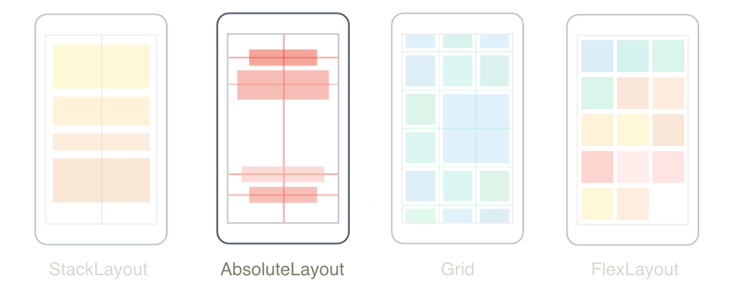
AbsoluteLayout

L’interface utilisateur de l’application multiplateforme .NET (.NET MAUI) AbsoluteLayout est utilisée pour positionner et dimensionner des enfants à l’aide de valeurs explicites. La position est spécifiée par le coin supérieur gauche de l’enfant par rapport au coin supérieur gauche du , dans les unités indépendantes de l’appareil AbsoluteLayout. AbsoluteLayout implémente également une fonctionnalité de positionnement et de dimensionnement proportionnels. En outre, contrairement à d’autres classes de disposition, AbsoluteLayout est en mesure de positionner les enfants afin qu’ils se chevauchent.
Une AbsoluteLayout disposition à usage spécial doit être considérée comme une disposition à usage spécial uniquement lorsque vous pouvez imposer une taille aux enfants, ou lorsque la taille de l’élément n’affecte pas le positionnement d’autres enfants.
La AbsoluteLayout classe définit les propriétés suivantes :
LayoutBounds, de typeRect, qui est une propriété jointe qui représente la position et la taille d’un enfant. La valeur par défaut de cette propriété est (0,0,AutoSize,AutoSize).LayoutFlags, de typeAbsoluteLayoutFlags, qui est une propriété jointe qui indique si les propriétés des limites de disposition utilisées pour positionner et dimensionner l’enfant sont interprétées proportionnellement. La valeur par défaut de cette propriété estAbsoluteLayoutFlags.None.
Ces propriétés sont sauvegardées par BindableProperty des objets, ce qui signifie que les propriétés peuvent être des cibles de liaisons de données et de style. Pour plus d’informations sur les propriétés jointes, consultez propriétés jointes .NET MAUI.
Position et taille des enfants
La position et la taille des enfants d’un enfant AbsoluteLayout sont définies en définissant la AbsoluteLayout.LayoutBounds propriété jointe de chaque enfant, en utilisant des valeurs absolues ou proportionnelles. Les valeurs absolues et proportionnelles peuvent être mélangées pour les enfants lorsque la position doit être mise à l’échelle, mais la taille doit rester fixe, ou inversement. Pour plus d’informations sur les valeurs absolues, consultez Positionnement absolu et dimensionnement. Pour plus d’informations sur les valeurs proportionnelles, consultez Positionnement et dimensionnement proportionnels.
La AbsoluteLayout.LayoutBounds propriété jointe peut être définie à l’aide de deux formats, que les valeurs absolues ou proportionnelles soient utilisées :
x, y. Avec ce format, lesxvaleurs etyles valeurs indiquent la position du coin supérieur gauche de l’enfant par rapport à son parent. L’enfant n’est pas entraîné et se dimensionne.x, y, width, height. Avec ce format, les valeurs etylesxvaleurs indiquent la position du coin supérieur gauche de l’enfant par rapport à son parent, tandis que leswidthvaleurs etheightindiquent la taille de l’enfant.
Pour spécifier qu’un enfant se dimensionne horizontalement ou verticalement, ou les deux, définissez les valeurs et/ou height sur width la AbsoluteLayout.AutoSize propriété. Toutefois, la surutilisation de cette propriété peut nuire aux performances de l’application, car elle entraîne l’exécution de calculs supplémentaires de disposition par le moteur de disposition.
Important
Les propriétés et VerticalOptions les HorizontalOptions propriétés n’ont aucun effet sur les enfants d’un AbsoluteLayout.
Positionnement absolu et dimensionnement
Par défaut, une AbsoluteLayout position et une taille d’enfants utilisant des valeurs absolues, spécifiées dans les unités indépendantes de l’appareil, qui définissent explicitement où les enfants doivent être placés dans la disposition. Pour ce faire, ajoutez des enfants à une AbsoluteLayout propriété jointe et définissez la AbsoluteLayout.LayoutBounds propriété jointe sur chaque enfant sur des valeurs de position absolue et/ou de taille.
Avertissement
L’utilisation de valeurs absolues pour le positionnement et le dimensionnement des enfants peut poser problème, car différents appareils ont différentes tailles d’écran et résolutions. Par conséquent, les coordonnées du centre de l’écran sur un appareil peuvent être décalées sur d’autres appareils.
Le code XAML suivant montre un AbsoluteLayout dont les enfants sont positionnés à l’aide de valeurs absolues :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="AbsoluteLayoutDemos.Views.XAML.StylishHeaderDemoPage"
Title="Stylish header demo">
<AbsoluteLayout Margin="20">
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="0, 10, 200, 5" />
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="0, 20, 200, 5" />
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="10, 0, 5, 65" />
<BoxView Color="Silver"
AbsoluteLayout.LayoutBounds="20, 0, 5, 65" />
<Label Text="Stylish Header"
FontSize="24"
AbsoluteLayout.LayoutBounds="30, 25" />
</AbsoluteLayout>
</ContentPage>
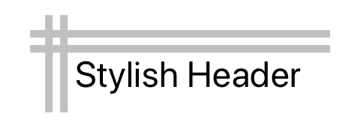
Dans cet exemple, la position de chaque BoxView objet est définie à l’aide des deux premières valeurs absolues spécifiées dans la AbsoluteLayout.LayoutBounds propriété jointe. La taille de chacun BoxView est définie à l’aide des troisième et des valeurs. La position de l’objet Label est définie à l’aide des deux valeurs absolues spécifiées dans la AbsoluteLayout.LayoutBounds propriété jointe. Les valeurs de taille ne sont pas spécifiées pour le Label, et il n’est donc pas contraint et ne se dimensionne pas. Dans tous les cas, les valeurs absolues représentent des unités indépendantes de l’appareil.
La capture d’écran suivante montre la disposition résultante :

Le code C# équivalent est illustré ci-dessous :
public class StylishHeaderDemoPage : ContentPage
{
public StylishHeaderDemoPage()
{
AbsoluteLayout absoluteLayout = new AbsoluteLayout
{
Margin = new Thickness(20)
};
absoluteLayout.Add(new BoxView
{
Color = Colors.Silver
}, new Rect(0, 10, 200, 5));
absoluteLayout.Add(new BoxView
{
Color = Colors.Silver
}, new Rect(0, 20, 200, 5));
absoluteLayout.Add(new BoxView
{
Color = Colors.Silver
}, new Rect(10, 0, 5, 65));
absoluteLayout.Add(new BoxView
{
Color = Colors.Silver
}, new Rect(20, 0, 5, 65));
absoluteLayout.Add(new Label
{
Text = "Stylish Header",
FontSize = 24
}, new Point(30,25));
Title = "Stylish header demo";
Content = absoluteLayout;
}
}
Dans cet exemple, la position et la taille de chacune d’elles BoxView sont définies à l’aide d’un Rect objet. La position du fichier est définie à l’aide Label d’un Point objet. L’exemple C# utilise les méthodes d’extension suivantes Add pour ajouter des enfants au AbsoluteLayout:
using Microsoft.Maui.Layouts;
namespace Microsoft.Maui.Controls
{
public static class AbsoluteLayoutExtensions
{
public static void Add(this AbsoluteLayout absoluteLayout, IView view, Rect bounds, AbsoluteLayoutFlags flags = AbsoluteLayoutFlags.None)
{
if (view == null)
throw new ArgumentNullException(nameof(view));
if (bounds.IsEmpty)
throw new ArgumentNullException(nameof(bounds));
absoluteLayout.Add(view);
absoluteLayout.SetLayoutBounds(view, bounds);
absoluteLayout.SetLayoutFlags(view, flags);
}
public static void Add(this AbsoluteLayout absoluteLayout, IView view, Point position)
{
if (view == null)
throw new ArgumentNullException(nameof(view));
if (position.IsEmpty)
throw new ArgumentNullException(nameof(position));
absoluteLayout.Add(view);
absoluteLayout.SetLayoutBounds(view, new Rect(position.X, position.Y, AbsoluteLayout.AutoSize, AbsoluteLayout.AutoSize));
}
}
}
En C#, il est également possible de définir la position et la taille d’un enfant d’une AbsoluteLayout fois qu’il a été ajouté à la disposition, à l’aide de la AbsoluteLayout.SetLayoutBounds méthode. Le premier argument de cette méthode est l’enfant, et le second est un Rect objet.
Remarque
Une AbsoluteLayout valeur absolue qui utilise des valeurs absolues peut positionner et dimensionner des enfants afin qu’ils ne tiennent pas dans les limites de la disposition.
Positionnement proportionnel et dimensionnement
Un AbsoluteLayout peut positionner et dimensionner des enfants à l’aide de valeurs proportionnelles. Pour ce faire, ajoutez des enfants à la AbsoluteLayout propriété jointe et définissez la AbsoluteLayout.LayoutBounds propriété jointe sur chaque enfant sur une position proportionnelle et/ou des valeurs de taille comprises dans la plage 0-1. Les valeurs de position et de taille sont proportionnelles en définissant la AbsoluteLayout.LayoutFlags propriété jointe sur chaque enfant.
La AbsoluteLayout.LayoutFlags propriété jointe, de type AbsoluteLayoutFlags, vous permet de définir un indicateur qui indique que la position et les valeurs de taille liées à la disposition d’un enfant sont proportionnelles à la taille du AbsoluteLayout. Lors de la disposition d’un enfant, AbsoluteLayout met à l’échelle les valeurs de position et de taille de manière appropriée, à n’importe quelle taille d’appareil.
L’énumération AbsoluteLayoutFlags définit les membres suivants :
None, indique que les valeurs seront interprétées comme absolues. Ceci est la valeur par défaut de la propriété jointeAbsoluteLayout.LayoutFlags.XProportional, indique que laxvaleur sera interprétée comme proportionnelle, tout en traitant toutes les autres valeurs comme absolues.YProportional, indique que layvaleur sera interprétée comme proportionnelle, tout en traitant toutes les autres valeurs comme absolues.WidthProportional, indique que lawidthvaleur sera interprétée comme proportionnelle, tout en traitant toutes les autres valeurs comme absolues.HeightProportional, indique que laheightvaleur sera interprétée comme proportionnelle, tout en traitant toutes les autres valeurs comme absolues.PositionProportional, indique que lesxvaleurs etyles valeurs seront interprétées comme proportionnelles, tandis que les valeurs de taille sont interprétées comme absolues.SizeProportional, indique que leswidthvaleurs serontheightinterprétées comme proportionnelles, tandis que les valeurs de position sont interprétées comme absolues.All, indique que toutes les valeurs seront interprétées comme proportionnelles.
Conseil
L’énumération AbsoluteLayoutFlags est une Flags énumération, ce qui signifie que les membres d’énumération peuvent être combinés. Cela s’effectue en XAML avec une liste séparée par des virgules et en C# avec l’opérateur OR au niveau du bit.
Par exemple, si vous utilisez l’indicateur SizeProportional et définissez la largeur d’un enfant sur 0,25 et la hauteur sur 0,1, l’enfant sera un quart de la largeur de la AbsoluteLayout hauteur et un dixième de la hauteur. L’indicateur PositionProportional est similaire. Une position de (0,0) place l’enfant dans le coin supérieur gauche, tandis qu’une position de (1,1) place l’enfant dans le coin inférieur droit et une position de (0,5,0,5) centre l’enfant dans le AbsoluteLayout.
Le code XAML suivant montre un AbsoluteLayout dont les enfants sont positionnés à l’aide de valeurs proportionnelles :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="AbsoluteLayoutDemos.Views.XAML.ProportionalDemoPage"
Title="Proportional demo">
<AbsoluteLayout>
<BoxView Color="Blue"
AbsoluteLayout.LayoutBounds="0.5,0,100,25"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<BoxView Color="Green"
AbsoluteLayout.LayoutBounds="0,0.5,25,100"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<BoxView Color="Red"
AbsoluteLayout.LayoutBounds="1,0.5,25,100"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<BoxView Color="Black"
AbsoluteLayout.LayoutBounds="0.5,1,100,25"
AbsoluteLayout.LayoutFlags="PositionProportional" />
<Label Text="Centered text"
AbsoluteLayout.LayoutBounds="0.5,0.5,110,25"
AbsoluteLayout.LayoutFlags="PositionProportional" />
</AbsoluteLayout>
</ContentPage>
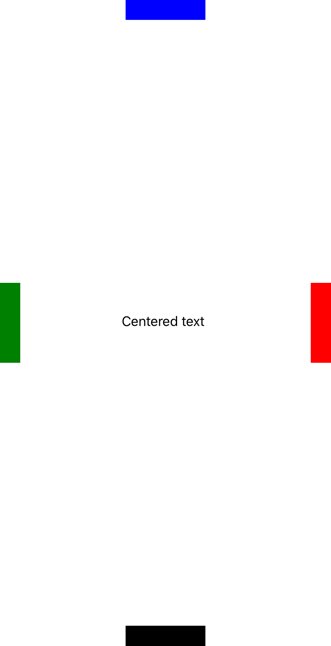
Dans cet exemple, chaque enfant est positionné à l’aide de valeurs proportionnelles, mais dimensionnée à l’aide de valeurs absolues. Pour ce faire, définissez la AbsoluteLayout.LayoutFlags propriété jointe de chaque enfant sur PositionProportional. Les deux premières valeurs spécifiées dans la AbsoluteLayout.LayoutBounds propriété jointe, pour chaque enfant, définissent la position à l’aide de valeurs proportionnelles. La taille de chaque enfant est définie avec les troisième et les valeurs absolues, à l’aide d’unités indépendantes de l’appareil.
La capture d’écran suivante montre la disposition résultante :

Le code C# équivalent est illustré ci-dessous :
public class ProportionalDemoPage : ContentPage
{
public ProportionalDemoPage()
{
BoxView blue = new BoxView { Color = Colors.Blue };
AbsoluteLayout.SetLayoutBounds(blue, new Rect(0.5, 0, 100, 25));
AbsoluteLayout.SetLayoutFlags(blue, AbsoluteLayoutFlags.PositionProportional);
BoxView green = new BoxView { Color = Colors.Green };
AbsoluteLayout.SetLayoutBounds(green, new Rect(0, 0.5, 25, 100));
AbsoluteLayout.SetLayoutFlags(green, AbsoluteLayoutFlags.PositionProportional);
BoxView red = new BoxView { Color = Colors.Red };
AbsoluteLayout.SetLayoutBounds(red, new Rect(1, 0.5, 25, 100));
AbsoluteLayout.SetLayoutFlags(red, AbsoluteLayoutFlags.PositionProportional);
BoxView black = new BoxView { Color = Colors.Black };
AbsoluteLayout.SetLayoutBounds(black, new Rect(0.5, 1, 100, 25));
AbsoluteLayout.SetLayoutFlags(black, AbsoluteLayoutFlags.PositionProportional);
Label label = new Label { Text = "Centered text" };
AbsoluteLayout.SetLayoutBounds(label, new Rect(0.5, 0.5, 110, 25));
AbsoluteLayout.SetLayoutFlags(label, AbsoluteLayoutFlags.PositionProportional);
Title = "Proportional demo";
Content = new AbsoluteLayout
{
Children = { blue, green, red, black, label }
};
}
}
Dans cet exemple, la position et la taille de chaque enfant sont définies avec la AbsoluteLayout.SetLayoutBounds méthode. Le premier argument de la méthode est l’enfant, et le second est un Rect objet. La position de chaque enfant est définie avec des valeurs proportionnelles, tandis que la taille de chaque enfant est définie avec des valeurs absolues, à l’aide d’unités indépendantes de l’appareil.
Remarque
Un AbsoluteLayout qui utilise des valeurs proportionnelles peut positionner et dimensionner des enfants afin qu’ils ne correspondent pas aux limites de la disposition en utilisant des valeurs en dehors de la plage 0-1.
Commentaires
Bientôt disponible : Tout au long de 2024, nous allons supprimer progressivement GitHub Issues comme mécanisme de commentaires pour le contenu et le remplacer par un nouveau système de commentaires. Pour plus d’informations, consultez https://aka.ms/ContentUserFeedback.
Envoyer et afficher des commentaires pour
 Parcourir l’exemple
Parcourir l’exemple