Notes
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.

L’interface utilisateur de l’application multiplateforme .NET (.NET MAUI) FlexLayout est une disposition qui peut organiser ses enfants horizontalement et verticalement dans une pile, et peut également encapsuler ses enfants s’il y a trop de personnes à tenir dans une seule ligne ou colonne. En outre, FlexLayout peut contrôler l’orientation et l’alignement, et s’adapter à différentes tailles d’écran. FlexLayout est basé sur le module Feuilles de style en cascade (CSS) Flexible Box Layout Module.
La FlexLayout classe définit les propriétés suivantes :
AlignContent, de typeFlexAlignContent, qui détermine comment le moteur de disposition distribuera l’espace entre et autour des enfants qui ont été disposés sur plusieurs lignes. La valeur par défaut de cette propriété estStretch. Pour plus d’informations, consultez AlignContent.AlignItems, de typeFlexAlignItems, qui indique comment le moteur de disposition distribuera l’espace entre et autour des enfants le long de l’axe croisé. La valeur par défaut de cette propriété estStretch. Pour plus d’informations, consultez AlignItems.Direction, de typeFlexDirection, qui définit la direction et l’axe principal des enfants. La valeur par défaut de cette propriété estRow. Pour plus d’informations, consultez Direction.JustifyContent, de typeFlexJustify, qui spécifie la façon dont l’espace est distribué entre et autour des enfants le long de l’axe principal. La valeur par défaut de cette propriété estStart. Pour plus d’informations, consultez JustifieContent.Position, de typeFlexPosition, qui détermine si la position des enfants est relative l’une à l’autre, ou à l’aide de valeurs fixes. La valeur par défaut de cette propriété estRelative.Wrap, de typeFlexWrap, qui contrôle si les enfants sont disposés dans une seule ligne ou dans plusieurs lignes. La valeur par défaut de cette propriété estNoWrap. Pour plus d’informations, consultez Wrap.AlignSelf, de typeFlexAlignSelf, qui est une propriété jointe qui indique comment le moteur de disposition distribuera de l’espace entre et autour des enfants pour un enfant spécifique le long de l’axe croisé. La valeur par défaut de cette propriété estAuto. Pour plus d’informations, consultez AlignSelf.Basis, de typeFlexBasis, qui est une propriété jointe qui définit la taille principale initiale de l’enfant avant que l’espace libre soit distribué en fonction d’autres valeurs de propriété. La valeur par défaut de cette propriété estAuto. Pour plus d’informations, consultez Base.Grow, de typefloat, qui est une propriété jointe qui spécifie la quantité d’espace disponible que l’enfant doit utiliser sur l’axe principal. La valeur par défaut de cette propriété est 0.0. Un rappel de validation garantit que lorsque la propriété est définie, sa valeur est supérieure ou égale à 0. Pour plus d’informations, consultez Grow.Order, de typeint, qui est une propriété jointe qui détermine si l’enfant doit être disposé avant ou après d’autres enfants dans le conteneur. La valeur par défaut de cette propriété est 0. Pour plus d’informations, reportez-vous à Commande.Shrink, de typefloat, qui est une propriété jointe qui contrôle la façon dont un enfant doit réduire afin que tous les enfants puissent s’adapter à l’intérieur du conteneur. La valeur par défaut de cette propriété est 1.0. Un rappel de validation garantit que lorsque la propriété est définie, sa valeur est supérieure ou égale à 0. Pour plus d’informations, consultez Réduire.
Ces propriétés sont sauvegardées par BindableProperty des objets, ce qui signifie que les propriétés peuvent être des cibles de liaisons de données et de style.
Important
Lorsque les éléments d’une FlexLayout colonne sont disposés, l’axe FlexLayout principal vertical et l’axe croisé horizontal sont disposés. Lorsque les éléments d’un élément FlexLayout sont disposés dans une ligne, il FlexLayout a un axe principal horizontal et un axe croisé vertical.
FlexLayout et ses enfants peuvent être partiellement styletés à l’aide de feuilles de style en cascade (CSS). Pour plus d’informations, consultez Applications de style à l’aide de feuilles de style en cascade (CSS).
Orientation et alignement
Les Directionpropriétés , JustifyContentWrapAlignItemset AlignContentPosition pouvant être liées peuvent être définies sur une FlexLayout orientation et un alignement de tous les enfants.
Sens
La Direction propriété, de type FlexDirection, définit la direction et l’axe principal des enfants. L’énumération FlexDirection définit les membres suivants :
Column, qui indique que les enfants doivent être empilés verticalement.ColumnReverse(ou « column-reverse » en XAML), qui indique que les enfants doivent être empilés verticalement dans l’ordre inverse.Row, qui indique que les enfants doivent être empilés horizontalement. C’est la valeur par défaut de la propriétéDirection.RowReverse(ou « row-reverse » en XAML), qui indique que les enfants doivent être empilés horizontalement dans l’ordre inverse.
Lorsque la Direction propriété est définie Columnsur , ou ColumnReverse, l’axe principal est l’axe y et les éléments sont empilés verticalement. Lorsque la Direction propriété est définie Rowsur , ou RowReverseque l’axe principal est l’axe x et les enfants sont empilés horizontalement.
Remarque
En XAML, vous pouvez spécifier la valeur de cette propriété à l’aide des noms de membres d’énumération en minuscules, en majuscules ou en casse mixte, ou vous pouvez utiliser les deux chaînes supplémentaires affichées entre parenthèses.
Retour automatique à la ligne
La Wrap propriété, de type FlexWrap, contrôle si les enfants sont disposés dans une seule ligne ou dans plusieurs lignes. L’énumération FlexWrap définit les membres suivants :
NoWrap, qui indique que les enfants sont disposés dans une seule ligne. C’est la valeur par défaut de la propriétéWrap.Wrap, qui indique que les éléments sont disposés dans plusieurs lignes si nécessaire.Reverse(ou « wrap-reverse » en XAML), qui indique que les éléments sont disposés dans plusieurs lignes si nécessaire, dans l’ordre inverse.
Lorsque la propriété est définie NoWrap et que l’axe Wrap principal est limité, et que l’axe principal n’est pas suffisamment large ou grand pour s’adapter à tous les enfants, les FlexLayout tentatives de réduire les éléments. Vous pouvez contrôler le facteur de réduction des enfants avec la Shrink propriété pouvant être liée attachée.
Lorsque la Wrap propriété est définie Wrap ou WrapReverseque la AlignContent propriété peut être utilisée pour spécifier la façon dont les lignes doivent être distribuées.
JustifieContent
La JustifyContent propriété, de type FlexJustify, spécifie comment l’espace est distribué entre et autour des enfants le long de l’axe principal. L’énumération FlexJustify définit les membres suivants :
Start(ou « flex-start » en XAML), ce qui indique que les enfants doivent être alignés au début. C’est la valeur par défaut de la propriétéJustifyContent.Center, qui indique que les enfants doivent être alignés autour du centre.End(ou « flex-end » en XAML), qui indique que les enfants doivent être alignés à la fin.SpaceBetween(ou « espace entre » en XAML), qui indique que les enfants doivent être distribués uniformément, avec le premier enfant au début et le dernier enfant à la fin.SpaceAround(ou « espacement » en XAML), qui indique que les enfants doivent être distribués uniformément, avec les premiers et derniers enfants ayant un espace de demi-taille.SpaceEvenly, qui indique que les enfants doivent être distribués uniformément, avec tous les enfants ayant un espace égal autour d’eux.
AlignItems
La AlignItems propriété, de type FlexAlignItems, indique comment le moteur de disposition répartira l’espace entre et autour des enfants le long de l’axe croisé. L’énumération FlexAlignItems définit les membres suivants :
Stretch, qui indique que les enfants doivent être étirés. Il s’agit de la valeur par défaut de laAlignItemspropriété.Center, qui indique que les enfants doivent être alignés autour du centre.Start(ou « flex-start » en XAML), ce qui indique que les enfants doivent être alignés au début.End(ou « flex-end » en XAML), qui indique que les enfants doivent être alignés à la fin.
Il s’agit de l’une des deux propriétés qui indiquent comment les enfants sont alignés sur l’axe croisé. Dans chaque ligne, les enfants sont étirés ou alignés sur le début, le centre ou la fin de chaque élément.
Pour n’importe quel enfant individuel, le AlignItems paramètre peut être remplacé par la AlignSelf propriété pouvant être liée attachée.
AlignContent
La AlignContent propriété, de type FlexAlignContent, détermine comment le moteur de disposition répartira l’espace entre et autour des enfants qui ont été disposés sur plusieurs lignes. L’énumération FlexAlignContent définit les membres suivants :
Stretch, qui indique que les enfants doivent être étirés. Il s’agit de la valeur par défaut de laAlignContentpropriété.Center, qui indique que les enfants doivent être alignés autour du centre.Start(ou « flex-start » en XAML), ce qui indique que les enfants doivent être alignés au début.End(ou « flex-end » en XAML), qui indique que les enfants doivent être alignés à la fin.SpaceBetween(ou « espace entre » en XAML), qui indique que les enfants doivent être distribués uniformément, avec le premier enfant au début et le dernier enfant à la fin.SpaceAround(ou « espacement » en XAML), qui indique que les enfants doivent être distribués uniformément, avec les premiers et derniers enfants ayant un espace de demi-taille.SpaceEvenly, qui indique que les enfants doivent être distribués uniformément, avec tous les enfants ayant un espace égal autour d’eux.
La AlignContent propriété n’a aucun effet lorsqu’il n’y a qu’une seule ligne ou colonne.
Alignement et dimensionnement enfants
GrowShrink OrderBasisLes AlignSelfpropriétés pouvant être liées peuvent être définies sur les enfants de l’orientation enfant, de l’alignement FlexLayout et du dimensionnement.
AlignSelf
La AlignSelf propriété, de type FlexAlignSelf, indique comment le moteur de disposition répartira l’espace entre et autour des enfants pour un enfant spécifique le long de l’axe croisé. L’énumération FlexAlignSelf définit les membres suivants :
Auto, qui indique qu’un enfant doit être aligné en fonction de la valeur d’alignement de son parent. C’est la valeur par défaut de la propriétéAlignSelf.Stretch, qui indique qu’un enfant doit être étiré.Center, qui indique qu’un enfant doit être aligné autour du centre.Start(ou « flex-start » en XAML), qui indique qu’un enfant doit être aligné au début.End(ou « flex-end » en XAML), qui indique qu’un enfant doit être aligné à la fin.
Pour tout enfant individuel du FlexLayout, cette propriété remplace la AlignItems propriété définie sur le FlexLayout. Paramètre par défaut des Auto moyens à utiliser AlignItems .
En XAML, cette propriété est définie sur un enfant sans référence à son FlexLayout parent :
<Label FlexLayout.AlignSelf="Center"
... />
Le code C# équivalent est :
Label label = new Label();
FlexLayout.SetAlignSelf(label, FlexAlignSelf.Center);
Ordre
La Order propriété, de type int, vous permet de modifier l’ordre dans lequel les enfants du fichier FlexLayout sont organisés. La valeur par défaut de cette propriété est 0.
En règle générale, les enfants sont organisés dans l’ordre dans lequel ils sont ajoutés au FlexLayout. Toutefois, cet ordre peut être substitué en définissant cette propriété sur une valeur entière différente de zéro sur un ou plusieurs enfants. Il FlexLayout organise ensuite ses enfants en fonction de leurs Order valeurs de propriété. Les enfants ayant les mêmes Order valeurs de propriété sont organisés dans l’ordre dans lequel ils sont ajoutés au FlexLayout.
Base
La Basis propriété, de type FlexBasis, définit la taille initiale de l’enfant sur l’axe principal avant que l’espace libre soit distribué en fonction d’autres valeurs de propriété. La valeur spécifiée par cette propriété est la taille le long de l’axe principal du parent FlexLayout. Par conséquent, cette propriété indique la largeur d’un enfant lorsque les enfants sont disposés dans des lignes ou la hauteur d’un enfant lorsque les enfants sont disposés dans des colonnes. Cette propriété est appelée base , car elle spécifie une taille qui est la base de toutes les dispositions suivantes.
Le FlexBasis type est une structure qui permet de spécifier la taille dans les unités indépendantes de l’appareil FlexLayout, ou sous la forme d’un pourcentage de la taille du . La valeur par défaut de la Basis propriété est Auto, ce qui signifie que la largeur ou la hauteur demandées de l’enfant est utilisée.
En XAML, vous pouvez utiliser un nombre pour une taille dans les unités indépendantes de l’appareil :
<Label FlexLayout.Basis="40"
... />
Le code C# équivalent est :
FlexLayout.SetBasis(label, 40);
En XAML, un pourcentage peut être spécifié comme suit :
<Label FlexLayout.Basis="25%"
... />
Le code C# équivalent est :
FlexLayout.SetBasis(label, new FlexBasis(0.25f, true));
Le premier argument du FlexBasis constructeur est une valeur fractionnaire float qui doit être comprise entre 0 et 1. Le deuxième argument indique que la taille est relative, plutôt que absolue.
Croître
La Grow propriété, de type float, spécifie la quantité d’espace disponible que l’enfant doit utiliser sur l’axe principal. La valeur par défaut de cette propriété est 0,0 et sa valeur doit être supérieure ou égale à 0.
La Grow propriété est utilisée lorsque la Wrap propriété est définie NoWrap sur et qu’une ligne d’enfants a une largeur totale inférieure à la largeur du FlexLayout, ou qu’une colonne d’enfants a une hauteur plus courte que le FlexLayout. La Grow propriété indique comment répartir l’espace de reste entre les enfants. Si un seul enfant reçoit une valeur positive Grow , cet enfant occupe tout l’espace restant. L’espace restant peut également être alloué entre deux enfants ou plus.
Réduire
La Shrink propriété, de type float, contrôle la réduction d’un enfant afin que tous les enfants puissent s’adapter à l’intérieur du conteneur. La valeur par défaut de cette propriété est 1.0 et sa valeur doit être supérieure ou égale à 0.
La Shrink propriété est utilisée lorsque la Wrap propriété est définie NoWrap sur et que la largeur d’agrégation d’une ligne d’enfants est supérieure à la largeur du FlexLayout, ou que la hauteur d’agrégation d’une seule colonne d’enfants est supérieure à la hauteur du FlexLayout. Normalement, les FlexLayout enfants affichent ces enfants en limitant leurs tailles. La Shrink propriété peut indiquer quels enfants ont la priorité d’être affichés à leur taille complète.
Conseil
Les Grow valeurs Shrink peuvent être définies pour prendre en charge les situations où les tailles enfants agrégées peuvent parfois être inférieures ou parfois supérieures à la taille du FlexLayout.
Exemples
Les exemples suivants illustrent les utilisations courantes de FlexLayout.
Pile
Un FlexLayout peut remplacer un StackLayout:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutDemos.Views.SimpleStackPage"
Title="Simple Stack">
<FlexLayout Direction="Column"
AlignItems="Center"
JustifyContent="SpaceEvenly">
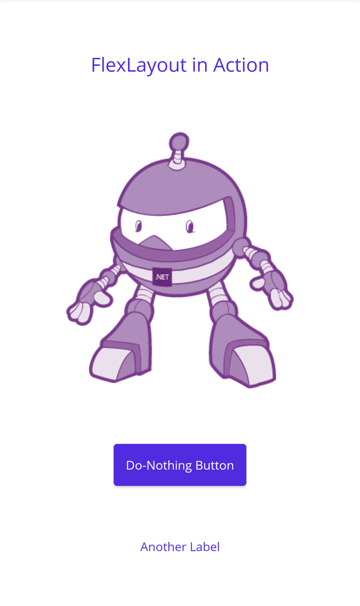
<Label Text="FlexLayout in Action"
FontSize="18" />
<Image Source="dotnet_bot_branded.png"
HeightRequest="300" />
<Button Text="Do-Nothing Button" />
<Label Text="Another Label" />
</FlexLayout>
</ContentPage>
Dans cet exemple, la Direction propriété est définie Columnsur , ce qui entraîne l’organisation des enfants de l’objet FlexLayout dans une seule colonne. La AlignItems propriété est définie Centersur , ce qui permet à chaque enfant d’être centré horizontalement. La JustifyContent propriété est définie sur SpaceEvenly laquelle alloue tout l’espace vertical restant de façon égale entre tous les enfants, au-dessus du premier enfant et en dessous du dernier enfant :

Remarque
La AlignSelf propriété jointe peut être utilisée pour remplacer la AlignItems propriété d’un enfant spécifique.
Encapsuler les éléments
Un FlexLayout peut encapsuler ses enfants sur des lignes ou des colonnes supplémentaires :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutDemos.Views.PhotoWrappingPage"
Title="Photo Wrapping">
<Grid>
<ScrollView>
<FlexLayout x:Name="flexLayout"
Wrap="Wrap"
JustifyContent="SpaceAround" />
</ScrollView>
...
</Grid>
</ContentPage>
Dans cet exemple, la Direction propriété de l’objet FlexLayout n’est pas définie. Elle a donc le paramètre Rowpar défaut , ce qui signifie que les enfants sont organisés dans des lignes et que l’axe principal est horizontal. La Wrap propriété est définie Wrapsur , ce qui permet aux enfants de s’encapsuler à la ligne suivante s’il y a trop d’enfants à ajuster sur une ligne. La JustifyContent propriété est définie SpaceAround sur laquelle alloue tout l’espace restant sur l’axe principal afin que chaque enfant soit entouré de la même quantité d’espace :

Le fichier code-behind de cet exemple récupère une collection de photos et les ajoute au FlexLayoutfichier .
En outre, le FlexLayout est un enfant d’un ScrollView. Par conséquent, s’il y a trop de lignes à ajuster sur la page, la ScrollView propriété Vertical par défaut Orientation est activée et autorise le défilement vertical.
Mise en page
Il existe une disposition standard dans la conception web appelée le saint graal , car il s’agit d’un format de disposition très souhaitable, mais souvent difficile à réaliser avec la perfection. La disposition se compose d’un en-tête en haut de la page et d’un pied de page en bas, qui s’étendent à la largeur totale de la page. Occuper le centre de la page est le contenu principal, mais souvent avec un menu en colonnes à gauche du contenu et des informations supplémentaires (parfois appelées zone de côté ) à droite. Cette disposition peut être réalisée avec un FlexLayout.
L’exemple suivant montre une implémentation de cette disposition à l’aide d’un imbrication dans un FlexLayout autre :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutDemos.Views.HolyGrailLayoutPage"
Title="Holy Grail Layout">
<FlexLayout Direction="Column">
<!-- Header -->
<Label Text="HEADER"
FontSize="18"
BackgroundColor="Aqua"
HorizontalTextAlignment="Center" />
<!-- Body -->
<FlexLayout FlexLayout.Grow="1">
<!-- Content -->
<Label Text="CONTENT"
FontSize="18"
BackgroundColor="Gray"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center"
FlexLayout.Grow="1" />
<!-- Navigation items-->
<BoxView FlexLayout.Basis="50"
FlexLayout.Order="-1"
Color="Blue" />
<!-- Aside items -->
<BoxView FlexLayout.Basis="50"
Color="Green" />
</FlexLayout>
<!-- Footer -->
<Label Text="FOOTER"
FontSize="18"
BackgroundColor="Pink"
HorizontalTextAlignment="Center" />
</FlexLayout>
</ContentPage>
Les zones de navigation et de côté sont rendues avec une BoxView partie gauche et droite. Le premier FlexLayout a un axe principal vertical et contient trois enfants organisés dans une colonne. Il s’agit de l’en-tête, du corps de la page et du pied de page. Le imbriqué FlexLayout a un axe principal horizontal avec trois enfants disposés dans une ligne :

Dans cet exemple, la Order propriété est définie sur la première BoxView sur une valeur inférieure à ses frères pour qu’elle apparaisse comme premier élément de la ligne. La Basis propriété est définie sur les deux BoxView objets pour leur donner une largeur de 50 unités indépendantes de l’appareil. La Grow propriété est définie sur l’imbrication FlexLayout pour indiquer que cela FlexLayout doit occuper l’espace vertical inutilisé dans l’extérieur FlexLayout. En outre, la Grow propriété est définie sur le Label contenu représentant, pour indiquer que ce contenu doit occuper l’ensemble de l’espace horizontal inutilisé dans l’imbrication FlexLayout.
Remarque
Il existe également une Shrink propriété que vous pouvez utiliser lorsque la taille des enfants dépasse la taille de l’élément, mais que l’habillage FlexLayout n’est pas souhaité.
 Parcourir l’exemple
Parcourir l’exemple