Contrôle Snackbar pour le double écran Fluent UI
Le contrôle Snackbar évite automatiquement l’affichage sous la charnière :
Écran unique
Double écran - S’affiche uniquement dans un écran unique
Pour utiliser le contrôle Snackbar de Fluent UI, configurez votre fichier gradle, puis importez la classe nécessaire :
import com.microsoft.fluentui.snackbar.Snackbar
Bandeau
Le Snackbar le plus simple peut être créé à l’aide du code suivant :
Snackbar.make(view, "Single line snackbar").show()
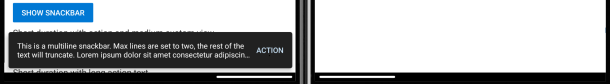
Bandeau avec action
Vous pouvez ajouter un bouton d’action et définir d’autres propriétés, telles que l’heure d’affichage, avec le code suivant :
val snackbar = Snackbar.make(view, "This is a multiline snackbar. Max lines are set to two, the rest of the text will truncate.", Snackbar.LENGTH_INDEFINITE)
.setAction("Action", View.OnClickListener {
// handle click here
})
snackbar.show()