StackLayout

L’interface utilisateur de l’application multiplateforme .NET (.NET MAUI) StackLayout organise les vues enfants dans une pile unidimensionnelle, horizontalement ou verticalement. Par défaut, une StackLayout est orientée verticalement. En outre, une StackLayout disposition parente peut être utilisée en tant que disposition parente qui contient d’autres dispositions enfants.
La StackLayout classe définit les propriétés suivantes :
Orientation, de typeStackOrientation, représente la direction dans laquelle les vues enfants sont positionnées. La valeur par défaut de cette propriété estVertical.Spacing, de typedouble, indique la quantité d’espace entre chaque vue enfant. La valeur par défaut de cette propriété est 0.
Ces propriétés sont sauvegardées par BindableProperty des objets, ce qui signifie que les propriétés peuvent être des cibles de liaisons de données et de style.
Orientation verticale
Le code XAML suivant montre comment créer une vue StackLayout verticale qui contient différentes vues enfants :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.XAML.VerticalStackLayoutPage"
Title="Vertical StackLayout demo">
<StackLayout Margin="20">
<Label Text="Primary colors" />
<BoxView Color="Red"
HeightRequest="40" />
<BoxView Color="Yellow"
HeightRequest="40" />
<BoxView Color="Blue"
HeightRequest="40" />
<Label Text="Secondary colors" />
<BoxView Color="Green"
HeightRequest="40" />
<BoxView Color="Orange"
HeightRequest="40" />
<BoxView Color="Purple"
HeightRequest="40" />
</StackLayout>
</ContentPage>
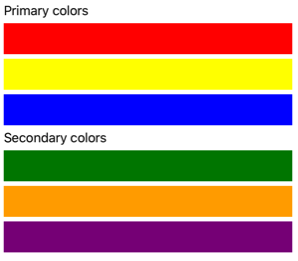
Cet exemple crée un conteneur Label vertical StackLayout et BoxView des objets. Par défaut, il n’y a pas d’espace entre les vues enfants :

Le code C# équivalent est :
public class VerticalStackLayoutPage : ContentPage
{
public VerticalStackLayoutPage()
{
Title = "Vertical StackLayout demo";
StackLayout stackLayout = new StackLayout { Margin = new Thickness(20) };
stackLayout.Add(new Label { Text = "Primary colors" });
stackLayout.Add(new BoxView { Color = Colors.Red, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Yellow, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Blue, HeightRequest = 40 });
stackLayout.Add(new Label { Text = "Secondary colors" });
stackLayout.Add(new BoxView { Color = Colors.Green, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Orange, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Purple, HeightRequest = 40 });
Content = stackLayout;
}
}
Remarque
La valeur de la Margin propriété représente la distance entre un élément et ses éléments adjacents. Pour plus d’informations, consultez Contrôles position.
Orientation horizontale
Le code XAML suivant montre comment créer une orientation StackLayout horizontale en définissant sa Orientation propriété sur Horizontal:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.XAML.HorizontalStackLayoutPage"
Title="Horizontal StackLayout demo">
<StackLayout Margin="20"
Orientation="Horizontal"
HorizontalOptions="Center">
<BoxView Color="Red"
WidthRequest="40" />
<BoxView Color="Yellow"
WidthRequest="40" />
<BoxView Color="Blue"
WidthRequest="40" />
<BoxView Color="Green"
WidthRequest="40" />
<BoxView Color="Orange"
WidthRequest="40" />
<BoxView Color="Purple"
WidthRequest="40" />
</StackLayout>
</ContentPage>
Cet exemple crée un objet horizontal StackLayout contenant BoxView des objets, sans espace entre les vues enfants :

Le code C# équivalent est :
public class HorizontalStackLayoutPage : ContentPage
{
public HorizontalStackLayoutPage()
{
Title = "Horizontal StackLayout demo";
StackLayout stackLayout = new StackLayout
{
Margin = new Thickness(20),
Orientation = StackOrientation.Horizontal,
HorizontalOptions = LayoutOptions.Center
};
stackLayout.Add(new BoxView { Color = Colors.Red, WidthRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Yellow, WidthRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Blue, WidthRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Green, WidthRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Orange, WidthRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Purple, WidthRequest = 40 });
Content = stackLayout;
}
}
Espace entre les vues enfants
L’espacement entre les vues enfants dans un peut StackLayout être modifié en définissant la Spacing propriété sur une double valeur :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.XAML.StackLayoutSpacingPage"
Title="StackLayout Spacing demo">
<StackLayout Margin="20"
Spacing="6">
<Label Text="Primary colors" />
<BoxView Color="Red"
HeightRequest="40" />
<BoxView Color="Yellow"
HeightRequest="40" />
<BoxView Color="Blue"
HeightRequest="40" />
<Label Text="Secondary colors" />
<BoxView Color="Green"
HeightRequest="40" />
<BoxView Color="Orange"
HeightRequest="40" />
<BoxView Color="Purple"
HeightRequest="40" />
</StackLayout>
</ContentPage>
Cet exemple crée un conteneur Label vertical StackLayout et BoxView des objets qui ont six unités indépendantes de l’appareil d’espace vertical entre eux :

Conseil
La Spacing propriété peut être définie sur des valeurs négatives pour que les vues enfants se chevauchent.
Le code C# équivalent est :
public class StackLayoutSpacingPage : ContentPage
{
public StackLayoutSpacingPage()
{
Title = "StackLayout Spacing demo";
StackLayout stackLayout = new StackLayout
{
Margin = new Thickness(20),
Spacing = 6
};
stackLayout.Add(new Label { Text = "Primary colors" });
stackLayout.Add(new BoxView { Color = Colors.Red, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Yellow, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Blue, HeightRequest = 40 });
stackLayout.Add(new Label { Text = "Secondary colors" });
stackLayout.Add(new BoxView { Color = Colors.Green, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Orange, HeightRequest = 40 });
stackLayout.Add(new BoxView { Color = Colors.Purple, HeightRequest = 40 });
Content = stackLayout;
}
}
Position et taille des vues enfants
La taille et la position des vues enfants au sein d’un StackLayout système dépendent des valeurs des vues enfants et HeightRequest WidthRequest des propriétés, ainsi que des valeurs de leurs propriétés et VerticalOptions de leurs HorizontalOptions propriétés. Dans un affichage vertical StackLayout, les vues enfants s’étendent pour remplir la largeur disponible lorsque leur taille n’est pas définie explicitement. De même, dans un affichage horizontal StackLayout, les vues enfants s’étendent pour remplir la hauteur disponible lorsque leur taille n’est pas définie explicitement.
Les HorizontalOptions propriétés et VerticalOptions propriétés d’un affichage enfant et d’un StackLayoutaffichage enfant peuvent être définies sur des champs du LayoutOptions struct, qui encapsule une préférence de disposition d’alignement. Cette préférence de disposition détermine la position et la taille d’une vue enfant dans sa disposition parente.
L’exemple XAML suivant définit les préférences d’alignement sur chaque vue enfant dans les StackLayoutéléments suivants :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.XAML.AlignmentPage"
Title="Alignment demo">
<StackLayout Margin="20"
Spacing="6">
<Label Text="Start"
BackgroundColor="Gray"
HorizontalOptions="Start" />
<Label Text="Center"
BackgroundColor="Gray"
HorizontalOptions="Center" />
<Label Text="End"
BackgroundColor="Gray"
HorizontalOptions="End" />
<Label Text="Fill"
BackgroundColor="Gray"
HorizontalOptions="Fill" />
</StackLayout>
</ContentPage>
Dans cet exemple, les préférences d’alignement sont définies sur les Label objets pour contrôler leur position dans le StackLayout. Les Startchamps , EndCenteret Fill les champs sont utilisés pour définir l’alignement des Label objets au sein du parent StackLayout:

Un StackLayout respecte uniquement les préférences d’alignement sur les affichages enfants qui se trouvent dans la direction opposée à l’orientation StackLayout. Par conséquent, les vues enfants Label dans StackLayout orienté verticalement définissent leurs propriétés HorizontalOptions sur l’un des champs d’alignement :
Start, qui positionne le Label côté gauche du StackLayout.Center, qui centre Label dans StackLayout.End, qui positionne le Label côté droit du StackLayout.Fill, qui garantit que Label remplit la largeur de StackLayout.
Le code C# équivalent est :
public class AlignmentPage : ContentPage
{
public AlignmentPage()
{
Title = "Alignment demo";
StackLayout stackLayout = new StackLayout
{
Margin = new Thickness(20),
Spacing = 6
};
stackLayout.Add(new Label { Text = "Start", BackgroundColor = Colors.Gray, HorizontalOptions = LayoutOptions.Start });
stackLayout.Add(new Label { Text = "Center", BackgroundColor = Colors.Gray, HorizontalOptions = LayoutOptions.Center });
stackLayout.Add(new Label { Text = "End", BackgroundColor = Colors.Gray, HorizontalOptions = LayoutOptions.End });
stackLayout.Add(new Label { Text = "Fill", BackgroundColor = Colors.Gray, HorizontalOptions = LayoutOptions.Fill });
Content = stackLayout;
}
}
Pour plus d’informations sur l’alignement, consultez Aligner les vues dans les dispositions.
Objets StackLayout imbriqués
Vous pouvez utiliser une StackLayout disposition parente qui contient des objets enfants StackLayout imbriqués ou d’autres dispositions enfants.
Le code XAML suivant illustre un exemple d’imbrication d’objets StackLayout :
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.XAML.CombinedStackLayoutPage"
Title="Combined StackLayouts demo">
<StackLayout Margin="20">
...
<Frame BorderColor="Black"
Padding="5">
<StackLayout Orientation="Horizontal"
Spacing="15">
<BoxView Color="Red"
WidthRequest="40" />
<Label Text="Red"
FontSize="18"
VerticalOptions="Center" />
</StackLayout>
</Frame>
<Frame BorderColor="Black"
Padding="5">
<StackLayout Orientation="Horizontal"
Spacing="15">
<BoxView Color="Yellow"
WidthRequest="40" />
<Label Text="Yellow"
FontSize="18"
VerticalOptions="Center" />
</StackLayout>
</Frame>
<Frame BorderColor="Black"
Padding="5">
<StackLayout Orientation="Horizontal"
Spacing="15">
<BoxView Color="Blue"
WidthRequest="40" />
<Label Text="Blue"
FontSize="18"
VerticalOptions="Center" />
</StackLayout>
</Frame>
...
</StackLayout>
</ContentPage>
Dans cet exemple, le parent StackLayout contient des objets imbriqués StackLayout à l’intérieur d’objets Frame . Le parent StackLayout est orienté verticalement, tandis que les objets enfants StackLayout sont orientés horizontalement :

Important
Plus vous imbriquez StackLayout des objets et d’autres dispositions, plus les calculs de disposition seront effectués, ce qui peut avoir un impact sur les performances. Pour plus d’informations, consultez Choisir la disposition appropriée.
Le code C# équivalent est :
public class CombinedStackLayoutPage : ContentPage
{
public CombinedStackLayoutPage()
{
Title = "Combined StackLayouts demo";
Frame frame1 = new Frame
{
BorderColor = Colors.Black,
Padding = new Thickness(5)
};
StackLayout frame1StackLayout = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Spacing = 15
};
frame1StackLayout.Add(new BoxView { Color = Colors.Red, WidthRequest = 40 });
frame1StackLayout.Add(new Label { Text = "Red", FontSize = 22, VerticalOptions = LayoutOptions.Center });
frame1.Content = frame1StackLayout;
Frame frame2 = new Frame
{
BorderColor = Colors.Black,
Padding = new Thickness(5)
};
StackLayout frame2StackLayout = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Spacing = 15
};
frame2StackLayout.Add(new BoxView { Color = Colors.Yellow, WidthRequest = 40 });
frame2StackLayout.Add(new Label { Text = "Yellow", FontSize = 22, VerticalOptions = LayoutOptions.Center });
frame2.Content = frame2StackLayout;
Frame frame3 = new Frame
{
BorderColor = Colors.Black,
Padding = new Thickness(5)
};
StackLayout frame3StackLayout = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Spacing = 15
};
frame3StackLayout.Add(new BoxView { Color = Colors.Blue, WidthRequest = 40 });
frame3StackLayout.Add(new Label { Text = "Blue", FontSize = 22, VerticalOptions = LayoutOptions.Center });
frame3.Content = frame3StackLayout;
...
StackLayout stackLayout = new StackLayout { Margin = new Thickness(20) };
stackLayout.Add(new Label { Text = "Primary colors" });
stackLayout.Add(frame1);
stackLayout.Add(frame2);
stackLayout.Add(frame3);
stackLayout.Add(new Label { Text = "Secondary colors" });
stackLayout.Add(frame4);
stackLayout.Add(frame5);
stackLayout.Add(frame6);
Content = stackLayout;
}
}
 Parcourir l’exemple
Parcourir l’exemple