Contrôle CalendarView pour le double écran Fluent UI
Pour utiliser le contrôle AppBarLayout de Fluent UI, configurez votre fichier gradle, puis ajoutez le code XML nécessaire à votre disposition :
<com.microsoft.fluentui.calendar.CalendarView
android:id="@+id/calendar_view"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
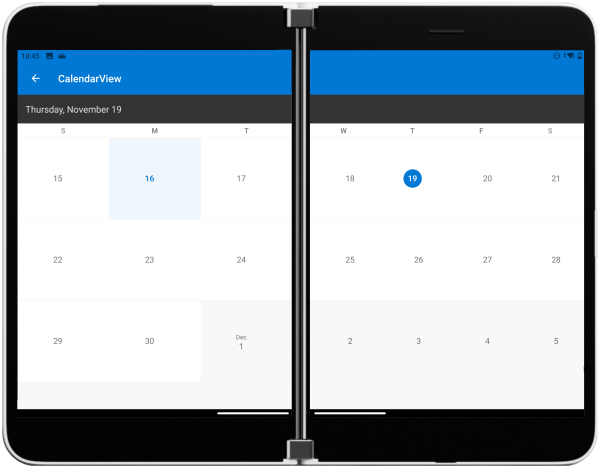
Lorsque vous utilisez un affichage double écran, le contrôle CalendarView redimensionne les colonnes de jour afin que rien ne soit masqué par la charnière :

En mode paysage double écran, vous pouvez faire défiler l’affichage verticalement. Aucun redimensionnement n’est donc nécessaire.