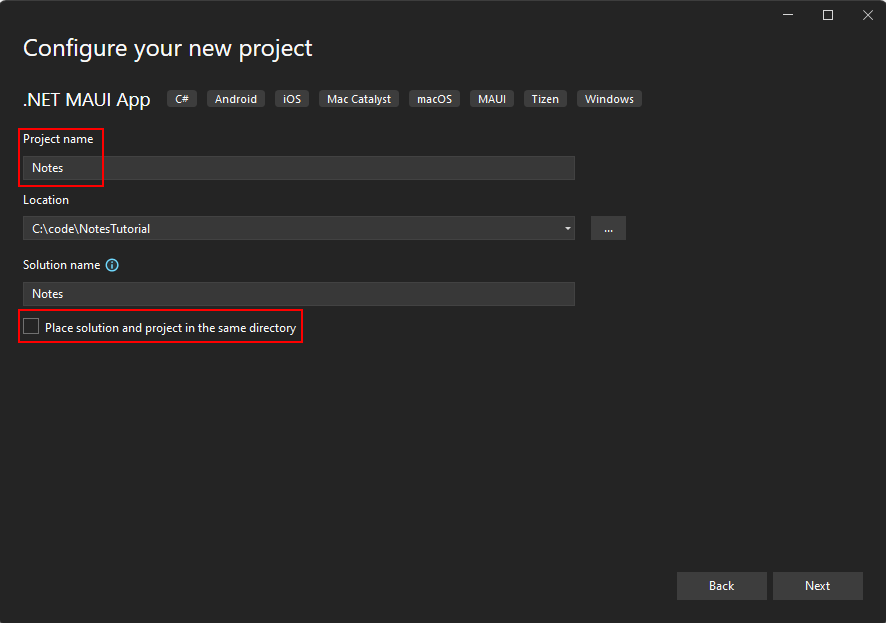
Avant de commencer ce tutoriel, vous devez suivre l’ article Créer votre première application. Lors de la création du projet, utilisez les paramètres suivants :
Nom du projet
Sa valeur doit être
Notes. Si vous nommez le projet autrement, le code que vous copiez et que vous collez depuis ce tutoriel peut entraîner des erreurs de build.Placer la solution et le projet dans le même répertoire
Décochez ce paramètre.

Choisissez le framework .NET le plus récent lors de la création de votre projet.
Sélectionner l’appareil cible
Les applications .NET MAUI sont conçues pour s’exécuter sur plusieurs systèmes d’exploitation et appareils. Vous devez sélectionner la cible à utiliser pour tester et déboguer votre application.
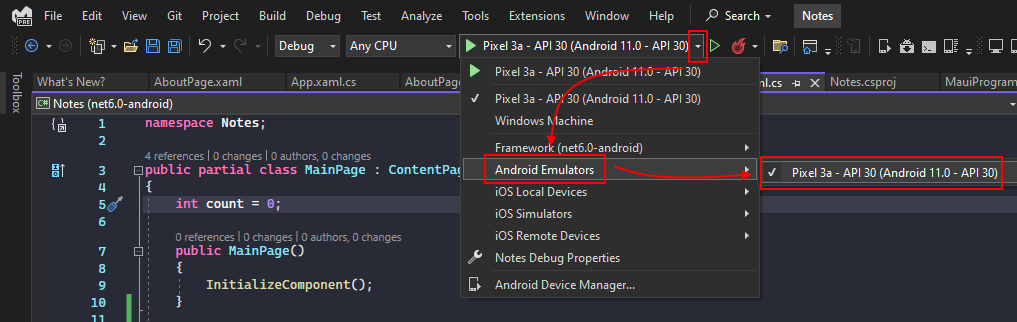
Définissez la Cible de débogage dans la barre d’outils de Visual Studio sur l’appareil à utiliser pour le test et le débogage. Les étapes suivantes montrent la définition de la Cible de débogage sur Android :

- Sélectionnez le bouton de liste déroulante Cible de débogage.
- Sélectionnez l’élément Émulateurs Android.
- Sélectionnez l’appareil émulateur.
Personnaliser le Shell d’application
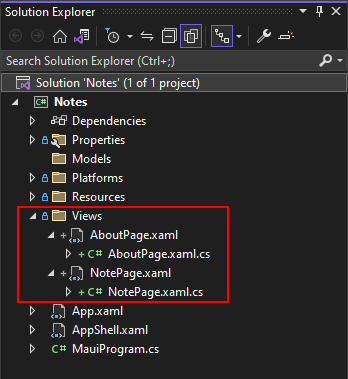
Quand Visual Studio crée un projet .NET MAUI, quatre fichiers de code importants sont générés. Ceux-ci sont visibles dans le volet Explorateur de solutions de Visual Studio :

Ces fichiers permettent la configuration et l’exécution de l’application .NET MAUI. Chaque fichier a un objectif différent, décrit ci-dessous :
MauiProgram.cs
Il s’agit d’un fichier de code qui démarre votre application. Le code de ce fichier sert de point d’entrée multiplateforme de l’application, qui la configure et la démarre. Le code de démarrage du modèle pointe vers la classe
Appdéfinie par le fichier App.xaml.App.xaml et App.xaml.cs
Pour simplifier les choses, ces deux fichiers sont considérés comme un seul et même fichier. Pour tout fichier XAML, il existe généralement deux fichiers : le fichier .xaml lui-même et un fichier de code correspondant qui est un élément enfant de celui-ci dans l’Explorateur de solutions. Le fichier .xaml contient le balisage XAML, et le fichier de code contient le code créé par l’utilisateur pour interagir avec le balisage XAML.
Le fichier App.xaml contient des ressources XAML à l’échelle de l’application, comme des couleurs, des styles ou des modèles. Le fichier App.xaml.cs contient généralement du code qui instancie l’application Shell. Dans ce projet, il pointe vers la classe
AppShell.appShell.xaml et AppShell.xaml.cs
Ce fichier définit la classe
AppShell, qui est utilisée pour définir la hiérarchie visuelle de l’application.MainPage.xaml et MainPage.xaml.cs
Il s’agit de la page de démarrage affichée par l’application. Le fichier MainPage.xaml définit l’interface utilisateur de la page. MainPage.xaml.cs contient le code-behind pour le XAML, comme du code pour un événement de clic de bouton.
Ajouter une page About (À propos de)
La première personnalisation que vous allez effectuer consiste à ajouter une autre page au projet. Cette page est une page « About », qui représente des informations sur cette application, comme l’auteur, la version et peut-être un lien pour plus d’informations.
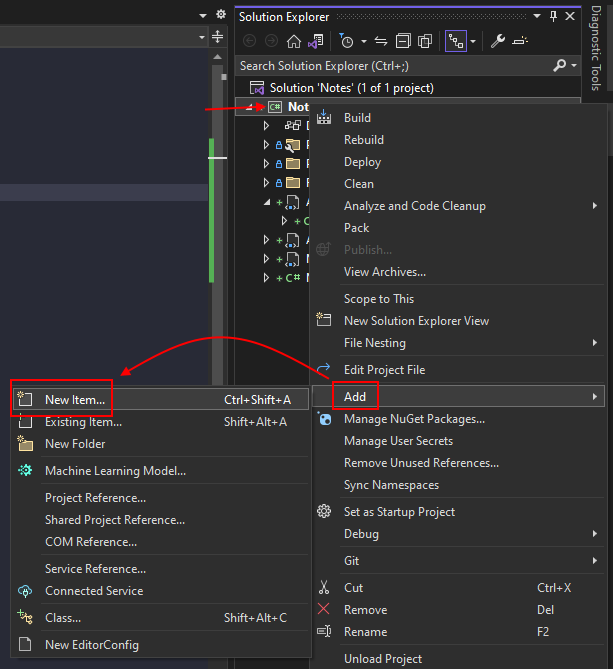
Dans le volet Explorateur de solutions de Visual Studio, cliquez avec le bouton droit sur le projet Notes >Ajouter>Nouvel élément....

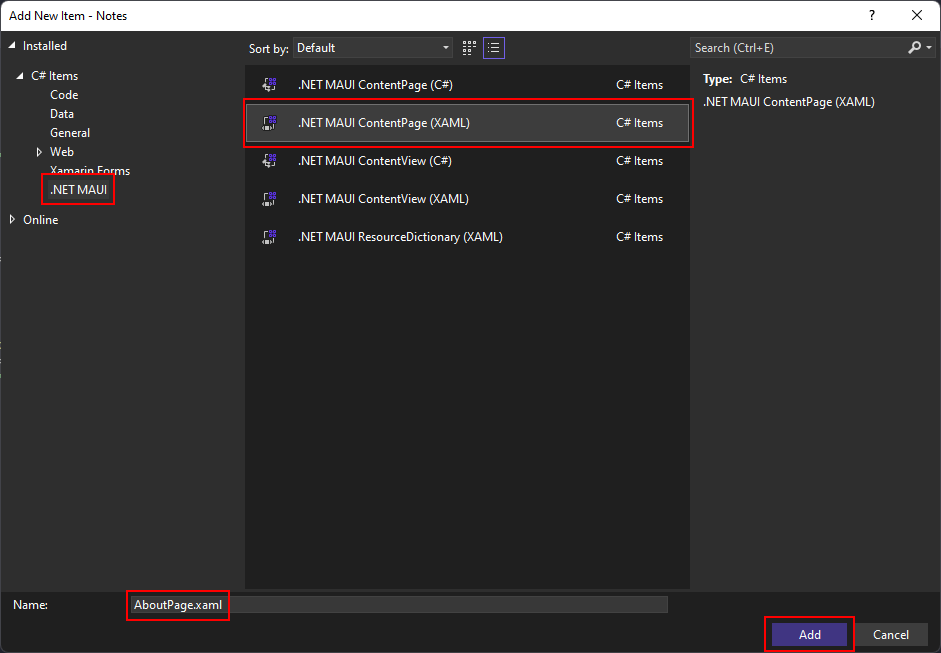
Dans la boîte de dialogue Ajouter un nouvel élément, sélectionnez .NET MAUI dans la liste des modèles située à gauche de la fenêtre. Ensuite, sélectionnez le modèle .NET MAUI ContentPage (XAML). Nommez le fichier AboutPage.xaml, puis sélectionnez Ajouter.

Le fichier AboutPage.xaml ouvre un nouvel onglet de document, affichant tout le balisage XAML qui représente l’interface utilisateur de la page. Remplacez l’actuel balisage XAML par ce qui suit :
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.AboutPage"> <VerticalStackLayout Spacing="10" Margin="10"> <HorizontalStackLayout Spacing="10"> <Image Source="dotnet_bot.png" SemanticProperties.Description="The dot net bot waving hello!" HeightRequest="64" /> <Label FontSize="22" FontAttributes="Bold" Text="Notes" VerticalOptions="End" /> <Label FontSize="22" Text="v1.0" VerticalOptions="End" /> </HorizontalStackLayout> <Label Text="This app is written in XAML and C# with .NET MAUI." /> <Button Text="Learn more..." Clicked="LearnMore_Clicked" /> </VerticalStackLayout> </ContentPage>Enregistrez le fichier en appuyant sur Ctrl+S ou en sélectionnant le menu Fichier>Enregistrer AboutPage.xaml.
Nous allons décomposer les composantes clés des contrôles XAML placés sur la page :
<ContentPage>est l’objet racine de la classeAboutPage.<VerticalStackLayout>est le seul objet enfant de la ContentPage. ContentPage ne peut avoir qu’un seul objet enfant. Le type VerticalStackLayout peut avoir plusieurs enfants. Ce contrôle de disposition organise les enfants à la verticale, l’un après l’autre.<HorizontalStackLayout>fonctionne de la même façon qu’une<VerticalStackLayout>, sauf que ses enfants sont disposés horizontalement.<Image>affiche une image : dans le cas présent, elle utilise l’imagedotnet_bot.pngqui est fournie avec chaque projet .NET MAUI.Important
Le fichier ajouté au projet est en fait
dotnet_bot.svg. .NET MAUI convertit les fichiers SVG (Scalable Vector Graphics) en fichiers PNG (Portable Network Graphic) en fonction de l’appareil cible. Par conséquent, lors de l’ajout d’un fichier SVG à votre projet d’application .NET MAUI, il doit être référencé depuis XAML ou C# avec une extension.png. La seule référence au fichier SVG doit se trouver dans votre fichier projet.<Label>contrôle le texte qui s’affiche.Les contrôles
<Button>peuvent être activés par l’utilisateur, ce qui déclenche l’événementClicked. Vous pouvez exécuter du code en réponse à l’événementClicked.Clicked="LearnMore_Clicked"L’événement
Clickeddu bouton est affecté au gestionnaire d’événementsLearnMore_Clicked, qui sera défini dans le fichier code-behind. Vous allez créer ce code à la prochaine étape.
Gérer l’événement Clicked
L’étape suivante consiste à ajouter le code de l’événement Clicked du bouton.
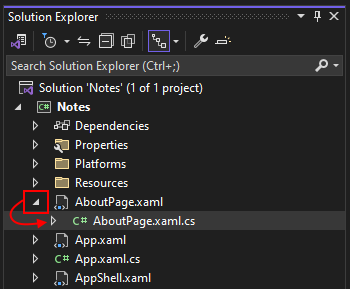
Dans le volet Explorateur de solutions de Visual Studio, développez le fichier AboutPage.xaml pour voir son fichier code-behind AboutPage.xaml.cs. Ensuite, double-cliquez sur le fichier AboutPage.xaml.cs pour l’ouvrir dans l’éditeur de code.

Ajoutez le code du gestionnaire d’événements
LearnMore_Clickedsuivant, qui ouvre le navigateur du système sur une URL spécifique :private async void LearnMore_Clicked(object sender, EventArgs e) { // Navigate to the specified URL in the system browser. await Launcher.Default.OpenAsync("https://aka.ms/maui"); }Notez que le mot clé
asynca été ajouté à la déclaration de la méthode, ce qui permet l’utilisation du mot cléawaitlors de l’ouverture du navigateur du système.Enregistrez le fichier en appuyant sur Ctrl+S ou en sélectionnant le menu Fichier>Enregistrer AboutPage.xaml.cs.
Maintenant que le XAML et code-behind de AboutPage est terminé, vous devez faire en sorte qu’il s’affiche dans l’application.
Ajouter des ressources d’image
Certains contrôles peuvent utiliser des images, ce qui améliore la façon dont les utilisateurs interagissent avec votre application. Dans cette section, vous allez télécharger deux images que vous allez utiliser dans votre application, ainsi que deux autres images à utiliser avec iOS.
Téléchargez les images suivantes :
Icône : About
Cette image est utilisée comme icône pour la page About que vous avez créée précédemment.Icône : Notes
Cette image est utilisée comme icône pour la page de notes que vous allez créer dans la partie suivante de ce tutoriel.
Une fois que vous avez téléchargé les images, vous pouvez les déplacer avec l’Explorateur de fichiers vers le dossier Resources\Images du projet. Les fichiers de ce dossier sont inclus automatiquement dans le projet en tant que ressource MauiImage. Vous pouvez également utiliser Visual Studio pour ajouter les images à votre projet. Si vous déplacez les images manuellement, ignorez la procédure suivante.
Important
N’ignorez pas le téléchargement des images spécifiques à iOS, car elles sont nécessaires pour effectuer ce tutoriel.
Déplacer les images avec Visual Studio
Dans le volet Explorateur de solutions de Visual Studio, développez le dossier Ressources qui comporte le dossier Images.
Conseil
Vous pouvez utiliser l’Explorateur de fichiers pour faire un glisser-déplacer des images directement dans le volet Explorateur de solutions, en haut du dossier Images. Cela déplace automatiquement les fichiers vers le dossier et les inclut dans le projet. Si vous choisissez de faire un glisser-déplacer des fichiers, ignorez le reste de cette procédure.
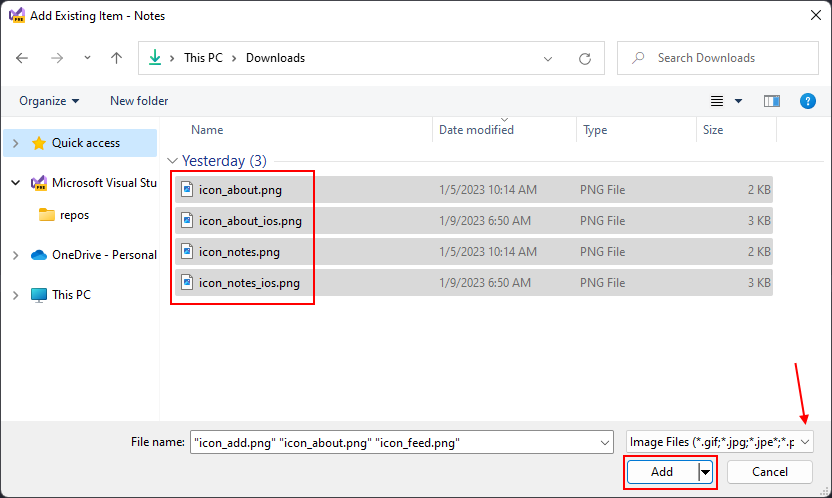
Cliquez avec le bouton droit sur Images et sélectionnez Ajouter >Élément existant….
Accédez au dossier contenant les images téléchargées.
Remplacez « Filtrer par type de fichier » par Fichiers image.
Maintenez la touche Ctrl enfoncée, puis cliquez sur chacune des images que vous avez téléchargées, puis cliquez sur Ajouter.

Modifier l’application shell
Comme indiqué au début de cet article, la classe AppShell définit la hiérarchie visuelle d’une application, le balisage XAML utilisé pour créer l’interface utilisateur de l’application. Mettez à jour le XAML en y ajoutant un contrôle TabBar :
Double-cliquez sur le fichier AppShell.xaml dans le volet Explorateur de solutions pour ouvrir l’éditeur XAML. Remplacez l’actuel balisage XAML par le code suivant :
<?xml version="1.0" encoding="UTF-8" ?> <Shell x:Class="Notes.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Notes" Shell.FlyoutBehavior="Disabled"> <TabBar> <ShellContent Title="Notes" ContentTemplate="{DataTemplate local:MainPage}" Icon="{OnPlatform 'icon_notes.png', iOS='icon_notes_ios.png', MacCatalyst='icon_notes_ios.png'}" /> <ShellContent Title="About" ContentTemplate="{DataTemplate local:AboutPage}" Icon="{OnPlatform 'icon_about.png', iOS='icon_about_ios.png', MacCatalyst='icon_about_ios.png'}" /> </TabBar> </Shell>Enregistrez le fichier en appuyant sur Ctrl+S ou en sélectionnant le menu Fichier>Enregistrer AppShell.xaml.
Voyons quelles sont les parties principales du XAML :
<Shell>est l’objet racine du balisage XAML.<TabBar>est le contenu du Shell.- Deux objets
<ShellContent>à l’intérieur du<TabBar>. Avant que vous ne remplaciez le code du modèle, il y avait un seul objet<ShellContent>, qui pointait vers la pageMainPage.
La TabBar et ses enfants ne représentent pas les éléments de l’interface utilisateur, mais représentent au lieu de cela l’organisation de la hiérarchie visuelle de l’application. Shell prend ces objets et produit l’interface utilisateur pour le contenu, avec une barre en haut représentant chaque page. La propriété ShellContent.Icon pour chaque page utilise une syntaxe spéciale : {OnPlatform ...}. Cette syntaxe est traitée quand les pages XAML sont compilées pour chaque plateforme, et vous pouvez spécifier avec celle-ci une valeur de propriété pour chaque plateforme. Dans le cas présent, chaque plateforme utilise l’icône icon_about.png par défaut, mais iOS et MacCatalyst vont utiliser icon_about_ios.png.
Chaque objet <ShellContent> pointe vers une page à afficher. Ceci est défini par la propriété ContentTemplate.
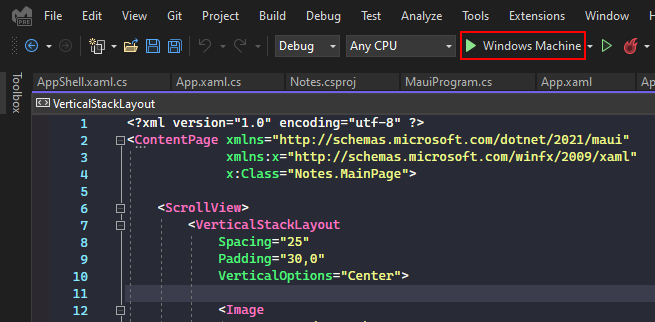
Exécuter l’application
Exécutez l’application en appuyant sur F5 ou en cliquant sur le bouton Exécuter en haut de Visual Studio :

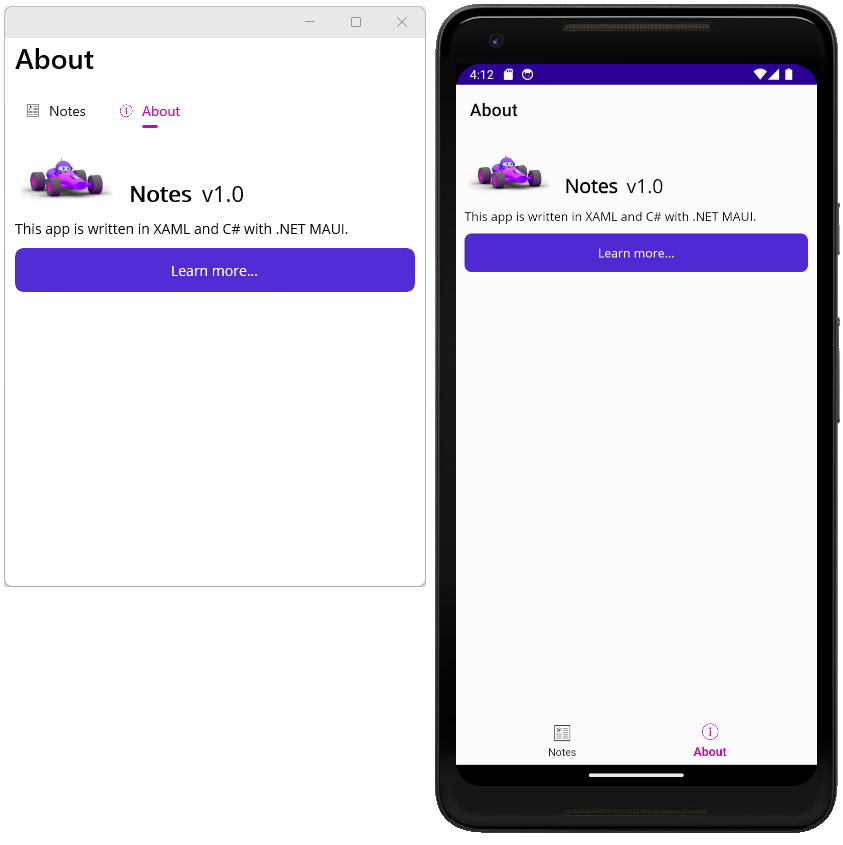
Remarquez qu’il y a deux onglets : Notes et About. Appuyez sur l’onglet About : l’application accède alors à la page AboutPage que vous avez créée. Appuyez sur le bouton En savoir plus... pour ouvrir le navigateur web.

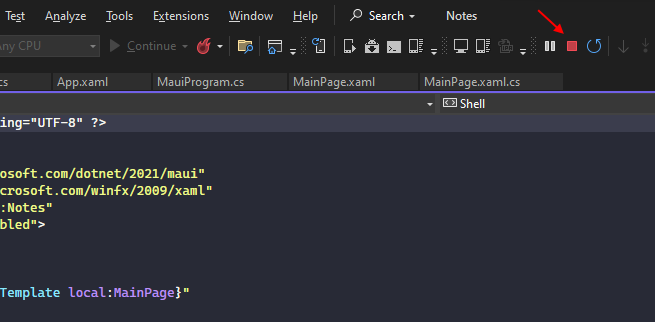
Fermez l’application et revenez à Visual Studio. Si vous utilisez l’émulateur Android, arrêtez l’application dans l’appareil virtuel ou appuyez sur le bouton Arrêter en haut de Visual Studio :

Créer une page pour une note
Maintenant que l’application contient les pages MainPage et AboutPage, vous pouvez commencer à créer le reste de l’application. Vous allez d’abord créer une page qui permet à un utilisateur de créer et d’afficher une note, puis vous allez écrire le code pour charger et enregistrer la note.
La page de note va afficher la note, et vous permettre de l’enregistrer ou de la supprimer. Ajoutez d’abord la nouvelle page au projet :
Dans le volet Explorateur de solutions de Visual Studio, cliquez avec le bouton droit sur le projet Notes >Ajouter>Nouvel élément....
Dans la boîte de dialogue Ajouter un nouvel élément, sélectionnez .NET MAUI dans la liste des modèles située à gauche de la fenêtre. Ensuite, sélectionnez le modèle .NET MAUI ContentPage (XAML). Nommez le fichier NotePage.xaml, puis sélectionnez Ajouter.
Le fichier NotePage.xaml va ouvrir un nouvel onglet affichant tout le balisage XAML qui représente l’interface utilisateur de la page. Remplacez le balisage du code XAML par le balisage suivant :
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.NotePage" Title="Note"> <VerticalStackLayout Spacing="10" Margin="5"> <Editor x:Name="TextEditor" Placeholder="Enter your note" HeightRequest="100" /> <Grid ColumnDefinitions="*,*" ColumnSpacing="4"> <Button Text="Save" Clicked="SaveButton_Clicked" /> <Button Grid.Column="1" Text="Delete" Clicked="DeleteButton_Clicked" /> </Grid> </VerticalStackLayout> </ContentPage>Enregistrez le fichier en appuyant sur Ctrl+S ou en sélectionnant le menu Fichier>Enregistrer NotePage.xaml.
Nous allons décomposer les composantes clés des contrôles XAML placés sur la page :
<VerticalStackLayout>organise ses contrôles enfants verticalement, l’un en dessous de l’autre.<Editor>est un contrôle d’éditeur de texte multiligne et c’est le premier contrôle dans VerticalStackLayout.<Grid>est un contrôle de disposition et c’est le deuxième contrôle dans VerticalStackLayout.Ce contrôle définit des colonnes et des lignes pour créer des cellules. Les contrôles enfants sont placés dans ces cellules.
Par défaut, le contrôle Grid contient une seule ligne et une colonne, créant ainsi une cellule. Les colonnes sont définies avec une largeur, et la valeur
*pour la largeur indique à la colonne d’occuper autant d’espace que possible. L’extrait de code précédent a défini deux colonnes, en utilisant chacune autant d’espace que possible, ce qui répartit uniformément les colonnes dans l’espace alloué :ColumnDefinitions="*,*". Les tailles de colonne sont séparées par un caractère,.Les colonnes et les lignes définies par un Grid sont indexées à partir de 0. Ainsi, la première colonne est l’index 0, la deuxième colonne est l’index 1, etc.
Deux contrôles
<Button>se trouvent à l’intérieur dans la<Grid>et sont affectés à une colonne. Si un contrôle enfant ne définit pas d’affectation de colonne, il est automatiquement affecté à la première colonne. Dans ce balisage, le premier bouton est le bouton « Save » et il est affecté automatiquement à la première colonne, la colonne 0. Le deuxième bouton est le bouton « Delete » et ils est affecté à la deuxième colonne, la colonne 1.Notez que pour les deux boutons, l’événement
Clickedest géré. Vous allez ajouter le code pour ces gestionnaires dans la section suivante.
Charger et enregistrer une note
Ouvrez le fichier code-behind NotePage.xaml.cs. Vous pouvez ouvrir le code-behind pour le fichier NotePage.xaml de trois façons :
- Si NotePage.xaml est ouvert et est le document actif en cours de modification, appuyez sur F7.
- Si NotePage.xaml est ouvert et est le document actif en cours de modification, cliquez avec le bouton droit dans l’éditeur de texte et sélectionnez Afficher le code.
- Utilisez l’Explorateur de solutions pour développer l’entrée NotePage.xaml, ce qui fait apparaître le fichier NotePage.xaml.cs. Double-cliquez sur le fichier pour l’ouvrir.
Quand vous ajoutez un nouveau fichier XAML, le code-behind contient une seule ligne dans le constructeur : un appel à la méthode InitializeComponent :
namespace Notes;
public partial class NotePage : ContentPage
{
public NotePage()
{
InitializeComponent();
}
}
La méthode InitializeComponent lit le balisage XAML et initialise tous les objets définis par le balisage. Les objets sont connectés dans leurs relations parent-enfant et les gestionnaires d’événements définis dans le code sont attachés aux événements définis dans le XAML.
Maintenant que vous en savez un peu plus sur les fichiers code-behind, vous allez ajouter du code au fichier code-behind NotePage.xaml.cs pour gérer le chargement et l’enregistrement des notes.
Quand une note est créée, elle est enregistrée sur l’appareil en tant que fichier texte. Le nom du fichier est représenté par la variable
_fileName. Ajoutez la déclaration de variablestringà la classeNotePage:public partial class NotePage : ContentPage { string _fileName = Path.Combine(FileSystem.AppDataDirectory, "notes.txt");Le code ci-dessus construit un chemin d’accès au fichier, et le stocke dans le répertoire de données local de l’application. Le nom du fichier est notes.txt.
Dans le constructeur de la classe, après l’appel de la méthode
InitializeComponent, lisez le fichier depuis l’appareil et stockez son contenu dans la propriétéTextdu contrôleTextEditor:public NotePage() { InitializeComponent(); if (File.Exists(_fileName)) TextEditor.Text = File.ReadAllText(_fileName); }Ensuite, ajoutez le code pour gérer les événements
Clickeddéfinis dans le XAML :private void SaveButton_Clicked(object sender, EventArgs e) { // Save the file. File.WriteAllText(_fileName, TextEditor.Text); } private void DeleteButton_Clicked(object sender, EventArgs e) { // Delete the file. if (File.Exists(_fileName)) File.Delete(_fileName); TextEditor.Text = string.Empty; }La méthode
SaveButton_Clickedécrit le texte du contrôle Editor dans le fichier représenté par la variable_fileName.La méthode
DeleteButton_Clickedrecherche d’abord si le fichier représenté par la variable_fileNameexiste et, le cas échéant, le supprime. Ensuite, le texte du contrôle Editor est effacé.Enregistrez le fichier en appuyant sur Ctrl+S ou en sélectionnant le menu Fichier>Enregistrer NotePage.xaml.cs.
Le code final du fichier code-behind doit ressembler à ce qui suit :
namespace Notes;
public partial class NotePage : ContentPage
{
string _fileName = Path.Combine(FileSystem.AppDataDirectory, "notes.txt");
public NotePage()
{
InitializeComponent();
if (File.Exists(_fileName))
TextEditor.Text = File.ReadAllText(_fileName);
}
private void SaveButton_Clicked(object sender, EventArgs e)
{
// Save the file.
File.WriteAllText(_fileName, TextEditor.Text);
}
private void DeleteButton_Clicked(object sender, EventArgs e)
{
// Delete the file.
if (File.Exists(_fileName))
File.Delete(_fileName);
TextEditor.Text = string.Empty;
}
}
Tester la note
Maintenant que la page de note est terminée, vous avez besoin d’un moyen de la présenter à l’utilisateur. Ouvrez le fichier AppShell.xaml et modifiez la première entrée de ShellContent pour qu’elle pointe vers la NotePage au lieu de la MainPage :
<?xml version="1.0" encoding="UTF-8" ?>
<Shell
x:Class="Notes.AppShell"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:Notes"
Shell.FlyoutBehavior="Disabled">
<TabBar>
<ShellContent
Title="Notes"
ContentTemplate="{DataTemplate local:NotePage}"
Icon="{OnPlatform 'icon_notes.png', iOS='icon_notes_ios.png', MacCatalyst='icon_notes_ios.png'}" />
<ShellContent
Title="About"
ContentTemplate="{DataTemplate local:AboutPage}"
Icon="{OnPlatform 'icon_about.png', iOS='icon_about_ios.png', MacCatalyst='icon_about_ios.png'}" />
</TabBar>
</Shell>
Enregistrez le fichier et exécutez l’application. Tapez quelque chose dans la zone d’entrée, puis appuyez sur le bouton Save. Fermez l’application, puis rouvrez-la. La note que vous avez entrée doit être chargée depuis le stockage de l’appareil.

Lier des données à l’interface utilisateur et naviguer dans les pages
Cette partie du tutoriel introduit les concepts des vues, des modèles et de la navigation dans l’application.
Dans les étapes précédentes du tutoriel, vous avez ajouté deux pages au projet : NotePage et AboutPage. Les pages représentent une vue de données. La NotePage est une « vue » qui affiche des « données de note » et la AboutPage est une « vue » qui affiche « des données d’informations sur l’application ». Ces deux vues ont un modèle de ces données codé en dur, ou incorporées dans ces deux vues, et vous allez devoir séparer le modèle de données de la vue.
Quel est l’avantage de séparer le modèle de la vue ? Cela vous permet de concevoir la vue pour représenter et interagir avec n’importe quelle partie du modèle sans vous soucier du code réel qui implémente le modèle. Ceci se fait en utilisant une liaison de données, qui sera présentée plus loin dans ce tutoriel. Mais pour l’instant, nous allons restructurer le projet.
Séparer la vue et le modèle
Refactorisez le code existant pour séparer le modèle de la vue. Les prochaines étapes vont organiser le code afin que les vues et les modèles soient définis séparément les uns des autres.
Supprimez MainPage.xaml et MainPage.xaml.cs du projet, car ils ne sont plus nécessaires. Dans le volet Explorateur de solutions, recherchez l’entrée MainPage.xaml, cliquez dessus avec le bouton droit et sélectionnez Supprimer.
Conseil
La suppression de l’élément mainPage.xaml doit aussi normalement supprimer l’élément MainPage.xaml.cs. Si MainPage.xaml.cs n’a pas été supprimé, cliquez sur celui-ci avec le bouton droit, puis sélectionnez Supprimer.
Cliquez avec le bouton droit sur le projet Notes, puis sélectionnez Ajouter>Nouveau dossier. Nommez le dossier Models.
Cliquez avec le bouton droit sur le projet Notes, puis sélectionnez Ajouter>Nouveau dossier. Nommez le dossier Views.
Recherchez l’élément NotePage.xaml et faites-le glisser vers le dossier Views. Le fichier NotePage.xaml.cs doit se déplacer avec lui.
Important
Quand vous déplacez un fichier, Visual Studio vous avertit généralement que l’opération de déplacement peut prendre beaucoup de temps. Cela ne devrait pas être un problème ici ; appuyez sur OK si vous voyez cet avertissement.
Visual Studio peut également vous demander si vous voulez ajuster l’espace de noms du fichier déplacé. Sélectionnez Non, car les étapes suivantes vont modifier l’espace de noms.
Recherchez l’élément AboutPage.xaml et faites-le glisser vers le dossier Views. Le fichier AboutPage.xaml.cs doit se déplacer avec lui.
Mettre à jour l’espace de noms des vues
Maintenant que les vues ont été déplacées vers le dossier Views, vous devez mettre à jour les espaces de noms pour qu’ils correspondent. L’espace de noms pour les fichiers XAML et code-behind des pages est défini sur Notes. Ceci doit être changé en Notes.Views.
Dans le volet Explorateur de solutions, développez NotePage.xaml et AboutPage.xaml pour afficher les fichiers code-behind :

Double-cliquez sur l’élément NotePage.xaml.cs pour ouvrir l’éditeur de code. Changez l’espace de noms en
Notes.Views:namespace Notes.Views;Répétez les étapes précédentes pour l’élément AboutPage.xaml.cs.
Double-cliquez sur l’élément NotePage.xaml pour ouvrir l’éditeur XAML. L’ancien espace de noms est référencé via l’attribut
x:Class, qui définit de quel type de classe est le code-behind pour le XAML. Cette entrée n’est pas seulement l’espace de noms : c’est l’espace de noms avec le type. Remplacez la valeurx:ClassparNotes.Views.NotePage:x:Class="Notes.Views.NotePage"Répétez l’étape précédente pour l’élément AboutPage.xaml, mais définissez la valeur de
x:ClasssurNotes.Views.AboutPage.
Corriger la référence d’espace de noms dans Shell
Le fichier AppShell.xaml définit deux onglets : un pour NotesPage et un autre pour AboutPage. Maintenant que ces deux pages ont été déplacées vers un nouvel espace de noms, le mappage de type dans le code XAML est valide. Dans le volet Explorateur de solutions, double-cliquez sur l’entrée AppShell.xaml pour l’ouvrir dans l’éditeur XAML. Il doit ressembler à l’extrait de code suivant :
<?xml version="1.0" encoding="UTF-8" ?>
<Shell
x:Class="Notes.AppShell"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:Notes"
Shell.FlyoutBehavior="Disabled">
<TabBar>
<ShellContent
Title="Notes"
ContentTemplate="{DataTemplate local:NotePage}"
Icon="{OnPlatform 'icon_notes.png', iOS='icon_notes_ios.png', MacCatalyst='icon_notes_ios.png'}" />
<ShellContent
Title="About"
ContentTemplate="{DataTemplate local:AboutPage}"
Icon="{OnPlatform 'icon_about.png', iOS='icon_about_ios.png', MacCatalyst='icon_about_ios.png'}" />
</TabBar>
</Shell>
Un espace de noms .NET est importé dans le XAML via une déclaration d’espace de noms XML. Dans le balisage XAML précédent, c’est l’attribut xmlns:local="clr-namespace:Notes" dans l’élément racine : <Shell>. Le format de déclaration d’un espace de noms XML pour importer un espace de noms .NET dans le même assembly est :
xmlns:{XML namespace name}="clr-namespace:{.NET namespace}"
Par conséquent, la déclaration précédente mappe l’espace de noms XML de local à l’espace de noms .NET de Notes. C’est une pratique courante que de mapper le nom local à l’espace de noms racine de votre projet.
Supprimez l’espace de noms XML local et ajoutez-en un nouveau. Ce nouvel espace de noms XML va être mappé à l’espace de noms .NET de Notes.Views : nommez-le donc views. La déclaration doit ressembler à l’attribut suivant : xmlns:views="clr-namespace:Notes.Views".
L’espace de noms XML local était utilisé par les propriétés ShellContent.ContentTemplate : remplacez-le par views. Votre XAML doit maintenant ressembler à l’extrait de code suivant :
<?xml version="1.0" encoding="UTF-8" ?>
<Shell
x:Class="Notes.AppShell"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Notes.Views"
Shell.FlyoutBehavior="Disabled">
<TabBar>
<ShellContent
Title="Notes"
ContentTemplate="{DataTemplate views:NotePage}"
Icon="{OnPlatform 'icon_notes.png', iOS='icon_notes_ios.png', MacCatalyst='icon_notes_ios.png'}" />
<ShellContent
Title="About"
ContentTemplate="{DataTemplate views:AboutPage}"
Icon="{OnPlatform 'icon_about.png', iOS='icon_about_ios.png', MacCatalyst='icon_about_ios.png'}" />
</TabBar>
</Shell>
Vous devez maintenant être en mesure d’exécuter l’application sans aucune erreur du compilateur, et tout doit normalement toujours fonctionner comme avant.
Définir le modèle
Actuellement, le modèle est constitué des données qui sont incorporées dans les vues note et about. Nous allons créer de nouvelles classes pour représenter ces données. Tout d’abord, le modèle pour représenter les données d’une page Note :
Dans le volet Explorateur de solutions, cliquez avec le bouton droit sur le dossier Models, puis sélectionnez Ajouter>Classe....
Nommez la classe Note.cs, puis cliquez sur Ajouter.
Ouvrez Note.cs et remplacez le code par l’extrait de code suivant :
namespace Notes.Models; internal class Note { public string Filename { get; set; } public string Text { get; set; } public DateTime Date { get; set; } }Enregistrez le fichier.
Ensuite, créez le modèle de la page About :
Dans le volet Explorateur de solutions, cliquez avec le bouton droit sur le dossier Models, puis sélectionnez Ajouter>Classe....
Nommez la classe About.cs, puis cliquez sur Ajouter.
Ouvrez About.cs et remplacez le code par l’extrait de code suivant :
namespace Notes.Models; internal class About { public string Title => AppInfo.Name; public string Version => AppInfo.VersionString; public string MoreInfoUrl => "https://aka.ms/maui"; public string Message => "This app is written in XAML and C# with .NET MAUI."; }Enregistrez le fichier.
Mettre à jour la page About
La page About sera la page la plus rapide à mettre à jour ; après quoi, vous serez en mesure d’exécuter l’application et de voir comment elle charge des données à partir du modèle.
Dans le volet Explorateur de solutions, ouvrez le fichier Views\AboutPage.xaml.
Remplacez le contenu par l’extrait de code suivant :
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:models="clr-namespace:Notes.Models" x:Class="Notes.Views.AboutPage"> <ContentPage.BindingContext> <models:About /> </ContentPage.BindingContext> <VerticalStackLayout Spacing="10" Margin="10"> <HorizontalStackLayout Spacing="10"> <Image Source="dotnet_bot.png" SemanticProperties.Description="The dot net bot waving hello!" HeightRequest="64" /> <Label FontSize="22" FontAttributes="Bold" Text="{Binding Title}" VerticalOptions="End" /> <Label FontSize="22" Text="{Binding Version}" VerticalOptions="End" /> </HorizontalStackLayout> <Label Text="{Binding Message}" /> <Button Text="Learn more..." Clicked="LearnMore_Clicked" /> </VerticalStackLayout> </ContentPage>
Examinons les lignes modifiées, qui sont mises en évidence dans l’extrait de code précédent :
xmlns:models="clr-namespace:Notes.Models"Cette ligne mappe l’espace de noms .NET
Notes.Modelsà l’espace de noms XMLmodels.La propriété
BindingContextde la ContentPage est définie sur une instance de la classeNote.Models.About, en utilisant l’espace de noms XML et l’objet demodels:About. Ceci a été défini en utilisant la syntaxe d’élément de propriété au lieu d’un attribut XML.Important
Jusqu’à présent, les propriétés ont été définies en utilisant un attribut XML. Ceci fonctionne bien pour les valeurs simples, comme une propriété
Label.FontSize. Cependant, si la valeur de la propriété est plus complexe, vous devez utiliser la syntaxe d’élément de propriété pour créer l’objet. Considérez l’exemple suivant de la création d’une étiquette avec sa propriétéFontSizedéfinie :<Label FontSize="22" />La même propriété
FontSizepeut être définie en utilisant la syntaxe d’élément de propriété :<Label> <Label.FontSize> 22 </Label.FontSize> </Label>Trois contrôles
<Label>ont eu la valeur de leur propriétéTextchangée, passant d’une chaîne codée en dur à une syntaxe utilisant Binding :{Binding PATH}.La syntaxe
{Binding}est traitée au moment de l’exécution, ce qui permet à la valeur retournée par la liaison d’être dynamique. La partiePATHde{Binding PATH}est le chemin d’accès de la propriété à laquelle se lier. La propriété provient duBindingContextdu contrôle actuel. Avec le contrôle<Label>,BindingContextn’est pas défini. Le contexte est hérité du parent quand il n’est pas défini par le contrôle, ce qui, dans ce cas, signifie que l’objet parent définissant le contexte est l’objet racine : ContentPage.L’objet dans le
BindingContextest une instance du modèleAbout. Le chemin d’accès de liaison d’une des étiquettes lie la propriétéLabel.Textà la propriétéAbout.Title.
La dernière modification apportée à la page About met à jour le clic du bouton qui ouvre une page web. L’URL a été codée en dur dans le code-behind, mais cette URL doit provenir du modèle qui se trouve dans la propriété BindingContext.
Dans le volet Explorateur de solutions, ouvrez le fichier Views\AboutPage.xaml.cs.
Remplacez la méthode
LearnMore_Clickedpar le code suivant :private async void LearnMore_Clicked(object sender, EventArgs e) { if (BindingContext is Models.About about) { // Navigate to the specified URL in the system browser. await Launcher.Default.OpenAsync(about.MoreInfoUrl); } }
Si vous examinez la ligne mise en surbrillance, le code vérifie s’il BindingContext s’agit d’un Models.About type et, le cas échéant, l’affecte à la about variable. La ligne suivante à l’intérieur de l’instruction if ouvre le navigateur sur l’URL fournie par la propriété about.MoreInfoUrl.
Exécutez l’application : vous devez voir qu’elle s’exécute exactement comme auparavant. Essayez en changeant les valeurs du modèle : vous voyez comment l’interface utilisateur et l’URL ouvertes par le navigateur changent également.
Mettre à jour la page Note
La section précédente a lié la vue de la page about au modèle about, et vous allez maintenant faire de même en liant la vue note au modèle note. Cependant, dans ce cas, le modèle ne sera pas créé en XAML, mais il sera fourni dans le code-behind dans les étapes suivantes.
Dans le volet Explorateur de solutions, ouvrez le fichier Views\NotePage.xaml.
Modifiez le contrôle
<Editor>en ajoutant la propriétéText. Liez la propriété à la propriétéText:<Editor ... Text="{Binding Text}":<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotePage" Title="Note"> <VerticalStackLayout Spacing="10" Margin="5"> <Editor x:Name="TextEditor" Placeholder="Enter your note" Text="{Binding Text}" HeightRequest="100" /> <Grid ColumnDefinitions="*,*" ColumnSpacing="4"> <Button Text="Save" Clicked="SaveButton_Clicked" /> <Button Grid.Column="1" Text="Delete" Clicked="DeleteButton_Clicked" /> </Grid> </VerticalStackLayout> </ContentPage>
Les modifications apportées au code-behind sont plus complexes que pour le XAML. Le code actuel charge le contenu du fichier dans le constructeur, puis le définit directement sur la propriété TextEditor.Text. Voici à quoi ressemble le code actuel :
public NotePage()
{
InitializeComponent();
if (File.Exists(_fileName))
TextEditor.Text = File.ReadAllText(_fileName);
}
Au lieu de charger la note dans le constructeur, créez une méthode LoadNote. Cette méthode effectue les opérations suivantes :
- Accepter un paramètre de nom de fichier.
- Créer un modèle de note et définir le nom du fichier.
- Si le fichier existe, charger son contenu dans le modèle.
- Si le fichier existe, mettre à jour le modèle avec la date de création du fichier.
- Définir le
BindingContextde la page sur le modèle.
Dans le volet Explorateur de solutions, ouvrez le fichier Views\NotePage.xaml.cs.
Ajoutez la méthode suivante à la classe :
private void LoadNote(string fileName) { Models.Note noteModel = new Models.Note(); noteModel.Filename = fileName; if (File.Exists(fileName)) { noteModel.Date = File.GetCreationTime(fileName); noteModel.Text = File.ReadAllText(fileName); } BindingContext = noteModel; }Mettez à jour le constructeur de la classe pour qu’il appelle
LoadNote. Le nom de fichier de la note doit être un nom généré de façon aléatoire à créer dans le répertoire des données local de l’application.public NotePage() { InitializeComponent(); string appDataPath = FileSystem.AppDataDirectory; string randomFileName = $"{Path.GetRandomFileName()}.notes.txt"; LoadNote(Path.Combine(appDataPath, randomFileName)); }
Ajouter une vue et un modèle qui liste toutes les notes
Cette partie du tutoriel ajoute la dernière partie de l’application : une vue qui affiche toutes les notes précédemment créées.
Plusieurs notes et navigation
Actuellement, la vue note affiche une seule note. Pour afficher plusieurs notes, créez une vue et un modèle : AllNotes.
- Dans le volet Explorateur de solutions, cliquez avec le bouton droit sur le dossier Views, puis sélectionnez Ajouter>Nouvel élément...
- Dans la boîte de dialogue Ajouter un nouvel élément, sélectionnez .NET MAUI dans la liste des modèles située à gauche de la fenêtre. Ensuite, sélectionnez le modèle .NET MAUI ContentPage (XAML). Nommez le fichier AllNotesPage.xaml, puis sélectionnez Ajouter.
- Dans le volet Explorateur de solutions, cliquez avec le bouton droit sur le dossier Models, puis sélectionnez Ajouter>Classe...
- Nommez la classe AllNotes.cs, puis cliquez sur Ajouter.
Coder le modèle AllNotes
Le nouveau modèle représente les données nécessaires pour afficher plusieurs notes. Ces données seront une propriété qui représente une collection de notes. La collection sera une ObservableCollection, qui est une collection spécialisée. Quand un contrôle liste plusieurs éléments, comme une ListView, il est lié à une ObservableCollection ; les deux fonctionnent ensemble pour conserver automatiquement la liste des éléments synchronisée avec la collection. Si la liste ajoute un élément, la collection est mise à jour. Si la collection ajoute un élément, le contrôle est mis à jour automatiquement avec un nouvel élément.
Dans le volet Explorateur de solutions, ouvrez le fichier Models\AllNotes.cs.
Remplacez le code par l’extrait de code suivant :
using System.Collections.ObjectModel; namespace Notes.Models; internal class AllNotes { public ObservableCollection<Note> Notes { get; set; } = new ObservableCollection<Note>(); public AllNotes() => LoadNotes(); public void LoadNotes() { Notes.Clear(); // Get the folder where the notes are stored. string appDataPath = FileSystem.AppDataDirectory; // Use Linq extensions to load the *.notes.txt files. IEnumerable<Note> notes = Directory // Select the file names from the directory .EnumerateFiles(appDataPath, "*.notes.txt") // Each file name is used to create a new Note .Select(filename => new Note() { Filename = filename, Text = File.ReadAllText(filename), Date = File.GetLastWriteTime(filename) }) // With the final collection of notes, order them by date .OrderBy(note => note.Date); // Add each note into the ObservableCollection foreach (Note note in notes) Notes.Add(note); } }
Le code précédent déclare une collection nommée Notes et utilise la méthode LoadNotes pour charger des notes depuis l’appareil. Cette méthode utilise des extensions LINQ pour charger, transformer et trier les données dans la collection Notes.
Concevoir la page AllNotes
Ensuite, la vue doit être conçue pour prendre en charge le modèle AllNotes.
Dans le volet Explorateur de solutions, ouvrez le fichier Views\AllNotesPage.xaml.
Remplacez le code par le balisage suivant :
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AllNotesPage" Title="Your Notes"> <!-- Add an item to the toolbar --> <ContentPage.ToolbarItems> <ToolbarItem Text="Add" Clicked="Add_Clicked" IconImageSource="{FontImage Glyph='+', Color=Black, Size=22}" /> </ContentPage.ToolbarItems> <!-- Display notes in a list --> <CollectionView x:Name="notesCollection" ItemsSource="{Binding Notes}" Margin="20" SelectionMode="Single" SelectionChanged="notesCollection_SelectionChanged"> <!-- Designate how the collection of items are laid out --> <CollectionView.ItemsLayout> <LinearItemsLayout Orientation="Vertical" ItemSpacing="10" /> </CollectionView.ItemsLayout> <!-- Define the appearance of each item in the list --> <CollectionView.ItemTemplate> <DataTemplate> <StackLayout> <Label Text="{Binding Text}" FontSize="22"/> <Label Text="{Binding Date}" FontSize="14" TextColor="Silver"/> </StackLayout> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </ContentPage>
Le XAML précédent introduit quelques nouveaux concepts :
La propriété
ContentPage.ToolbarItemscontient unToolbarItem. Les boutons définis ici sont généralement affichés en haut de l’application, à côté du titre de la page. Cependant, selon la plateforme, il peut se trouver à une position différente. Quand l’utilisateur appuie sur un de ces boutons, l’événementClickedest déclenché, tout comme pour un bouton normal.La propriété
ToolbarItem.IconImageSourcedéfinit l’icône à afficher sur le bouton. L’icône peut être n’importe quelle ressource d’image définie par le projet ; cependant, dans cet exemple, uneFontImageest utilisée. UneFontImagepeut utiliser un glyphe d’une police en tant qu’image.Le contrôle CollectionView affiche une collection d’éléments et dans ce cas, il est lié à la propriété
Notesdu modèle. La façon dont chaque élément est présenté par la vue de la collection est définie via les propriétésCollectionView.ItemsLayoutetCollectionView.ItemTemplate.Pour chaque élément de la collection, le
CollectionView.ItemTemplategénère le XAML déclaré. LeBindingContextde ce XAML devient l’élément de la collection lui-même : dans le cas présent, chaque note individuelle. Le modèle pour la note utilise deux étiquettes, qui sont liées aux propriétésTextetDatede la note.La CollectionView gère l’événement
SelectionChanged, qui est déclenché quand un élément de la vue de la collection est sélectionné.
Le code-behind pour la vue doit être écrit de façon à charger les notes et à gérer les événements.
Dans le volet Explorateur de solutions, ouvrez le fichier Views\AllNotesPage.xaml.cs.
Remplacez le code par l’extrait de code suivant :
namespace Notes.Views; public partial class AllNotesPage : ContentPage { public AllNotesPage() { InitializeComponent(); BindingContext = new Models.AllNotes(); } protected override void OnAppearing() { ((Models.AllNotes)BindingContext).LoadNotes(); } private async void Add_Clicked(object sender, EventArgs e) { await Shell.Current.GoToAsync(nameof(NotePage)); } private async void notesCollection_SelectionChanged(object sender, SelectionChangedEventArgs e) { if (e.CurrentSelection.Count != 0) { // Get the note model var note = (Models.Note)e.CurrentSelection[0]; // Should navigate to "NotePage?ItemId=path\on\device\XYZ.notes.txt" await Shell.Current.GoToAsync($"{nameof(NotePage)}?{nameof(NotePage.ItemId)}={note.Filename}"); // Unselect the UI notesCollection.SelectedItem = null; } } }
Ce code utilise le constructeur pour définir le BindingContext de la page sur le modèle.
La méthode OnAppearing est remplacée depuis la classe de base. Cette méthode est appelée automatiquement chaque fois que la page est affichée, par exemple quand l’utilisateur accède à la page. Ici, le code indique au modèle de charger les notes. Comme la CollectionView dans la vue AllNotes est liée à la propriété Notes du modèle AllNotes, qui est une ObservableCollection, chaque fois que les notes sont chargées, la CollectionView est mise à jour automatiquement.
Le gestionnaire Add_Clicked introduit un autre concept nouveau, la navigation. Comme l’application utilise Shell .NET MAUI, vous pouvez accéder aux pages en appelant la méthode Shell.Current.GoToAsync. Notez que le gestionnaire est déclaré avec le mot clé async, ce qui permet l’utilisation du mot clé await lors de la navigation. Ce gestionnaire accède à la NotePage.
La dernière section de code de l’extrait de code précédent est le gestionnaire notesCollection_SelectionChanged. Cette méthode prend l’élément actuellement sélectionné, un modèle Note, et utilise ses informations pour accéder à la NotePage. GoToAsync utilise une chaîne d’URI pour la navigation. Dans le cas présent, une chaîne est construite, qui utilise un paramètre de chaîne de requête pour définir une propriété sur la page de destination. La chaîne interpolée représentant l’URI finit par être similaire à la chaîne suivante :
NotePage?ItemId=path\on\device\XYZ.notes.txt
Le paramètre ItemId= est défini sur le nom de fichier sur l’appareil où la note est stockée.
Visual Studio peut indiquer que la propriété NotePage.ItemId n’existe pas, ce qui est le cas. L’étape suivante consiste à modifier la vue Note pour charger le modèle en fonction du paramètre ItemId que vous allez créer.
Paramètres de chaîne de requête
La vue Note doit prendre en charge le paramètre de chaîne de requête, ItemId. Créez-le maintenant :
Dans le volet Explorateur de solutions, ouvrez le fichier Views/NotePage.xaml.cs.
Ajoutez l’attribut
QueryPropertyau mot cléclass, en fournissant le nom de la propriété de chaîne de requête et la propriété de classe à laquelle elle est mappée, soit respectivementItemIdetItemId:[QueryProperty(nameof(ItemId), nameof(ItemId))] public partial class NotePage : ContentPageAjoutez une nouvelle propriété
stringnomméeItemId. Cette propriété appelle la méthodeLoadNote, en passant la valeur de la propriété, qui à son tour doit être le nom du fichier de la note :public string ItemId { set { LoadNote(value); } }Remplacez les gestionnaires
SaveButton_ClickedetDeleteButton_Clickedpar le code suivant :private async void SaveButton_Clicked(object sender, EventArgs e) { if (BindingContext is Models.Note note) File.WriteAllText(note.Filename, TextEditor.Text); await Shell.Current.GoToAsync(".."); } private async void DeleteButton_Clicked(object sender, EventArgs e) { if (BindingContext is Models.Note note) { // Delete the file. if (File.Exists(note.Filename)) File.Delete(note.Filename); } await Shell.Current.GoToAsync(".."); }Les boutons sont maintenant
async. Une fois qu’un utilisateur a appuyé sur un de ceux-ci, la page revient à la page précédente en utilisant l’URI...Supprimez la variable
_fileNameen haut du code, car elle n’est plus utilisée par la classe.
Modifier l’arborescence d’éléments visuels de l’application
Le AppShell charge toujours la page avec une seule note : au lieu de cela, elle doit charger la vue AllPages. Ouvrez le fichier AppShell.xaml et modifiez la première entrée de ShellContent pour qu’elle pointe vers la AllNotesPage au lieu de NotePage :
<?xml version="1.0" encoding="UTF-8" ?>
<Shell
x:Class="Notes.AppShell"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Notes.Views"
Shell.FlyoutBehavior="Disabled">
<TabBar>
<ShellContent
Title="Notes"
ContentTemplate="{DataTemplate views:AllNotesPage}"
Icon="{OnPlatform 'icon_notes.png', iOS='icon_notes_ios.png', MacCatalyst='icon_notes_ios.png'}" />
<ShellContent
Title="About"
ContentTemplate="{DataTemplate views:AboutPage}"
Icon="{OnPlatform 'icon_about.png', iOS='icon_about_ios.png', MacCatalyst='icon_about_ios.png'}" />
</TabBar>
</Shell>
Si vous exécutez l’application maintenant, vous noterez qu’elle plante si vous appuyez sur le bouton Ajouter, indiquant qu’elle ne peut pas accéder à NotesPage. Chaque page qui est accessible depuis une autre page doit être inscrite auprès du système de navigation. Les pages AllNotesPage et AboutPage sont inscrites automatiquement auprès du système de navigation, car elles sont déclarées dans la TabBar.
Inscrivez la NotesPage auprès du système de navigation :
Dans le volet de Explorateur de solutions, ouvrez le fichier AppShell.xaml.cs.
Ajoutez une ligne au constructeur qui inscrit la route de navigation :
namespace Notes; public partial class AppShell : Shell { public AppShell() { InitializeComponent(); Routing.RegisterRoute(nameof(Views.NotePage), typeof(Views.NotePage)); } }
La méthode Routing.RegisterRoute accepte deux paramètres :
- Le premier paramètre est le nom de chaîne de l’URI que vous voulez inscrire : dans le cas présent, le nom résolu est
"NotePage". - Le deuxième paramètre est le type de page à charger quand l’utilisateur accède à
"NotePage".
Vous pouvez maintenant exécuter votre application. Essayez d’ajouter de nouvelles notes, de naviguer d’une notre à l’autre et de supprimer des notes.
 Explorez le code de ce tutoriel.. Si vous voulez télécharger une copie du projet terminé pour y comparer votre code, téléchargez ce projet.
Explorez le code de ce tutoriel.. Si vous voulez télécharger une copie du projet terminé pour y comparer votre code, téléchargez ce projet.
Félicitations !
Vous avez terminé le tutoriel Créer une application MAUI .NET !
Étapes suivantes
Dans la partie suivante de la série de tutoriels, vous allez apprendre à implémenter des modèles modèle-vue-vue modèle (MVVM) dans votre projet.
Les liens suivants fournissent plus d’informations sur certains des concepts que vous avez appris dans ce tutoriel :
Vous avez un défi avec cette section ? Si c'est le cas, faites-nous part de vos commentaires pour que nous puissions l'améliorer.