Remarque
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de vous connecter ou de modifier des répertoires.
L’accès à cette page nécessite une autorisation. Vous pouvez essayer de modifier des répertoires.
L’arborescence d’éléments visuels en direct de .NET Multi-Platform App UI (.NET MAUI) est une fonctionnalité Visual Studio qui fournit une arborescence d’éléments visuels des éléments d’interface utilisateur dans votre application .NET MAUI en cours d’exécution.
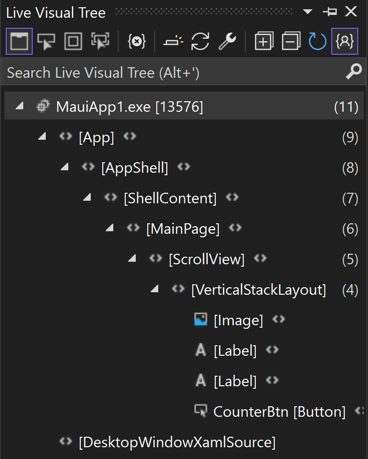
Lorsque votre application .NET MAUI est en cours d’exécution dans la configuration du débogage, avec le débogueur associé, la fenêtre de l’arborescence d’éléments visuels en direct peut être ouverte en sélectionnant Déboguer > Fenêtres > Arborescence d’éléments visuels en direct dans la barre de menus de Visual Studio :

À condition que Rechargement à chaud soit activé, la fenêtre Arborescence d’éléments visuels en direct affiche la hiérarchie des éléments d’interface utilisateur de votre application, que l’interface utilisateur de l’application soit générée à l’aide de XAML ou de C#. Toutefois, vous devez désactiver Uniquement mon XAML pour afficher la hiérarchie des éléments d’interface utilisateur de votre application pour les interfaces utilisateur générées à l’aide de C#.
Uniquement mon XAML
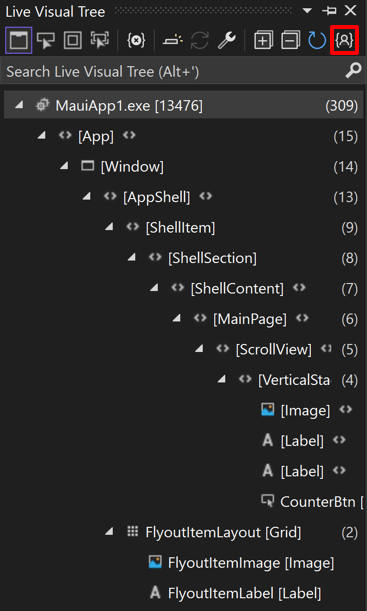
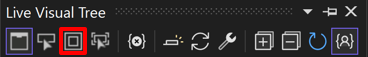
L’affichage des éléments d’interface utilisateur est simplifié par défaut à l’aide d’une fonctionnalité appelée Uniquement mon XAML. Dans Visual Studio, le fait de cliquer sur le bouton Afficher uniquement mon XAML désactive la fonctionnalité et affiche tous les éléments d’interface utilisateur dans l’arborescence d’éléments visuels :

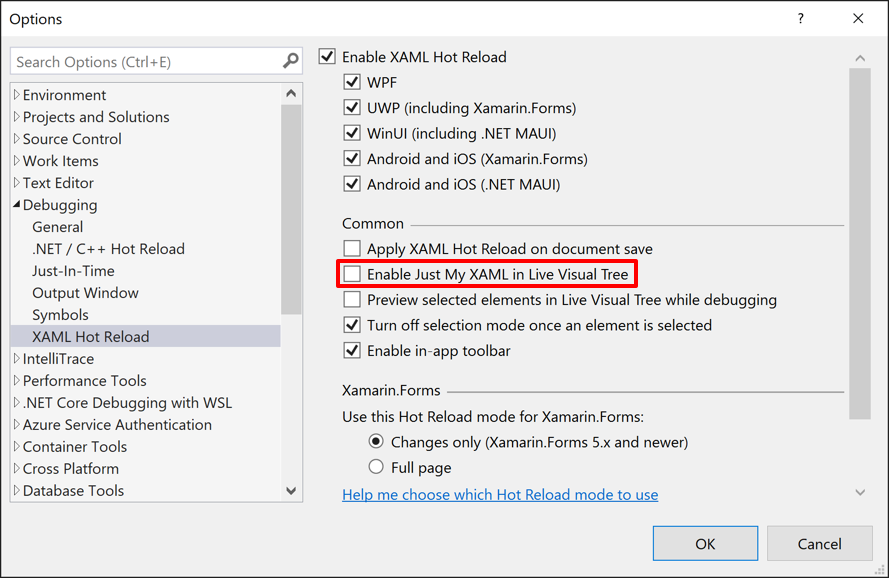
Uniquement mon XAML peut être désactivé définitivement en sélectionnant Déboguer > Options > Rechargement à chaud XAML dans la barre de menus de Visual Studio. Ensuite, dans la boîte de dialogue Options, vérifiez que l’option Activer Uniquement mon XAML dans l’arborescence d’éléments visuels en direct est désactivée :

Rechercher un élément d’interface utilisateur
La structure d’une interface utilisateur XAML comporte beaucoup d’éléments qui ne vous intéressent peut-être pas, et si vous n’avez pas une compréhension complète du code source de l’application, vous pouvez éprouver des difficultés à parcourir l’arborescence d’éléments visuels pour trouver l’élément d’interface utilisateur que vous recherchez. Par conséquent, sur Windows, la fenêtre Arborescence d’éléments visuels en direct propose plusieurs méthodes vous permettant d’utiliser l’interface utilisateur de l’application pour rechercher l’élément que vous souhaitez examiner.
Sélectionnez l’élément dans l’application en cours d’exécution. Vous pouvez activer ce mode en cliquant sur le bouton Sélectionner un élément dans l’application en cours d’exécution de la barre d’outils Arborescence d’éléments visuels en direct :

Lorsque ce mode est activé et que vous sélectionnez un élément d’interface utilisateur dans l’application, la fenêtre Arborescence d’éléments visuels en direct est automatiquement mise à jour pour montrer le nœud de l’arborescence correspondant à cet élément.
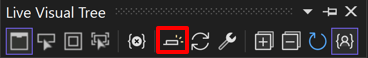
Afficher les ornements de disposition dans l’application en cours d’exécution. Vous pouvez activer ce mode en cliquant sur le bouton Afficher les ornements de mise en page dans l’application en cours d’exécution de la barre d’outils Arborescence d’éléments visuels en direct :

Lorsque ce mode est activé, la fenêtre d’application affiche des lignes horizontales et verticales le long des limites de l’objet sélectionné pour vous permettre de voir sur quoi il est aligné, ainsi que des rectangles montrant les marges.
Aperçu de la sélection. Vous pouvez activer ce mode en cliquant sur le bouton Aperçu de l’élément sélectionné de la barre d’outils Arborescence d’éléments visuels en direct :

Ce mode affiche le code source XAML dans lequel l'élément a été déclaré, si vous avez accès au code source de l’application.
